Домашняя страница веб-сайта — это первое впечатление, и хороший дизайн главной страницы должен сделать ее незабываемой. В наши дни все чаще и чаще посетитель впервые взаимодействует с брендом через его веб-сайт, и, согласно данным опросов, 75% пользователей оценивают надежность веб-сайта по его дизайну.
![Иллюстрация дизайнера, работающего над домашней страницей] "width =" 1280 "height =" 750](https://artforlife.ru/wp-content/uploads/2021/08/pre-idei-dizajna-domashnej-stranitsy-25-primerov-i-vdohnovenie.jpg)
Домашняя страница должна многое сделать и короткое время для этого (точнее, примерно за 0,05 секунды до того, как зритель сформирует впечатление). От краткого описания бизнеса или услуги до привлечения потенциальных клиентов и обеспечения плавной навигации, дизайн домашней страницы также должен задавать тон остальной части сайта. Все это может сделать дизайн домашней страницы увлекательной, но сложной возможностью. Имея это в виду, давайте взглянем на некоторые удачные дизайны домашних страниц.
Содержание статьи
Что отличает хороший дизайн домашней страницы?
—
Чтобы дизайн домашней страницы считался хорошим, он должен быть не просто красивым (хотя это, безусловно, фактор). Дизайн домашней страницы должен быть эффективным, а это значит, что он должен соответствовать бизнес-целям. Итак, давайте начнем с вопроса, каково предназначение домашней страницы?
Прежде всего, домашняя страница — это введение. Часто это первая встреча зрителя с компанией и брендом. Это означает, что текст должен эффективно отражать суть бизнеса, а дизайн должен создавать визуальное и эмоциональное впечатление о бренде с использованием таких элементов дизайна, как цветовая схема, выбор шрифта и изображения.
Это также означает, что для создания хорошего дизайна домашней страницы у вас уже должна быть установлена идентичность вашего бренда. Веб-дизайнер перенесет эту идентичность в дизайн домашней страницы, но вам в первую очередь потребуется логотип или дизайнер бренда.

Эффективное введение должно передавать информацию в ясная и лаконичная манера. В то время как копирайтер или маркетолог будет отвечать за фактические слова на домашней странице, дизайнер должен сделать информацию визуально привлекательной и простой для сканирования. Это влечет за собой понимание эффективного выравнивания, интервалов и визуальной иерархии. Вы также захотите освежить в памяти общие макеты и принципы построения веб-сайтов.
Во-вторых, хороший дизайн домашней страницы должен стимулировать взаимодействие. Это должно побуждать пользователя продолжать прокрутку, щелкать для отображения информации и исследовать остальную часть сайта. Здесь вступает в игру некий аспект создания «красивого» дизайна с использованием привлекательных цветов или приятных микровзаимодействий.
Наконец, дизайн домашней страницы должен быть достаточно гибким, чтобы адаптироваться к разным размерам экрана. Это требует заблаговременного планирования, поэтому большинство веб-дизайнеров выбирают подход, ориентированный на мобильные устройства. Дополнительную информацию см. В нашем руководстве по удобному для мобильных устройств дизайну.
Советы и идеи для создания домашней страницы
—
Обычные макеты все еще могут быть креативными
В наши дни похожие стили макета часто встречаются на нескольких разных домашних страницах. Это вполне приемлемо, иногда даже предпочтительнее. В конечном счете, посетитель должен иметь возможность интуитивно перемещаться по странице и использовать знакомую схему дизайна. Итак, давайте рассмотрим некоторые традиционные макеты.
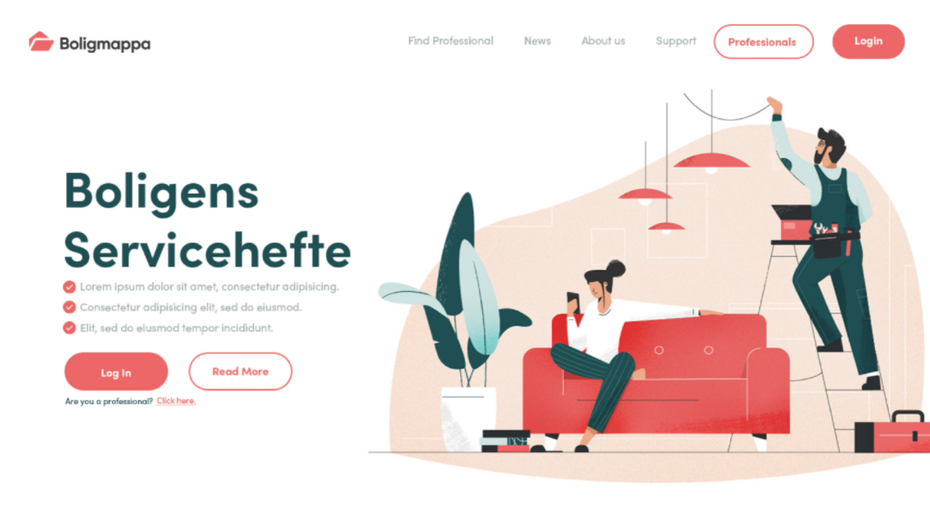
Одна из наиболее распространенных версий домашней страницы содержит большой заголовок с текстовым описанием компании и призывом к действию (CTA) с одной стороны (обычно слева) и изображением героя с другой. Содержание, конечно же, варьируется: изображение героя может быть чем угодно, от иллюстрации до тщательно продуманной фотографии, при условии, что оно уникальным образом отражает бренд.

Обычно за этим следует более подробная информация о том, как бренд или продукт работает. Они разделены на разделы. Некоторые веб-сайты делают эти разделы явными (каждый из них отмечен рамкой или новым цветом), а иногда они являются контекстными (поскольку сам контент указывает на то, что вы вошли в новый раздел).
В любом случае, макет иногда будет сдвигаться для каждого раздела, чтобы страница оставалась визуально интересной. Например, одна секция может иметь двухпанельный макет, одна может создать чередующийся зигзаг, а третья может использовать горизонтальную галерею.

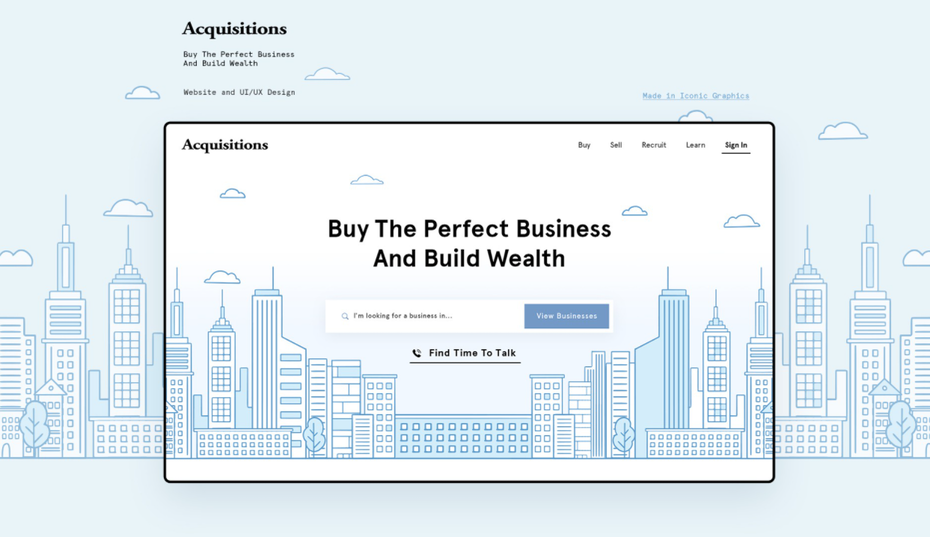
Вы также можете увидеть домашнюю страницу с большим изображением главного героя в ширину экрана и выравниванием текста по центру. Это обычно полезно для относительно простых домашних страниц, на которых выделяется CTA или текстовое поле, например, это общий подход для сайтов поисковых систем.

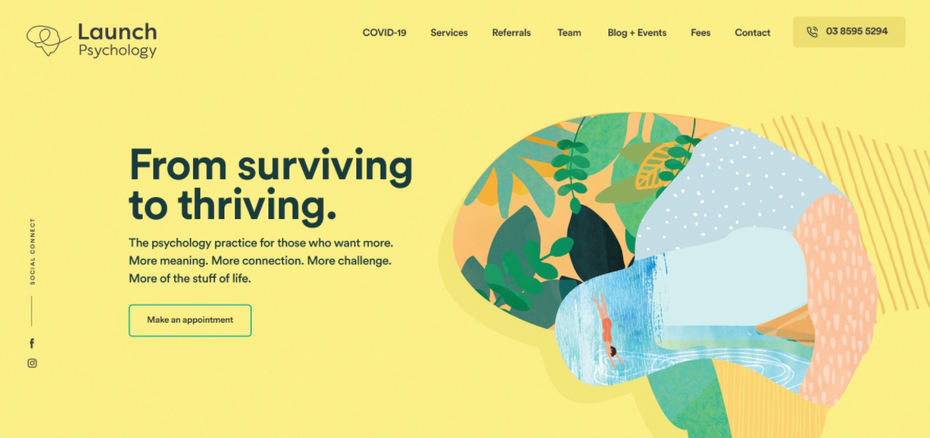
Хотя эти стандартные подходы неизбежно знакомы, они не обязательно должны быть скучными. Есть способы сделать эти макеты захватывающими и неожиданными за счет смелого использования цвета или изображений. Например, Launch Psychology использует творческие, красочные фоны для каждого раздела, что делает стандартные макеты в них свежими.
Создайте эффективное резюме в заголовке
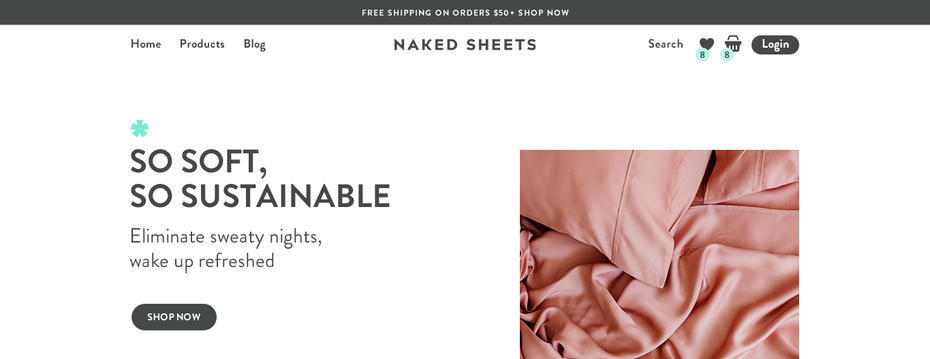
Давайте сосредоточимся на заголовке. Это первое, что видит посетитель при загрузке сайта, и его составляющие обычно состоят из краткой презентации, убедительного изображения героя и призыва к действию. Поскольку большинство посетителей задерживаются здесь всего на 15 секунд, заголовок, возможно, является наиболее важным элементом домашней страницы для улавливания интереса посетителя и обобщения информации.
Есть несколько способов добиться того и другого с помощью копирования и изображений. Пример с холоном подчеркивает немедленную сделку для посетителя с помощью изображений, которые демонстрируют продукт вместе с некоторыми со вкусом сфотографированными листьями и соответствующим зеленым фоном для безмятежной атмосферы.
В дизайне Main Squeeze используется искусная демонстрация бутылок сока и фруктов, чтобы подчеркнуть свежесть ингредиентов. А на главной странице Gentz используется заголовок, чтобы продемонстрировать простоту и удобство использования приложения.
Сжать страницу до одного экрана
Одна из наиболее важных целей заголовка — убедить посетителя прокручивать страницу вниз до остального содержимого. Но один из способов снизить давление навигации — полностью удалить остальную часть страницы. По сути, это означает сжатие контента на одном экране.

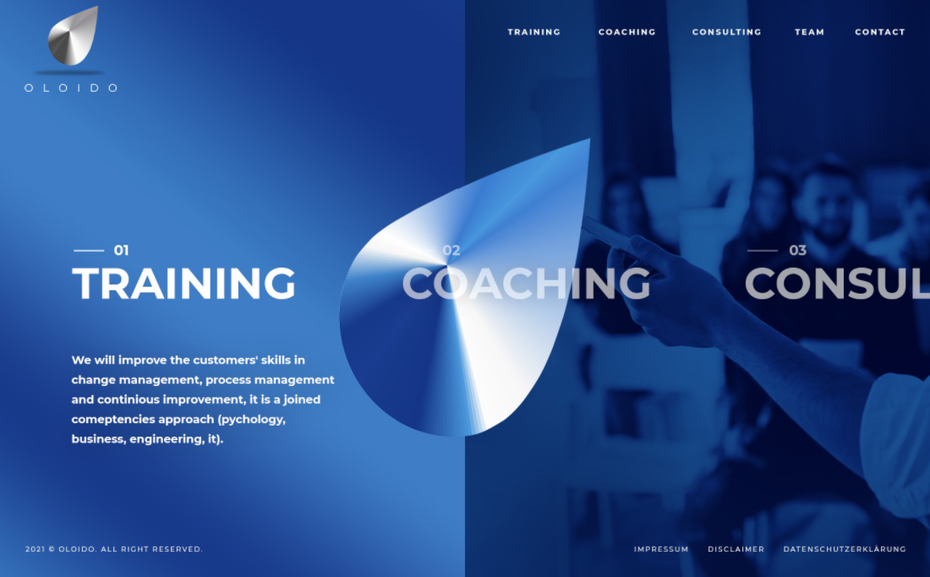
Это может работать по-разному. Вы можете переместить менее важный контент на другие страницы, как на домашней странице Eagle Wing, где используются вкладки боковой панели. Вы также можете сжимать контент с помощью автоматического слайд-шоу. Например, четыре точки в правом нижнем углу дизайна домашней страницы PYTIA указывают на то, что содержимое рядом с анимированным изображением будет заменяться через равные промежутки времени.
Преимущество здесь состоит в том, что пользователю предоставляется меньше информации для одновременного анализа, что упрощает чтение и сохранение информации. Но, конечно, эта стратегия не будет полезна для домашних страниц с большим количеством информации, которую нужно передать, и в этом случае вам придется полагаться на визуальную иерархию.
Расскажите свою историю с помощью цвета
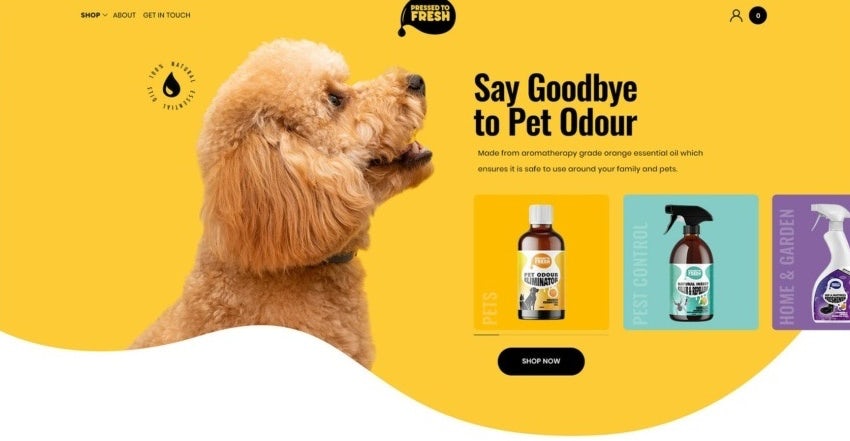
Цвет — это одновременно ключевая возможность для брендинга и мощное средство связи с эмоциями посетителя. Возьмем, к примеру, яркий желтый фон на дизайне домашней страницы Pressed to Fresh. Даже до того, как вы прочитаете слова, цвет в сочетании со счастливой собакой кажется радостным, заставляя вас чувствовать, что продукт создан для решения проблем.

Большинство веб-дизайнов используют белый фон и Хотя это может создать впечатление чистоты и упорядоченности, это не единственный вариант. Точно так же набирает популярность темный режим, который снижает утомляемость глаз, которую может вызвать яркий белый цвет. Эти подходы имеют практическое применение, но яркие цвета могут создать более личную связь с посетителем. Для этого при планировании цветовых схем обязательно ознакомьтесь с различными эмоциями, которые вызывают цвета.

На цифровом экране цвет может быть подавляющим, поэтому вы захотите использовать его стратегически. Мягкие цветовые палитры, соответствующие физическому продукту, как на домашней странице GLAMRDiP, могут оживить продукт на цифровом экране. Цвет также можно использовать для создания визуальных ориентиров, которые будут направлять взгляд, как в дизайне домашней страницы Piña Vida.
Акцент на погружении
Домашняя страница, как и настоящий дом, должна быть привлекательной. Предполагается, что он привлечет посетителя. А некоторые дизайны домашних страниц делают это буквально благодаря иммерсивному опыту.
Цифровые интерфейсы имеют тенденцию казаться удаленными и обезличенными, поэтому пользователям легко уйти. С другой стороны, погружение заключается в том, чтобы включить пользователя в мир веб-страницы.
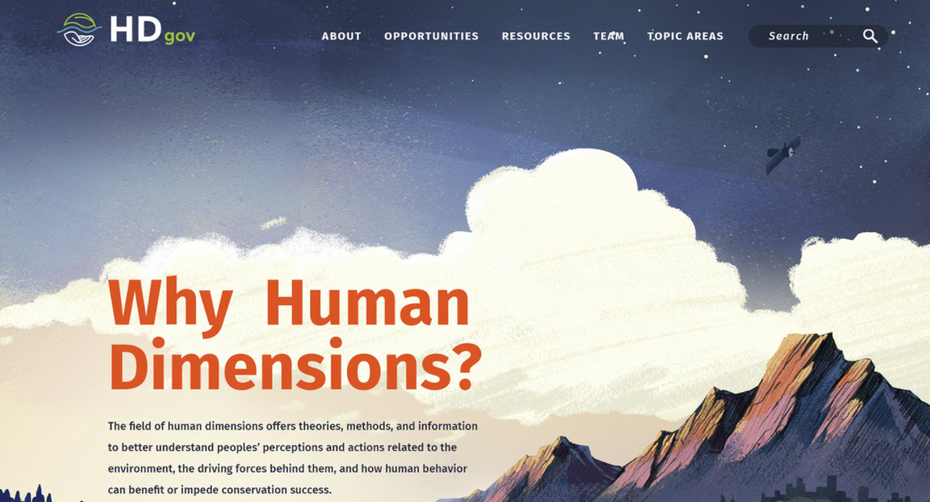
Один из способов создать эффект погружения — использовать более масштабные образы, как в огромных фотографических фонах на домашней странице Toussaint Productions, которые почти заставляют вас почувствовать себя частью вечеринки. Между тем, дизайн домашней страницы HDgov использует иллюстрацию на всю страницу, чтобы создать мир внутри веб-сайта.

Еще один способ погрузить посетителя в атмосферу — это взаимодействие и анимация. Когда посетитель чувствует, что страница реагирует на его прикосновение (как в примере nei.co) или выходит в третье измерение (как в примере BlueIO), это стимулирует исследование сайта. Из-за этого домашняя страница становится не столько для чтения, сколько для живого существа.
Дизайн Alisha Chef через Dribbble
Дизайн Даниэля Куриленко через Dribbble
Сделайте домашнюю страницу похожей на домашнюю
—
Дизайн домашней страницы — это не только первое впечатление посетителя о бренде, это часть сайта, которую они обычно видят чаще всего, если остаются. По этой причине отличный дизайн домашней страницы может обеспечить удобство и комфорт — место, где посетитель может снять обувь и поднять ноги.
Как вы видели в приведенных здесь примерах, существует множество различных стилистических подходов к дизайну домашней страницы. Но то, что делает дизайн домашней страницы действительно отличным, — это одновременно уникальное видение и отличный дизайнер.









