Концепт улучшенного инструмента “Image”. (В статье много gif анимации!)

Всем привет, хочу показать, что можно добавить в инструмент “Image” в Figma чтоб он стал более гибким и функциональным.
Эта статья не руководство или урок для дизайнеров, это концепт улучшенного инструмента “image”. Который я надеюсь рано или поздно появится в Figma.
Статья состоит в основном из гиф анимации.
В правой части анимации находится окно “image” в котором показаны настройки изображения.
А в левой части тестовый фрейм который демонстрирует то как влияют эти настройки на изображение при изменении размера.
Что нового?
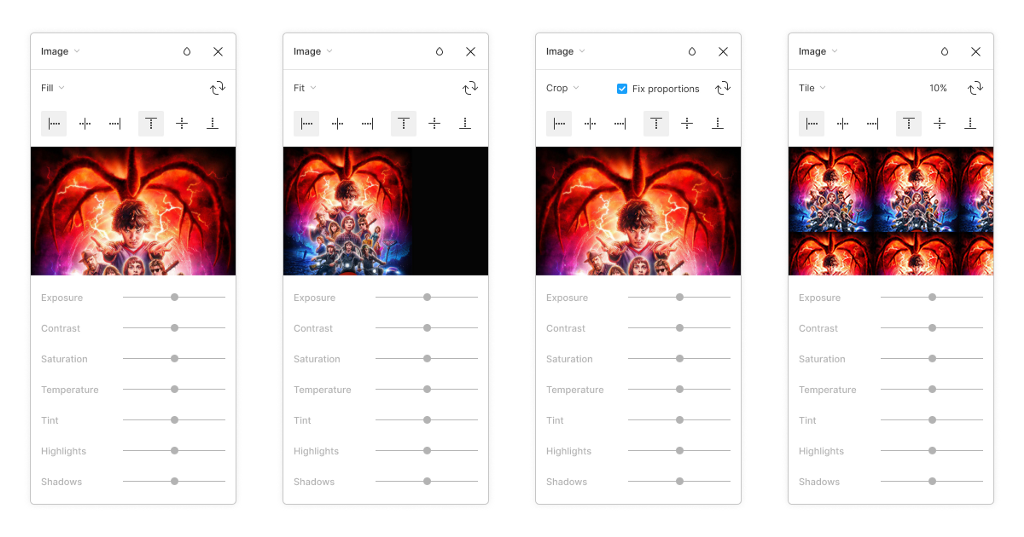
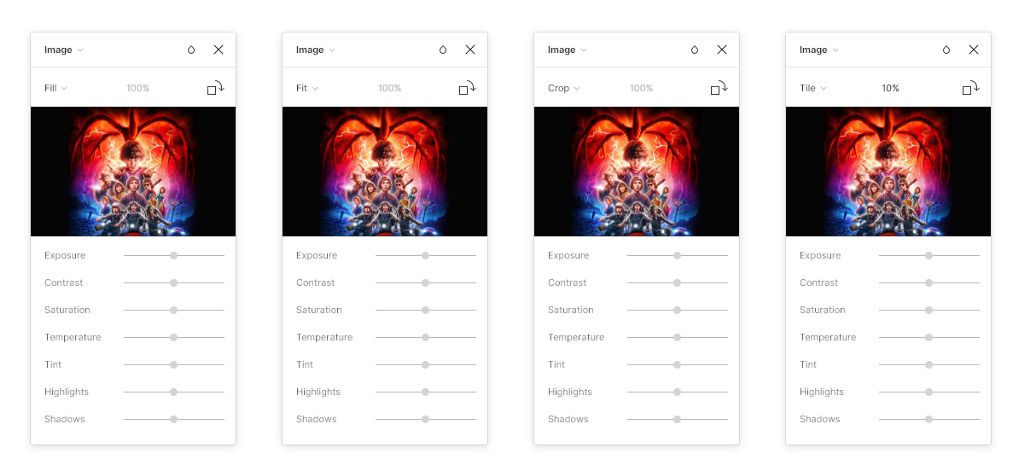
Я сделал редизайн окна “Image”, изменил размеры элементов, их расположение, убрал поле “100%” оттуда где его значение менять нельзя. Поменял иконку вращения изображения и самое главное добавил возможность выравнивать изображение внутри контейнера.
Превью изображения в окне “Image” теперь показывает как будет выровнена картинка внутри контейнера.
Далее я расскажу об этом подробнее.
P.S. под контейнером я не имею ввиду фрейм или группу. Контейнер это фигура/объект у которого изображение является содержимым (заливкой).


Режим “Fill”
Если мы выберем режим “fill” в настройках изображения, то как бы мы не растягивали контейнер с картинкой — она всегда будет занимать всю ширину и высоту контейнера. Но проблема в том, что при изменении размера, фигма автоматически выравнивает картинку по центру контейнера. И если пропорции картинки отличаются от пропорций контейнера то — верх и низ или правая и левая сторона картинки “обрезается”, тем самым возможно скрывая важную часть изображения.
Было бы куда лучше если бы мы могли сами выбирать какая часть изображения будет скрываться при изменении размеров.
На примерах ниже я покажу как работают разные типы выравнивания в улучшенном варианте инструмента “Image”.

Горизонтально — по левой стороне
Вертикально — по верху

Горизонтально — по левой стороне
Вертикально — по центру

Горизонтально — по левой стороне
Вертикально — по низу

Горизонтально — по центру
Вертикально — по верху

Горизонтально — по центру
Вертикально — по центру

Горизонтально — по центру
Вертикально — по низу

Горизонтально — по правой стороне
Вертикально — по верху

Горизонтально — по правой стороне
Вертикально — по центру

Горизонтально — по правой стороне
Вертикально — по низу
Режим “Fit”
Если мы будем растягивать изображение в режиме “Fit” то картинка в контейнере не обрезается как в режиме “Fill”, а всегда отображается полностью. Даже если пропорции контейнера не совпадают с пропорциями картинки.
В контейнере появится пустое пространство но картинка все равно сохранит свои пропорции и будет отображаться полностью.
Но опять же, фигма всегда выравнивает картинку по центру контейнера. А было бы неплохо если бы мы сами могли выбирать выравнивание в зависимости от своих потребностей.
Давайте посмотрим как это могло бы работать:

Горизонтально — по левой стороне
Вертикально — по верху

Горизонтально — по левой стороне
Вертикально — по центру

Горизонтально — по левой стороне
Вертикально — по низу

Горизонтально — по центру
Вертикально — по верху

Горизонтально — по центру
Вертикально — по центру

Горизонтально — по центру
Вертикально — по низу

Горизонтально — по правой стороне
Вертикально — по верху

Горизонтально — по правой стороне
Вертикально — по центру

Горизонтально — по правой стороне
Вертикально — по низу
Режим “Crop”
Бывают случаи когда нам нужно обрезать часть картинки не прибегая к другим графическим редакторам. И мы можем это сделать в режиме “Crop”. И вроде бы все удобно и быстро, но когда нам нужно изменить размер контейнера изображения — возникают проблемы, картинка растягивается нарушая свои пропорции.
В таком случае после каждого изменения размера приходиться выбирать другой режим, чтоб сбросить настройки и потом снова выбирать режим “Crop” и заново настраивать положение картинки.
На такой случай я сделал чекбокс “Fix proportions” чтоб можно было заблокировать изменение пропорций, после того как вы все настроили.
Если чекбокс “Fix proportions” не стоит. Значит картинка будет растягиваться нарушая свои пропорции при изменении размера контейнера (Как режим “Scale”)

Если включить чекбокс “Fix proportions” то появляются кнопки выравнивания. В таком случае режим “Crop” работает практически так же как и режим “Fill”.

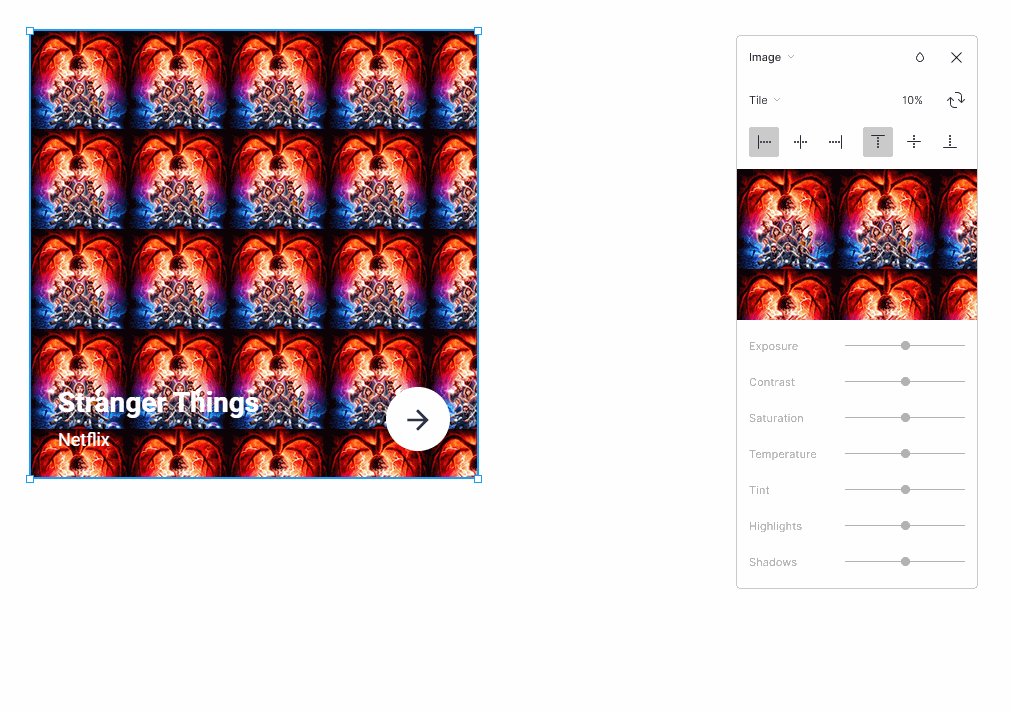
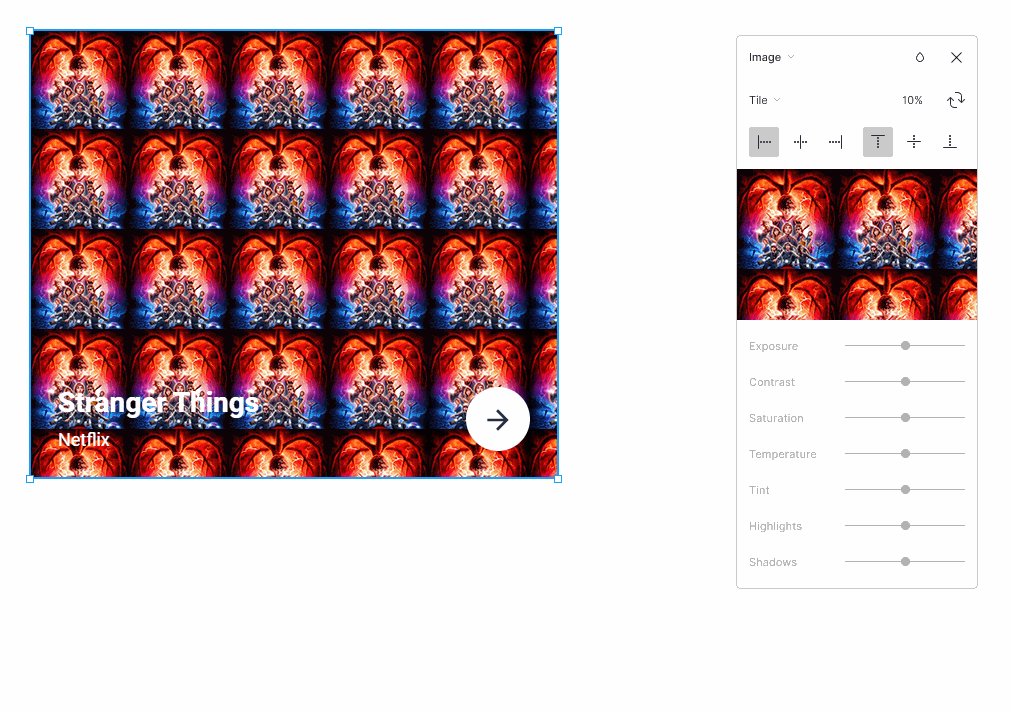
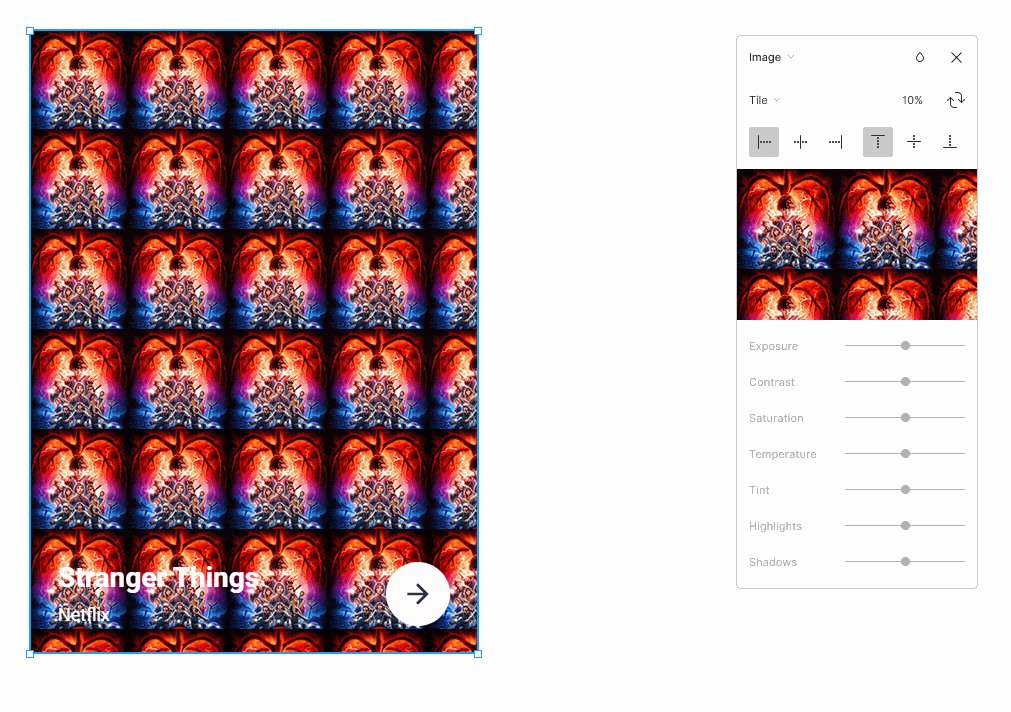
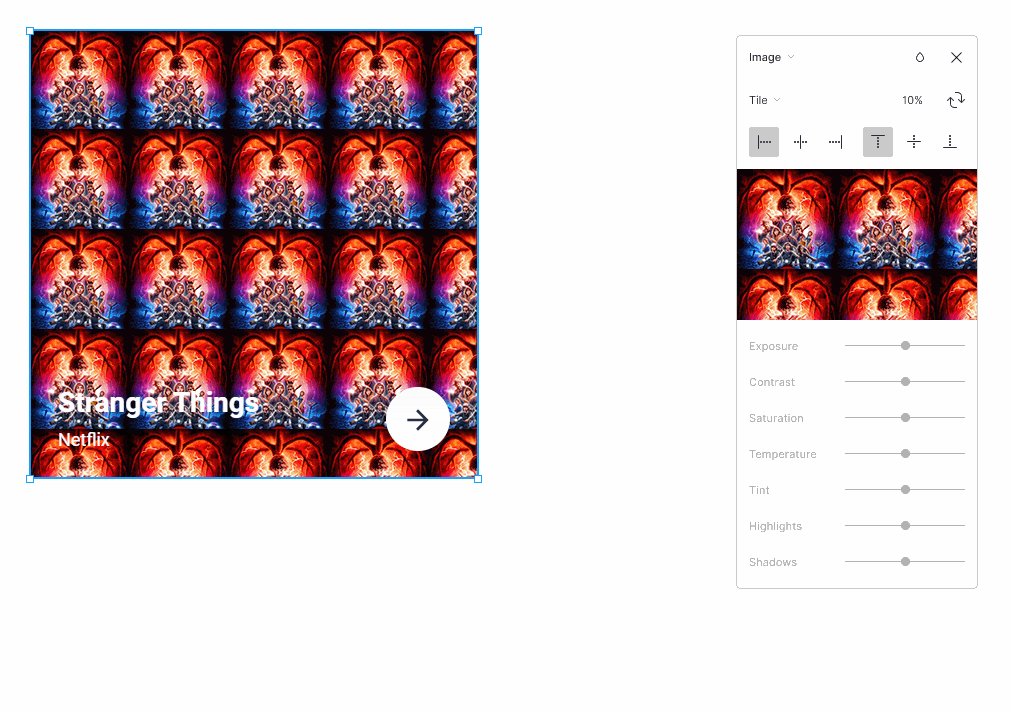
Режим “Tile”
В режиме “Tile” я так же добавил возможность выравнивать изображение внутри контейнера. На данный момент фигма по умолчанию выравнивает изображение по верхней и левой стороне контейнера.
Но и тут было бы неплохо иметь возможность выравнивать картинку так как нам нужно.
Давайте посмотрим примеры того как это могло бы работать:

Горизонтально — по левой стороне
Вертикально — по верху

Горизонтально — по левой стороне
Вертикально — по центру

Горизонтально — по левой стороне
Вертикально — по низу

Горизонтально — по центру
Вертикально — по верху

Горизонтально — по центру
Вертикально — по центру

Горизонтально — по центру
Вертикально — по низу

Горизонтально — по правой стороне
Вертикально — по верху

Горизонтально — по правой стороне
Вертикально — по центру

Горизонтально — по правой стороне
Вертикально — по низу
Конец
Я уверен, такие функции были бы очень полезны, особенно в тех случаях когда у вас есть четкие технические требования для создания графического контента на сайт.
Например:
В тех. требованиях прописано что главный объект на фото всегда должен размещаться слева а при уменьшении картинки по ширине — обрезается правая часть фото, не обрезая левую часть где находится главный объект.
Лично мне часто не хватает этих функций и я бы хотел увидеть их в фигме. А что думаете вы?
Спасибо что дочитали до конца.
Если хотите — подписывайтесь, у меня еще много идей функций и инструментов которыми я хочу поделится.
Автор иллюстрации Kyle Lambert
Как можно улучшить инструмент “Image” в Figma? (Концепт) was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









