Сегодня мы поговорим об одном из самых непростых аспектов дизайна — адаптиве.
С появлением миниатюрных веб-браузеров, которые помещаются в карман (речь о телефонах, кто не понял), весь процесс создания макетов усложнился в ДЕСЯТКИ РАЗ. Раньше можно было сделать одну статичную картинку в Photoshop, экспортировать её и отправить разработчикам, а что теперь..? Две картинки? Три? Четыре? Сколько их нужно? Или, может быть, нам вообще нужны не наборы статичных картинок, а что-то более гибкое? Агхх, кто-нибудь знает какие-нибудь инструменты для прототипирования?
и извечный вопрос: ДОЛЖНЫ ЛИ ДИЗАЙНЕРЫ УМЕТЬ КОДИТЬ?!
Над этой проблемой бились наши лучшие умы — и в итоге они нашли решение для работы с огромным множеством конфигураций экранов. Говорят, нужно вернуться к инструменту, которым лет сто назад пользовались дизайнеры постеров, — к сетке! Я уже жаловался вам на сетки (и советовал, чем заняться вместо работы с ними). Не вижу смысла здесь снова поднимать эту тему. Вместо того, чтобы хайповать на «адаптивных сетках», я предложу вам выполнить два действия:
-
Познакомьтесь с парочкой паттернов для адаптивных контейнеров…
-
А потом прислушайтесь к тому, чего хочет от вас контент.
Звучит неплохо, а? Давайте начнём. Перед вами четыре самых полезных паттерна для адаптивных контейнеров из тех, что я знаю. Конечно, только ими вы не обойдетесь. Но это лучшее, с чего можно начать. Вместе эти паттерны создают основу (фреймворк), которая позволяет отследить поведение адаптивного веба; и увидев его, развидеть уже будет нельзя.
Содержание статьи
1/ Контейнеры с фиксированной шириной
Это самый простой «адаптивный» паттерн, поскольку при изменении размера экрана он, по сути, остаётся прежним (другими словами, не адаптируется). Некоторые элементы не меняются совсем, по крайней мере когда всё остальное вокруг них увеличивается или уменьшается.
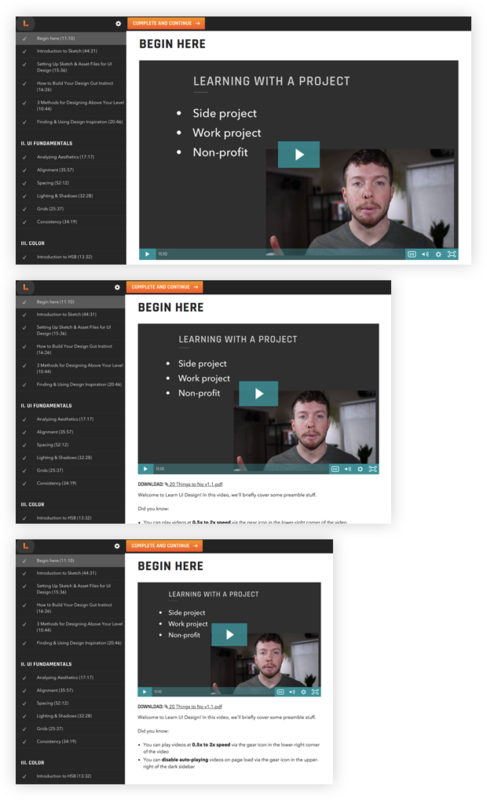
Обратите внимание на боковое меню в приложении курса Learn UI Design:
Видите, что с ним происходит, когда меняется размер экрана?
Подсказка: да ВООБЩЕ НИЧЕГО.
Ну ладно, если экран будет очень узким, от бокового меню останется только одна иконка, остальное спрячется. Но если для бокового меню достаточно места, оно не станет менять свой размер.
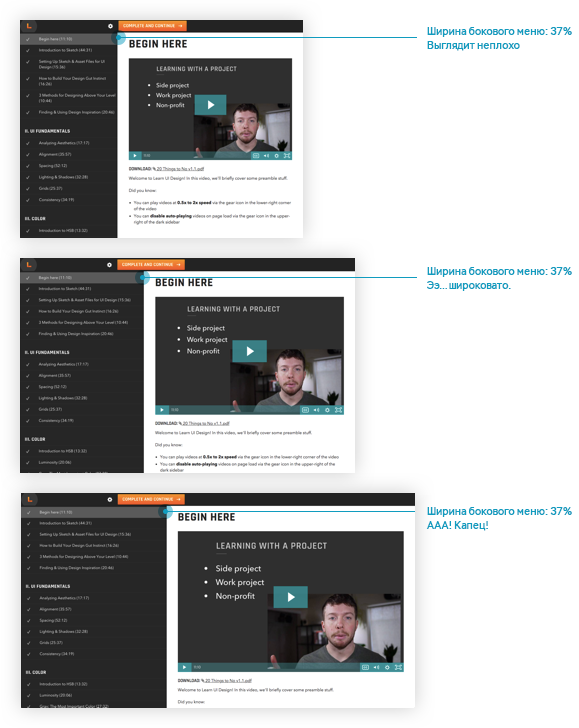
А теперь вопрос: почему?
И ответ: потому что так хочет контент. Боковое меню будет выглядеть капец как странно, если заставить его расширяться вместе со всеми остальными элементами (как в макетах, построенных на процентном соотношении, какие можно сделать в Bootstrap).

No bueno, друзья мои.
Это сбивает с толку в том числе и моих студентов. По мнению дизайнеров в интернетах, сетки важны. Даже очень. «Рассчитайте сетку ещё перед началом работы над макетом», — говорят они. Но если у нас есть боковое меню, что тогда? Быть паиньками и его тоже выравнивать по сетке?

Но что будет, если ширина нашего экрана — а за ним и ширина колонок —увеличится?! Мы уже видели, к чему это приводит…
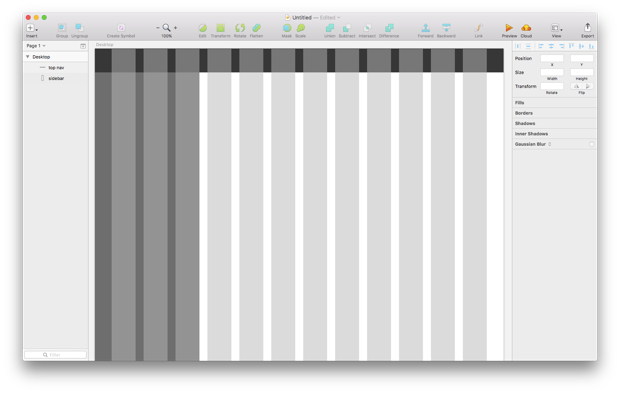
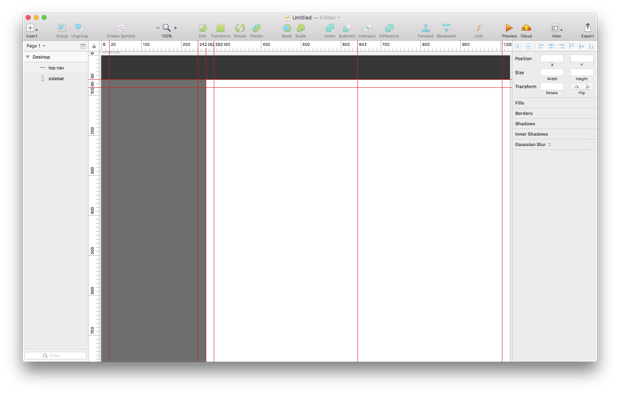
Безусловно, пользуйтесь сеткой, если она помогает вам выравнивать элементы. Но по большей части, вы прекрасно обойдётесь всего несколькими линейками, чтобы сделать выравнивание по трем параметрам:
- Границы элементов
- Поля внутри элементов (на картинке ниже установлено по 20px внутри каждого участка)
- Любые центральные линии, которые могут пригодится
Как здесь:

Ну вот и всё. Простейший адаптивный контейнер… не сможет сделать ничего. Ну или, в лучшем случае, он вообще пропадёт на маленьких экранах.
Паттерн с фиксированной шириной:
-
Для узких экранов: установите определенную ширину (или переместите элемент в отдельное окно)
-
Для средних экранов: используйте ту же ширину
-
Для больших экранов: снова, используйте ту же ширину
Думаю, теперь можно дать вам кое-что посложнее 😉
2/ Гибкие контейнеры
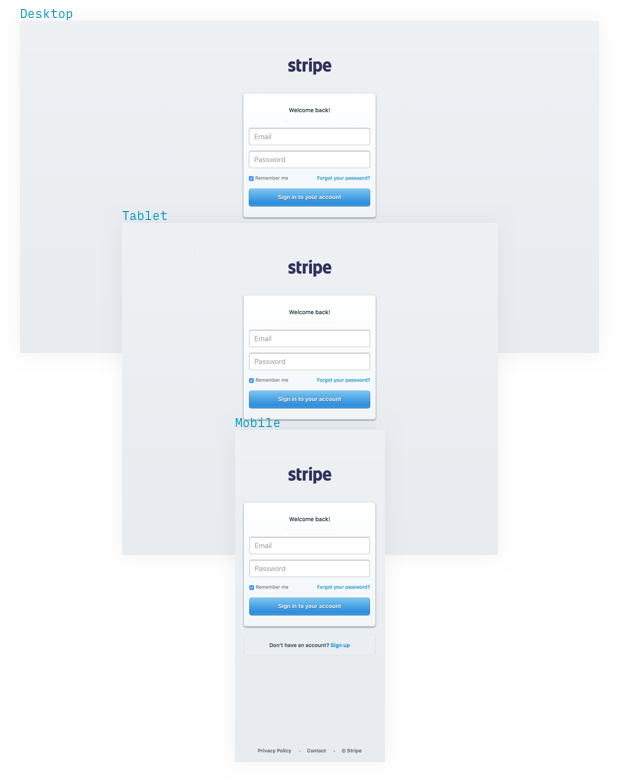
Контейнеры без ограничений по ширине увеличиваются вслед за экраном, каким бы большим он ни стал. Обычно такое случается с фоновыми изображениями:
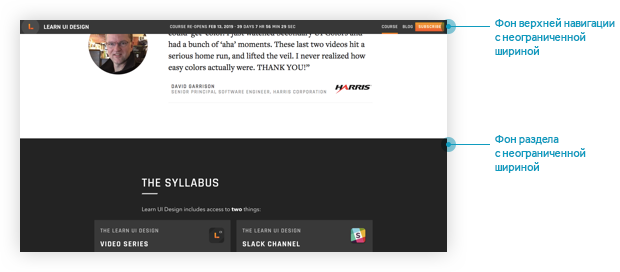
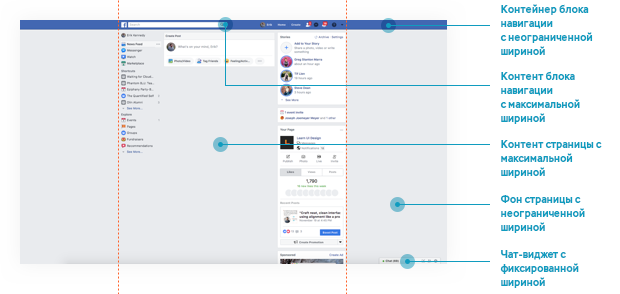
…или с блоками верхней навигации, или если экран поделён на области: 
Я использую фразу «с неограниченной шириной», чтобы подчеркнуть, что, даже если размер вашего экрана уйдёт в бесконечность, эти элементы последуют его примеру. Потеряют ли изображения чёткость? Конечно. Уедут ли некоторые элементы за сотни и тысячи пикселей друг от друга? Возможно. Подержите эту мысль в голове, пока я не расскажу вам про следующий паттерн.
Кстати, вопрос: зачем нужен паттерн с неограниченной шириной? Повторяйте за мной: потому что так хочет контент.
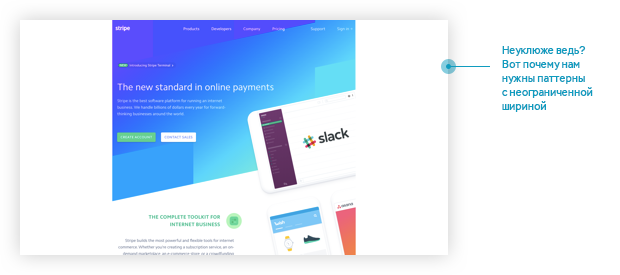
Некоторые элементы (в частности, те, которые разбивают экран на области) требуют любой ценой быть по ширине экрана, в противном случае смотреться они будут неуклюже.

Я тут поигрался с версткой, пытаясь поменять настройки фона главной сайта Stripe. Всё, что можно здесь назвать «фоном», после моих действий выглядит капец как странно.
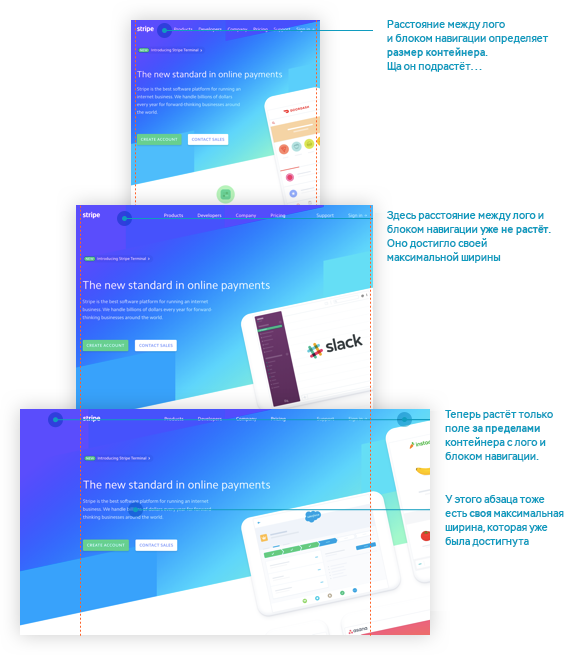
Паттерн с неограниченной широтой
-
На узком экране: элемент занимает 100% пространства
-
На среднем экране: всё ещё 100 % пространства
-
На широком экране: и всё равно 100% пространства
Любопытно, но паттерн с неограниченной шириной не является ни самым распространённым, ни самым эффективным паттерном для контейнера. Но он невероятно эффективен в паре с третьим паттерном.
3/ Контейнеры с максимальной шириной
Максимальная ширина — скелет в шкафу хороших макетов адаптивного дизайна. Уважаемые представители дизайнерского сообщества, пожалуйста, начните поклоняться контейнерам с максимальной шириной, так же как своим сеткам, и тогда все будет шикарно.
Именно этим паттерном я пользовался чаще остальных, чтобы определить поведение для моих макетов. И такие паттерны у вас перед глазами всё время.
И снова сайт Stripe, потому что … ну а почему нет?

… или если у вас здоровенный монитор, откройте Facebook, вы увидите паттерн с максимальной шириной во всей своей красе.

Да, я пользуюсь adblocker, чтобы не видеть свою новостную ленту. Поверьте, если вдруг я знаком с вами лично, это ещё не значит, что мне интересно читать ваши мнения. Не для этого ли придумали рассылку по почте?
Окей, я переборщил с описанием картинки выше. Зато я нашёл пример со всеми паттернами, о которых говорил! И в этом-то вся суть… в переплетении всех паттернов. Кто-то будет разглядывать ваш дизайн на невообразимого размера мониторе, а кто-то — на своих часах, но вы итак это уже знаете.
К счастью, активное использование контейнеров с максимальной шириной на основе контейнеров с неограниченной шириной должно здорово вам подсобить. Ах да, и ещё один небольшой урок — возможно, это и так очевидно, но всё же: совершенно НЕОБЯЗАТЕЛЬНО заполнять контентом весь макет! Достаточно установить максимальную ширину для определённых элементов.

Восхитительный паттерн на сайте Stripe.
Ваш контент может занимать ровно столько места, сколько нужно вам. И даже если Bootstrap дал вам 12 колонок, это ещё не значит, что нужно все их заполнять. Позволяя контенту самому определить, какая ширина ему подойдёт, вы, на самом деле, привлекаете к нему внимание.
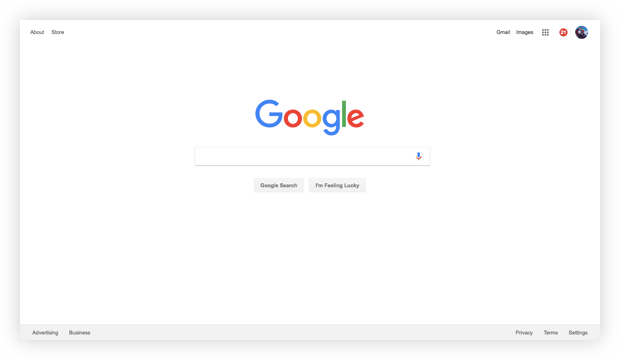
Помните, когда вы впервые увидели вот это? (ну или как там эта страница раньше выглядела?)
Даже не говорите, какой я старикан.
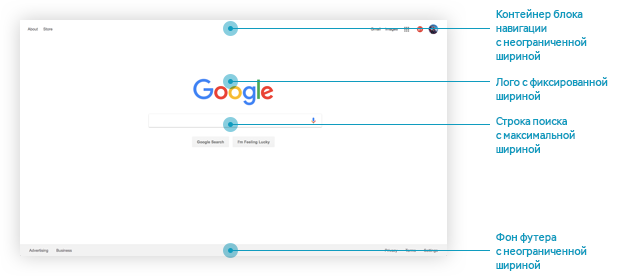
И вот, взгляните. Даже в статическом изображении на Google.com вы можете увидеть адаптивные паттерны, которые помогли придумать итоговый результат.

Зачастую интерактивный контент располагают в контейнере с максимальной шириной на основе контейнера с неограниченной шириной. Ссылки во всех четырех углах останутся на месте, как сильно бы не расширялся экран. Причина же в том, что эти ссылки — просто заметки на полях страницы, а не основные элементы.
Ещё заметка: страница Google на среднем экране уже выглядит странно, а для мобильных устройств предусмотрена совершенно другая версия сайта. Тем не менее, если вы воспользуетесь этими паттернами для адаптивных контейнеров, то увидите, как всё больше и больше отпадает необходимость в создании отдельной мобильной версии.
Паттерн с максимальной шириной
-
На маленьких экранах: элементы (возможно) занимают все пространство
-
На средних экранах: теперь занимаемое пространство зафиксировано
-
На больших экранах: и снова занимаемое пространство зафиксировано
Хороший совет: ставьте по умолчанию ширину отступов на 0. Можете не благодарить.
Существуют и другие паттерны для контейнеров, но те, что я перечислил — самые важные. Если вам пришлись по душе эти мои стенания, то милости прошу на Learn UI Design, потому что там, как водится, собран целый курс.
4/Брейкпоинты, определяемые контентом
Главный адаптивный приём — установка брейкпоинтов, определяемых вашим контентом, а не своенравными размерами девайса.
Брейкпоинт — это ширина, при которой ваш макет меняется полностью и сразу, а не постепенно.
Я знаю, знаю. В каждой дизайн-системе уже установлены свои брейкпоинты в соответствии со старыми размерами экранов iPhone. Это тяжёлая борьба, но золотым правилом для вас должны стать мудрые слова Стефана Хея (Stephen Hay): «начните с маленького экрана и расширяйте его. Как только макет станет выглядеть хреново — время для брейкпоинта!»
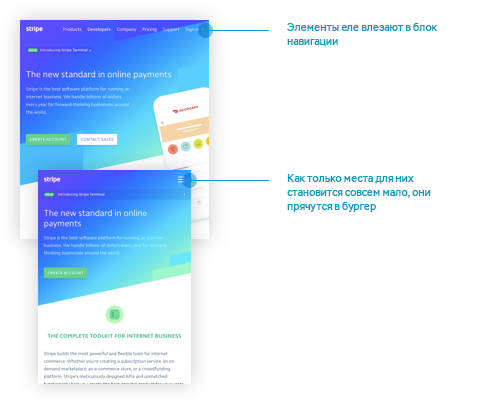
Вот как работает навигационное меню на сайте Stripe:

Означает ли это, что разработчикам придется жонглировать большим количеством мультимедийных запросов? Да, к сожалению так. Поэтому и их упрямство мне понятно. Но каждый раз, когда у вас спрашивают: «Эй, а где бы нам определить брейкпоинты?», отвечайте: «Где этого хочет контент, тупица» — и бейте по щам.
Эм… Ну вы поняли 😉









