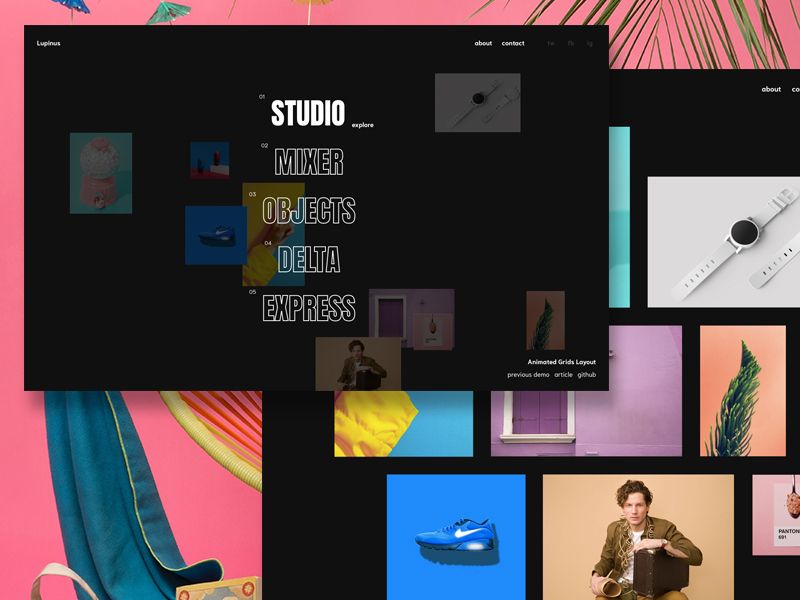
Шаблон, в котором можно переключаться между небольшими предварительными изображениями, которые разбросаны по странице. Изображения ожидают сетку после щелчка ссылки «исследовать».

Сегодня мы хотели бы поделиться с вами другим шаблоном с поддержкой CSS. Идея состоит в том, чтобы показать навигацию и некоторые рассеянные изображения в фоновом режиме, которые имеют небольшой эффект параллакса. После щелчка по ссылке «исследовать» кажущиеся случайно размещенные элементы ожидают их конечную позицию в сетке. Каждая сетка имеет свой собственный уникальный макет. Как только анимация будет выполнена, все станет прокручиваемым, а область содержимого появится под сеткой.
В анимации работает TweenMax.
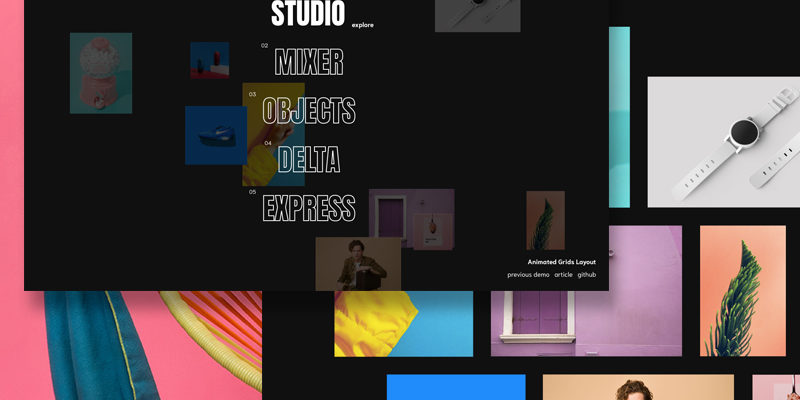
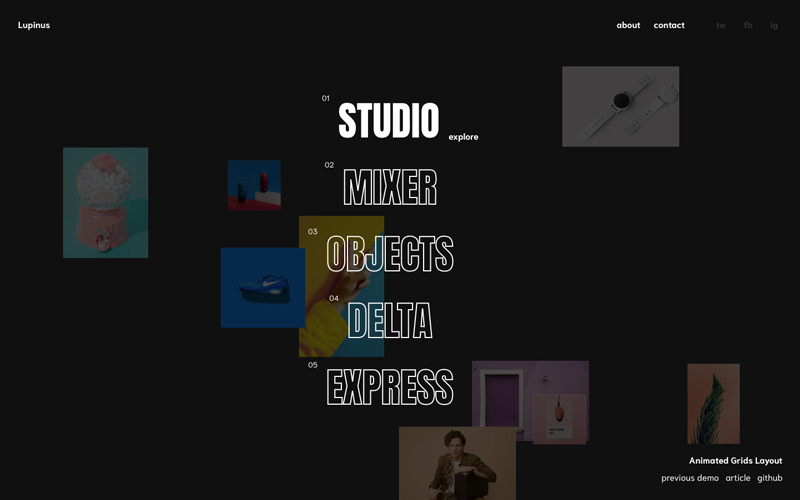
Сначала мы показываем навигацию, в которой выбран первый элемент. Отображается предварительный просмотр элементов сетки изображения, которые случайным образом разбросаны по окну просмотра:

Когда мы нажимаем на другой элемент навигации, мы переключаем предварительный просмотр сетки, вертикально анимируя изображения и немного сжимая их. В зависимости от положения элемента навигации мы перемещаем изображения вверх или вниз.

Щелчок по верхней стрелке вернет нас в состояние предварительного просмотра с навигацией.
Мы надеемся, что вам понравится этот небольшой эффект и сочтет это полезным!
Ссылки и комментарии
Полноэкранный эффект наведения наведения