За восемь лет существования «Лайв Тайпинг» выработала подход к дизайну интерфейсов и готова поделиться с вами его версией на текущий день. После прочтения вы сможете построить коммуникацию с дизайнерами любой студии разработки и будете знать, в каких примерно темпах протекает этот процесс и какой результат вы получите.

Пользовательский интерфейс, или UI (User Interface) — это внешний вид продукта, способ общения между пользователем и программой. А ещё интерфейс влияет на то, будет ли продукт приносить деньги и пользоваться уважением и любовью аудитории.
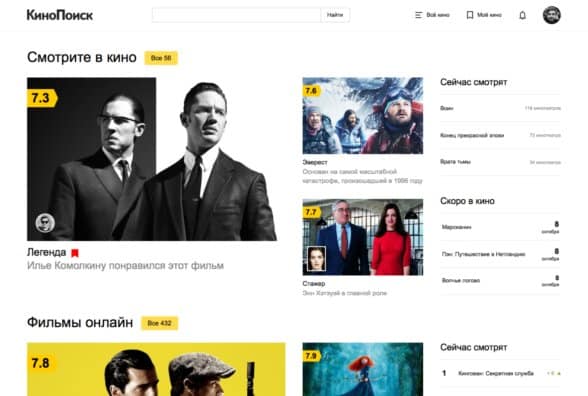
Доказывать важность дизайна как магнита для пользователей удобно на примере соцсетей с миллионами пользователей. Резонансным случаем в рунете стал редизайн «Кинопоиска». 96% негативных отзывов на него говорят сами за себя: владельцы сайта, компания «Яндекс», сделала это без оглядки на мнение пользователей.

Новый дизайн фокусировал внимание пользователей на возможности смотреть фильмы платно через партнёров «Яндекса», и это решало только задачи площадки и партнёров. Но пользователи больше всего ценили сайт за рейтинги, оценки, списки фильмов, топ-250, блоги и всё, что создаётся аудиторией.
В итоге новый сайт просуществовал четыре дня и под напором гнева «Яндекс» вернул старый дизайн. Новый же, по мнению сопричастных, нравился только менеджерам.
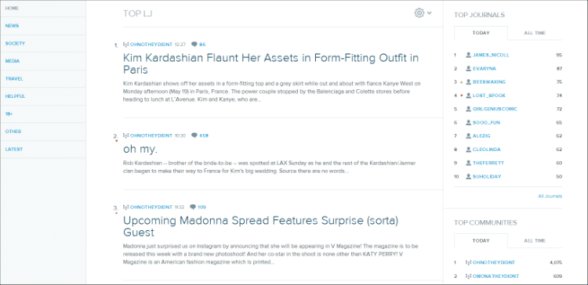
Редизайн «Живого журнала» в 2014 году тоже не впечатлял. Его хорошенько почистили от лишних элементов, но в целом он не вызвал восторгов: типографика, модульная сетка, адаптив — всё выглядело сырым и неудобным.

Вы хотите повторить судьбу «Живого журнала» и «Кинопоиска»? Не думаем, поэтому мы и написали эту статью. Вам как клиенту будет полезно знать, как именно создаётся дизайн сайтов и приложений, из каких этапов состоит работа и что вы должны получить. Чувство контроля над этими этапами приблизит ваш проект к успеху.
Итак, разберём особенности разработки пользовательского интерфейса пошагово.
Содержание статьи
Проектирование
На этом этапе вас ждёт много теории, гипотез и умозрительных заключений, которые предстоит подтвердить или опровергнуть. Эти заключения касаются функциональности продукта и проистекают из вопросов: «Зачем нужен этот продукт?», «Кому он нужен?», «Как с ним будут работать и решать задачи пользователи?» и «Как он будет зарабатывать для своих владельцев?».
Вложить время и деньги в проектирование — это вложить время и деньги в понимание того, что получится на выходе.
Ответить на большую часть этих вопросов поможет составление портрета целевой аудитории (ЦА) — тех самых людей, для которых делается продукт.
Главная задача дизайнеров при изучении аудитории — включить эмпатию на максимум и понять, как эта аудитория думает, дышит, видит, слышит и действует. Этому способствуют следующие методы:
- Коридорный метод. Обратная связь поступает от родных, друзей и коллег дизайнеров. Собрать её легко, но этого недостаточно.
- Разговор с вами. Справедливо предполагается, что вы как никто знаете, что нужно вашей аудитории.
- Полевые исследования. В рамках метода дизайнеры идут в народ: общаются с людьми напрямую, если делают продукт для местного рынка, или читают форумы, если для зарубежного;
- Проблемное интервью. Задавая пользователям вопросы про их жизнь и место проблемы в ней, дизайнеры узнают, как эта проблема решается сейчас и насколько полезным окажется их продукт. То, что он может оказаться бесполезным — тоже ценный результат: не придётся тратить деньги на приложение, которым никто не будет пользоваться.
Собранную информацию дизайнеры перерабатывают и получают, во-первых, ключевые персоны, а во-вторых, пользовательские маршруты.
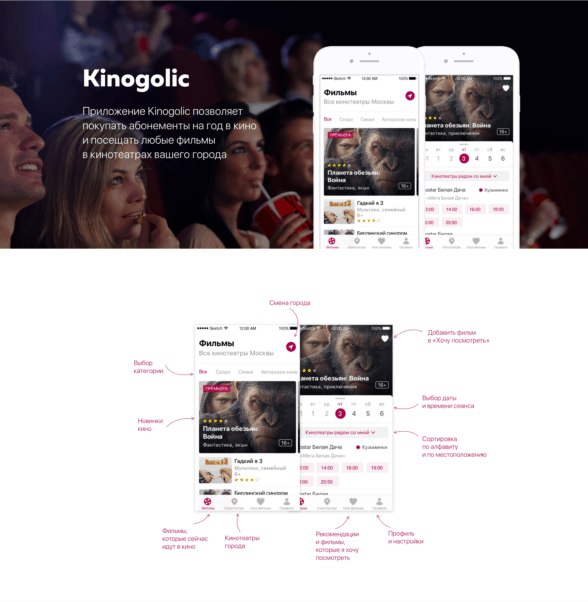
Ключевые персоны — это характерные представители ЦА. Они могут быть разными по профессии, уровню жизни, мотивации пользоваться приложением и прочим параметрам, но опыт, ожидания и страхи каждой персоны ложатся в основу внешнего вида продукта и его функциональности. Например, типичному пользователю приложения «Киноголик» для покупки абонементов в кино 23 года, он работает в ИТ-компании и любит смотреть фильмы на английском.
Такая персона становится центром user story, или пользовательской истории. Это краткий, в несколько строк, рассказ про персону и то, как она работает с функциональностью приложения и какой цели достигает. User story строится по шаблону:
«Как <роль пользователя>, я <что-то хочу получить> <с такой-то целью>»
Поместив нашего 23-летнего фаната оригинальных версий в этот шаблон, получим:
«Как <23-летний любитель версий с оригинальной озвучкой>, я <ищу через функцию ”Поиск” фильмы с субтитрами> <чтобы сходить фильм на английском>»
Компания Intercom славится не только комплексным решением по внедрению чатов в сайты и мобильные приложения, но и изобретением подхода Jobs To Be Done. В основе подхода лежит не личное качество ключевой персоны, а обстоятельства и мотивация, которые толкают персону пользоваться продуктом. «Размышления» персоны называются Job story, а шаблон выглядит так:
«Когда <я оказался в такой ситуации>, я хочу <что-то сделать по некоторым причинам> <с такой-то целью>»
Ситуация с кинолюбом в рамках такого подхода выглядит иначе:
«Когда <меня раздражают посетители кинотеатров, жующие попкорн и мешающие смотреть фильм своими разговорами>, я <ищу в расписании оригинальную версию фильма>, <чтобы посидеть в полупустом зале, где никто не бубнит>
Подробнее про подход Jobs To Be Done написала в своём блоге платформа Tilda.
От User story и Job story мы переходим к User scenario. Это маршрут взаимодействия пользователя с продуктом и достижения цели.
В погоне за основной целью (покупка, добавление фотографии) пользователь может решать вспомогательные задачи (выбирает способ доставки заказа, редактирует фото) и достигать вторичных целей (удобное получение заказа, фото с контрастирующими деталями); эти дополнительные маршруты дизайнеру тоже необходимо учесть.

Прототипирование
Прототип — это набросок продукта, в котором заключены его внешний вид, логика работы и основная функциональность.
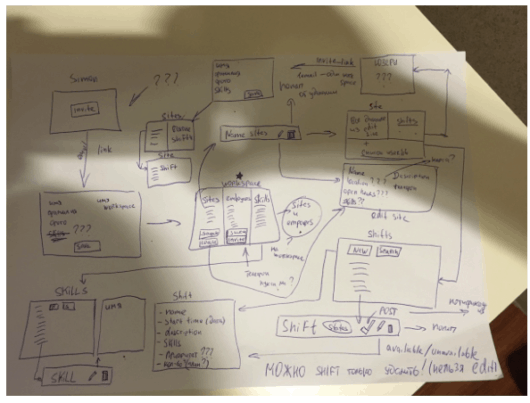
Работа над ним начинается с создания макета. Одним из вариантов макета является вайрфрейм (от английского wireframe — «каркасный»). Внешне он выглядит как куча прямоугольных блоков, опоясанных линиями и стрелочками. В этих блоках и стрелочках заложена структура продукта и порядок взаимодействия пользователя с ним.
Будет ли вайрфрейм грубым наброском, который вы сделали с коллегами ручкой на бумаге для принтера, или созданной в графическом редакторе организованной картой экранов — решать вам. Единственное: готовьтесь объяснить клиенту, что визуально вайрфрейм не имеет отношения к финальному продукту.


Пользуясь терминами электротехнического черчения, все кнопки, тексты, медиафайлы и прочие элементы заменены в вайрфрейме на условно-графические обозначения. Это ещё не интерфейс, но уже что-то близкое — как ёлка, которая станет новогодним деревом, когда её нарядят.
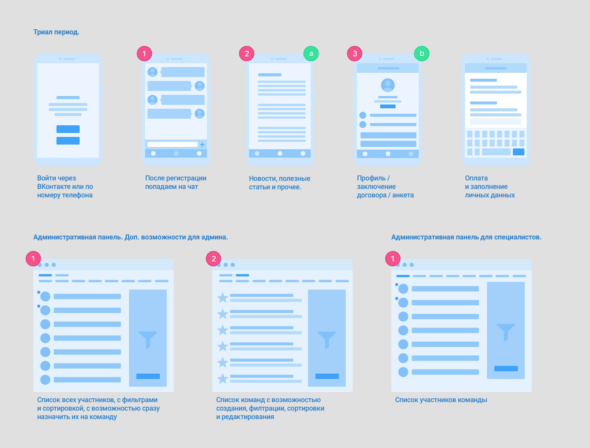
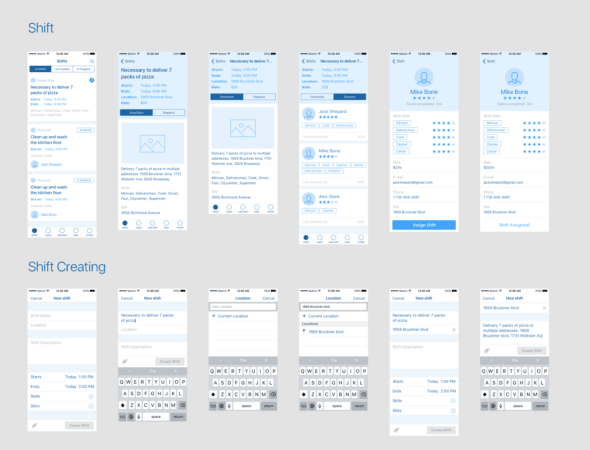
Детализированный прототип — следующий шаг вайрфрейма по лестнице эволюции пользовательского интерфейса. Как и вайрфрейм, это макет, но чуть более конкретный: если в вайрфрейме экран с чатом состоит из окружностей и прямоугольников, только намекающих на свои назначения, то в детализированном прототипе окружность — это ТОЧНО фото пользователя, а прямоугольник — ТОЧНО текст сообщения c прикреплёнными файлами, аудиозаписями и стикерами.

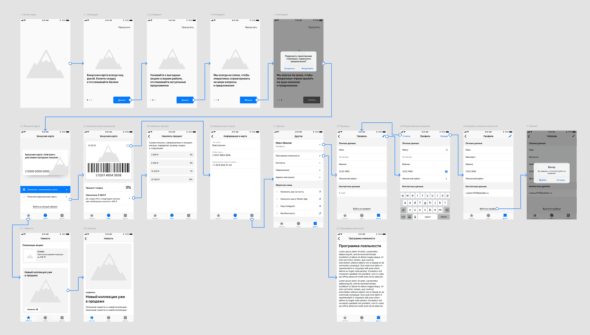
Для презентации прототипа мало показать экраны. Нужно показать, к чему и куда приводит взаимодействие будущего пользователя с элементами интерфейса. Связав элементы линиями с другими экранами, на которые попадёт пользователь, вы получите пользовательские сценарии использования приложения, или user flow.
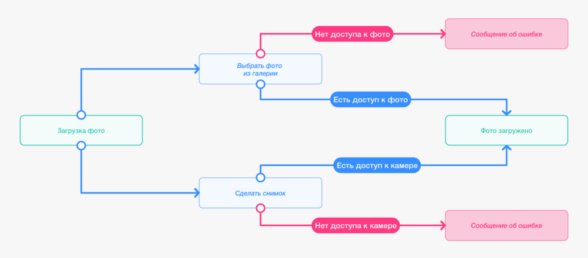
User flow — карта навигации, по которой видно поведение пользователя мобильного приложения, как он достигает цели и как легко ему это удаётся. Внешне User flow выглядит как логически связанные друг с другом прямоугольники, акцент в которых сделан на действиях пользователя.
В будущем эта карта пригодится тестировщикам для сопоставления с рабочим приложением, чтобы проверить, не потерялось ли какое-то действие, не нарушена ли логика. На этом этапе оптимизируется путь пользователя: исключаются лишние шаги, убираются ненужные функции, а похожие объединяются в один шаг.

В качестве софта для этой задачи мы используем Overflow, чей слоган “User flows done right” даёт понять, что время за этой работой пройдёт продуктивно и с пользой. В Overflow легко импортируются экраны из Sketch или Figma, а сделать flow для 100 экранов можно за час — гораздо быстрее, чем рисовать стрелочки самому.
Нужен дополнительный уровень понимания, как продукт будет работать? С помощью таких сервисов, как Marvel, InVision, POP App и Origami Studio детализированный прототип можно превратить в интерактивный. Его польза в том, что он даёт прокликать (а в случае, если у нас мобильное приложение — прокликать прямо в телефоне) все элементы интерфейса и оценить логику работы продукта до того, как он попадёт в руки конечного пользователя.
Его создание — этап необязательный, так как с презентацией будущей работы справляются макеты и user flow. Но когда нужно показать возможности мобильного приложения и раскрыть перед клиентом предстоящий объём работ в деталях, используйте его.
После утверждения логики и функциональности продукта этап прототипирования можно считать завершённым.
Резюмируем: вы получаете детальный прототип, его кликабельную версию (опционально) и карту экранов. Они соответствуют выработанным и согласованным в рамках этого этапа гипотезам продукта.
Чаще всего также формируется пул пользовательских кейсов, описываются целевые сегменты и моделируется поведение пользователей в системе. Помимо этого, этап сопровождается техническим проектированием, синхронизированный с процессами выше.
Всё оформляется в документы-артефакты: техническое задание, функциональное задание, описание архитектуры и так далее. С помощью этого мы убеждаемся, что то, что мы спроектировали, не только имеет под собой аргументацию со стороны рынка и пользователей, но и технически поддаётся воплощению, и мы имеем представление о том, как именно это сделать и какие могут быть риски.
Разработчики получают от дизайнеров прототип и user flow, чтобы максимально точно оценить этап разработки и ориентироваться в логике продукта. Затем на будущий продукт начинают накатывать стиль.
Стилизация
У прототипа есть логика, но нет своего лица, которое продукт явит пользователям, и голоса, которым он будет с ними говорить. Под лицом и голосом имеется в виду фирменный стиль, который складывается из цветовой палитры, шрифта, иконок и иллюстраций.
В этом месте начинается мини-этап дизайн-концепции, о котором мы говорили выше. Суть его в том, чтобы взять несколько голых экранов прототипа и примерить на них фирменный стиль. Если клиенту понравится то, что он увидит, то команда дизайнеров работает с остальной частью прототипа в том же направлении.

Уважающий дисциплину дизайнер уже давно оценил прелести работы в Sketch — ведь здесь так удобно вести макеты для iOS и Android в отдельных файлах, превращать в легко читаемые символы повторяющиеся элементы интерфейса, заранее присваивать таким элементам стили и отступы от краёв экрана и делать много чего ещё. Всё это складывается в дизайн-систему.
Как и в случае прототипа, готовый дизайн согласовывается с клиентом. Когда всех всё устраивает, дизайн готовится для передачи разработчикам. Сколько времени и сил можно сэкономить, сделав это грамотно посредством Zeplin (спойлер: очень много), можно узнать из нашей статьи.
После этого начинается разработка мобильного приложения или сайта.
Вывод
Пользоваться продуктом в первую очередь будут простые люди, а не его создатели. Будучи людьми простыми, во время работы с продуктом они прогонят его через фильтр из трёх вопросов: «Что делать?», «Куда идти?» и «Куда нажимать?». Если вы серьёзно отнесётесь к этапам работы над интерфейсом, ваши пользователи получат ясный ответ на эти вопросы и останутся довольны продуктом.
«Что делать?»
Это вопрос о том, насколько пользователю понятна основная функция продукта. Обозначить её нужно на этапе проектирования — тогда же, когда определяется целевая аудитория.
«Куда идти?»
Путь к цели лежит через взаимодействие пользователя с интерфейсом. Кнопка за кнопкой, поле ввода за полем ввода, экран за экраном — и так до заветной покупки или публикации поста. Грамотно составленный user scenario, отрепетированный на прототипе, уберёт с этого пути все ухабы.
«Куда нажимать?»
Кнопка с целевым действием отличается от остальных элементов на экране. Чем подчеркнуть отличие — цветом, размером или формой — решать дизайнеру на этапе дизайна.
Не менее важно выбрать подходящее слово, которым нужно подписать кнопку. Будет ли это слово глаголом, существительным, прилагательным или другой частью речи, зависит от функции кнопки. Об этом писал в своём блоге Илья Бирман, а на сайте «Бюро Горбунова» он даёт общий совет.
Источник: vc.ru









