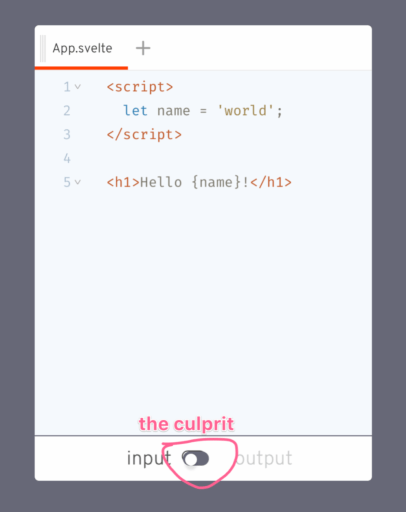
Я просматривал документы Svelte на своем iPhone и наткнулся на вопиющую ошибку пользовательского интерфейса. Насечка в ручке REPL была совершенно не в порядке. Я всегда стараюсь внести свой вклад в развитие открытого исходного кода и подумал, что это можно быстро и легко исправить. Оказывается, это было намного больше, чем просто изменение одной строки CSS.
Репликация, отладка, настройка локальной среды были интересными, сложными и значимыми.
Содержание статьи
Проблема

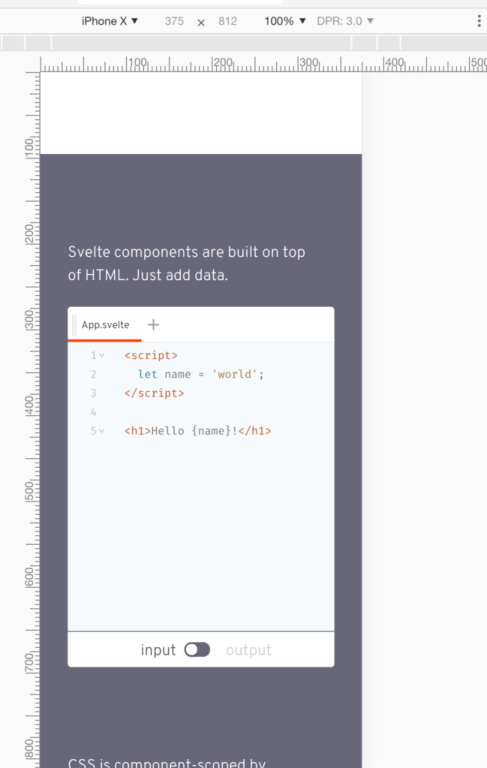
Я открыл свой браузер DevTools, думая, что увижу ту же проблему в представлении телефона. Но ошибки там не было. Теперь это очень сложная проблема CSS.
💡 Что я узнал
Если вы используете Chrome на iOS в качестве браузера, вы по-прежнему используете средство визуализации Safari. Из Википедии:
Chrome использует iOS WebKit — собственный движок и компоненты мобильного рендеринга Apple, разработанный для их браузера Safari, поэтому ему запрещено использовать собственный движок Google V8 JavaScript.
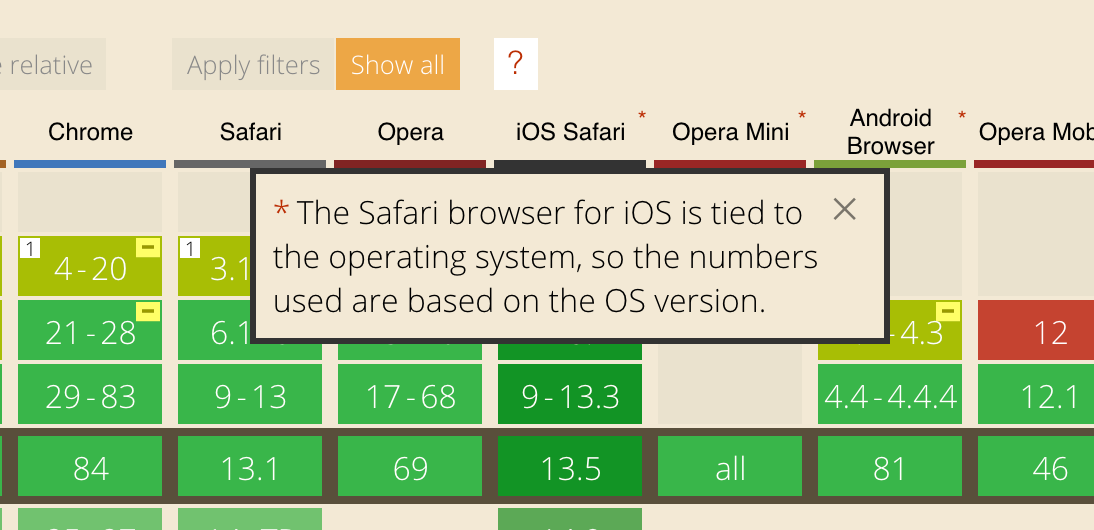
Это поддерживается caniuse, который предоставляет эту заметку в iPS Safari:
 Воспроизвести проблему локально
Воспроизвести проблему локально
Я разобрал проект и запустил его локально. Я подтвердил, что это все еще проблема, запустив локальный код в симуляторе, а также на моем настоящем iPhone. В Safari на macOS есть простой способ открывать экземпляры DevTools каждого из них.

💡 Что я узнал
Вытащив репозиторий Svelte и немного осмотрев код, я заметил, что пользовательский интерфейс и SVG втягиваются через пакет под названием @ sveltejs / site-kit. Отлично, теперь мне нужно, чтобы моя локальная версия набора сайта была помещена в svelte / site чтобы я мог видеть изменения и отлаживать проблему.
Мне нужно было указать node_modules в пакете Svelte package.json на мою локальную копию site-kit . Это было похоже на символическую ссылку. После безуспешного просмотра документации я погуглил и наткнулся на npm-link. Это позволило мне увидеть, что я делаю!

Теперь я могу внести локальные изменения в site-kit и увидеть их отражение в проекте Svelte.
Решение проблемы
Серьезно, все, что для этого требовалось, — это изменение в одну строку:
граница: прозрачная;
Но определить, куда должна идти эта одна линия, было не так просто, как вы думаете. Исходные карты в проекте все еще немного грубоваты и показывают этот CSS, полученный из компонента Nav.svelte тогда как на самом деле он был получен из другого файла. Это был бы еще один отличный способ внести свой вклад в проект!
Затем вы осматриваетесь и узнаете, что это решается, и узнаете немного больше о том, как это делается. Теперь все отлично выглядит как на мобильных устройствах, так и на компьютерах.

Давайте перемотаем
То, что начиналось как быстрое изменение в одну строку, превратилось в путешествие. Мне пришлось:
- Запуск репозиториев проекта и компонентов
- Узнайте о связывании системы
- Добавьте документацию о подкладке в пакет сайта
- Узнайте о различных средствах визуализации браузера
- Узнайте, как эмулировать браузер iOS Safari
- Узнайте, как получить доступ к его отладчику
- Найдите проблему, когда исходные карты работали некорректно
- Исправьте проблема (наконец-то!)
Работая самостоятельно, вы обычно не справляетесь с подобными проблемами или имеете большую сложную систему, которую нужно построить в уме и изучить. Вам не нужно учиться у сопровождающих. Самое главное, вы не видите всей тяжелой работы, которая требуется для создания популярного технического продукта.
Когда я представил эту идею в CSS-Tricks. Крис сказал, что недавно столкнулся с похожей ситуацией. Трудное обучение — долгое обучение. Примите борьбу.
Никогда не прекращайте учиться
Я взял еще одну проблему из проекта Svelte и теперь изучаю CSSStyleSheet, потому что есть еще одна проблема (я думаю ), с тем, как Safari обрабатывает анимацию ключевых кадров в stylemanager.ts. И поэтому обучение продолжается по пути, по которому я никогда бы не пошел в своей повседневной работе.
Когда что-то ломается, наслаждайтесь путешествием по изучению системы. Вы получите ценную информацию о том, почему эта штука сломалась и что можно сделать, чтобы это исправить. Это одно из замечательных преимуществ участия в проектах с открытым исходным кодом, и поэтому я рекомендую вам поступать так же.