Вспомните последний замечательный веб-сайт, который вы открыли. А теперь подумайте, почему это было здорово. Маловероятно, что вы думаете об содержащихся в нем удивительных изображениях (хотя они, вероятно, помогли) или информативном тексте, который вы там прочитали (хотя это, вероятно, тоже помогло). Нет: гораздо более вероятно, что веб-сайт произвел на вас впечатление, потому что вы сделали что-то быстро, эффективно и результативно. Один из ключевых подходов к достижению этого известен как дизайн пользовательского интерфейса (или сокращенно UI дизайн).
Дизайн пользовательского интерфейса важен, потому что он управляет взаимодействием интернет-пользователя с вашим веб-сайтом и, следовательно, с вашим продуктом или услугой. Лучший пользовательский интерфейс позволяет пользователю забыть о технических тонкостях вашего веб-сайта и просто продолжить выполнение задачи, которую он хочет решить. Хотя это может показаться основным принципом веб-дизайна, процесс проектирования страниц и проектирования интерфейсов весьма различен, и есть существенные различия между UX, UI, веб-дизайном и веб-разработкой. В этой статье мы определим, что такое дизайн пользовательского интерфейса, что составляет хороший дизайн пользовательского интерфейса, и четыре правила, которые помогут вам создать хороший дизайн пользовательского интерфейса.
Содержание статьи
- 1 Что такое дизайн пользовательского интерфейса? —
- 2 Как вы определяете хороший дизайн пользовательского интерфейса? —
- 3 Важные правила хорошего дизайна пользовательского интерфейса —
- 4 2. Хороший дизайн пользовательского интерфейса позволяет избежать чрезмерной работы пользователя —
- 5 3. Хороший дизайн пользовательского интерфейса позволяет пользователям управлять —
- 6 4. Хорошо Дизайн пользовательского интерфейса делает пользователя удобнее —
- 7 Последнее слово о дизайне пользовательского интерфейса —
Что такое дизайн пользовательского интерфейса?
—
Дизайн пользовательского интерфейса — это дизайн эстетического опыта цифровых интерфейсов, в частности визуальных точек касания, таких как кнопки, меню навигации, значки и типографика. Основное внимание уделяется внешнему виду и ощущениям от интерфейса, а также тому, будут ли у пользователей плавные и приятные впечатления как от использования, так и от внешнего вида. Короче говоря, дизайн пользовательского интерфейса — это процесс, в котором дизайнеры и разработчики создают удобные для пользователя интерфейсы, которые связывают ваших клиентов с вашим продуктом или услугой.
 Графические пользовательские интерфейсы — это визуальные представления кнопок, меню или панелей управления, по сути всего, с чем пользователь будет взаимодействовать. Примером этого является рабочий стол вашего компьютера или интерфейс мобильного телефона.
Графические пользовательские интерфейсы — это визуальные представления кнопок, меню или панелей управления, по сути всего, с чем пользователь будет взаимодействовать. Примером этого является рабочий стол вашего компьютера или интерфейс мобильного телефона.
Каждый из этих режимов проектирования налагает на дизайнера свой набор ограничений, и каждый должен быть тщательно изучен, чтобы пользователи могли получить максимально цельный опыт.
Как вы определяете хороший дизайн пользовательского интерфейса?
—
Как и в любом процессе проектирования, ключ к созданию хорошего дизайна пользовательского интерфейса — это тщательно продумать, чего вы хотите достичь. Часто бывает проще определить тип веб-сайта или приложения, которое вы хотите создать, чем определить набор правил для их достижения.
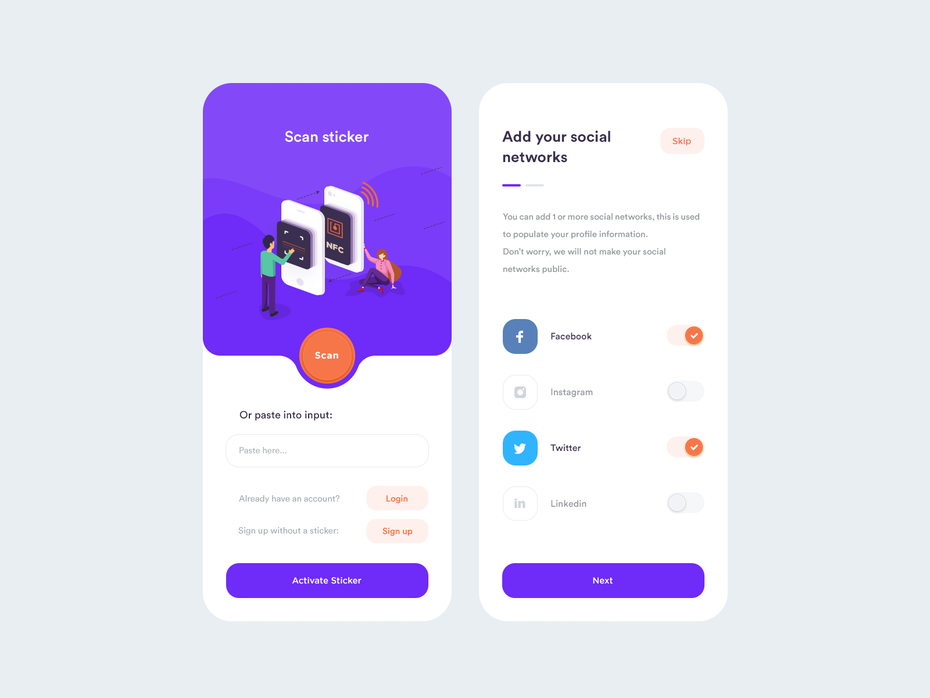
![Дизайн пользовательского интерфейса для первых четырех шагов на пути к покупке: логин, информационная панель, клиент, расширенный клиент] "width =" 1620 "height =" 1639 "/>
<figcaption> By 84 Design </figcaption></figure>
<p> На самом деле, определить характеристики хорошего дизайна пользовательского интерфейса относительно просто. Также следует помнить о некоторых: </p>
<ul>
<li aria-level=](https://artforlife.ru/wp-content/uploads/2021/07/1625758863_963_pre-dizajn-polzovatelskogo-interfejsa-4-pravila-kotorye-neobhodimo-znat.jpg) Доставляет удовольствие пользователям, а также дает им возможность быстро и легко выполнять необходимые задачи.
Доставляет удовольствие пользователям, а также дает им возможность быстро и легко выполнять необходимые задачи.
Когда все эти элементы объединены, вы получите дизайн пользовательского интерфейса, который является одновременно простым и мощным: тот, который позволяет пользователям быстро достигать того, чего они хотят, и без поиска на нескольких страницах, чтобы найти необходимая информация.
Важные правила хорошего дизайна пользовательского интерфейса
—
Теперь давайте немного выйдем за рамки основного определения хорошего дизайна пользовательского интерфейса и начнем смотреть на правила и методы, которые можно использовать для этого. Хотя каждый веб-сайт и приложение уникальны, есть основной набор функций, который разделяет почти каждый отличный дизайн пользовательского интерфейса. Итак, давайте рассмотрим их один за другим.
1. Хороший дизайн пользовательского интерфейса одинаков на всем вашем веб-сайте
Пожалуй, самый важный элемент хорошего дизайна пользовательского интерфейса — это согласованность. В идеале каждый элемент вашего сайта должен указывать вашему пользователю, где именно он находится, хотя и не мешать им пользоваться вашим сайтом. Это означает, что одним из первых шагов в разработке качественного веб-сайта является разработка руководящих принципов бренда для текстов и цветовых схем, чтобы ваш пользователь никогда не задавался вопросом, находятся ли они все еще на том же веб-сайте.
Подобные цвета и схему брендинга также можно использовать, чтобы указать вашим пользователям, как использовать ваш веб-сайт. Цвета могут помочь пользователям распознать важные функции вашего веб-сайта. Например, кнопка «запросить дополнительную информацию» должна выглядеть так же, как «запросить демонстрацию», чтобы пользователи могли легко находить похожие действия, которые они ищут, просто быстро просканировав веб-сайт.
 2. Хороший дизайн пользовательского интерфейса позволяет избежать чрезмерной работы пользователя
2. Хороший дизайн пользовательского интерфейса позволяет избежать чрезмерной работы пользователя —
Лучшие веб-сайты упрощают выполнение сложных задач для пользователя, и вы можете добиться этого, удалив с них как можно больше работы. Лучшие веб-сайты с пользовательским интерфейсом используют для этого самые разные методы, от упрощения чтения текста до более сложного процесса структурирования контента и страниц для максимальной эффективности. Чтобы приступить к сокращению объема работы пользователя, примите во внимание следующее:
Четкость изображения
Здесь вы размещаете элементы на своей веб-странице, чтобы показать, насколько они важны. Например, более крупные и красочные кнопки или ссылки привлекают чье-то внимание и, таким образом, служат индикатором того, что они более важны.
Еще один совет — предоставить пользователю множество визуальных подсказок. Вы можете предоставить наглядные пособия и ориентиры, которые помогут пользователям ориентироваться в вашем интерфейсе. Идея состоит в том, чтобы сделать навигацию по вашему сайту максимально предсказуемой. Вы никогда не хотите, чтобы посетитель задавался вопросом, для чего нужна кнопка или ссылка или где они находятся.
Баланс текста и изображений
Еще один важный совет — уменьшить объем текста на своем веб-сайте. Посетители веб-сайта уже уделяют мало внимания, и принуждение их к чтению длинных блоков текста не облегчит им задачу. Пользователи должны иметь возможность просматривать и легко определять разделы и информацию, которые им нужно найти.
 Простой процесс
Простой процесс
Большинство функций вашего веб-сайта, будь то регистрация, покупка или запрос дополнительной информации, должны соответствовать правилу трех кликов. Как бы то ни было, вы хотите, чтобы ваш пользователь мог добраться до цели не более чем за три щелчка мышью.
3. Хороший дизайн пользовательского интерфейса позволяет пользователям управлять
—
Великолепный дизайн пользовательского интерфейса позволяет пользователям легко перемещаться по вашему веб-сайту так, как они хотят, расширяя их возможности и внушая чувство контроля. Вы должны убедиться, что ваш веб-сайт работает для ваших пользователей, а не заставлять их изучать сложный пользовательский интерфейс, чтобы получить доступ к вашим услугам.
Есть несколько способов сделать это, и вот наиболее часто встречающиеся из них:
- Включите какое-то главное меню или якорь со ссылками на часто используемые страницы, чтобы они могли легко перемещаться по вашему веб-сайту.
- Упростите для посетителей сайта возможность вернуться на ранее посещенную страницу. Это не только упрощает использование вашего веб-сайта, но также побуждает пользователей исследовать ваш веб-сайт и позволяет им контролировать свое путешествие.
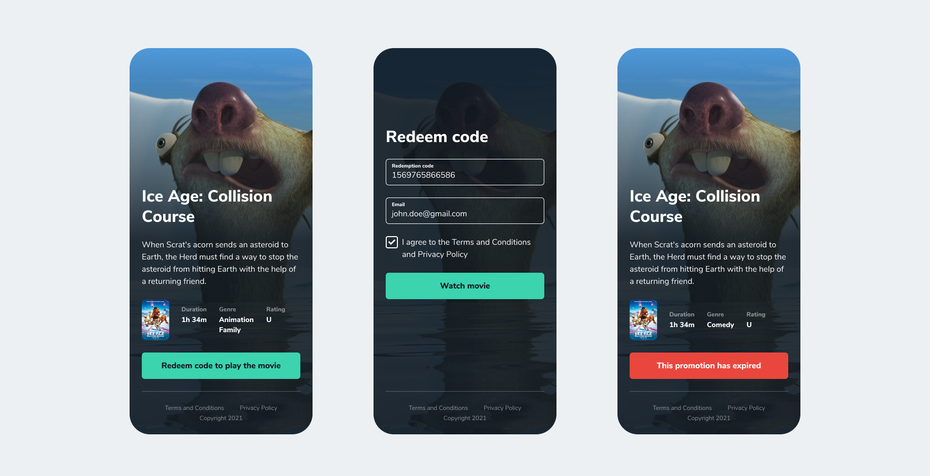
- Подтверждать или предоставлять обратную связь, когда определенное действие завершено или результат действия. Например, при создании пароля сообщите пользователю, что соответствует требованиям, а что отсутствует.
 Предоставить реальный- время обновления состояния системы, чтобы предотвратить нетерпение у пользователей (то есть, когда запрос в интерфейсе завершен, пользователи могут видеть обновление статуса в виде линейного индикатора выполнения, который перемещается через «обработку», «доставку», «загрузку» , »И т. Д.).
Предоставить реальный- время обновления состояния системы, чтобы предотвратить нетерпение у пользователей (то есть, когда запрос в интерфейсе завершен, пользователи могут видеть обновление статуса в виде линейного индикатора выполнения, который перемещается через «обработку», «доставку», «загрузку» , »И т. Д.).
 4. Хорошо Дизайн пользовательского интерфейса делает пользователя удобнее
4. Хорошо Дизайн пользовательского интерфейса делает пользователя удобнее —
Хороший дизайн пользовательского интерфейса позволяет каждому пользователю чувствовать себя комфортно и дает каждому посетителю возможность достичь желаемого результата. Это означает обеспечение того, чтобы все посетители вашего сайта чувствовали себя комфортно и уверенно на вашем сайте. Вот несколько способов сделать это:
Избегайте жаргона
Не используйте язык, который не поймет ваша аудитория. Подумайте о своей аудитории и используйте термины и язык, которые они знают и используют. Например, некоторые люди, работающие в швейной промышленности, могут называть предложение «купи один — получишь…» как BOGO, но размещение «BOGO бесплатно» на вашем веб-сайте для продвижения предложения не будет иметь смысла для многих посетителей. И это может сбить с толку и отпугнуть клиентов от вашего сайта.
Включите
 Ознакомьтесь с нашим руководством по инклюзивному дизайну >>
Ознакомьтесь с нашим руководством по инклюзивному дизайну >>
Как только вы начнете рассматривать несколько отличных дизайнов пользовательского интерфейса, вы увидите, что ценность инклюзивности выходит далеко за рамки того, чтобы предложить менее способным пользователям удобство. Убедившись, что ваша страница или приложение нравится как можно большему количеству людей, вы получите дизайн, который будет намного проще, элегантнее и удобнее для всех.
Используйте подсказки, которые уже знают пользователи
Когда вы используете визуальные подсказки из физического мира в цифровом мире, пользователь уже знает значение. Просто взгляните на свой компьютер, и вы увидите папки, похожие на папку, и корзину, предназначенную для ваших файлов и документов. Пользователь уже понимает назначение папки и корзины и будет использовать их таким же образом в цифровом пространстве.
Другой пример: многие пользователи знают, что для выхода из экрана им нужно щелкнуть «x» в правом верхнем углу (или слева, если вы пользователь ПК). Последнее, что вам нужно сделать, это создать всплывающее окно или экран, где эта функция находится в нижней части экрана. Это наверняка приведет пользователей в замешательство и даже потенциально разочарование.
 Последнее слово о дизайне пользовательского интерфейса
Последнее слово о дизайне пользовательского интерфейса —
В конечном итоге цель хорошего дизайна пользовательского интерфейса — сделать навигацию по веб-сайту или приложению простой и приятной для пользователей. Это побуждает пользователей исследовать ваш продукт или услугу, не чувствуя, что это слишком сложно или что они боятся неудачи.
Лучшие дизайны пользовательского интерфейса делают больше, это еще и способ заявить о своем бренде всему миру. Поскольку ваш веб-сайт — это лицо вашего бренда или продукта, вы должны проектировать его, думая о своих клиентах, и убедиться, что у них есть тот опыт, который вы хотите от них. Независимо от того, означает ли это самостоятельное изучение техник дизайна пользовательского интерфейса или найм дизайнера пользовательского интерфейса, ваша цель должна быть той же — обеспечить всем интересный опыт.