Для тех, кто впервые увидел мои статьи, рекомендую сперва прочитать предыдущие части, чтобы понимать, что именно я создаю и для чего это нужно:
Часть 1: Типографика, цвета и стили
Часть 2: Кнопки
Часть 3: Поля ввода и выпадающие списки
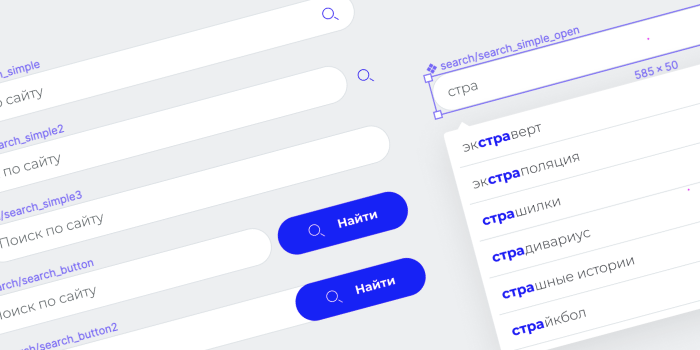
Строка поиска как правило состоит из обычного поля ввода и иконки поиска. Иногда это поле ввода + кнопка с соответствующей надписью. Практически, у нас уже есть все Базовые компоненты. Не хватает только иконки поиска.
Рисуем иконку из круга и черточки, создаем компонент, присваиваем компоненту имя согласно нашей системе именования для иконок:
Я визуально оцентрировала иконку поиска внутри компонента с учетом того, что объемный большой круг вверху слева визуально смотрится более массивно, чем тонкая палочка внизу справа. Для этого иконку я немного сместила вправо-вниз относительно общих рамок компонента.
Размер самого компонента я специально подобрала такой же как у наших иконок-галочек для выпадающих списков и иконок, используемых в кнопках. Чуть позже объясню почему.
Теперь дублируем компонент иконки, перекрашиваем его в белый цвет (не забываем использовать при этом наш стиль для этого цвета, о которых я рассказывала в первой статье) и запаковываем в еще один компонент.
Имя для иконки я дала такое же, как для всех иконок, используемых в наших кнопках. Думаю, вы уже догадались зачем
Теперь берем готовый компонент выпадающего списка, который мы делали в этой статье, меняем текст и заменяем в нем иконку галочки на иконку поиска. При необходимости можно подкорректировать цвет текста, например, сделать его бледно-серым.
По сути это уже готовая строка поиска, оссталось запаковать ее в компонент и назначить имя:
Создадим вариант строки поиска с кнопкой. Берем компонент кнопки из этой стратьи, делаем видимой иконку в нем. Далее заменяем иконку на компонент поиска в белом цвете:
Теперь понятно, для чего мы задаьли такое имя белой иконке поиска.
Дялее мы меняем текст на кнопке. Берем компонент поля ввода и ставим его рядом с получившейся кнопкой. Подставляем нужные надписи, при необходимости корректируем высоту кнопки или поля ввода.
Выделяем оба элемента и запаковываем их в компонент. Присваиваем ему имя по той же системе, что и у первой строки поиска (с иконкой). Не забываем настраивать constraints. Для кнопки это будет Right и Top+Bottom, чтобы она всегда оставалась справа, для поля ввода: Left+Right и Top+Bottom — оно будет масштабироваться в зависимости от размера экземпляра компонента.
Итак, у нас теперь есть 2 вида строк поиска:
Также сочетая поля ввода, кнопки и иконки и настраива constraints, можно выстраивать самые разнообразные дизайны для поиска:
Иногда требуется нарисовать выпадающий список с результатами поиска в виде подсвеченных кусков текста — так называемый «умный поиск».
Делается это примерно по тому же принципу, что и раскрытое состояние выпадающего списка.
Для этого создаем вот такой компонент:
В этом компоненте у меня находится три текстовых слоя с настройками Auto Layout и Constraints:
Слои отличаются стилем текста —первый это обычный текст, в центре — жирный (также можно дополнительно его выделить другим цветом текста), третий снова обычный. У каждого стоит такая настройка:
Также в компоненте присутствует линия-разделитель с настройками Constraints: Left+Right и Bottom.
Далее точно также, как мы делали у выпадающего списка, из экземпляров этого компонента собираем такую конструкцию:
Чтобы быстро выровнять их друг под другом, удобно использовать Auto Layout.
Затем всю эту конструкцию мы помещаем поверх компонента нашей плашки, которую мы рисовали в самой первой статье, и делаем видимой верхнюю стрелочку у плашки.
Запаковываем все в один компонент. Для плашки настраиваем constraints: left+right, top+bottom.
Для каждого внутреннего элемента списка Auto Layout в левой панели должна быть выбрана такая опция:
Для всего списка Auto Layout выделяем иконку fixed width:
И ставим всему списку constraints: left+right, top.
Таким образом мы задали масштабирование нашей выпадушки по-горизонтали.
Добавим сюда прокрутку. Ее компонент мы делали в предыдущей статье. Настраиваем constraints: right, top+bottom