
Когда делаешь сайт, упаковку, пишешь текст о компании — есть соблазн приукрасить. Например, добавить на сайт эффектную анимацию, написать текст модным шрифтом.
В добавлении красоты есть опасность. Красота может помешать — отвлечь внимание от продукта. Тогда эффект будет отрицательным, клиенты станут реже покупать.
Уместно добавлять красоту или нет — поможет правило:
Дизайн не добавляет ценность
Если дизайн добавляет ценность сам по себе, это отвлечёт внимание. Если дизайн рассказывает о ценности продукта, он полезный.
Допустим, на сайте с товарами есть такой эффект: когда пользователь доходит до товара, товар вылетает из угла, делает сальто и приземляется на экран.
Если сайт продаёт ноутбуки, анимация неуместная. У неё ценность не связана с ноутбуками — анимация просто для красоты. Уже третий ноутбук-акробат надоест.

Если же это сайт анимационной студии — анимация как раз. Она показывает, как компания делает свою работу. Имеет смысл каждой услуге сделать разную анимацию — одну эффектнее другой.

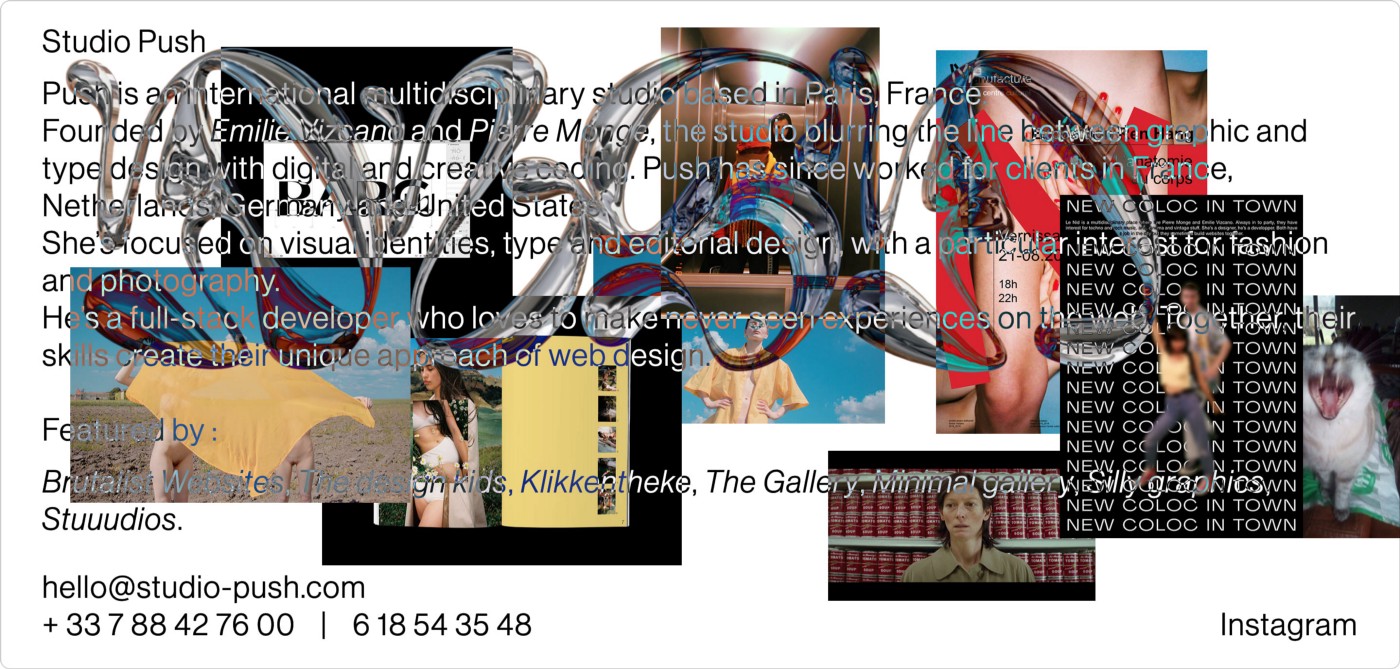
Сайт дизайн-студии Пуш сделан в брутальном стиле. Текст и картинки грубо накладваются друг на друга:

Это артистично. Смотришь и думаешь: «Какая красота!». Скорее всего, такая задача и стояла перед Пушем: у сайта 7 номинаций по необычному дизайну.
Но если задача, чтобы клиент зашёл на сайт и заказал дизайн — клиент не поймёт, чем компания ему поможет.
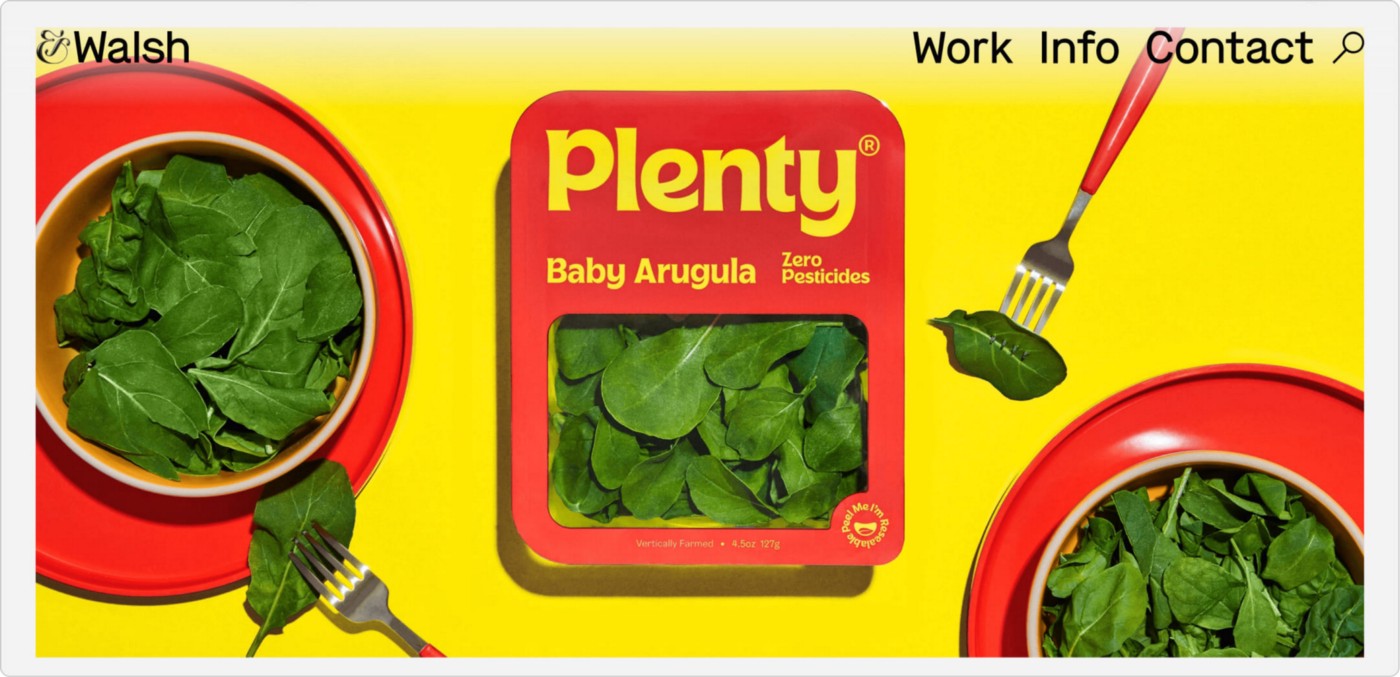
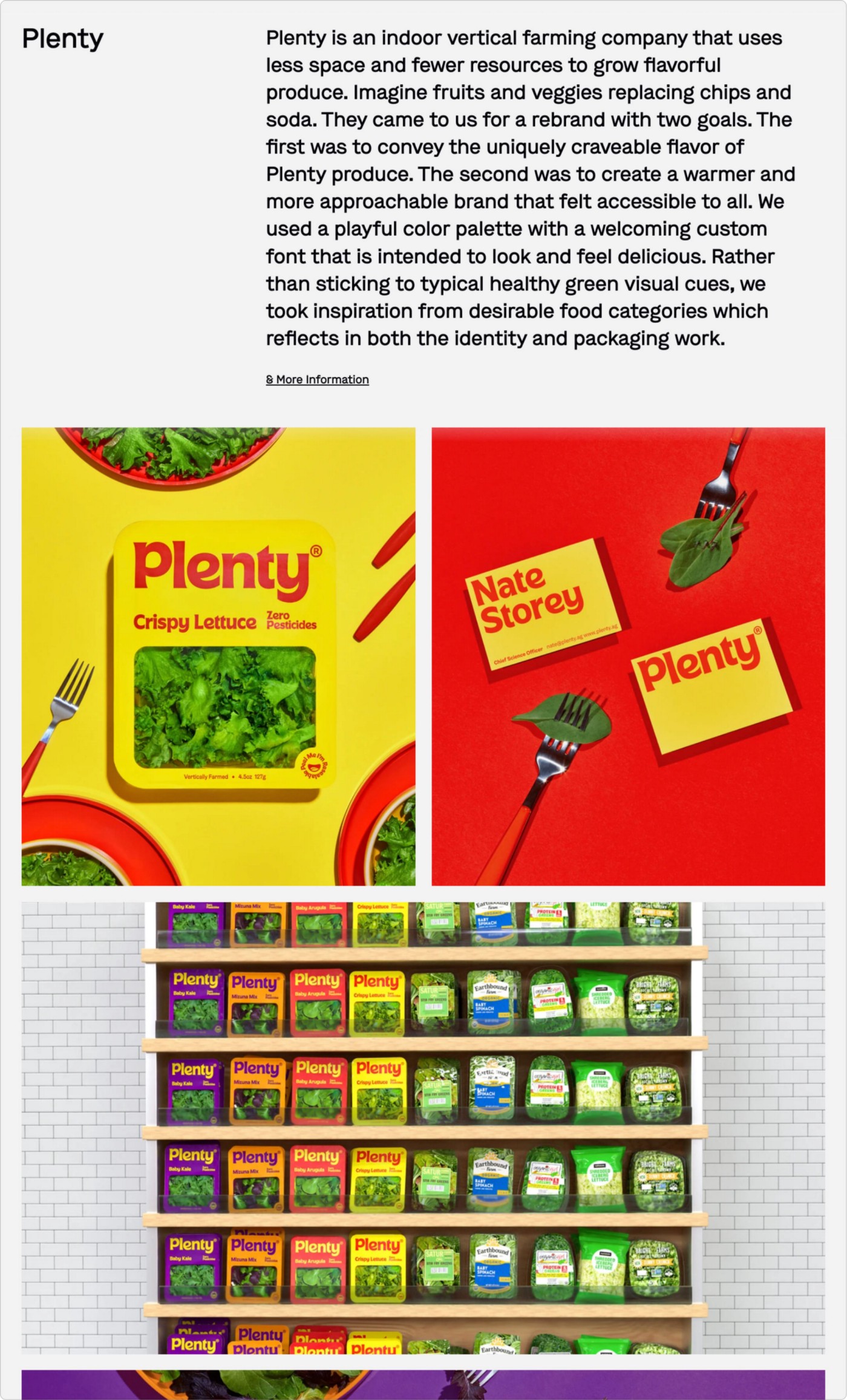
Пример понятного портфолио — сайт Энд-Волш:

Основные объекты — фотографии работ. В примерах рассказывают о чём проект и показывают как дизайн выглядит в жизни.
На сайте нет эффектов. Он красивый, потому что работы компании красивые.

В 2018 году стали популярны «бесконечные ленты». В них одна фотография перетекает в другую.

Так обычно делают, чтобы отличиться от конкурентов. Это помогает — такая лента производит впечатление, когда видишь в первый раз.
Но «бесконечную ленту» не интересно читать. По фотографии непонятно, о чём речь в посте. Второй пост нужен только, чтобы не обрывать ленту — на нём куски левой и правой фотографий. Если на него нажать, под постом ничего не написано.
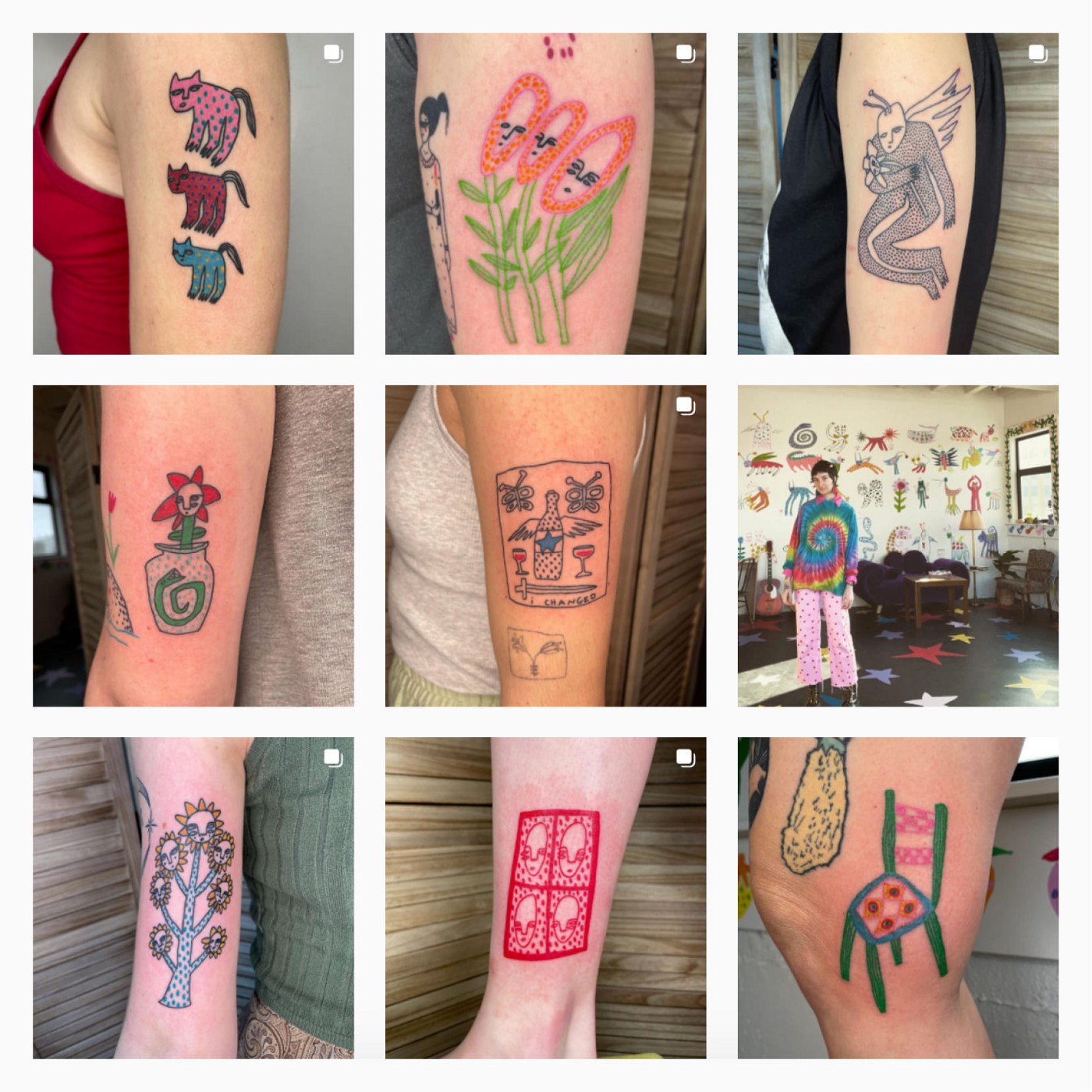
Тату-мастер Лилак-синема не пользуется «бесконечной лентой»:

На фотографиях — татуировки крупным планом. Лилак отличается от конкурентов не эффектами, а стилем рисунков.
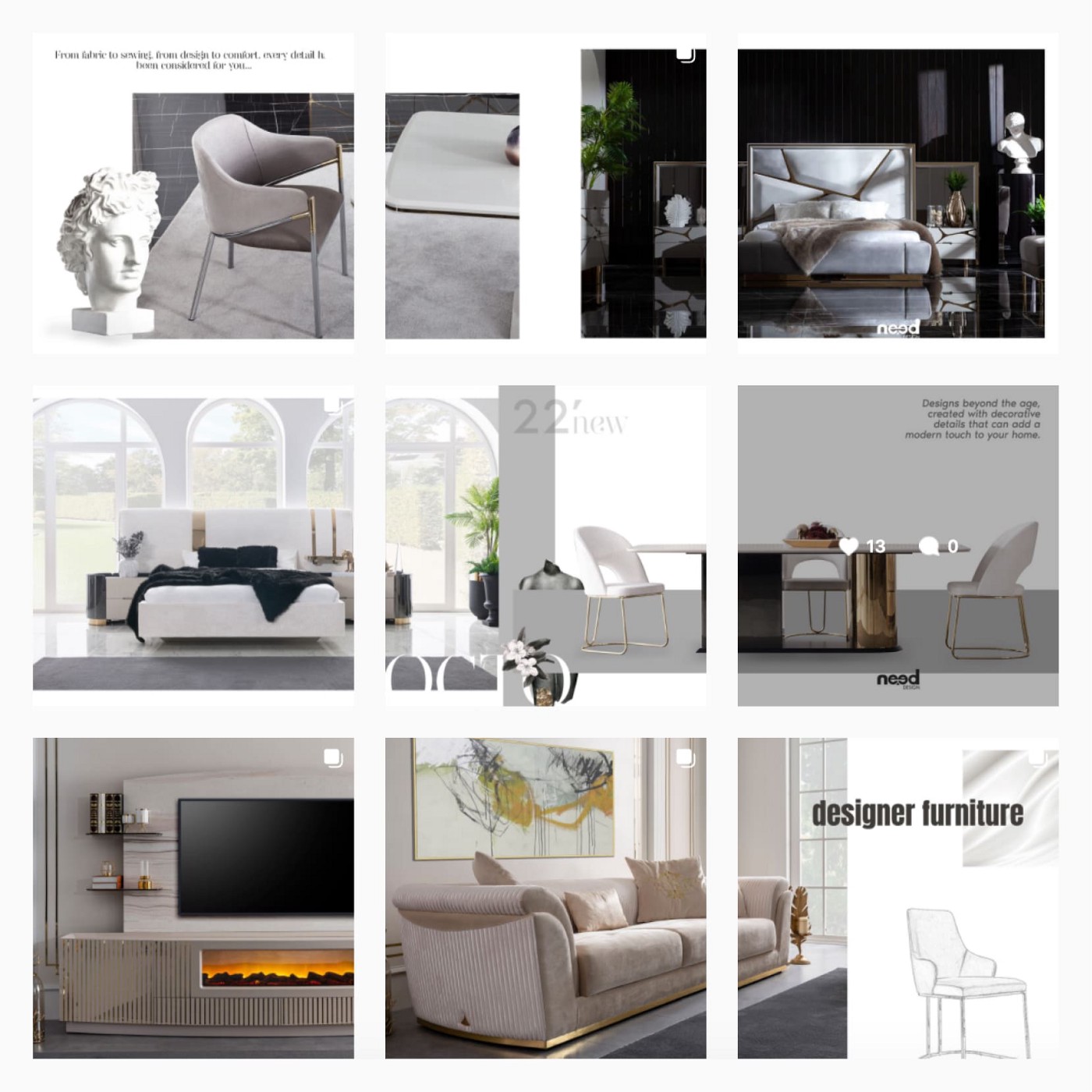
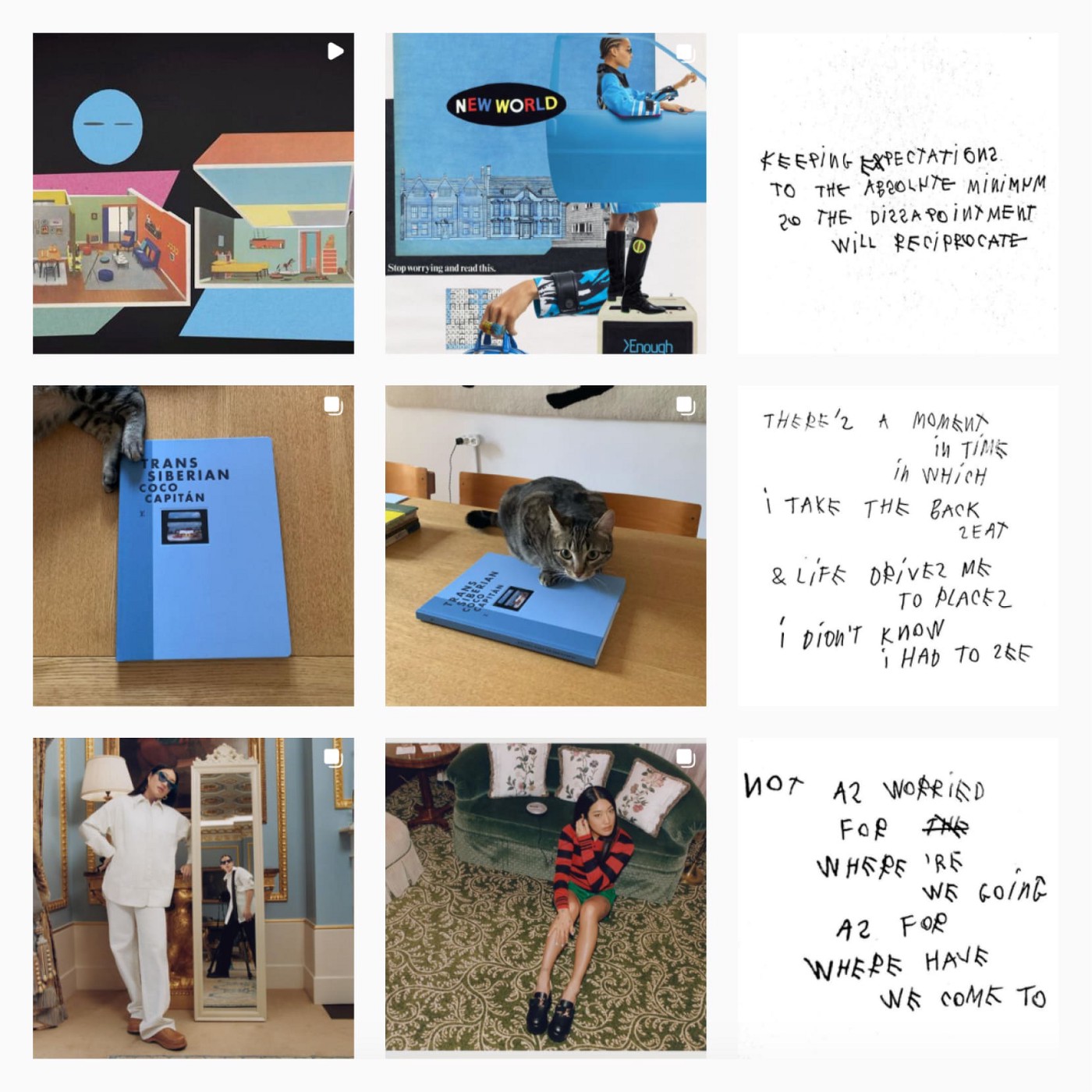
Фотографировать продукт крупным планом не обязательно. Фотограф Коко Капитан сделала так:

Дизайн делит контент на две части: фотографии и цитаты.
Подписчики приходят не потому, что лента креативно организована. Им интересно, что делает Коко. Дизайн помогает ориентироваться в контенте: хочешь фото, они слева, хочешь вдохновляющие цитаты, они справа.
Это пример из проекта, где я участвовал. Экономическая жвачка — медиа о том, как работает экономика. Мы с командой делали такие картинки:

В какой-то момент было предложено сделать картинки уникальнее — покрасить фон в цвет проекта, розовый. Это выглядело бы так:

Цвет бы отвлекал от содержания. Идею отклонили.
Иногда сложно увидеть где грань: когда красота уместна и показывает продукт, а когда она перетягивает на себя внимание.
Не добавить ценность дизайном помогает метод идеального пощупывания.
По нему:
1. Надо найти, почему клиенты хотят купить продукт
2. Придумать, как рассказать об этом дизайном
Эта логика помогает не уйти в сторону — показывать только ценности, которые уже есть в продукте.
Метод идеального пощупывания









