Содержание статьи
- 1 Преимущества Drag-and-Drop редактора
- 2 Структурные элементы письма и правила их оформления
- 3 Встроенный банк изображений
- 4 Встроенный редактор изображений
- 5 Картинки в режиме Ролловер
- 6 HTML-редактор
- 7 Автоматическое заполнение карточек товаров
- 8 Адаптивность шаблона
- 9 Добавление видео
- 10 Шрифты для рассылки
- 11 Заключение
Преимущества Drag-and-Drop редактора
Чтобы создать емейл, вам нужно выбрать из встроенной библиотеки шаблонов подходящий: например, посвященный обновлению ассортимента онлайн-магазина.
Каждый шаблон представляет собой определенный набор структурных элементов, таких как баннер, меню или футер. Слева у вас будет набор готовых структур, которые вы можете перетащить в выбранный шаблон с помощью мыши.
После этого останется наполнить структуру своим контентом — и письмо готово к рассылке.

Структурные элементы письма и правила их оформления
Предзаголовок (Preheader) — это текст, который размещается в самом верху шаблона. Он особенно важен потому, что отображается в почтовом ящике сразу за темой письма, то есть служит своеобразным анонсом email рассылки.

Оптимальная высота предзаголовка — 50-65 пикселей.
Заголовок (Header) — обычно в нем размещают лого и меню. Если вы хотите сделать логотип крупным, высота заголовка должна быть 150-200 пикселей, маленькому лого хватит и 70-ти.

Баннер — центральный элемент письма, с размерами которого можно смело экспериментировать: его длина вообще ничем не ограничена, ширина должна уместиться в рамках шаблона. Стандартный размер — 640×480 пикселей.

Текстовый блок — раскрывает тему письма, на что должно уходить не больше 7-ми предложений, в одной строке — до 75 знаков. Рекомендуемая высота текстового блока — 500-600 пикселей.

Карточки товаров — используйте до 3-х карточек в одной строке и не больше 9-ти — на всё письмо. Чтобы сделать необычную композицию, можно применить технику коллажа. Не стоит использовать тяжелые картинки, которые будут тормозить загрузку емейла. Но и неоригинальные или низкокачественные фото тоже не подойдут. Оптимальный вариант — воспользоваться специальными сервисами для сжатия изображений.

Кнопка Call To Action (СТА) — чтобы как можно больше получателей совершили целевое действие, сформулируйте призыв предельно четко. Размеры кнопки — на ваше усмотрение.

Футер — обычно в нем размещают иконки соцсетей, адреса и телефоны компании. Обязательный элемент любого маркетингового письма — ссылка на отписку — тоже помещается в футере. рекомендуемый размер — 600×200 пикселей.

Встроенный банк изображений
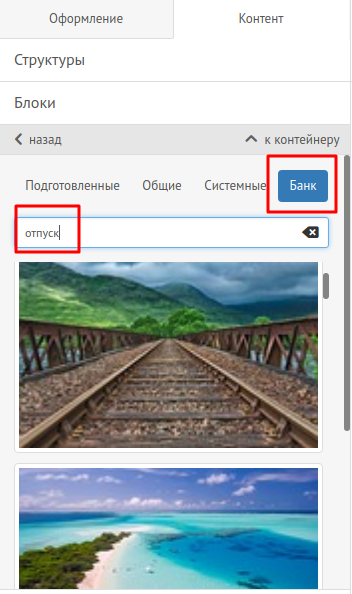
Больше не нужно тратить часы на поиск подходящего изображения, которое не защищено авторским правом. В редактор шаблонов eSputnik встроен банк бесплатных высококачественных изображений — бери и пользуйся. Подходящую картинку можно легко найти по ключевому слову, после чего ее останется лишь перетащить в нужный блок шаблона.

Встроенный редактор изображений
Выбранное изображение можно отредактировать непосредственно в письме: наложить фильтры, изменить фокус, добавить стикеры и т. д. А если добавить на изображение текст, то получится готовый баннер.

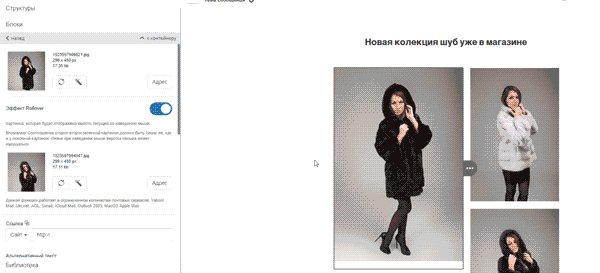
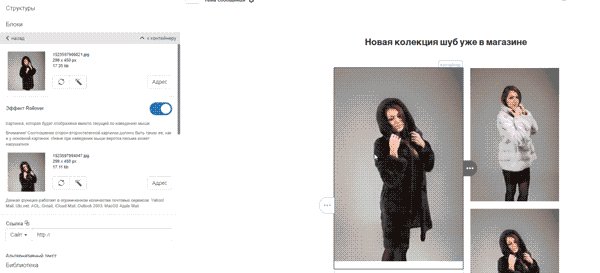
Картинки в режиме Ролловер
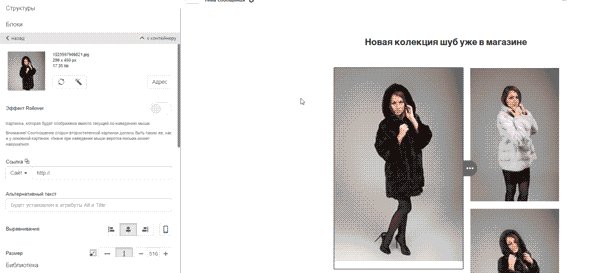
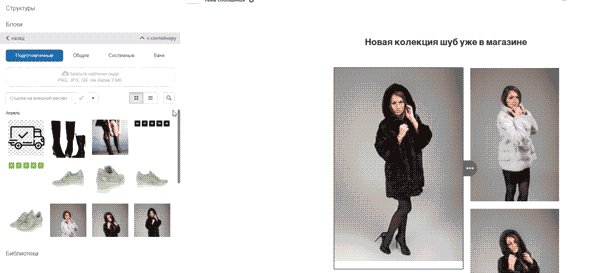
Ролловер — это замена изображения на альтернативное при наведении курсора. Таким образом можно демонстрировать разные модели продукта, его важные детали или варианты в разном цвете. Чтобы вставить ролловер в письмо, достаточно загрузить в шаблон 2 изображения одинакового размера.

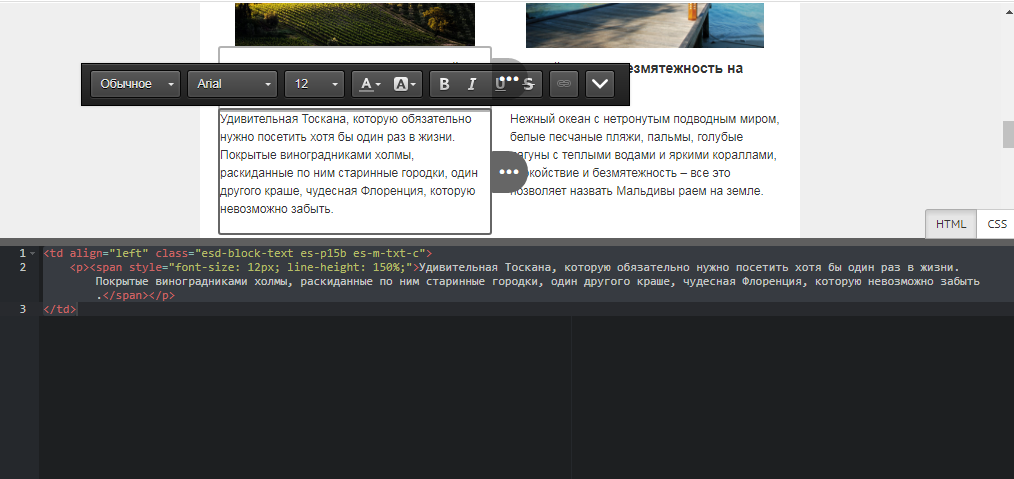
HTML-редактор
Профессионалы, хорошо разбирающиеся в HTML-коде, могут одновременно работать в визуальном и в HTML-редакторе. Это позволяет использовать собственные стили и форматирование для всего шаблона или для его отдельных элементов.

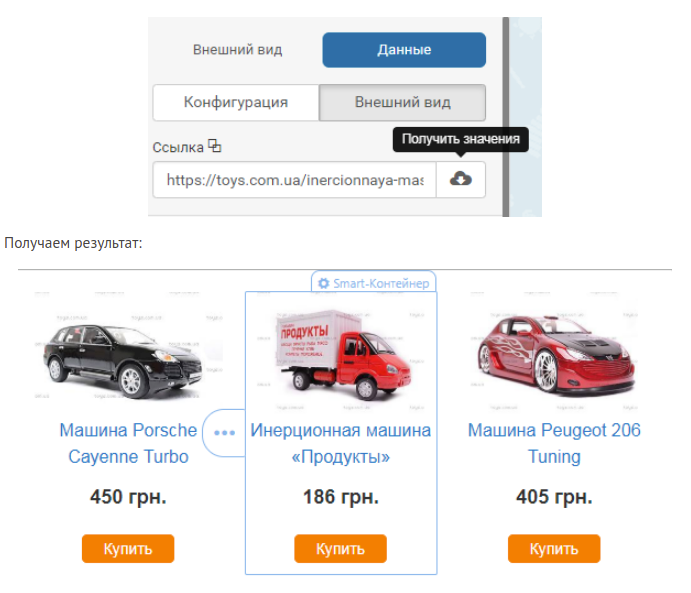
Автоматическое заполнение карточек товаров
Ручное заполнение карточек товаров давно ушло в прошлое — зачем тратить время на такую рутину? В eSputnik с помощью smart-блоков контент карточек будет сам подтягиваться с вашего сайта прямо в письмо — достаточно указать ссылку.

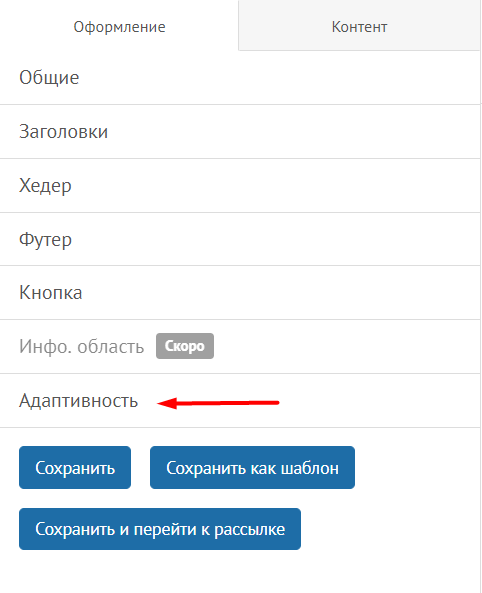
Адаптивность шаблона
Адаптивность — это способность емейла корректно отображаться на любом типе устройств — десктопном или мобильном. В eSputnik ее можно настроить одним щелчком мыши. Можно адаптировать не только все письмо, но и отдельные элементы его структуры: например, не отображать на мобильном крупные текстовые блоки.

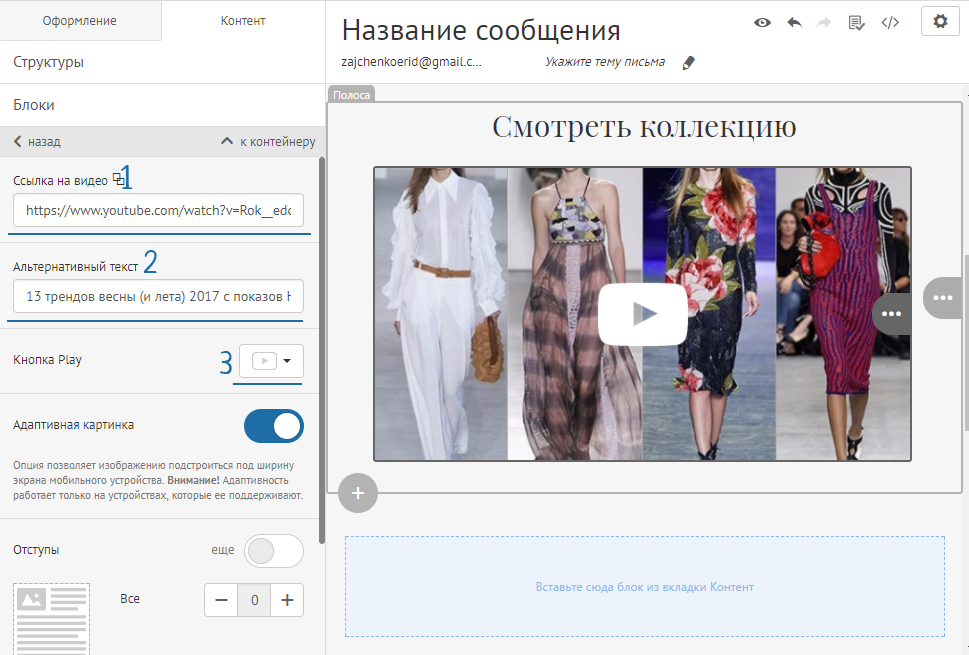
Добавление видео
Чтобы добавить видео в шаблон, нужно вставить его адрес в поле «Ссылка на видео». После этого автоматически загрузится титульное изображение и появится альтернативный текст. Вид кнопки «Play» можно настроить по своему усмотрению.

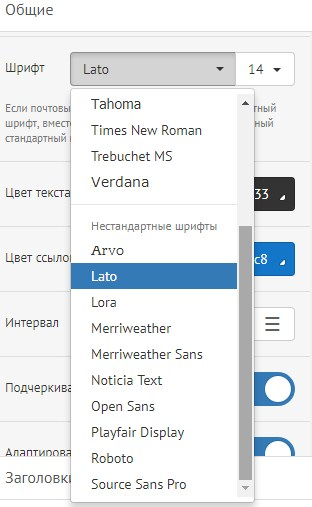
Шрифты для рассылки
Есть 10 шрифтов, которые отображают все почтовые клиенты: Verdana, Trebuchet MS, Palatino, Tahoma, Helvetica, Geneva, Georgia, Times New Roman, Courier / Courier New, Arial.
Если вы используете шрифт, который не поддерживается почтовиком, он заменит его на собственный, установленный по умолчанию. В eSputnik вы можете поэкспериментировать с набором нестандартных шрифтов:

Заключение
Ребята в eSputnik не понаслышке знают, как создавать красивые письма для емейл рассылок. С помощью их редактора шаблонов теперь это легко может сделать каждый, даже новичок без знания HTML.
Попробуйте сами и убедитесь в этом!
Материал с templatemonster.com









