Пастельные цветовые решения определенно получат свой Оскара за самую «элегантную роль» среди других палитр, используемых в веб-дизайне. Сайты с минималистичным подходом в дизайне и которые используют размытую цветовую гамму, вызывают чувство изысканности и чистоты. Простые дизайны, такие как скандинавский (очень чистый с холодными цветами), с плоским и минималистичным дизайном становятся не менее популярным, чем яркие сайты со сложными эффектами.

Если вы посмотрите на большинство сайтов, вы заметите, насколько у них чистый дизайн. Легкость их дизайна напоминает перышко. Много негативного пространства, светлые цветовые схемы — и ничего раздражающего. Среди таких дизайнов есть множество примеров, использующих пастельные цвета, и мы собираемся осмотреть их в этом посте. Чтобы сделать ваше путешествие довольно интересным, мы не будем пускаться в длинные описания и бесконечные примеры, всего несколько абзацев, иллюстрированных сайтами и их пастельными цветовыми схемами. Каждая схема идет с HEXes, поэтому она может быть не только вдохновляющей, но и полезной, показывающей удачные варианты цветовых комбинаций, используемых в дизайне.
Содержание статьи
Какие цвета называют пастельными?
У пастельных цветов низкая или средняя насыщенность, они мягкие с приглушенными тенями и без хромированного блеска. Чаще всего их называют нейтральными, мягкими, спокойными, молочными, туманными, вымытыми, обесцвеченными и т.д. Они никогда не выглядят броско, только мягко и приятно глазу.
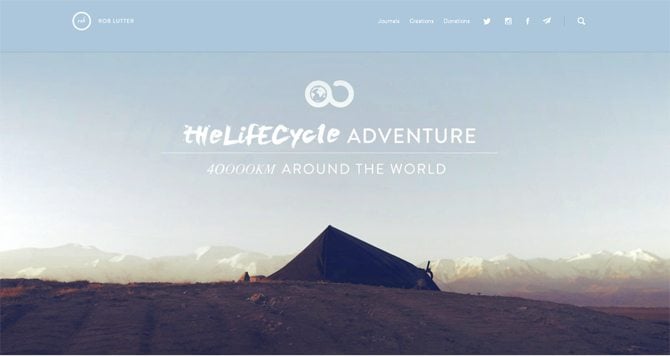
The Lifecycle Adventure


* * *
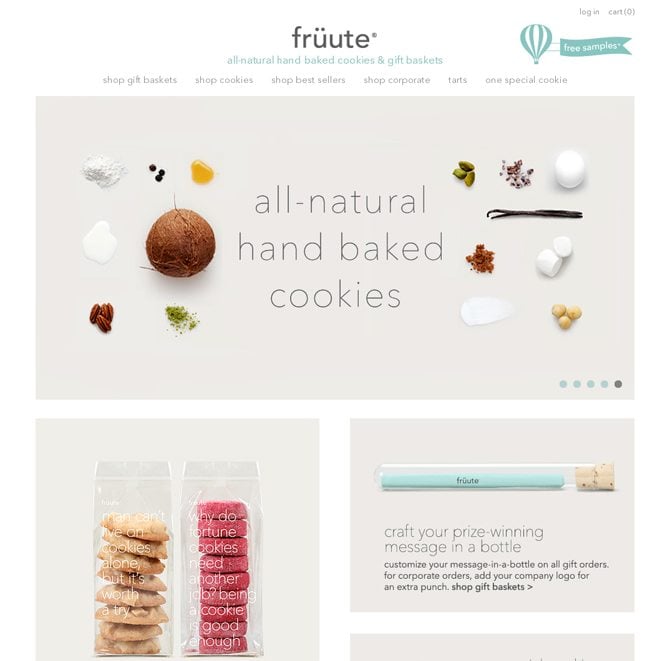
Fruute


* * *
Rueda Film


* * *
Schutz Schmutz


* * *
Jean Christophe Suzanne


* * *
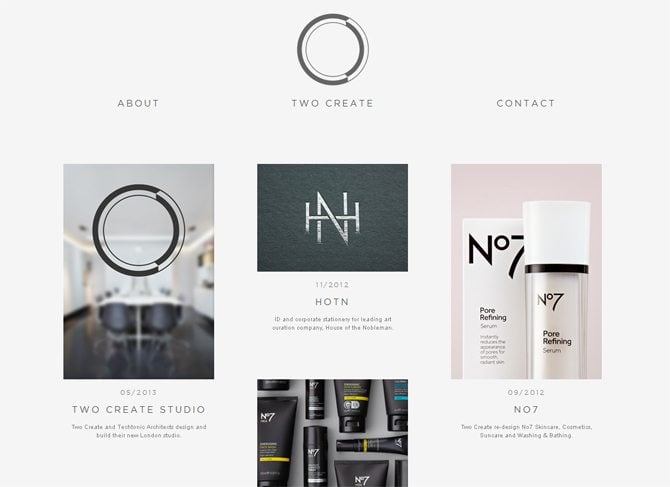
Two Create


* * *
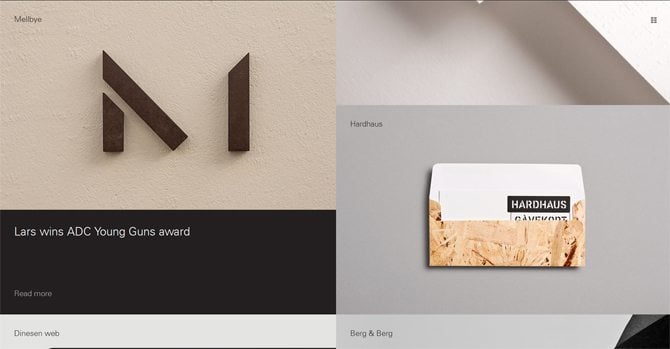
Heydays


Для чего они нужны?
Существует несколько идей использования определенной цветовой схемы в дизайне: поддержка основного цвета фирменного стиля, создание определенного тона онлайн присутствия, вызов желаемых эмоций у зрителей. Пастельные тона передают мягкую и дружелюбную атмосферу сайта, вызывая спокойные чувства. Цветовая гамма пастельных тонов не так широка, поэтому дизайны, в которых она реализована, никогда не выглядят перенасыщенными. Подводя итог, можно сказать, что приглушенные цвета — это мягкость и изысканность, которые придают сайту более легкий и изысканный вид.
* * *
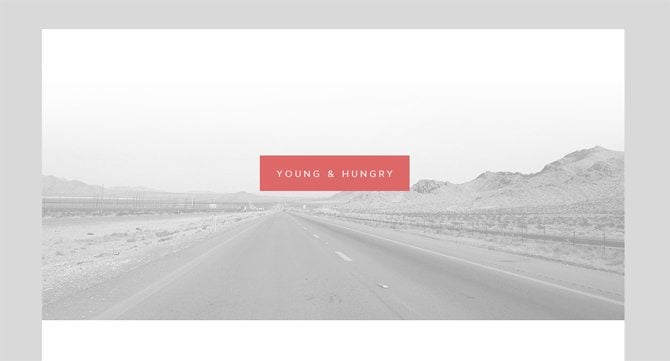
Young & Hungry


* * *
Fremtidens Hoder


* * *
HVD Fonts


* * *
Kerber


* * *
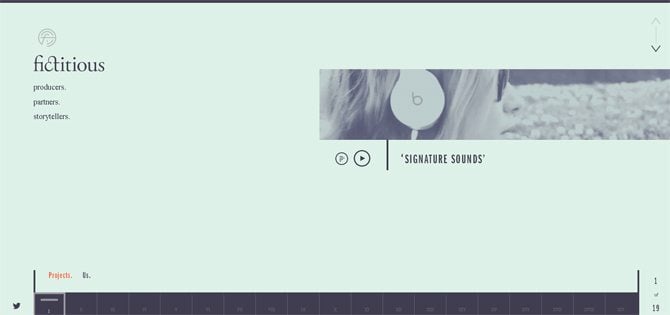
We Are Fictitious


* * *
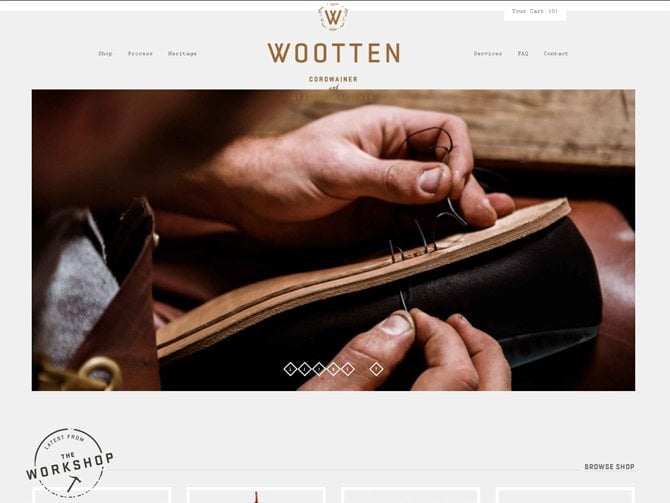
Wootten


Где стоит использовать?
Наиболее популярными местами использования этих цветов являются: фон (текстуры и изображения), логотипы, иконки, шрифты, рамки. Конечно, не имеет значения, где вы применили несколько таких приглушенных цветов. Главное — результат, которого вы достигли — элегантный и спокойный внешний вид сайта. Большинство винтажных и плоских дизайнов, именно в таких как пастельных тонах, потому что они идеально подходят для создания желаемого ретро или чистой и уютной атмосферы.
* * *
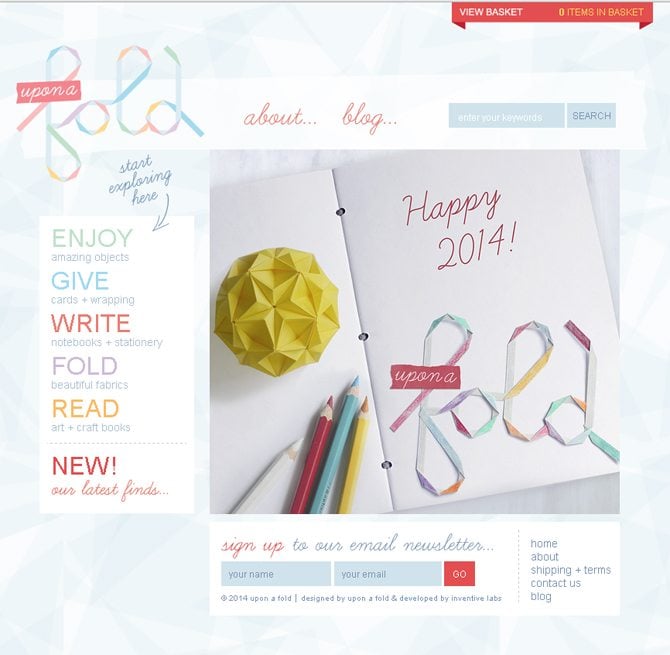
Upon a Fold


* * *
Isadora Design


* * *
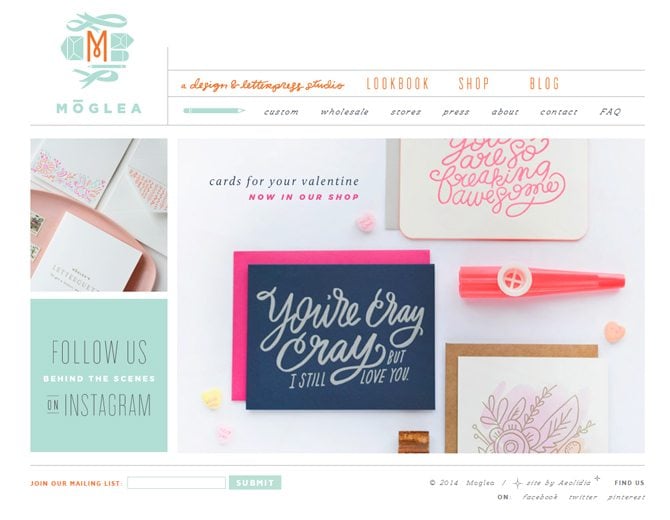
Moglea


* * *
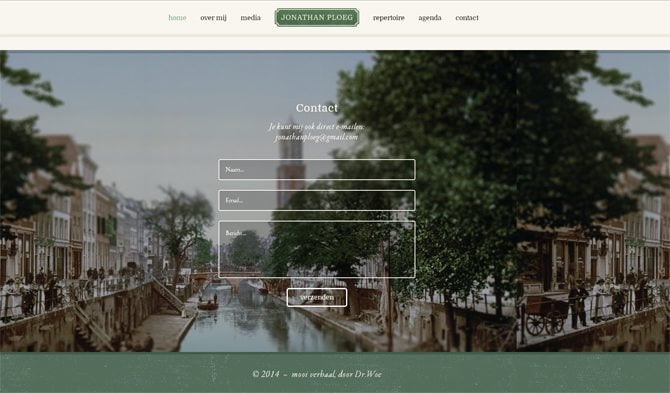
Jonathan Ploeg


* * *
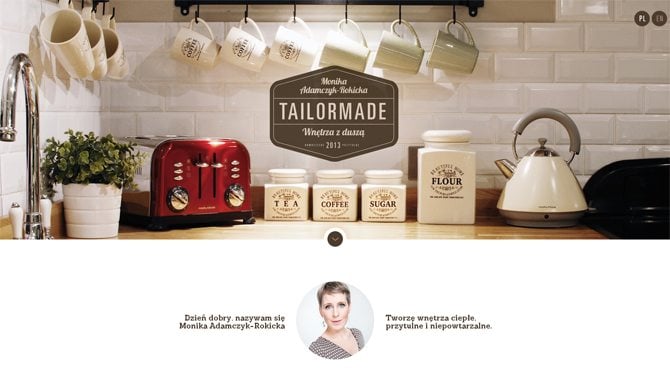
Tailor Made


* * *
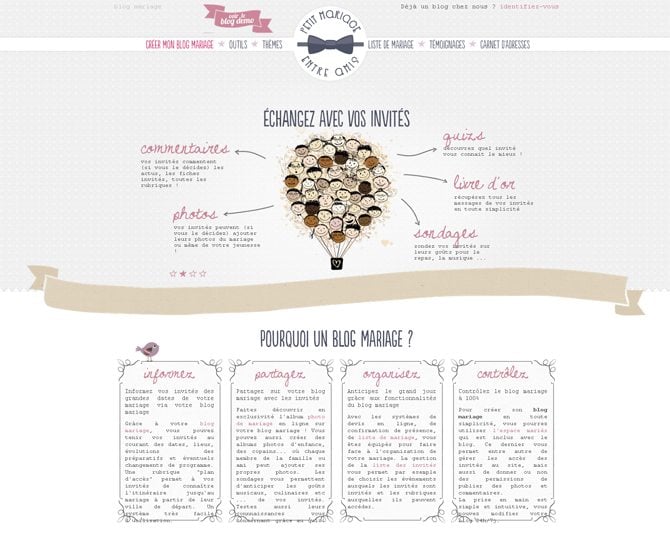
Petit Mariage Entre Amis


* * *
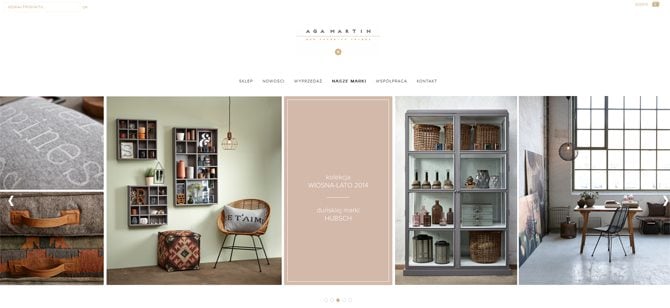
Aga Martin


* * *
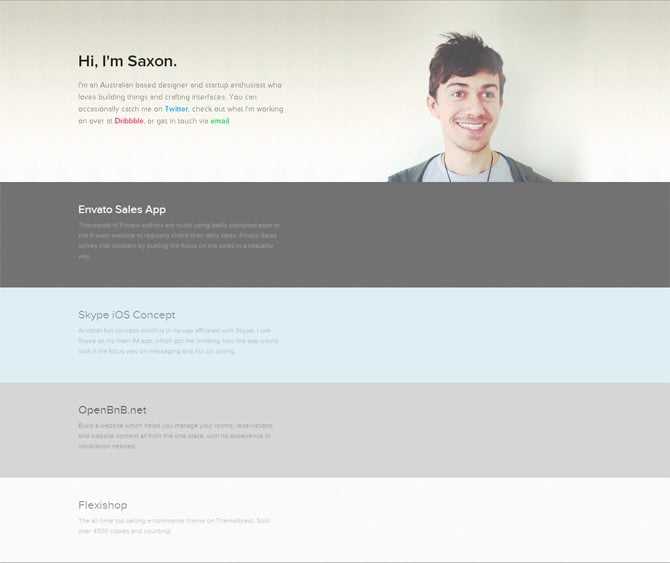
By Saxon


* * *
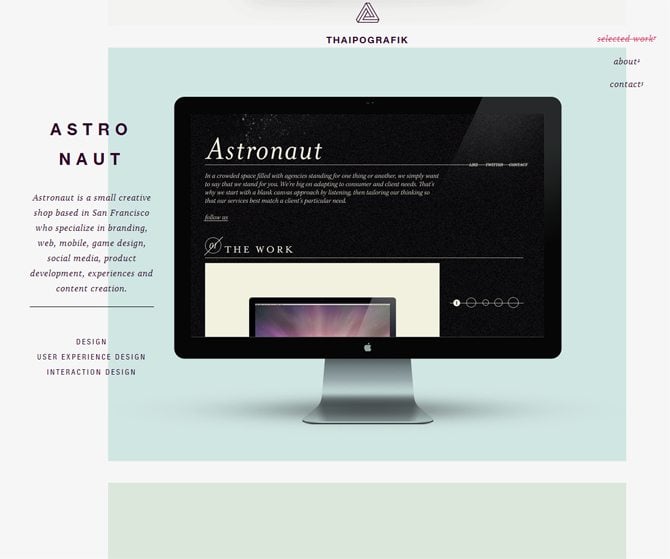
Thaipografik


* * *
The Clocksmiths


* * *
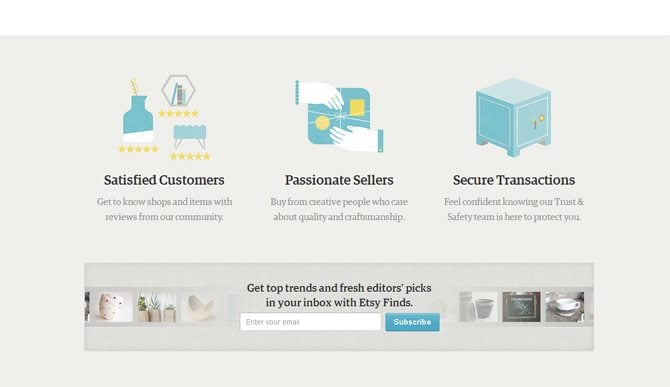
Etsy


* * *
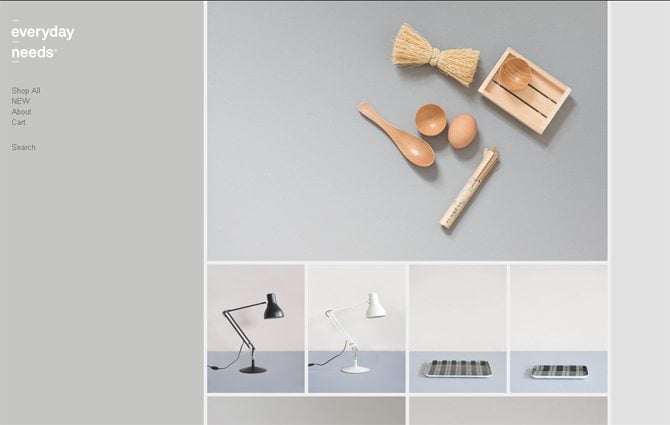
Everyday Needs


* * *
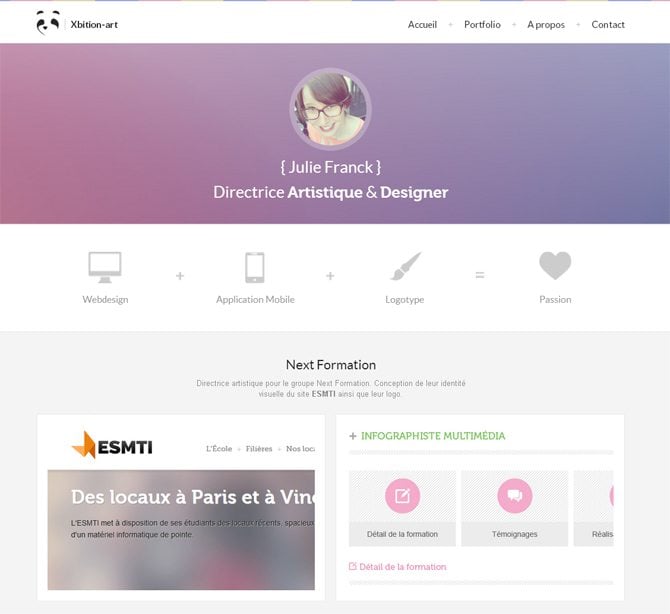
Xbition Art


КОНТРАСТНЫЕ ПАСТЕЛЬНЫЕ ЦВЕТА
Пастельные цветовые схемы также могут быть визуально контрастными из-за сочетания одного или двух блеклых цветов с более сильным (например, темно-серым). Они по-прежнему выглядят как пастель, но создают более контрастный эффект.
* * *
Wrist


* * *
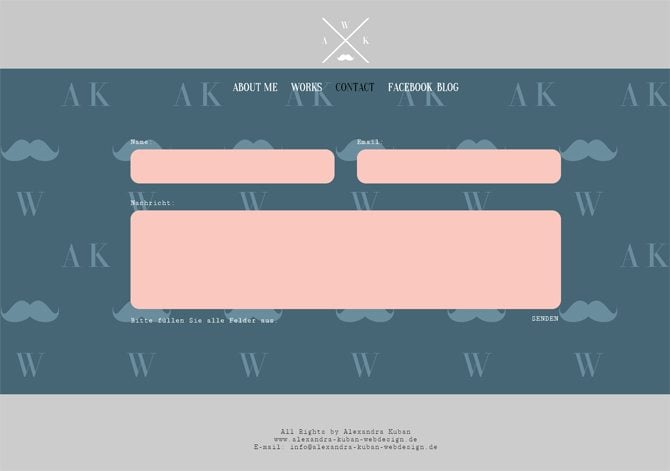
Alexandra Kuban Web Design


* * *
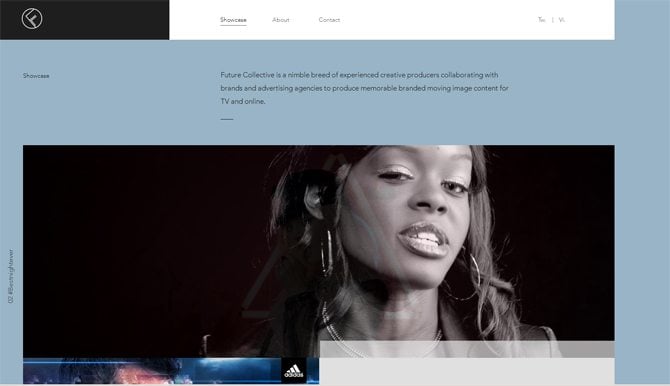
Future Collective


* * *
То, как определенный сайт влияет на посетителей, зависит от цветов, которые используются в его дизайне. И это на самом деле мощный инструмент, который может привлечь внимание, увлечь зрителей просмотреть страницу и вызвать положительные эмоции. Сегодняшняя онлайн мир выбирает простой и минималистичный подход в дизайне, а пастельные цветовые схемы — это именно то, что его создает.
Выглядя привлекательно для зрителей, они в то же время добавляют изысканный тон дизайну сайта. Сайты с приглушенной цветовой палитрой выглядят очень чисто и современно.
Материал с templatemonster.com









