в настоящее время работают в Microsoft над системой Fluent Design и библиотекой компонентов Teams. Раньше я работал в EagleView и помогал спроектировать их первую систему дизайна.
Мне всегда нравилась идея систематического подхода к дизайну с использованием глобальных стилей, правил и рекомендаций. Вначале эта концепция меня любопытно заинтриговала. Но, как и многие дизайнеры, работающие над своей первой системой проектирования, я недооценил подвиг поставленной задачи.
Ниже приводится краткое описание моего пути и карьеры в области систем проектирования. Я надеюсь, что мой опыт будет вам полезен, где бы вы ни находились на своем пути в дизайне.
Содержание статьи
Когда-то давным-давно
EagleView дал мне мой первый шанс в проектировании систем . У них было большое портфолио цифровых продуктов (~ 20), и каждый выглядел совершенно по-разному. Вдобавок ко всему, у них было несколько продуктов на разных стадиях разработки и на разных платформах (нативных и веб). Руководящие, конструкторские и инженерные группы пришли к консенсусу, что им нужна система проектирования, выявив следующие проблемы (большинство из которых более распространены, чем мы хотели бы признать):
- Адаптация дизайнеров к нескольким библиотекам пользовательского интерфейса и инженеров к нескольким кодовым базам была утомительной и склонной к избыточности
- Инженерные спринты увязли в разработке одних и тех же компонентов снова и снова ( Сколько раз мы нужно создать кнопку? )
- Дизайнеры тратили бесчисленные часы на создание одноразовых пользовательских интерфейсов для новых продуктов
- Клиенты (пользователи) испытывали недостаток согласованности между платформами (например, родными и Интернет) и приложений, что приводит к неприятным и запутанным впечатлениям
Список продолжается…
Я лучше всего учусь на практических задачах -решение. Бросьте меня в глубокий конец бассейна, и я обычно буду плавать. Мое знакомство с миром систем дизайна было примерно таким, но в темноте, с завязанными глазами и с множеством акул (ладно, может быть, не с акулами). Я понял, что есть много вещей о дизайн-системах, которых я просто не знал, но как исправить мое затруднительное положение было неясно. YouTube казался хорошим местом для начала. Итак, я набрал «дизайн-системы» в строке поиска и нажал на первое видео, которое показалось мне интересным. Следующие видео были (и остаются) чрезвычайно полезными для меня:
Я подошел к своему исследованию непредвзято, впитывая столько знаний, сколько мне хотелось бы губки.
Определите принципы и приоритеты заранее
В В эпизоде подкаста Design Better Брэд Фрост, эксперт по системам проектирования и создатель методологии атомарного проектирования, рассказал о том, насколько важно определять, какие аспекты новой системы проектирования наиболее важны для команды и компании.
Очень важно, чтобы ключевые заинтересованные стороны собрались в комнате и договорились о нескольких принципах и приоритетах еще до того, как писать пером на бумаге.
Если вы это сделаете это, когда дела становятся тяжелыми, всегда можно вернуться к тому дню и спросить: «Вы помните, когда мы договорились, что это (th ing) является наиболее важной частью нашей новой системы? » Это не означает, что приоритеты и принципы не могут измениться, но наличие ориентира или северной звезды помогает руководить разработчиком системы (s ) и держать всех в курсе.
Определите показатели успеха
Есть несколько способов измерить успех дизайн-системы. В EagleView мы коллективно хотели: увеличить скорость нашего спринта на ≥50%, высвободить как можно больше часов проектирования и повысить продуктивность совместной работы за счет создания общего языка между дизайном, проектированием и продуктом. Последние два показателя несколько неоднозначны, и я предлагаю вам ознакомиться с этими двумя статьями, если вы хотите получить более подробную информацию о своих KPI:
» Использование дизайн-системы может сократить более 50% времени, необходимого для проектирования, разработки и тестирования, в дополнение к обеспечению согласованности и предоставлению вашей команде больше времени для сосредоточения на самом важном: качестве и инновациях ».
— Марчин Фуя, старший .Frontend Developer @ PGS Software
Дизайн с контекстом
Позвольте мне сэкономить несколько сотен часов — проектирование компонентов системы проектирования в коробке без контекста — пустая трата времени ; не делайте этого.
«Успешные шаблоны проектирования не существуют в вакууме»
— Есения Перес-Крус, старший менеджер по пользовательскому интерфейсу, Polaris Design System
В EagleView мы определили основной продукт, который будет я был подопытным кроликом для системы дизайна и сообщил нам, какие компоненты я буду спроектировать и над которыми я буду работать с инженерами. Почти каждый компонент, который я спроектировал и построил, управлялся контекстом.



Создание процесса
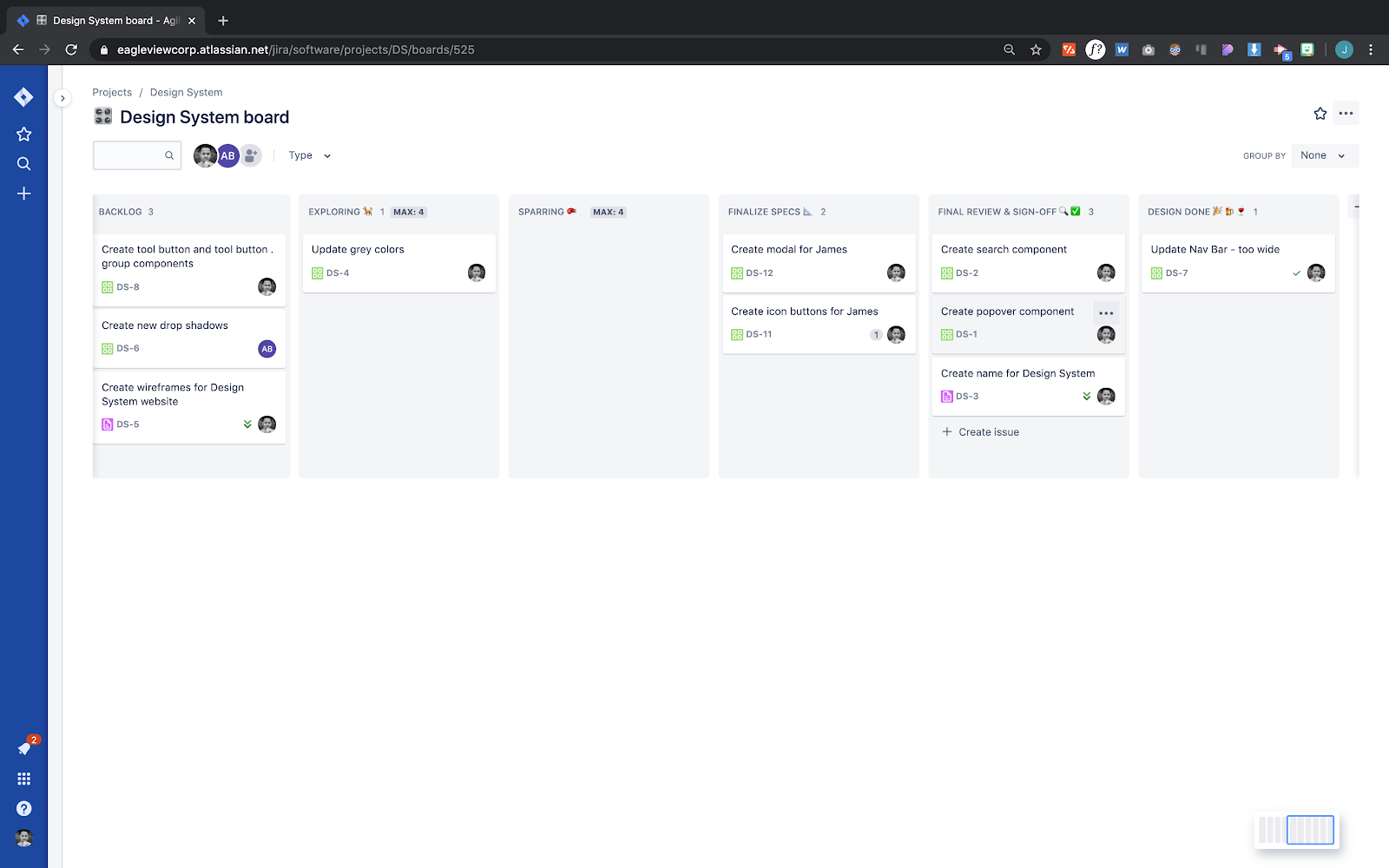
Становится легко потеряться в работе, независимо от размера или зрелости вашей системы проектирования. Создание процесса помогло мне и моим сотрудникам оставаться в курсе, предоставляя реалистичные ETA по запросам . Прочитав эту статью о том, как команды дизайнеров Atlassian используют Jira, я был вдохновлен протестировать это с помощью нашей системы проектирования. В то время как в EagleView я создал доску Канбан с помощью Atlassian Jira Software, а в Microsoft мы используем Azure DevOps для отслеживания нашей работы.
«Канбан — это популярный фреймворк, используемый для реализации гибкой разработки и DevOps. разработка программного обеспечения. Это требует передачи мощности в реальном времени и полной прозрачности работы. Рабочие элементы визуально представлены на доске канбан, что позволяет членам команды видеть состояние каждой части работы в любое время ».
— Atlassian

Созданная мной доска состояла из шести столбцов. Когда билет был впервые создан, он находился в столбце « Backlog ». После того, как новый компонент или функция были расставлены по приоритетам в сеансе обработки невыполненных работ, который проводится раз в две недели, они перемещаются в столбец « Изучение 🐕 ». Будут проведены и созданы первоначальные исследования, проверки доступности с использованием WCAG, Apple HIG и Material Design, а также макеты. Затем билет перемещался в столбец « Спарринг 🥊 », что было забавным способом сказать «обзор дизайна». Вся команда дизайнеров просматривала представленные мною работы, высказывала критические замечания и вносила предложения. Затем последовала колонка « Окончательная доработка спецификаций 📐 ». Именно здесь я вносил коррективы на основе полученных отзывов и создавал все необходимые вариации компонентов, например. все состояния кнопки. Я бы также провел последнюю проверку доступности. После того, как мои проверки были завершены и спецификации были закончены, я переместил билет в столбец « Final Review & Sign Off 🔍✅ ». В зависимости от заявки либо директор по UX, либо директор по продукту, либо менеджер по продукту комментируют заявку со своим одобрением, а затем заявка закрывается и перемещается в « Design Done 🎉🍺🍷 ».
Этот процесс не был идеальным, но он помог внести прозрачность и подотчетность в проводимую работу.
Разберитесь в своем техническом стеке
Следует ли дизайнерам учиться программировать? Короткий ответ: нет. Дело в том, что это все равно что спросить, нужно ли вам научиться говорить по-русски, если вы хотите приехать в Россию. Вам не нужен но, возможно, вам будет лучше приехать в Россию, если вы знаете русский язык. Я был в России и хотел бы знать русский язык в то время.
Я не эксперт, но я взял на себя изучение HTML, CSS , и React. Чем больше я кодировал, тем больше узнавал и тем легче мне было общаться со своими коллегами-разработчиками, писать документы со спецификациями компонентов и понимать технические ограничения и возможности. Наличие хотя бы базового понимания языков интерфейса поможет вам добиться большего с вашими проектами и лучше работать с вашими партнерами-разработчиками.
Очень важно изучить все тонкости вашего инструмента проектирования. До EagleView я работал только в XD (вставьте здесь грустное лицо). Вскоре после перехода на Figma я был преобразован. Это была любовь с первого взгляда.
Какой бы инструмент вы ни использовали для своей дизайн-системы, продолжайте учиться. Существует бесчисленное множество видеороликов и ресурсов, которые помогут дизайнерам разобраться во всех нюансах их программного обеспечения. Я всегда стараюсь быть в курсе последних событий с Figma.
Заключительные мысли
Спасибо, что нашли время, чтобы прочитать мою историю. Если вы начинаете работу над своей первой дизайн-системой, не расстраивайтесь, мы все уже были в ней раньше. Продолжайте читать и смотреть материалы, дружите с другими дизайнерами систем дизайна и, что наиболее важно, обращайтесь за помощью, когда она вам понадобится.
Рекомендуемые ресурсы



 Загрузка...
Загрузка...





