Содержание статьи
- 1 Об авторе
- 2 Семь мобильных стратегий веб-дизайна для использования для локального поиска
- 2.1 Стратегия 1: «Дизайн» ваших метаданных для мобильных устройств
- 2.2 Стратегия 2: Сократить веб-сайт
- 2.3 Стратегия 3: Локализовать визуальный контент
- 2.4 Стратегия 4: Добавить отзывы и оценки, когда возможно
- 2.5 Стратегия 5: Создание выделенных страниц местоположения
- 2.6 Стратегия 6: Поместите свой фронт и центр CTA
- 2.7 Стратегия 7: Включить функции геотаргетинга
- 3 Wrapping Up
Об авторе
Suzanne Scacca является бывшим разработчиком WordPress, тренером и агентством, который теперь работает как независимый копирайтер. Она специализируется на разработке маркетинга, веб …
Подробнее о Suzanna …
С ростом мобильного трафика на местных бизнес-сайтах веб-разработчикам и дизайнерам теперь поручается новая ответственность. Для веб-сайтов недостаточно для ранжирования — им также нужно хорошо оценивать результаты локального поиска. Поскольку мобильные пользователи требуют больше информации о местных предприятиях, ваши веб-сайты должны быть творческими в том, как эти данные обслуживаются им при поиске и дизайне. Вы можете использовать эти семь стратегий мобильного дизайна для этого.
Как мобильный — сначала занимает центральное место в большинстве статей, которые я пишу в эти дни, у меня было несколько дизайнеров и разработчиков, почему это так. Конечно, Google сделал для этого большой толчок, поэтому разумно делать то, что Google говорит вам. Но для некоторых веб-сайтов большая часть трафика не поступает от мобильных пользователей.
На данный момент есть определенные сайты, которые получают больше мобильного трафика, чем другие, и многие из них сводятся к местоположению. Как объясняет Google:
«В поисках чего-то поблизости — кафе, ресторан для лапши, обувной магазин — один из самых распространенных поисков, которые мы делаем. Фактически, почти треть всех мобильных поисков связана с местоположением. »
Логично, это имеет смысл. Если у пользователя есть доступ к рабочему столу или ноутбуку дома или на работе, они с большей вероятностью будут использовать его для начала поиска. Являются ли они многозадачными (например, координируя обед с другом через Skype), гуляя по городу или решая заказывать ужин, но не хотят двигаться с дивана, мобильное устройство — это быстрый способ получить эту информацию .
В этой статье я собираюсь прямо сосредоточиться на таких потребителях и веб-сайтах, которые им нравятся. Другими словами, если вы создаете веб-сайты для предприятий с местным присутствием, продолжайте читать, чтобы узнать, как использовать мобильный веб-дизайн, чтобы улучшить свой рейтинг в локальном поиске.
Семь мобильных стратегий веб-дизайна для использования для локального поиска
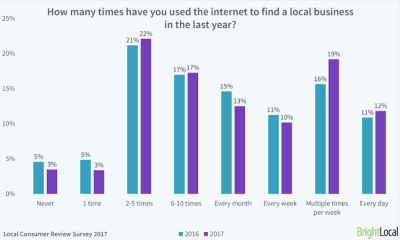
В опросе местных потребителей в прошлом году Bright Local выявила, что 97% потребителей использовали Интернет для поиска местных предприятий в какой-то момент в 2017 году. Для некоторых пользователей Интернет часто использовался как ресурс, с 12% каждый день ищет новые предприятия и 29% делает это по крайней мере один раз в неделю.

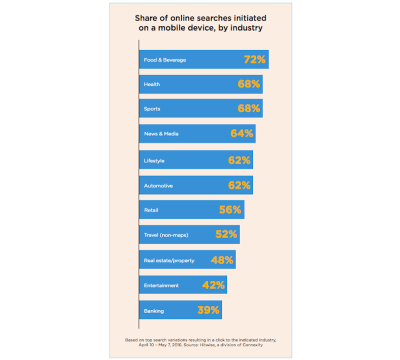
Отчет по результатам показывает, что большинство онлайн-запросов начинается на мобильных устройствах:

Обратите внимание на тенденцию в типах бизнеса, пользователи которых чаще всего начинают поиск на мобильных устройствах (т. Е. В основном это местные предприятия).
Кроме того, похоже, что подобные поиски проводятся для целей исследования в начале путешествия покупателя. Если веб-дизайнеры и разработчики могут проникнуть в умы своих целевых пользователей, а также вопросы, которые они могут задавать, или функции, которые они могут искать, они могут более эффективно создавать соответствующий мобильный опыт через свои сайты.
Для тех из вас, кто специализируется на создании сайтов для клиентов с локальной пользовательской базой, вы должны использовать стратегии мобильного дизайна, которые улучшают результаты локального поиска. Хотя некоторые из ваших усилий за пределами веб-сайта помогут в этом (например, создание страницы «Google Мой бизнес» и ответы на отзывы о Yelp), многое может быть сделано с вашим дизайном, чтобы внести большой вклад в это.
Стратегия 1: «Дизайн» ваших метаданных для мобильных устройств
Копирайтеры и веб-разработчики уже знают, какие метаданные важной роли играют в поисковых маркетинговых усилиях веб-сайта. В нескольких кратких текстах текста вы можете много рассказать поисковым системам и вашей аудитории о своем веб-сайте и каждой его веб-странице. Это особенно полезно в локальном поиске, поскольку пользователи ищут результаты, которые отвечают на вопрос «[fill in the blank] рядом со мной».
Но это не та стратегия, о которой я говорю здесь. Вместо этого я хочу сосредоточиться на том, как вы можете «спроектировать» свои метаданные, чтобы они были более привлекательными для мобильных пользователей, когда ваш сайт действительно появляется в результатах локального поиска.
Есть несколько способов сделать это:
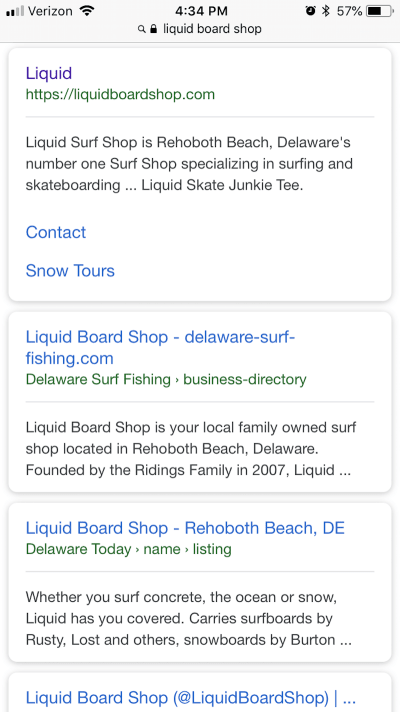
Во-первых, создавайте сжатые строки метаданных для каждой веб-страницы. Давайте возьмем сайт Liquid Surf Shop, например:

Первый результат поиска выглядит неплохо, не так ли? Имя веб-страницы и URL-адрес, каждый из которых соответствует одной строке. В описании точно описывается, что делает магазин (и указывает, где он находится!), А также устанавливая в выделенном пространстве для поиска мобильных поисков.
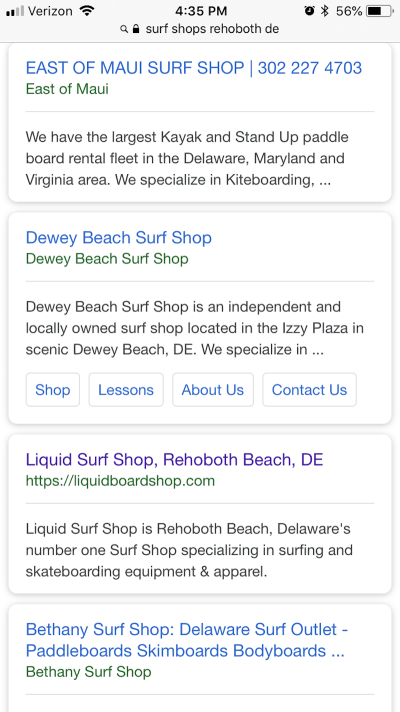
Теперь, присмотритесь к Liquid Surf Shop, когда его сравнивают с прямыми конкурентами в мобильном поиске:

Если вы посмотрите на записи для East of Maui и Dewey Beach Surf Shop выше, обратите внимание на то, как их описания заканчиваются неполным предложением. Затем взгляните на магазин Bethany Surf Shop под ним. Мета-заголовок слишком длинный для заданного пространства. Это отсутствие внимания к метаданным может стоить этим посетителям веб-сайтов, когда они расположены вокруг хорошо написанного списка, например, в магазине Liquid Surf.
Еще одна вещь, которую вы можете сделать, чтобы улучшить внешний вид списка локальных поисков (а также высокий уровень рейтинга на странице) — использовать разметку схемы в коде вашего дизайна.
Schema.org создал надежный набор структурированных данных, которые предприятия могут использовать для улучшения понимания поисковых систем и, следовательно, результатов. Местные компании, в частности, найдут особенно полезную разметку схемы, поскольку она позволяет им «маркировать» различные элементы, которые потребители склонны использовать в процессе принятия решений.
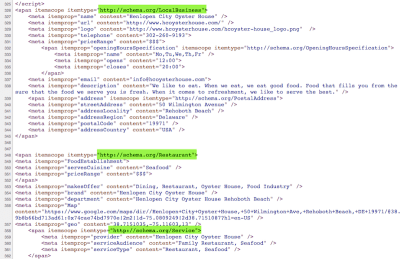
Вот пример разметки схемы, сделанный хорошо для местного бизнеса: Henlopen City Oyster House:

Как вы можете видеть, разработчик помечен на главной странице различными структурированными данными. В частности, они связали его с тремя «типами»: местным бизнесом, рестораном и сервисом. Каждый из этих типов схем был еще более развернут в деталях о местоположении, обращении к ресторану, типе кухни и т. Д. Это отлично подходит для подключения мобильных пользователей к тому типу местного бизнеса, который они ищут.
Стратегия 2: Сократить веб-сайт
С некоторыми мобильными веб-сайтами, может быть, попросить пользователей прокрутить четыре или пять раз, прежде чем они достигнут конца страницы. Или перейдите на две или три страницы в глубину, чтобы добраться до нужной конечной точки.
Тем не менее, этот тип расширенного опыта на месте, вероятно, не идеален для местных мобильных пользователей. Хотя Google действительно обращает внимание на такие факторы, как время на сайте и посещаемые страницы, вам нужно больше заботиться о высоких показателях отказов и отсутствии обязательств или конверсий.
Чтобы создать эту идеальную ситуацию для пользователей, все еще умиротворяя богов поиска, ваш фокус при разработке веб-сайта и его навигации заключается в том, чтобы держать его коротким и точным.
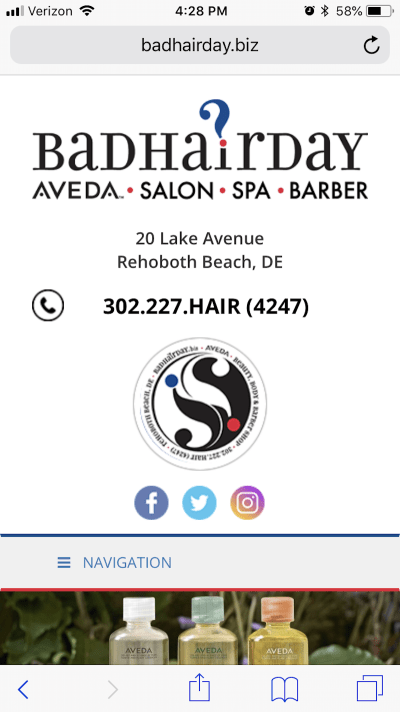
Я собираюсь использовать сайт Bad Hair Day для этого примера:

Заголовок веб-сайта содержит всю информацию, которая может реально понадобиться, если они хотят связаться с парикмахерской и спа-салоном. Адрес находится вместе с номером телефона (который имеет функцию «звонок-звонок») и значками социальных сетей.
Другим типам сайтов было бы полезно разместить информацию о бизнесе и призывы к действию здесь. Например:
- Поиск местоположения
- Часы работы
- Записаться на прием или бронирование
- Просмотр меню (для еды)
… и т. Д.

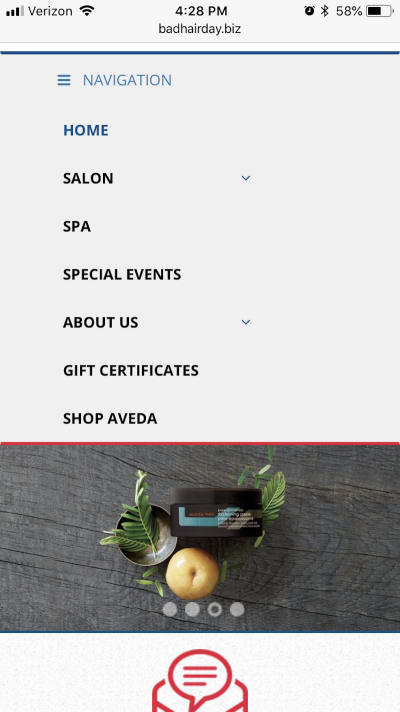
Прокрутите немного вниз по сайту, и вы можете открыть меню гамбургера. Как вы можете видеть, эта навигация просто структурирована и содержит все необходимое на верхнем уровне для легкого обнаружения.

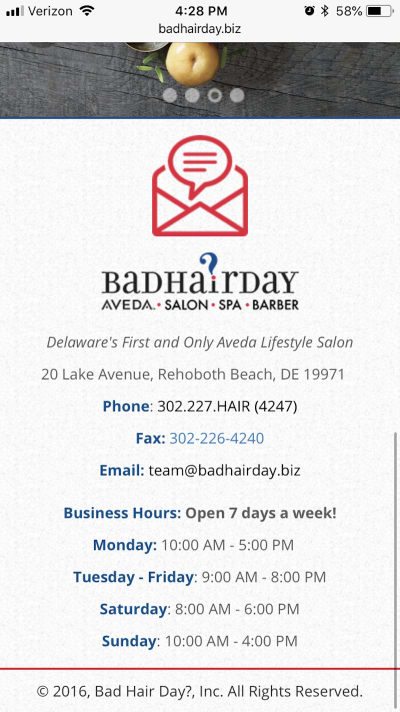
На домашней странице этого мобильного сайта требуется всего три полных звука, прежде чем вы доберетесь до конца, что действительно приятно. Вместо того, чтобы создавать слишком сложную домашнюю страницу с сводными разделами каждой страницы, которые заставляют пользователей прокручивать и прокручивать, Bad Day Day сохраняет это просто.
Предлагая такую удобную компоновку и структуру, Bad Hair Day создал действительно потрясающее первое впечатление. Кроме того, сохраняя вещи просто, веб-сайт не обременен чрезмерным количеством изображений, анимаций, сценариев и т. Д. Из-за этого мобильный сайт быстро загружается.
Стратегия 3: Локализовать визуальный контент
Если ваши сайты в основном состоят из больших образцов цвета и сток фотографии, этот не будет применяться. Однако, если созданные вами проекты включают сделанные на заказ фотографии и видео, есть уникальная возможность использовать этот визуальный контент для ранжирования в локальном поиске.
Если это имеет смысл, включите фотографии, которые сильно резонируют с местными жителями. Узнаваемые изображения местного пейзажа или городского пейзажа дадут посетителям повод почувствовать более прочную связь с бизнесом. Это похоже на привязку к местной спортивной команде во время консультационного или первого заседания. Только вы можете установить связь с ними через ваш выбор изображений.
Но это именно то, как вы обращаетесь к местным связям посетителей на веб-сайте. Как насчет в поиске?
Для этого используйте текст на изображениях и видео. Обычно это рекомендуется для целей доступности (т. Е. Помощь пострадавшим посетителям потребляет ваш контент, даже если они не могут его увидеть или услышать). Тем не менее, текст alt также читается роботами Google. Если в альтернативном тексте вашего изображения используются правильные типы ключевых слов, ориентированных на местоположение, этот визуальный контент может занимать более высокое место в локальных поисковых изображениях. Просто имейте в виду, что вы не хотите жертвовать доступностью для местных SEO. Сделайте свой текст начертательным, найдя способы вставлять в него локальные ключевые слова.
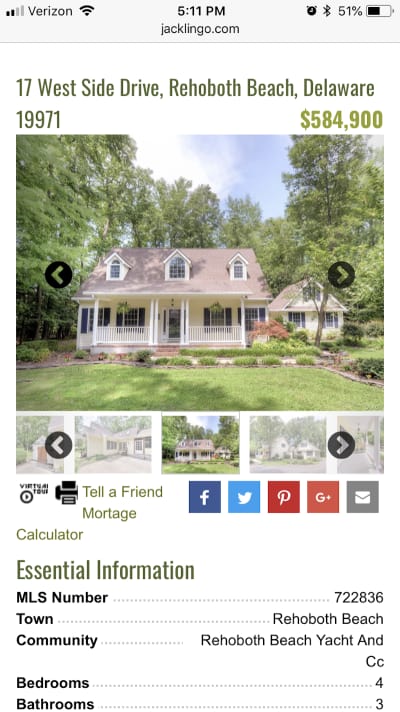
Один из местных видов бизнеса, я думаю, что это особенно полезно для агентства недвижимости. Как Джек Lingo Realty. Вот список Jack Lingo, размещенный на его веб-сайте для дома в Рехобот-Бич:

В верхней части страницы есть серия красивых изображений, сделанных из дома, расположенного в 17 West Side Drive, Рехобот-Бич, штат Делавэр.
. Теперь откройте источник страницы и посмотрите, что говорит текст альтима первого изображения:

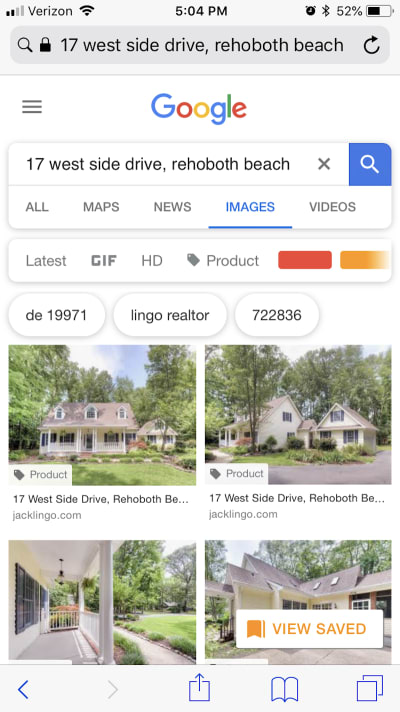
alt text содержит уникальный идентификатор в начале его (возможно, чтобы отличить его от других изображений в галерее), но затем следует адрес свойства. Для потенциальных домовладельцев, которые проводят свои исследования через Google для свойств в этом конкретном районе и сообществе, хорошо, угадайте, что они находят, когда они выполняют поиск изображений Google?

Изображения свойств Джека Линго занимают верхние позиции. Довольно впечатляет, правда? Итак, в следующий раз, когда вы создадите веб-сайт для клиента, бизнес которого зависит от показа продукта или свойства, подумайте о том, как вы можете оптимизировать его для результатов локального изображения.
Стратегия 4: Добавить отзывы и оценки, когда возможно
Мне всегда нравится ссылаться на совокупность отзывов и рейтингов на вашем собственном веб-сайте, чтобы контролировать разговор о вашем бренде. Это имеет смысл, не так ли? Когда клиенты остаются без подиума, чтобы поговорить, они собираются сделать свой … на Yelp, Google, Facebook, TripAdvisor и где бы они ни находились. Хотя этого не избежать, предлагая пространство для обзоров и рейтингов на вашем сайте, может помочь контролировать поток обратной связи.
Он также может улучшить внешний вид локального результата поиска.
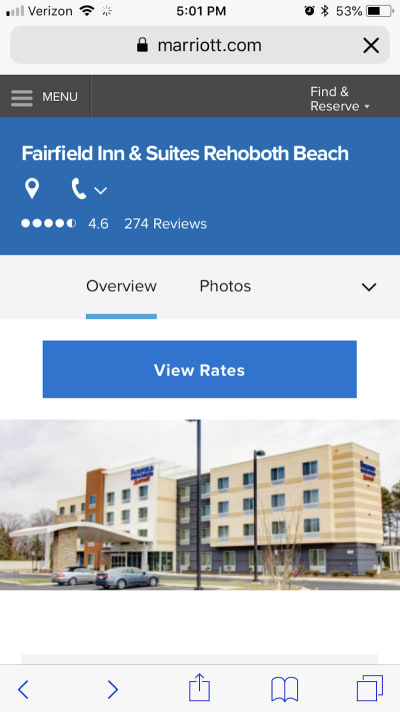
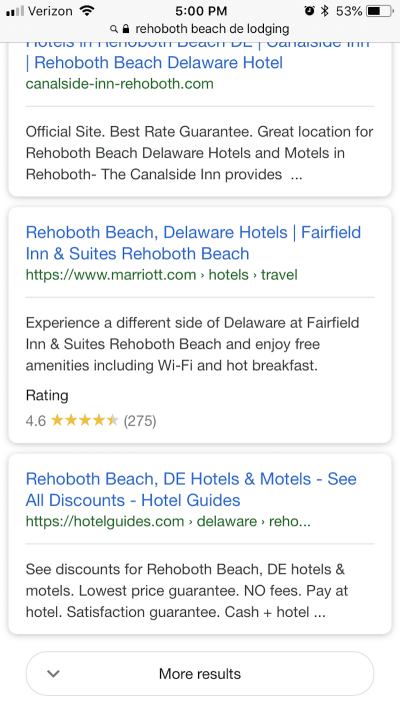
Пример, который я собираюсь использовать для этого, — это Fairfield Inn & Suites Rehoboth Beach:

Как вы можете себе представить, крупная гостиничная недвижимость, принадлежащая Marriott, уже получит много отзывов из Интернета.

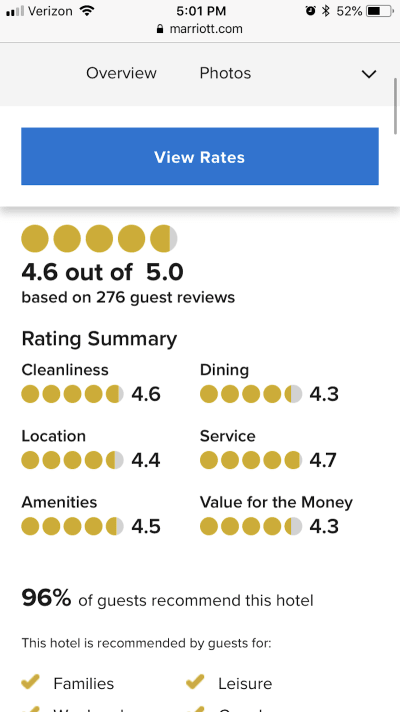
Однако, добавив отзывы и рейтинги на свой собственный сайт, Marriott выполняет несколько действий, которые помогут ему с локальными пользователями поиска. Для начала есть коэффициент прозрачности. Marriott активно приглашала клиентов за отзывы о пребывании в отеле и опубликовала эти обзоры для просмотра. Местные пользователи очень любят онлайн-обзоры, 73% утверждают, что положительные отзывы повышают их доверие к местному бизнесу.

Кроме того, включение Marriott в рейтинговую систему на своем веб-сайте также полезно в результатах локального поиска.
Как вы можете видеть в списке результатов для «Рехобут-пляж», Marriott — единственный, который включает в себя рейтинг — и впечатляющий. Если мобильные пользователи быстро прокручивают результаты поиска для наиболее подходящего и привлекательного бизнеса для своих нужд, может быть достаточно положительного обзора, чтобы остановить их мертвых.
Стратегия 5: Создание выделенных страниц местоположения
При разработке веб-сайтов с несколькими местоположениями обязательно создайте выделенную страницу для каждого местоположения. Есть преимущества на месте, о которых можно подумать, а также о поиске.
Во-первых, отдельные страницы местоположения уменьшают количество работы, которое посетители должны делать, когда они попадают на сайт. Вероятно, вы видели эти страницы «Местоположение», прежде чем они загромождали десятки или около того мест, каждая из которых имеет информацию, связанную с адресом, номером телефона, электронной почтой, веб-сайтом и т. Д. Однако, предоставляя каждому местоположению отдельную страницу, вам не нужно беспокоиться о компрометации читаемости или фокусировки.
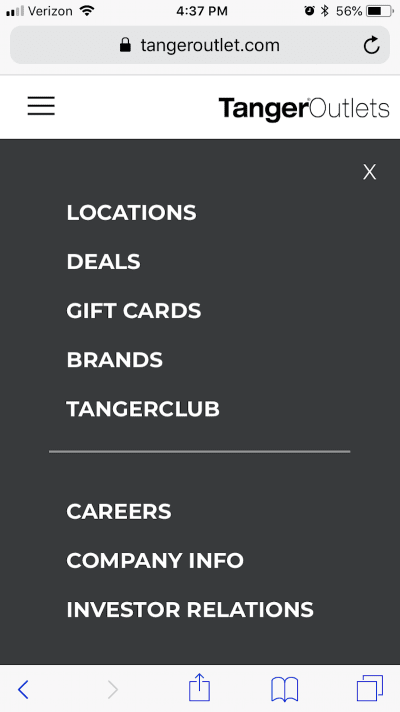
Веб-сайт Tanger Outlets демонстрирует этот момент, так как вы можете видеть, что всего за несколько кликов посетители могут быстро узнать больше о своем личном местоположении без беспорядка или отвлечения внимания всех остальных.

Меню навигации Tanger Outlets помещает страницу «Местоположения» на самом верху. Это, скорее всего, первое, что ищут посетители, поскольку они стремятся узнать больше об их местном торговом центре и о его продаже магазинов и брендов.

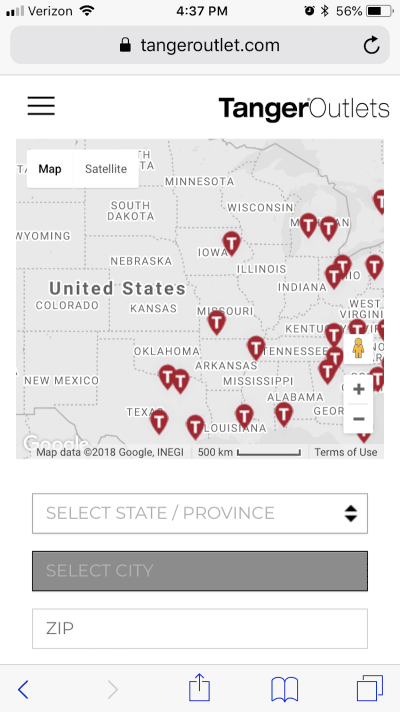
Затем на странице «Местоположение» на веб-сайте Tanger Outlets отображается интерактивная карта. Пользователи могут перетащить карту и попытаться найти свое местоположение самостоятельно, или они могут ввести данные ниже в краткой форме.

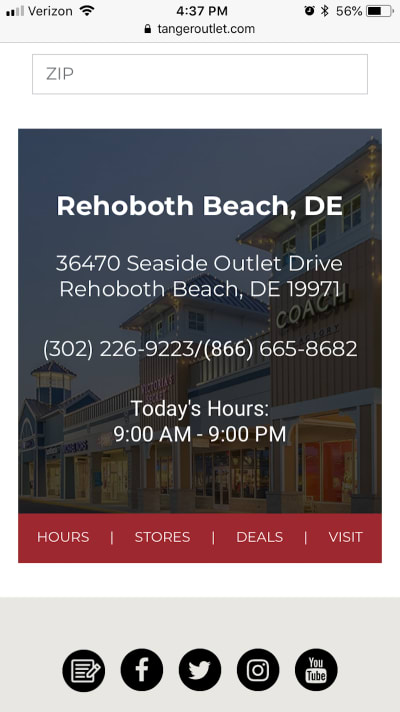
После обнаружения своего местоположения пользователи затем получают обзор высокого уровня местоположения, номера телефона и часов работы для выходных сигналов Tanger рядом с ними. Есть дополнительные страницы, которые они могут посетить, чтобы узнать больше о магазинах и сделках в этом конкретном торговом центре.
Создавая страницы целевого местоположения на своем веб-сайте, вы также даете ему дополнительную возможность ранжироваться в результатах локального поиска.
Стратегия 6: Поместите свой фронт и центр CTA
Как вы могли заметить, в этих стратегиях есть общие темы: простота и прямота. Чем быстрее вы сможете доставлять информацию своим посетителям с помощью умных методов проектирования, тем больше вероятность того, что они будут заниматься и / или конвертировать.
Поскольку это относится к этим ключевым контрольно-пропускным пунктам, вы, очевидно, знаете, что делать с дизайном кнопок вызова для мобильного телефона: сделайте их большими, красочными, интерактивными и в зоне большого пальца. Но как насчет размещения? Некоторые утверждают, что призыв к действию всегда следует размещать в наиболее логичных местах. Во многих случаях это непосредственно после описательного раздела текста, который «продает» посетителей по причине нажатия.
На мобильном телефоне у вас нет времени тратить время. И если они делают поиск, явно ищущий местный бизнес, который делает X, Y или Z, тогда было бы полезно поставить ваш фронт и центр CTA.
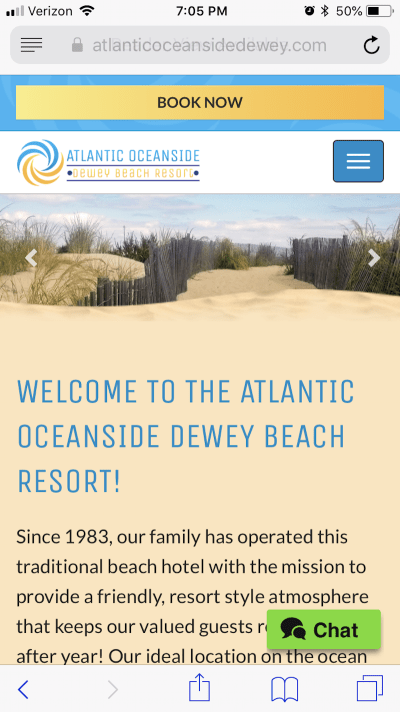
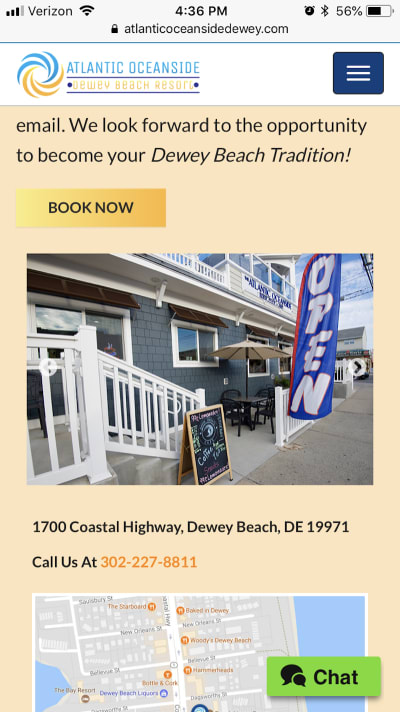
Атлантический океан — крайний пример того, как это сделать, но это тот, который, я считаю, все хорошо сделал:

На самом верху атлантического веб-сайта Oceanside находится заметная кнопка «Забронировать сейчас». Конечно, некоторые пользователи могут быть не готовы вытащить триггер в резервацию отеля, когда они входят на сайт, но по-прежнему неплохо иметь кнопку там. Это напоминание о том, что процесс бронирования будет настолько безболезненным, насколько это возможно.

Для посетителей, которые не готовы сразу забронировать, на веб-сайте есть тот же CTA на всей остальной части сайта. Он последовательно разработан и сформулирован так, что посетители всегда знают, где его найти.

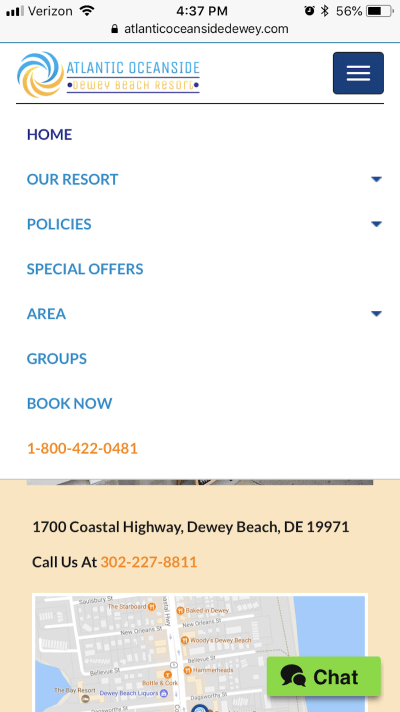
Есть еще один экземпляр CTA, который, как мне кажется, довольно неплохо, и это тот, который существует в навигации. Вы можете видеть, что все важные детали о пребывании гостя представлены первыми, но затем «Забронировать сейчас», а телефонный номер бизнеса находится в нижней части списка, поэтому пользователям не нужно копать страницы, чтобы найти эту информацию.
Если вы хотите сделать конверсии проще для мобильных пользователей, не зарывайте свои CTA.
Стратегия 7: Включить функции геотаргетинга
Последняя стратегия, которую я рекомендую, — это меньше о дизайне и больше о возможностях, которые вы можете применить на своем сайте, которые дают посетителям персональный опыт.
Геотермические и геолокационные службы (например, технология маяка) были действительно горячими темами несколько лет назад. Вспомните, когда Pokémon Go был всем, о ком можно было говорить. Мобильные пользователи охотно предоставляли приложениям данные о местоположении в обмен на то, что они считают ценным опытом. Я считаю, что вы должны делать то же самое при разработке мобильных веб-сайтов для локальных пользователей поиска.
Благодаря функциям геотаргетинга у вас есть возможность повысить посещаемость посетителей таким образом, чтобы веб-сайт, не обслуживающий глобальные сети, не мог.
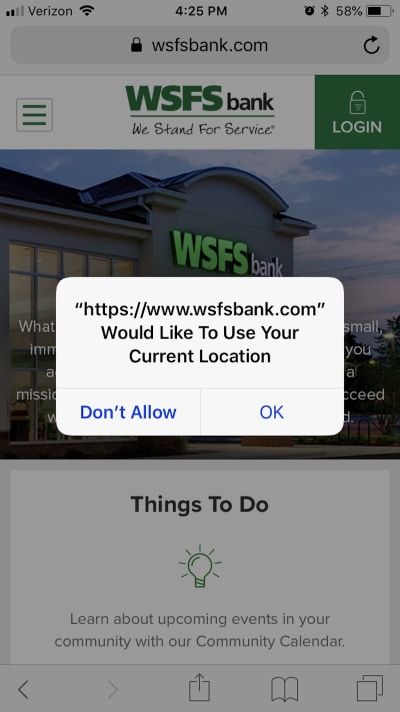
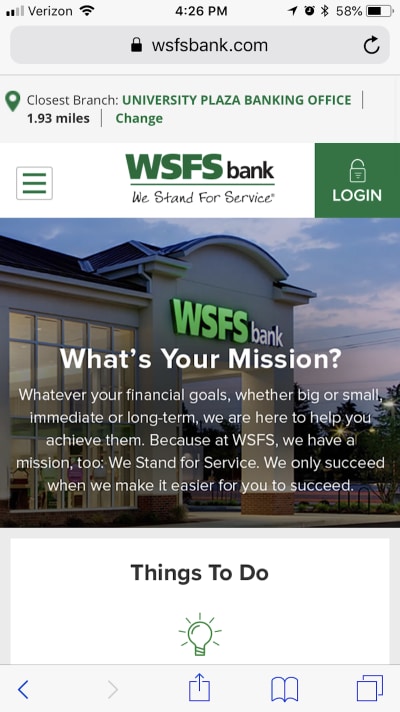
WSFS Bank — пример бизнеса, который хорошо использует эту функцию. Во-первых, он запрашивает разрешение на использование текущего местоположения, определяемое мобильным устройством пользователя:

После предоставления доступа к мобильному веб-сайту пользователь затем получает информацию в верхней части о ближайшем местоположении банка WSFS:

Существуют другие варианты использования геотаргетинга, которые ваши посетители также могут найти полезными. Например, вы можете предлагать целевые скидки, включать проверки доступности в магазине и конвертировать цены в свою местную валюту (если не так, как ваша собственная). В конечном счете, ваш доступ к их местоположению должен использоваться, чтобы улучшить их опыт и заставить их конвертировать онлайн или посещать местоположение кирпича и раствора.
Wrapping Up
Дизайн для мобильных устройств — сначала не слишком сложный в наши дни, когда мы успели приспособиться к нему. Тем не менее, разработка мобильных сайтов для местных пользователей поиска — это совсем другая история. Дело не в том, что они не ценят отзывчивый дизайн или более короткие формы контактов, как и все остальные. Просто их мотивация и цели не всегда такие же, как и у всех остальных.
Итак, в дополнение к разработке веб-сайтов для индексации мобильных устройств, обратите внимание на то, как дизайн влияет на внешний вид веб-сайта в результатах поиска, а также на то, как он получен локальными пользователями поиска.
 (lf, ra, il)
(lf, ra, il)








