Веб-сайт является местом, где бизнес может рассказать своей аудитории о своем бренде. Что он делает. Почему он это делает. Что пользователи получат от того, чтобы находиться на сайте. Это, само по себе, уже много информации.
При разработке веб-сайта для ваших клиентов последнее, что вы хотите, это переусердствовать. Интернет не является местом для крайностей, и пользователи, как правило, не имеют терпения для того, чтобы пролистывать кучу страниц, заполненных информацией, только чтобы в итоге добраться до необходимой части.
Именно поэтому минимализм будет держаться как дизайнерский тренд. Он позволяет веб-дизайнерам многое рассказать о бренде и его сообщении, без необходимости разъяснять все это на странице. Это дает брендам более чистый, более аккуратный вид, а также очищает путь к конверсии для посетителей.
Но только потому, что вы создаете дизайн с учетом простоты и минимализма, не означает, что вы не можете делиться дополнительными сообщениями с посетителями. Вам просто нужно найти менее громоздкие и навязчивые способы сделать это.
Много лет назад всплывающее окно было введено в качестве средства для этого. Оно хранило соответствующую и актуальную информацию на веб-сайте, не вторгаясь на хорошо спроектированную страницу. Тем не менее, Google с тех пор стал вести борьбу с использованием всплывающих окон, которые он считает разрушительными для пользовательского опыта, и некоторые дизайнеры и разработчики смущены тем, что они должны делать сейчас.
Итак, что это значит? Является ли всплывающее окно больше не жизнеспособным способом продвижения специальных предложений, обмена контентом с добавленной ценностью, привлечения новых подписчиков или восстановления почти потерянных продаж? В этой статье мы расскажем о текущем состоянии всплывающих окон и приведем некоторые рекомендации по их использованию.
Содержание статьи
Текущее состояние всплывающих окон
Во-первых, давайте поговорим о том, как выглядят всплывающие окна сегодня, как они используются, и почему вы даже хотели бы включить их в свой план веб-дизайна.
ТИПЫ ВСПЛЫВАЮЩИХ ОКОН
Модальное окно является наиболее распространенным типом, с которым пользователи сталкиваются в интернете.
Оно может буквально выскакивать на веб-странице, скользить по ней или просто находится там прямо с момента входа на сайт. Хотя такие окна обычно можно найти в центре страницы, некоторые веб-сайты теперь помещают их ближе к нижней части страницы или даже вставляют их в угол.
Интерстициальное или оверлейное всплывающее окно — это всплывающее окно, которое охватывает весь экран, обычно при входе на веб-сайт.
Панель уведомлений — это окно, которое может постоянно находиться в верхней или нижней части веб-сайта.
5 ВЕСКИХ ПРИЧИН ИСПОЛЬЗОВАТЬ ВСПЛЫВАЮЩИЕ ОКНА
Вы можете подумать, что с отрицательной реакцией Google на мобильные всплывающие окна (мы скоро доберемся и до этого), было бы лучше держаться подальше от всплывающих окон в целом. Однако мы дадим вам пять веских причин, почему большинство веб-сайтов должны включать их:
1. Они привлекают внимание
Ни у кого больше нет терпения, чтобы читать, поэтому доставка привлекающих внимание микро-сообщений во всплывающих окнах так великолепна.
2. Они ведут взгляд, к тому, что важно
Всплывающие окна обеспечивают дополнительную ценность для посетителей онлайн, и они это знают. Таким образом, когда появляется всплывающее окно, пользователи сразу же будут привлечены к этому предложению или возможности с дополнительной ценностью.
3. Они универсальны
Всплывающие окна больше не перемещают посетителей из окна браузера или засоряют их рабочий стол рекламой, о которой они не знали. Теперь у вас есть так много различных типов окон для работы, и они могут запускаться в разных точках веб-сайта:
- При входе
- После определенной точки прокрутки
- Инициируется действием
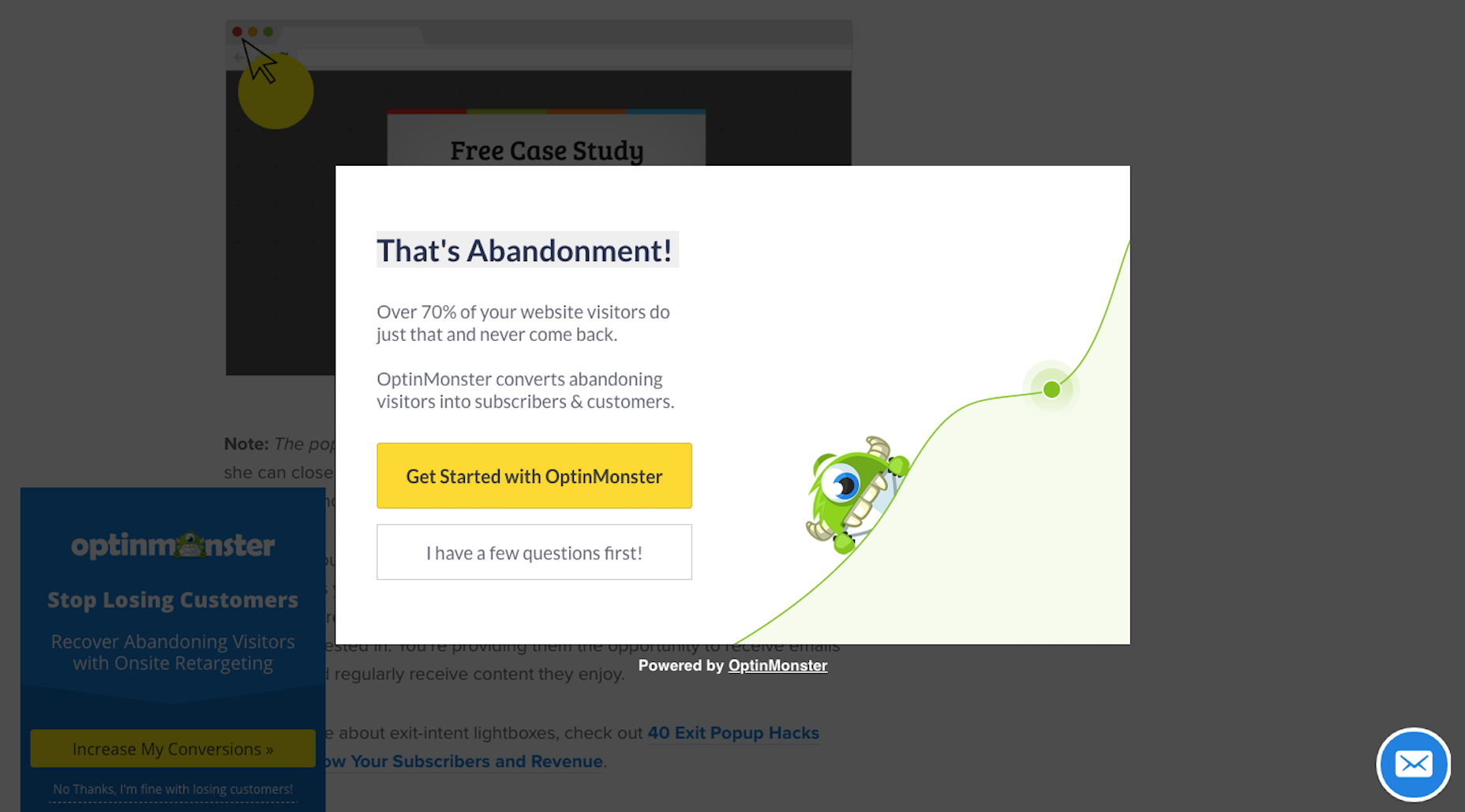
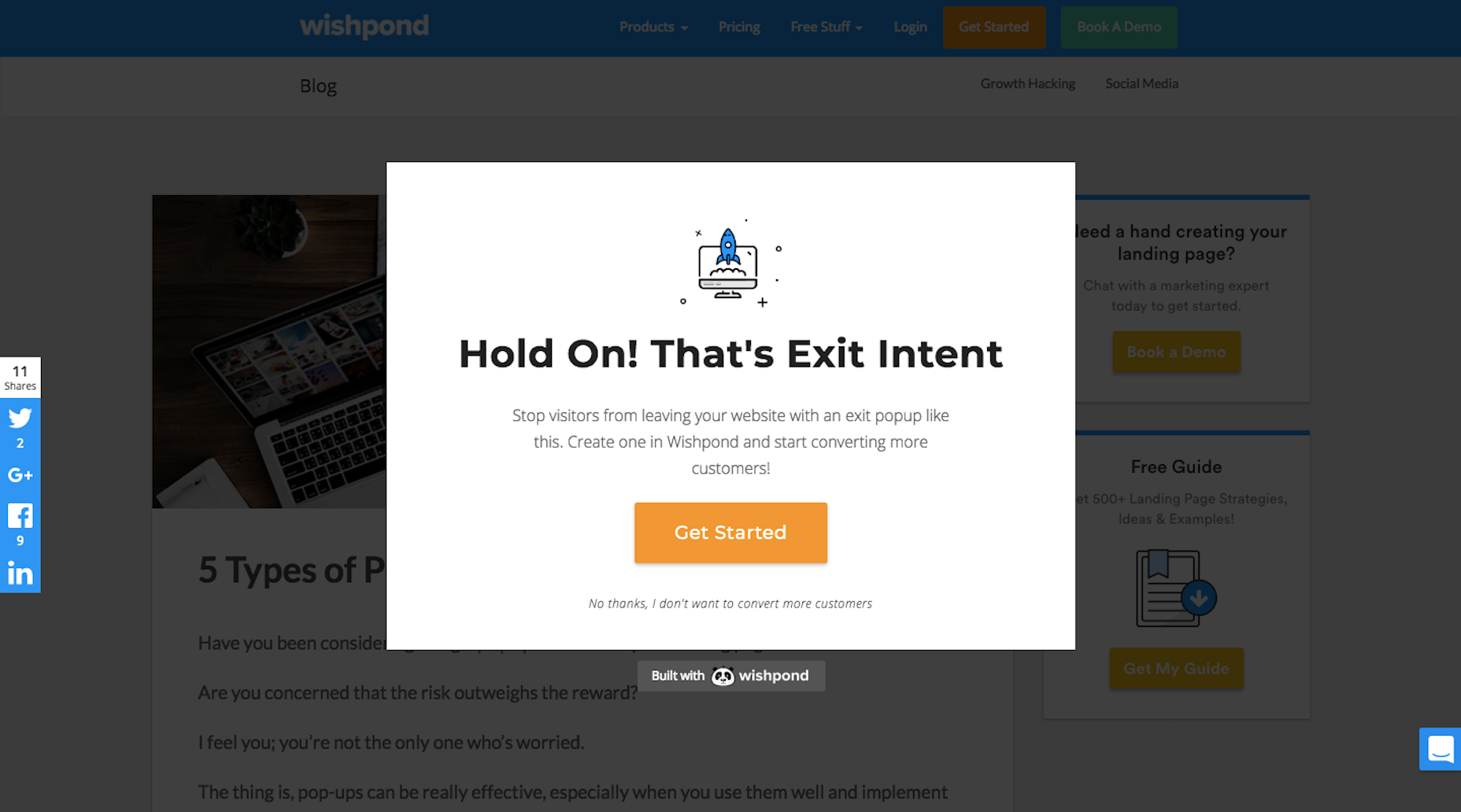
- Прямо перед выходом
4. Они сохраняют сайт чистым
Как мы уже упоминали ранее, минимализм важен для того, чтобы сделать сайт эстетичным. Но если у вас есть специальное сообщение, которое вы действительно хотите выставить перед посетителями и не хотите занимать драгоценное и ограниченное место на сайте, чтобы сделать это, вы можете использовать всплывающие окна, чтобы доставить свое сообщение.
5. Они увеличивают конверсии
Сервис Sumo.com изучил всплывающие окна своих пользователей и коэффициенты конверсии, связанные с ними. То, что они обнаружили, что всплывающие окна имеют потенциал для преобразования пользователей в размере около 3%, в среднем. Всплывающие окна, которые разработаны очень хорошо, однако, имеют потенциал для преобразования 9% посетителей, которые сталкиваются с ними.
Вы также можете использовать окна для повышения вовлеченности на сайте. Попросите пользователей заполнить анкету, поделиться в социальных сетях или посмотреть видео на целевой странице.
НО, КАК ОБСТОЯТ ДЕЛА С МОБИЛЬНЫМИ ВСПЛЫВАЮЩИМИ ОКНАМИ?
Итак, Google не ненавидит мобильные всплывающие окна.
Он просто хочет, чтобы веб-разработчики были умнее в том, как они используют их, так как всплывающие окна могут быть разрушительными для пользователей, в целом, хотя, определенно более чем просто разрушительными на небольших мобильных экранах.
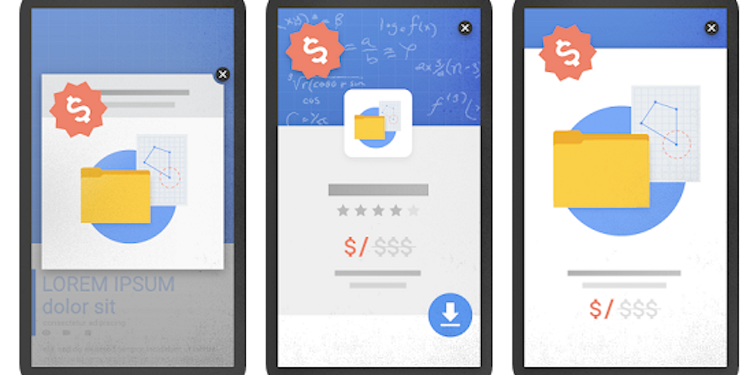
В результате Google начал выдавать штрафы мобильным веб-сайтам, которые используют следующие три вида всплывающих окон:
Таким образом, держитесь подальше от:
- Всплывающие окна на первой странице визита мобильного пользователя
- Всплывающие окна, которые скрывают большую часть веб-страницы за ними
- Промежуточные
Поняли? Теперь давайте поговорим о том, что вы должны делать при использовании всплывающих окон на сайте.
18 рекомендации по использованию всплывающих окон
- Никогда не используйте всплывающие окна с единственной целью иметь модный элемент дизайна. Если вы тратите время посетителей на бессмысленное прерывание, вы потеряете их доверие.
- Создайте всплывающее окно, чтобы оно выглядело так же хорошо, как и остальная часть вашего сайта.

- Убедитесь, что они отзывчивы.
- Сохраняйте текст коротким и четким.
- Не используйте пассивные агрессивные Да/Нет призывы к действию, если это не является индивидуальностью вашего бренда. Если вы включаете два CTA, сделайте это таким образом, чтобы положительно поощрять их к действию.
- Если вы собираетесь собирать контактную информацию, спросите только одно: их адрес электронной почты.
- Убедитесь, что содержимое всплывающего окна относится к странице, на которой оно отображается.

- Если это возможно, не показывайте всплывающие окна на первой странице. Дайте посетителям возможность акклиматизироваться в первую очередь. Для учета, однако, это один из типов всплывающих записей, которые Google допускает (поскольку конфиденциальность так важна).

- Следуйте правилам Google для мобильных устройств: никаких межстраничных объявлений, никаких негабаритных модальных окон и никаких всплывающих окон на первой странице.
- Не думайте, что настольные и мобильные всплывающие окна должны быть одинаковыми. Создавайте всплывающие окна для каждого типа устройства.
- Всегда включайте простой способ выйти из всплывающего окна: либо щелкнуть за его пределами, либо поместите кнопку «X» в верхнем правом углу.
- Рассчитывайте время появления всплывающих окон в нужный момент (например, прямо перед тем, как посетители собираются выйти).

- Установите частотные правила, чтобы посетители не видели всплывающие окна на каждой странице или при каждом посещении.
- Поместите всплывающие окна в нужном месте.
- Если вы хотите вторгнуться (и думаете, что посетители не будут иметь с этим проблем), поместите окно в центр экрана.

- Если вы хотите поделиться специальным предложением, используйте липкую панель.
- Если вы хотите дать им о чем-то подумать, пока они перемещаются по сайту, поместите всплывающее окно сбоку.

- Используйте сегментирование аудитории и таргетинг для создания настраиваемых всплывающих сообщений.
В заключение
Если у вас есть что-то действительно ценное для того, чтобы поделиться этим с посетителями или же вы просто хотите иметь способ заманить их обратно на ваш сайт, дайте всплывающим окнам шанс. И не бойтесь A/B тестировать их, как вы делаете это с другими элементами на своем сайте. Есть так много вещей, с которыми вы можете поиграть, включая дизайн, текст, размещение, CTA, триггеры и многое другое.
Всем успешной работы!
Источник
Источник: сайт freelance.today