
Цвет — одна из основ дизайна. Это может быть мощным инструментом в руках эксперта, влияющим на многочисленные факторы, которые жизненно важны для убедительного визуального восприятия. Цвет оказывает значительное влияние на наш разум. Это меняет наше отношение к объекту в течение нескольких секунд, а также заставляет людей реагировать и даже предпринимать определенные действия.
На первый взгляд наука о цвете может показаться не такой сложной, но, углубляясь в детали, становится очевидным, что существует множество особенностей, которые требуют понимания. В статье «Теория цвета: краткое руководство для дизайнеров» мы затронули основы науки, помогающей дизайнерам в их ремесле. Сегодня мы собрали удобный глоссарий с основными терминами теории цвета, который поможет графическим дизайнерам и дизайнерам пользовательского интерфейса лучше понять, как работает цвет.

Содержание статьи
Цвет
Прежде чем мы пойдем дальше, важно выяснить суть самого цвета. Словарь Merriam-Webster определяет его как явление света (например, красного, коричневого, розового или серого) или зрительного восприятия, которое позволяет различать идентичные объекты. Проще говоря, цвет — это качество объекта, которое возникает из-за света, отражаемого или испускаемого этим объектом. Цвет можно проверить визуально путем измерения его свойств, таких как оттенок, насыщенность, цветность и значение. Чтобы правильно понять значение цвета, давайте определимся с его характеристиками.
Свойства цвета
Оттенок
Термин «оттенок» часто ошибочно принимают за цвет, поэтому его необходимо убрать. Во-первых, мы должны понимать, что «цвет» — это общий термин, который люди используют для обозначения всех оттенков, оттенков и тонов. С другой стороны, именно цвет — это то, что мы имеем в виду, спрашивая «какого это цвета?». По сути, это семейство из двенадцати чистых и смелых цветов, представленных на цветовом круге.
Оттенок служит основным материалом, который можно трансформировать тремя различными способами — тонированием, затенением и тонированием. В зависимости от применяемой техники оттенок изменяется на оттенок, оттенок или тон.
Их легко отличить. Оттенок создается путем смешивания оттенка с белым, а оттенок — это сочетание оттенка и черного. Тонирование является более деликатным процессом, поскольку требует добавления как черного, так и белого цветов, поэтому результаты могут показаться более естественными, чем оттенки и оттенки.
 Источник
Источник
Значение
Как мы уже говорили выше, цвета имеют определенные характеристики, по которым их можно распознать. Значение — это свойство, указывающее, насколько светлый или темный цвет. Характеристика определяется уровнем белизны. Чем больше белого было добавлено к оттенку, тем выше значение, которое он получает.
Цветность
Цветность, или цветность, показывает чистоту оттенка. Характеристика измеряется наличием белого, серого или черного цвета. Двенадцать основных оттенков, описанных выше, имеют самый высокий уровень цветности, поскольку они не содержат никаких дополнительных элементов. Цвета с высокой насыщенностью обычно выглядят яркими и яркими.
Насыщенность
Эта характеристика имеет много общего со значением и цветностью, поэтому иногда они могут ошибаться. Тем не менее, важно понимать различия. В отличие от двух предыдущих свойств, насыщенность не применяется для смешивания оттенков с любыми другими цветами. Речь идет о том, как цвет выглядит при разных условиях освещения. Насыщенность описывает, насколько жирный или бледный цвет соответствует его внешнему виду при дневном и слабом освещении. Свойство также известно как интенсивность цвета.
 Цветовое колесо
Цветовое колесо
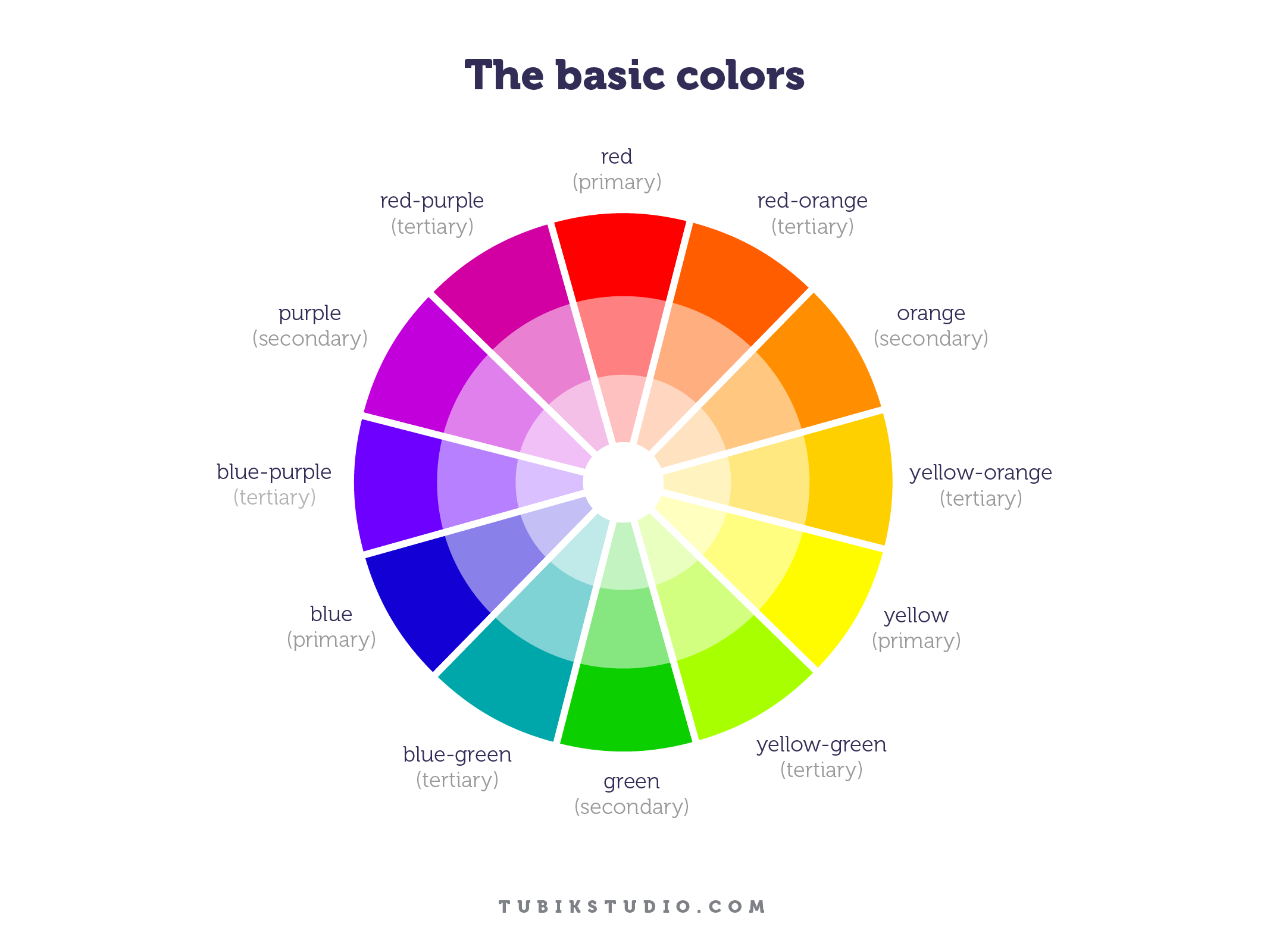
Если у вас были какие-то уроки, связанные с рисованием, вы, наверное, видели круг, состоящий из разных цветов. Он называется цветовым кругом и помогает понять, как разные цвета связаны друг с другом и как их можно комбинировать. Цветовой круг обычно состоит из основного, вторичного и третичного цветов, которые также известны как оттенки.
Цветовой круг был создан в 1666 году Исааком Ньютоном в схематической форме, и с тех пор он претерпел множество преобразований, но все еще остается основным инструментом для сочетания цветов. Идея состоит в том, что цветовое колесо должно быть сделано таким образом, чтобы цвета были смешаны надлежащим образом.
 Типы цветов
Типы цветов
Основные цвета
Это три пигментных цвета, которые не могут быть сформированы никаким сочетанием других цветов. Основные цвета служат основой всей системы. Основные цвета варьируются в зависимости от типа цветовой системы. Система вычитания основана на голубом, пурпурном и желтом, а красный, зеленый и синий цвета образуют аддитивную систему. А система окраски RYB включает в себя красный, желтый и синий.
Второстепенные цвета
Эти цвета появляются в результате сочетания двух основных цветов. Поскольку каждая система имеет разные основные цвета, вторичные цвета тоже различаются. Вот схематическое объяснение вторичных цветов, появляющихся в каждой системе.
RGB:
- зеленый + красный = желтый
- красный + синий = пурпурного
- синий + зеленый = голубой
CMYK:
- желтый + пурпурный = красный
- пурпурный + голубой = синий
- голубой + желтый = зеленый
RYB:
- желтый + красный = оранжевый
- красный + синий = фиолетовый
- синий + желтый = зеленый
Третичные цвета
Сочетание первичного и вторичного цветов дает нам третичные цвета, которые обычно имеют названия из двух слов, такие как красно-фиолетовый или желто-оранжевый.
Прохладные, теплые и нейтральные цвета
Все цвета, которые мы описали выше, также можно разделить на три типа: прохладный, теплый и нейтральный.
Прохладные цвета — те, что на зелено-синей стороне цветового круга. Их называют крутыми, потому что они приносят чувство холода. Теплые цвета противоположны предыдущим из-за теплых ассоциаций, которыми они обладают. Желтый, оранжевый и красный — это оттенки теплого типа. И последнее, но не менее важное: на цветовом круге отсутствуют нейтральные цвета, включая серый, коричневый и бежевый.
 Системы цветности
Системы цветности
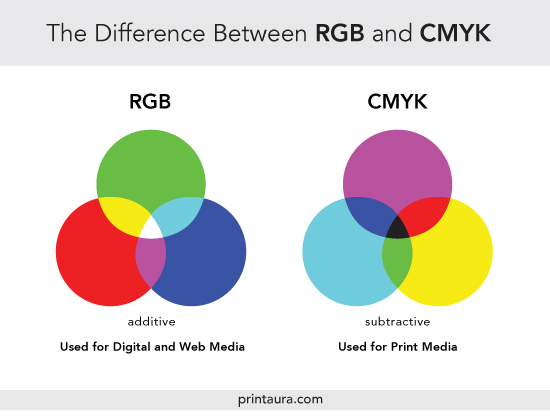
RGB
Система цветов RGB рассматривает красный, синий и зеленый в качестве основных цветов. Система является основой всех цветов, используемых на экране. Комбинация основных цветов в равных пропорциях этой системы создает вторичные цвета: голубой, пурпурный и желтый, но вы должны помнить, что чем больше света вы добавляете, тем ярче и светлее становится цвет. Результаты, полученные путем смешивания аддитивных красок, часто бывают нелогичными для людей, привыкших к субтрактивной системе цветов красок, красителей, чернил и других материальных объектов.
RYB
RYB (красный, желтый, синий) также известен как система цветовой живописи, часто используемая в художественном образовании, особенно в живописи. Он послужил основой для современной научной теории цвета, которая определила, что голубой, пурпурный и желтый — наиболее эффективный набор из трех цветов для объединения. Так была сформирована цветовая модель CMY.
CMYK
Система CMY была модифицирована с появлением фотомеханической печати. Он получил ключевой компонент, означающий черные чернила, и система получила название CMYK (голубой, пурпурный, желтый и черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы мутно-коричневым. Сегодня эта цветовая система в основном используется в печатном дизайне.
 Источник
Источник
Цветовые схемы
Цветовой баланс имеет жизненно важное значение в дизайне, поскольку пользователи с первого взгляда создают впечатление о веб-сайте или приложении, а цвета оказывают большое влияние. Дизайнеры выделяют основные цветовые схемы, называемые цветовой гармонией, которая работает эффективно.
Монохроматический
Он основан на одном цвете с различными оттенками и оттенками. Монохромная гармония — всегда выигрышный выбор, поскольку трудно ошибиться и создать неприятную цветовую схему.
 Визитные карточки Deetu
Визитные карточки Deetu
Аналог
Чтобы создать аналогичную гармонию, вам нужно использовать цвета, расположенные рядом друг с другом на цветовом круге. Этот тип цветовой схемы используется для дизайна, где не требуется контраст, включая фон веб-страниц или баннеров.
Анимация Binned Logo
комплементарной
Дополнительная схема представляет собой сочетание цветов, размещенных друг перед другом на цветовом круге. Эта схема является противоположностью аналогичной и монохроматической, поскольку она направлена на получение высокой контрастности. Например, оранжевую кнопку на синем фоне трудно пропустить в любом интерфейсе.
Панель управления домашним бюджетом
Split-комплементарный
Эта схема работает аналогично предыдущей, но использует больше цветов. Например, если вы выбираете синий цвет, вам нужно взять два других, которые смежны с противоположным цветом, то есть желтый и красный. Контраст здесь менее резкий, чем в дополнительной схеме, но позволяет использовать больше цветов.
 Сайт финансовой службы
Сайт финансовой службы
Триада
Когда дизайн требует больше цветов, вы можете попробовать триадическую схему. Он основан на трех отдельных цветах, которые равноудалены от цветового круга. Чтобы сохранить баланс в этой схеме, рекомендуется использовать один цвет в качестве доминирующего, а другой в качестве акцентов.
 Целевая страница приложения знакомств
Целевая страница приложения знакомств
тетрадный / Double-комплементарный
Тетрадическая цветовая схема предназначена для опытных дизайнеров, поскольку ее сложнее всего сбалансировать. Он использует четыре цвета от колеса, которые являются дополнительными парами. Если вы соединяете точки на выбранных цветах, они образуют прямоугольник. Схему сложно согласовать, но если вы все сделаете правильно, результаты могут быть ошеломляющими.
Приложение для визитных карточек
Давайте подведем итог прозаической цитате РайПола: «Смысл в том, чтобы жить жизнью и быть — использовать все цвета в коробке для карандашей». Узнайте, как эффективно использовать цвета как в вашей жизни, так и на работе, и результаты буду радовать вас.
Полезные статьи
Теория цвета: краткое руководство для дизайнеров
Дизайн для разнообразия культур: восприятие цвета
Цвет в дизайне: влияние на поведение пользователя
Советы по дизайну: как выбрать цвета для интерфейса
3C из пользовательского интерфейса Дизайн: цвет, контраст, содержание
Как форма и цвет работают в дизайне логотипа
Первоначально опубликовано в блоге Tubik









