 Мы подобрали лучшие примеры писем, где удачно оформлен
Мы подобрали лучшие примеры писем, где удачно оформлен
- фон всего емейла,
- фон полосы,
- фон структуры,
- фон контейнера.
Фон емейла
Бэкграунд письма как правило окрашивают в нейтральные оттенки серого, а заливку тела шаблона делают белой. Но иногда стоит отходить от правил. Потому что по-настоящему красивые шаблоны для писем, обращают на себя внимание как рас своей неординарностью.
Общий цвет бэкграунда
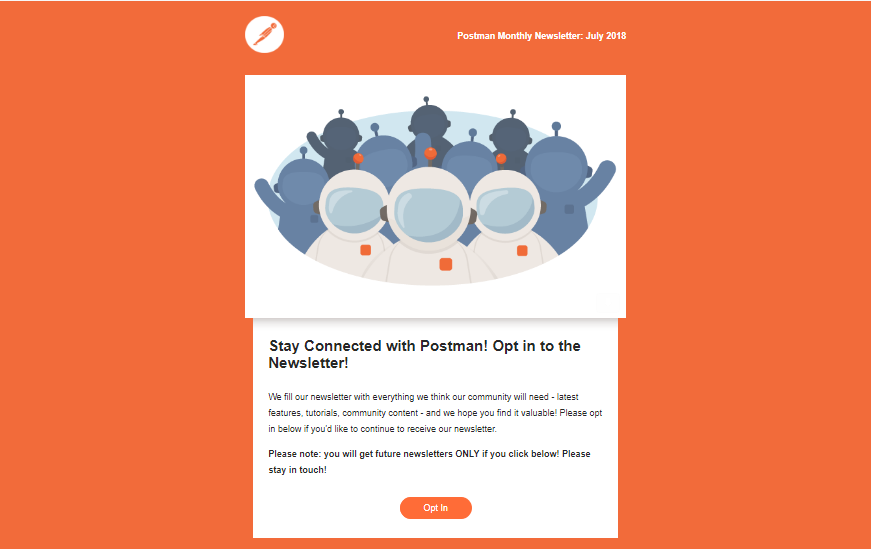
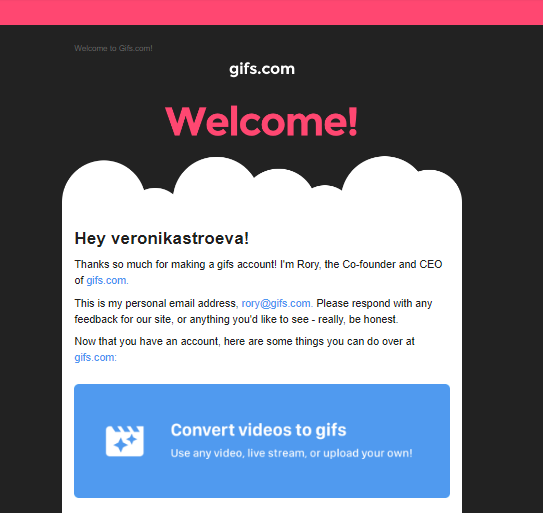
Postman — это программное обеспечение для создания API, то есть их позиционирование связано с высокими технологиями. Чтобы передать эту идею, Postman традиционно использует образы, связанные с космосом.
А чтобы обрамить баннер в фирменном стиле, в этом приветственном письме используется тот же брендовый цвет, который можно увидеть и на сайте компании.

Стоит обратить внимание и на расположение блоков в этом емейле. У второй структуры справа и слева есть отступы в 10 px. Благодаря этому шаблон немного похож на бумажную открытку.
Общий цвет шаблона
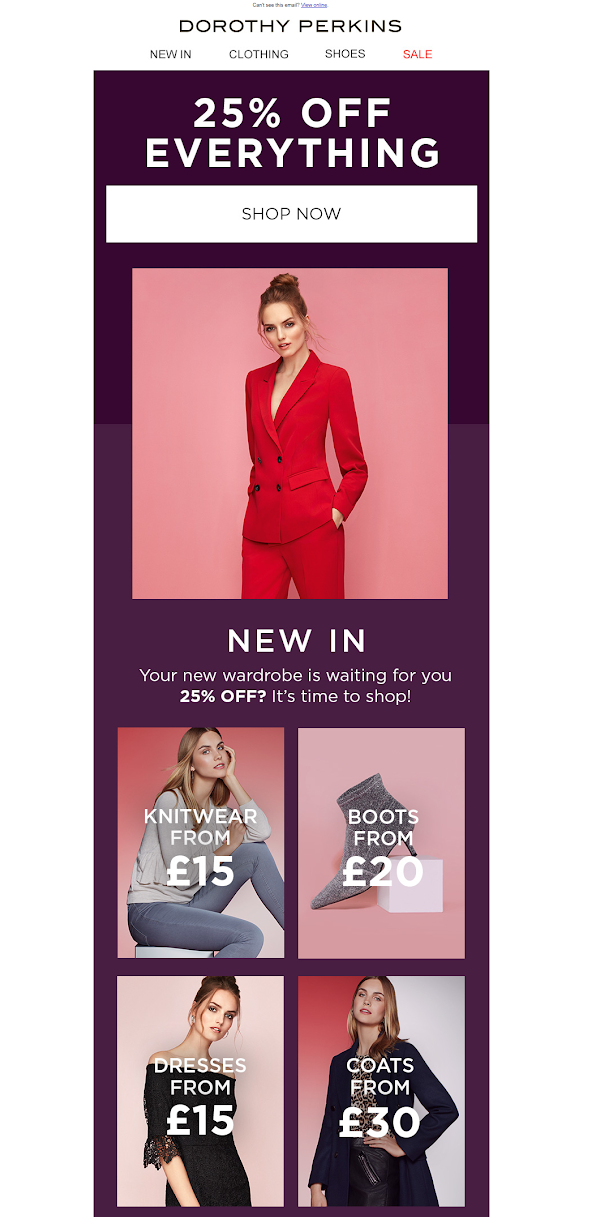
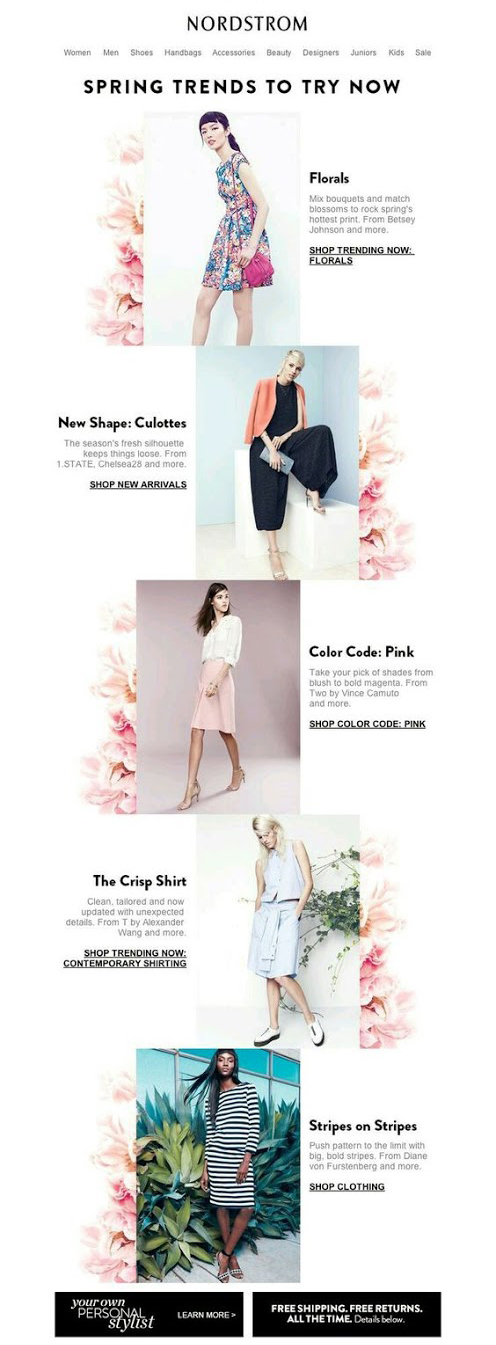
В этом примере заливку сделали уже внутри емейла, под блоками с контентом.
 С помощью такой заливки можно легко оживить обычную промо-рассылку.
С помощью такой заливки можно легко оживить обычную промо-рассылку.
Для этого в конструкторе шаблонов нужно выбрать цвет заливки и применить ее ко всему письму.
Не забудьте, что кнопки и текст должны хорошо читаться — для этого они должны контрастировать с фоном. Хедер и меню лучше всегда делать в стиле сайта, чтобы бренд был узнаваемым.
Фоновые изображения в подложке
В фоне можно использовать корпоративную символику и нейтральные оттенки. Или подобрать изображения, соответствующие инфоповоду.
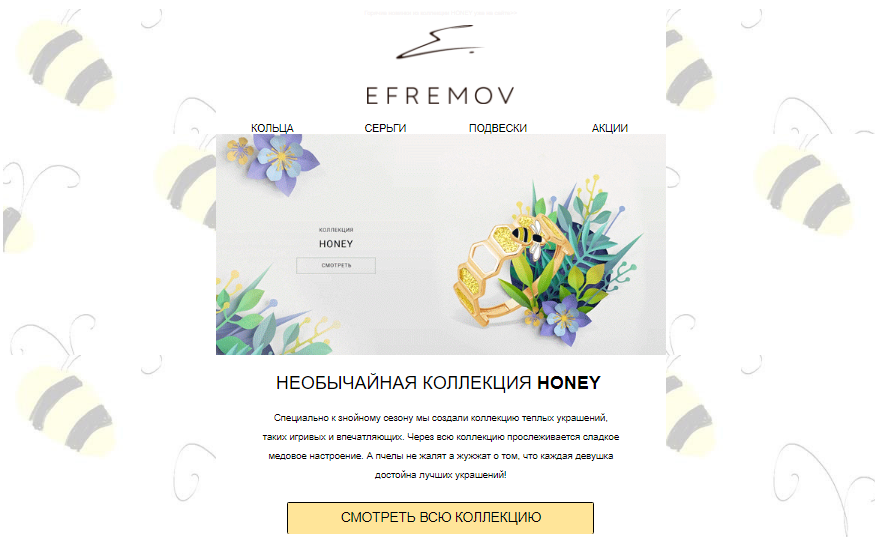
Так, ювелирный магазин EFREMOV к выходу коллекции HONEY декорировал подложку пчелами.

Изображения на заднем фоне сразу привлекают внимание. Важно, чтобы такая подложка соответствовала как стилю, так и смыслу письма.
Фоновые изображения для контента
Создать необычный фон для контента сложнее, чем для подложки, ведь нужно помнить о том, как он будет сочетаться с товарами и темой письма.
 В примере от RueLaLa тема и главный посыл письма связаны с зимними праздниками, к которым отлично подходит бархатный зеленый, декорирующие его снежинки и воздушная белая вязь текста. Рукописный шрифт делает заглавие письма более изящным, как будто эту открытку подписали именно для вас.
В примере от RueLaLa тема и главный посыл письма связаны с зимними праздниками, к которым отлично подходит бархатный зеленый, декорирующие его снежинки и воздушная белая вязь текста. Рукописный шрифт делает заглавие письма более изящным, как будто эту открытку подписали именно для вас.

Фон полосы
Полоса, выделенная особым цветом, моментально фокусирует на себе внимание и привлекает внимание к главному месседжу. Нужно помнить, что несколько ярких полос воспринимаются плохо, и не злоупотреблять этим приемом ради «вау-эффекта».
Структура с несколькими блоками
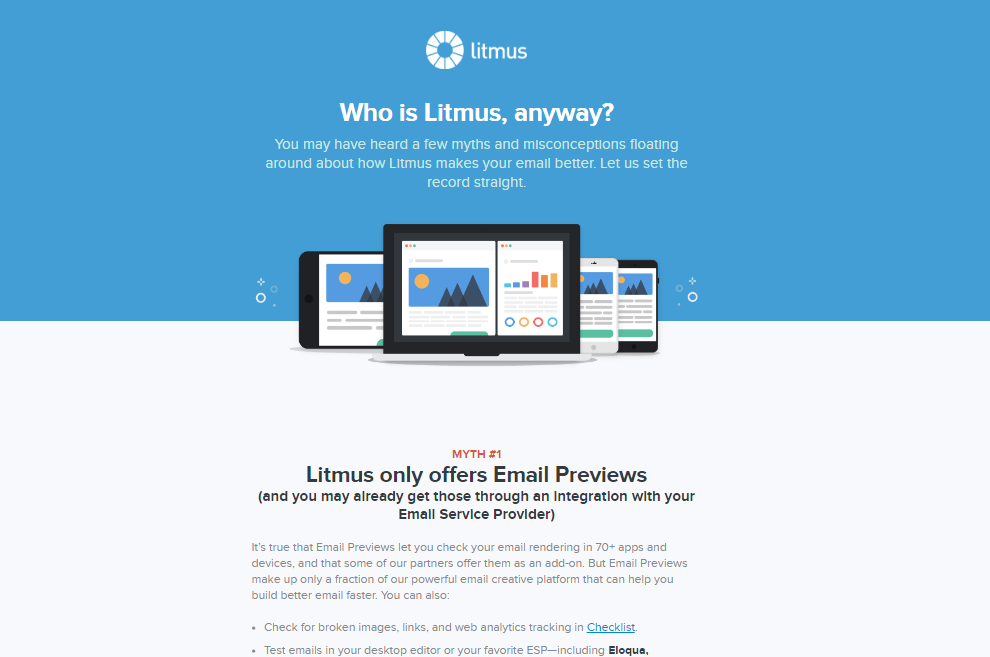
Лаконичный емейл в фирменном стиле Litmus.

Цвет подложки и шаблона — белый, и это добавляет письму воздуха. Благодаря этому голубая полоса не выглядит перегруженной, хотя содержит так много элементов:
- логотип,
- заголовок,
- текст,
- баннер.
Строка меню
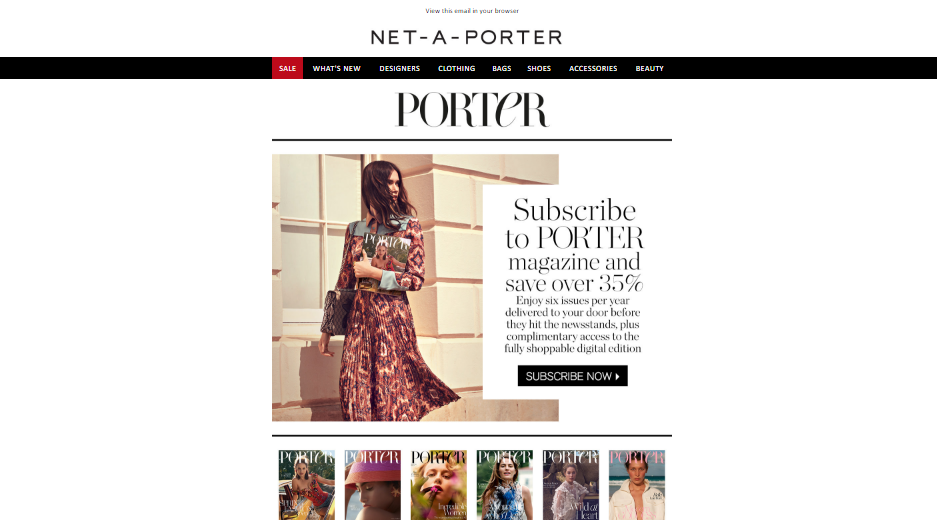
Net-A-Porter с помощью фона делает акцент на меню, которое ведет читателя на соответствующие разделы сайта.

Контраст черного и белого смотрится стильно, а главное — соответствует дизайну сайта. Не забудьте проверить кликабельность и корректность ссылок.
Баннер
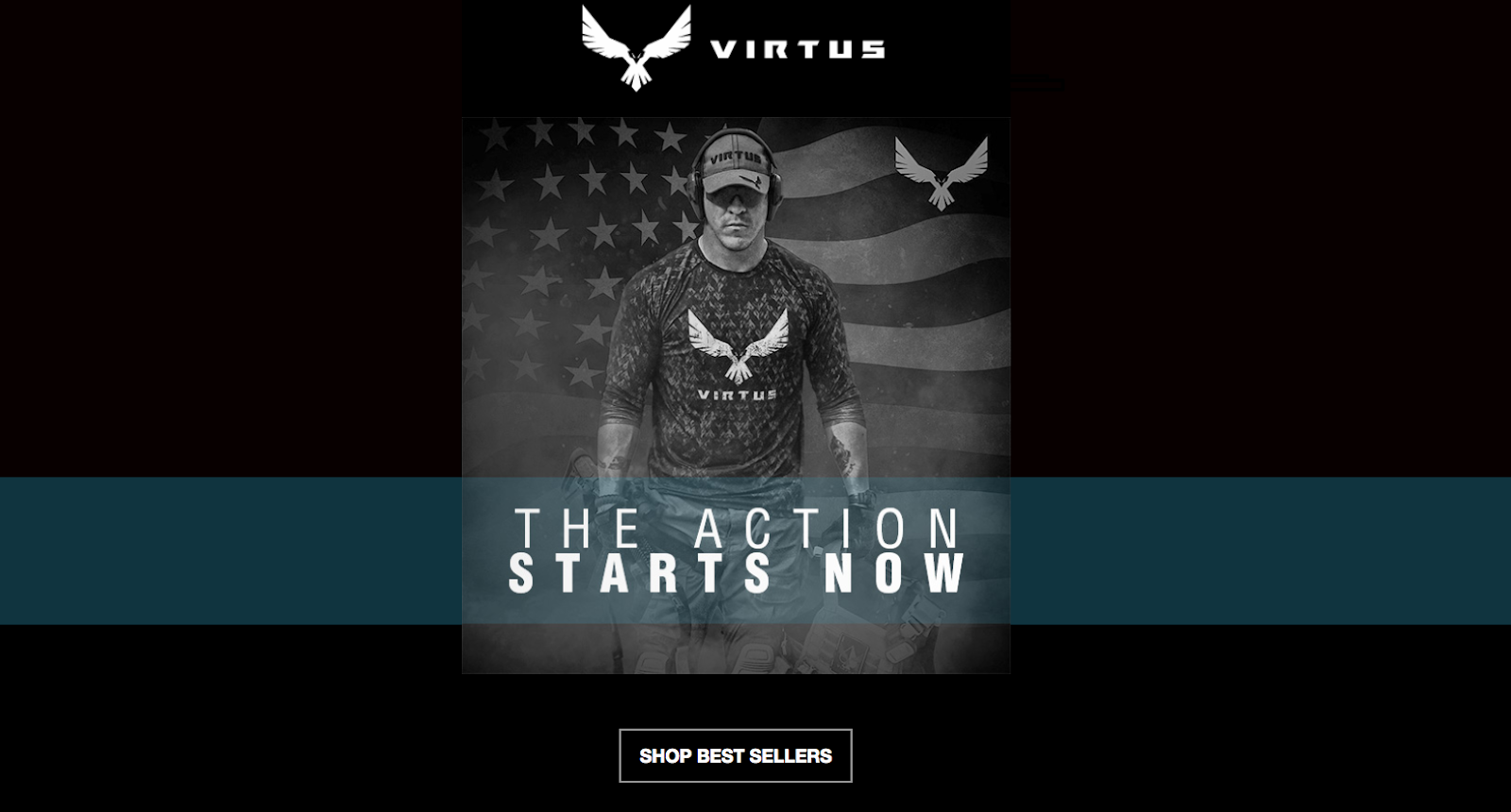
В этом примере от Virtus баннер разделили на три полосы.

Синяя заливка среднего акцентирует внимание на слогане «The Action Starts Now» и отлично контрастирует с цветом шрифта.
Футер
Футер тоже можно выделить цветом, если в нем находится важная информация.

Это могут быть:
- соцсети,
- разделы сайта,
- подпись отправителя,
- адреса, телефоны,
- ссылка на отписку.
Фон структуры
От четкости и логичности структуры емейла часто зависит, будет ли письмо прочитано. Ее фон поможет читателю сориентироваться в информационных блоках, да и просто может доставить эстетическое удовольствие.
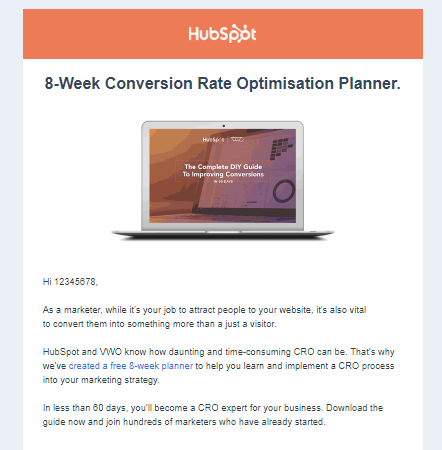
Логотип
Логотип — это главный идентификатор бренда, поэтому многие компании выделяют структуру с ним ярким фирменным цветом, как это делает HubSpot.

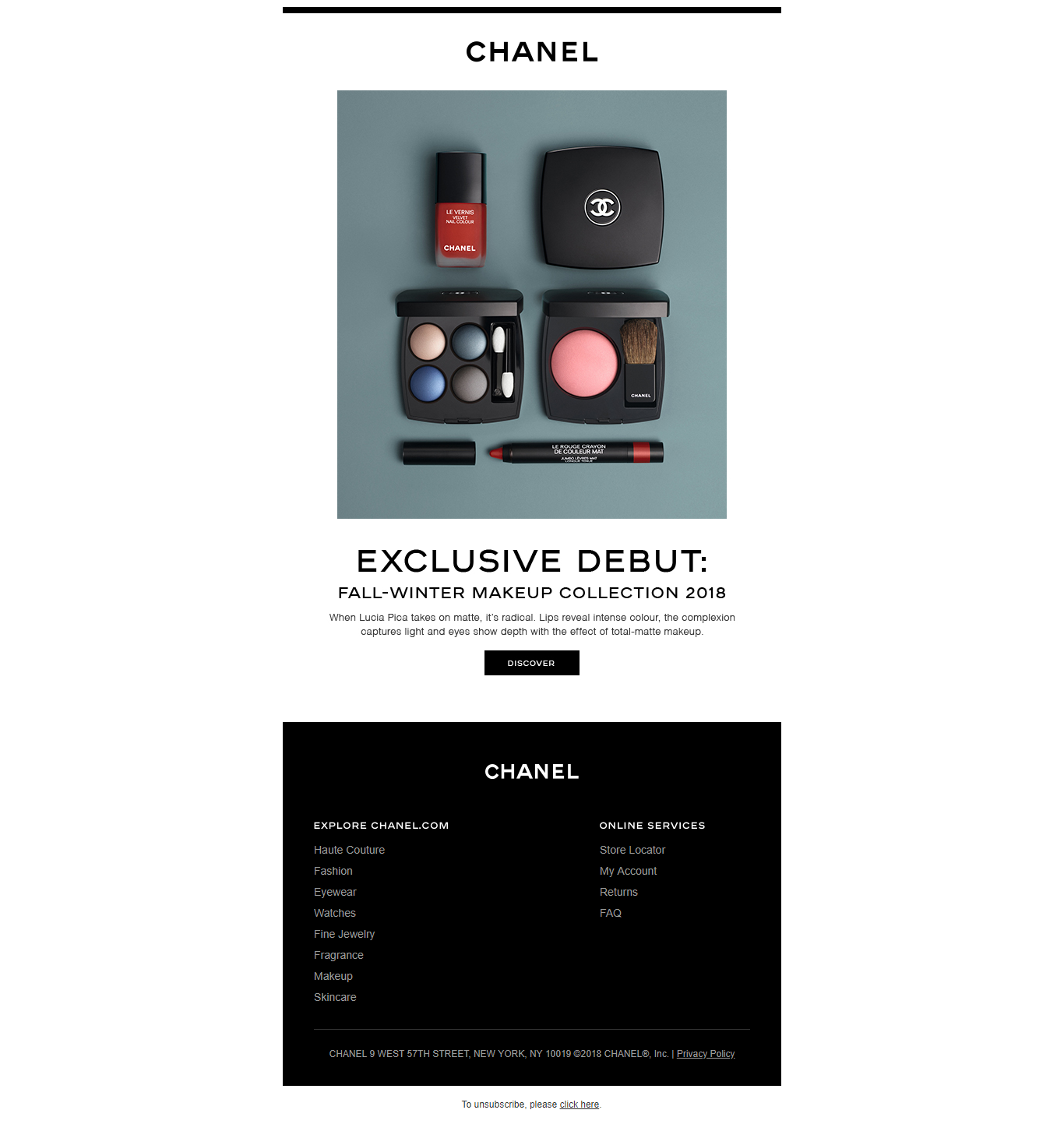
Футер
Классический контраст черного и белого в примере от Chanel привлекает внимание к футеру.

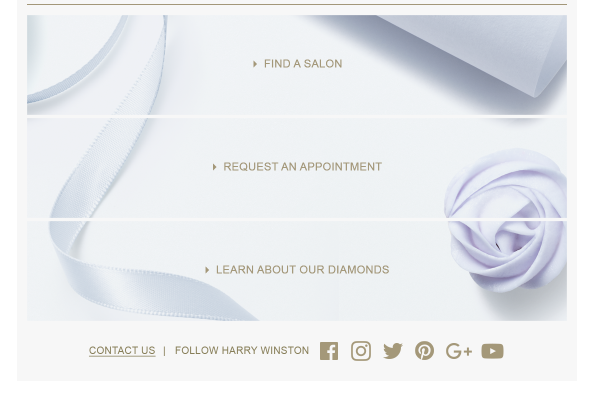
Изображение в структуре
Harry Winston торгуют ювелирными изделиями, поэтому в их рассылках часто предлагают идеи для подарков, приуроченных к разным инфоповодам. Здесь это, конечно, свадьба. С помощью фона трех кнопок читатель сразу понимает тему письма.

Единственный минус этого емейла — недостаточно контрастный шрифт.
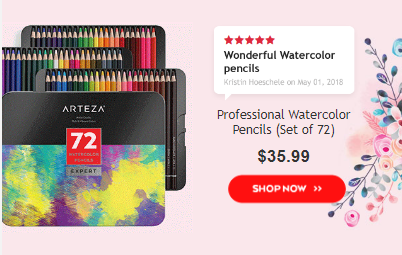
Текстура в карточке товара
Компания ARTEZA решила избавиться от привычного белого фона и разнообразила письмо яркой подложкой, удачно подчеркивающей карточки товаров.

Баннер
На этом примере видно, как получить баннер, просто залив структуру.
 Чтобы получился такой баннер, нужно выбрать структуру, написать текст и добавить кнопку. Заливаете структуру нужным цветом — и готово. Так, например, работает редактор шаблонов в eSputnik.
Чтобы получился такой баннер, нужно выбрать структуру, написать текст и добавить кнопку. Заливаете структуру нужным цветом — и готово. Так, например, работает редактор шаблонов в eSputnik.
Меню
Меню выполняет не только практическую функцию, но может стать украшением емейла.

Хотя блок с меню встречается в емейлах все реже, многие популярные бренды продолжают делать на нем акцент в рассылках.
Фигурные элементы в структуре
Здесь мы видим, как выгодно подчеркивается структура емейла благодаря фону и яркому заголовку. А фигурный элемент придает письму экзотичности.

Фигурные элементы применяются в верстке email-писем довольно редко, но срабатывают почти всегда.
Фон контейнера
С помощью фона контейнера можно создать дизайнерский шаблон, даже абсолютно не разбираясь в HTML. Это эффективный инструмент как для обрамления фото товара и текста в товарной карточке, так и для создания полноценного баннера.
Карточки товаров
Что делать, если вам нужно поместить в письмо несколько карточек товаров, а фото в разных ракурсах и не становятся в общую композицию? Сделайте нужный акцент с помощью тематического фонового изображения.

Баннеры
Чтобы сделать баннер с помощью фона контейнера, нужно:
- загрузить в качестве фона структуры изображение,
- добавить контейнер с кнопкой и текстом.
Готово!

Даже если какое-то устройство или почтовый сервис не отобразят фон, основная текстовая информация будет доставлена.
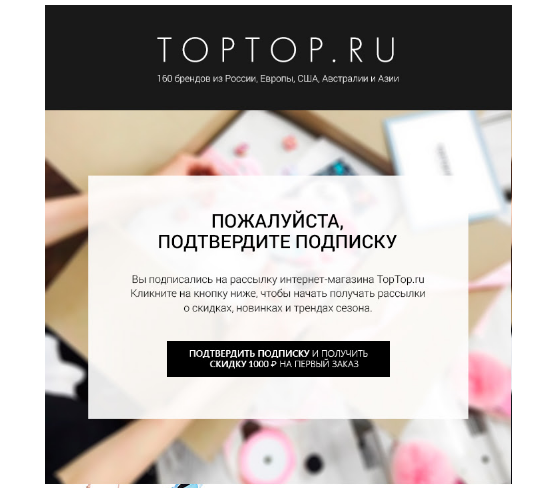
Промокоды
Если промокод в письме нельзя скопировать, им могут так и не воспользоваться — слишком не юзерфрендли.
 Чтобы получатель мог просто скопипастить код, нужно:
Чтобы получатель мог просто скопипастить код, нужно:
- загрузить в структуру баннер в виде фона,
- создать в структуре контейнер,
- написать промокод и залить его контрастным цветом.
Вот и всё 
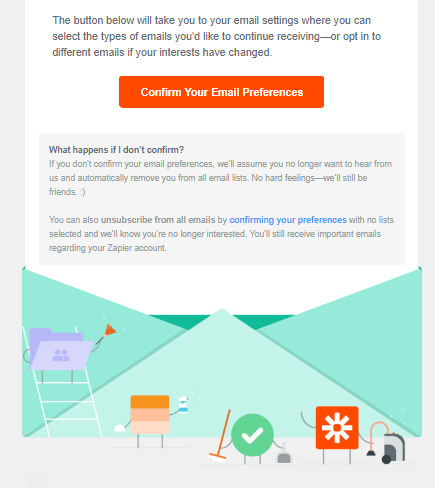
Текст
Если email состоит преимущественно из текста, то важную информацию лучше всего подчеркнуть, выделив цветом текстовый контейнер.

Особенно стоит обратить внимание на этот вариант тем, кто часто рассылает лонгриды и хочет разнообразить их.
Бонус
Сложно было пройти мимо этих примеров и не поделиться с вами)
Пример 1: Все и сразу

В этом письме использованы все мыслимые фоны: email, контейнеров, структуры… При этом:
- Фон товаров и контейнеров гармонично сочетаются друг с другом;
- Светло-серый фон отлично оттеняет меню, лого и футер.
Не нужно бояться нарушать правила в емейл-рассылках. Главное, чтоб результат нравился вам и вашей целевой аудитории.
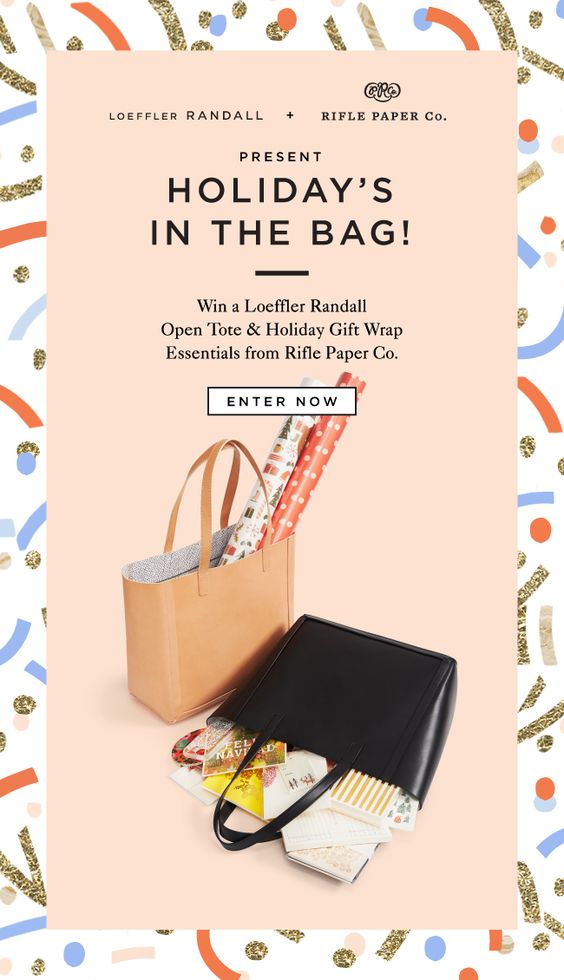
Пример 2: Емейл-фейерверк
 На первый взгляд, в этом письме все слишком ярко и наляписто. Но приглядимся внимательней:
На первый взгляд, в этом письме все слишком ярко и наляписто. Но приглядимся внимательней:
- Крупные элементы ярких цветов на фоне всего письма цепляют взгляд и заставляют проскролить письмо до конца;
- Фон контента в пастельных тонах оттеняет яркость общего фона;
- Шрифт хорошо контрастирует с фоном контента;
- Акцент сделан на основной идее.
Этот шаблон транслирует праздничные эмоции, которые наверняка стали причиной прямых продаж из этого письма.
Вместо заключения
К сожалению, фон емейла и его полос отображается только на десктопе, в мобильной версии поддерживается не более 600 пикселей контента.
Источник: сайт www.templatemonster.com