Редактируете одну кнопку — меняются все. Разбираемся с главной фишкой Figma, за которую её любят веб-дизайнеры.
Если каждую кнопку на сайте рисовать по отдельности, жизнь веб-дизайнера превратится в ад. Чтобы этого не произошло, в Figma есть компоненты.
Содержание статьи
Что такое компонент Figma
Компонент — это элемент, копии которого меняются вместе с ним. Например, поле ввода, аватар со статусом или меню. Исходный компонент называется основным (main component), его копии — экземплярами (instances).
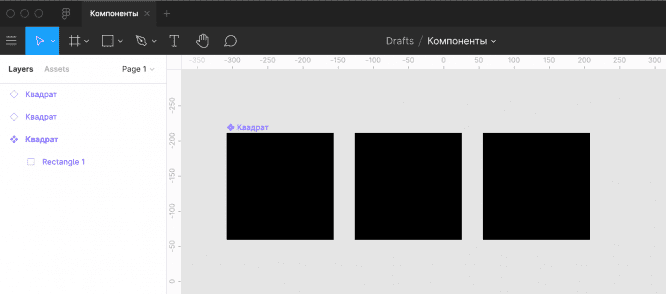
Допустим, мы создали основной компонент — чёрный квадрат. Затем добавили два его экземпляра.
 Основной компонент — «родитель» и два экземпляра — «потомки» чёрного цвета
Основной компонент — «родитель» и два экземпляра — «потомки» чёрного цвета
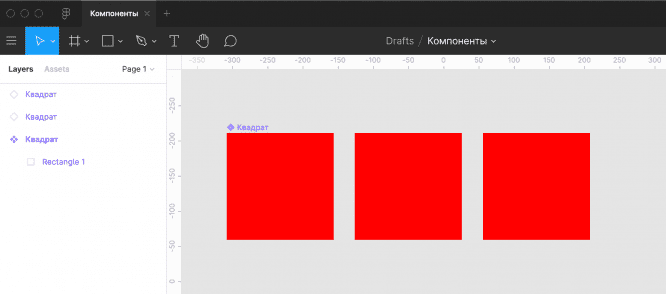
Перекрасим первый в красный цвет. Все три тоже станут красными — экземпляры наследуют параметры основного компонента.
 Наследование цвета от «родителя» «потомками» — все три квадрата красные
Наследование цвета от «родителя» «потомками» — все три квадрата красные
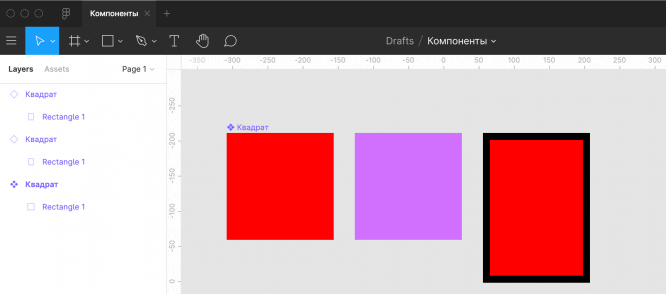
Наряду с наследованием, экземпляры можно изменять напрямую, не разрывая при этом связь с «родителем». Например, сделать второй квадрат сиреневым, а третьему добавить обводку и растянуть.
 Свойства «потомков» можно изменять напрямую — форму, цвет и любые другие характеристики
Свойства «потомков» можно изменять напрямую — форму, цвет и любые другие характеристики
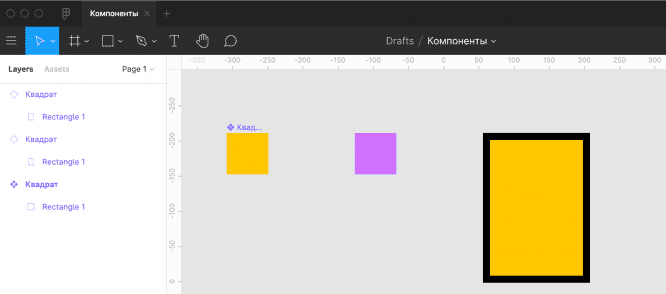
Свойства, полученные экземплярами непосредственно, всегда приоритетны по сравнению с унаследованными. Если уменьшить и перекрасить «родителя» в жёлтый цвет, один из его «потомков» всё равно останется фиолетовым, а другой — прямоугольником, потому что эти свойства были приобретены самостоятельно, а не от основного компонента.
 Приобретённые свойства экземпляров — фиолетовый цвет и прямоугольная форма — имеют больший приоритет, чем унаследованные от «родителя»
Приобретённые свойства экземпляров — фиолетовый цвет и прямоугольная форма — имеют больший приоритет, чем унаследованные от «родителя»
Основной компонент — шаблон для будущих элементов дизайна. Например, для кнопки он состоит из прямоугольника, текста и иконки. А их размер и содержание зависят от экземпляра.
Что такое библиотека компонентов
Библиотека — это файл, где хранятся основные компоненты для проекта. Он точно такой же, как файл с готовым дизайном, — отличается только назначением. Если нужно добавить в проект один из стандартных элементов, дизайнер не рисует его заново, а берёт из библиотеки.
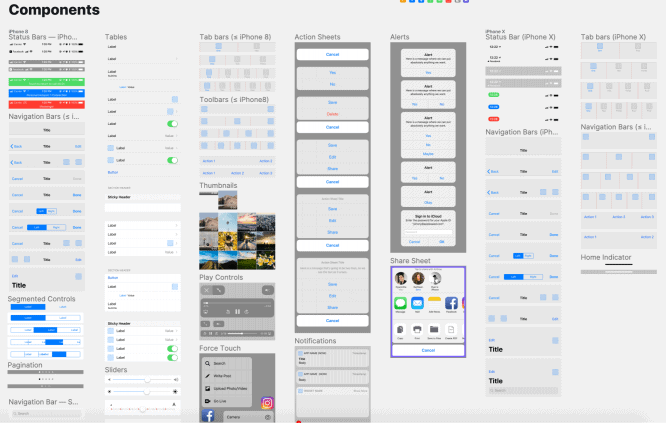
 Фрагмент библиотеки компонентов Facebook iOS 11 UI Kit, содержащей все визуальные элементы приложения Facebook.
Фрагмент библиотеки компонентов Facebook iOS 11 UI Kit, содержащей все визуальные элементы приложения Facebook.
Для библиотек нет строгих стандартов оформления. Обычно компоненты структурируют и снабжают заголовками. Их удобно группировать по фреймам — например, в зависимости от интерфейса (мобильный или десктопный) и типа (уведомления, контекстные меню и тому подобное).
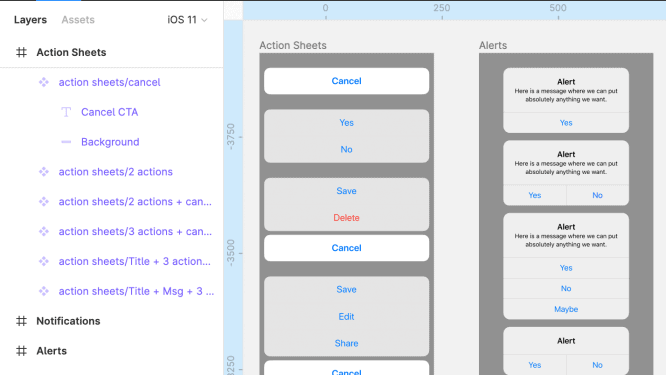
 Компоненты Facebook iOS 11 UI Kit для подтверждения действий и уведомлений
Компоненты Facebook iOS 11 UI Kit для подтверждения действий и уведомлений
Зачем нужны библиотеки компонентов
Профессионалы сходятся во мнении: библиотеки компонентов — одно из главных преимуществ Figma перед другими программами для дизайна. Они позволяют:
– Экономить время. Из компонентов интерфейс собирается как конструктор. Заготовки в виде миниатюр расположены в левой панели, откуда их перетаскивают в проект. Экземплярам легко менять «родителя». Так можно быстро переключаться, например, с одного стиля на другой. Время — деньги, поэтому использование компонентов означает для клиентов экономию бюджета.
– Эффективно работать в команде. Библиотеки публикуются для всей команды, и каждый сотрудник пользуется элементами одной дизайн-концепции. Если в неё внести правки, компоненты обновятся у всех, а разработчики получат уведомление. При этом в Figma отличный контроль версий за месяц. Кто-то ошибся? Не проблема, откатитесь назад!
– Упростить редизайн. Экземплярам автоматически передаются изменения «родителей». Поэтому, когда сайту или приложению нужно обновить дизайн, основная работа — просто отредактировать библиотеку.
– Использовать готовые наработки. К файлу Figma можно открыть доступ по ссылке. Благодаря этой функции в интернете есть бесплатные библиотеки, которыми может пользоваться каждый. На скриншотах выше — одна из них: дизайн экранов Facebook для iOS 11 в виде компонентов.
Как создать библиотеку компонентов
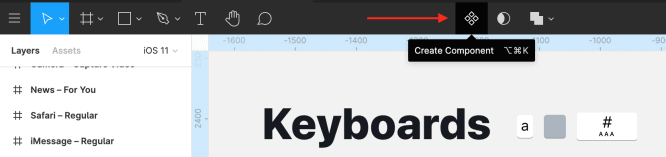
Сделайте пустой файл, который станет библиотекой, и наполняйте его компонентами. Вначале нарисуйте составные части компонента. Затем выделите их и щёлкните Create Component в верхней панели.

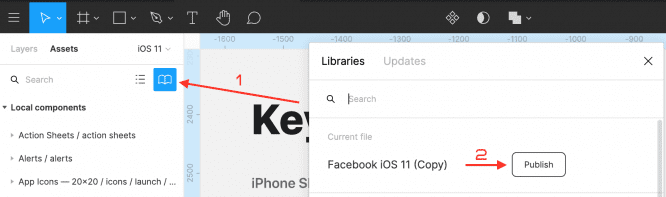
Чтобы новую библиотеку можно было использовать в проектах, её нужно опубликовать. Сделайте это на вкладке Assets, кликнув иконку-книгу и нажав Publish.

С библиотеками проще работать, если соблюдать несколько правил:
– Добавлять всё, что встретится больше двух раз. Интерактивные элементы, иконки, слайдеры, тапбары, аватары пользователей, лэйауты экранов, меню и так далее.
– Начинать с меньшего. По принципам атомарного дизайна вначале создают наименьшие неделимые элементы: например, заголовки и параграфы, иконки, чек-боксы. Позже они станут частью других компонентов.
– Вкладывать состояния. Изображения для элемента в разных состояниях часто располагают одно над другим. Например, кнопка с наведённым курсором и нажатая кнопка. Чтобы переключиться, включают и отключают видимость каждого из них.
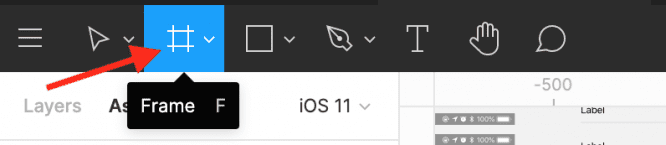
– Использовать фреймы как папки. Создать фрейм можно с помощью символа решётки в верхней панели. Это прямоугольник, напоминающий окно в операционной системе.

Фрейм называют как категорию элементов. Допустим, «Уведомления» — все уведомления помещают в него. Визуально так проще ориентироваться, но самое главное — в раскрывающемся списке компонентов появится одноимённый пункт.
– Заполнять описания. У основного компонента есть поле описания. В нём указывают, когда используется и как ведёт себя элемент. Так коллеги не будут теряться в догадках: подсказка появляется при наведении курсора.
– Один интерфейс — одна библиотека. Особенно полезно для больших команд. Если десктопный интерфейс создают одни люди, а мобильный — другие, им лучше пользоваться разными библиотеками. Меньше компонентов в меню, меньше обновлений — никто не отвлекается на лишнее.
Как правильно использовать библиотеки
Когда библиотека опубликована для команды, её компоненты появляются на вкладке Assets в левой панели. После этого участники могут их использовать.
Поместить экземпляр компонента в дизайн можно тремя способами:
1. Скопировать. Копия основного компонента или его копии автоматически становится экземпляром.
2. Перетащить. Из меню Assets в рабочую область.
3. Изменить. На правой панели у экземпляров есть параметр Instance. Здесь нужный основной компонент можно выбрать из списка.
Бывает, что изменённый экземпляр уже сильно отличается от «родителя». Если он ещё понадобится в таком виде, можно сделать две вещи:
1. Перенести изменения в основной компонент. Функция Push Overrides to Main Component в блоке Instances. Все параметры передаются «родителю» и сразу наследуются остальными экземплярами. Подходит, если изменения произошли во всей дизайн-концепции.
2. Сделать экземпляр самостоятельным компонентом. Клик правой кнопкой мыши, Detach Instance. Экземпляр «разберётся» на составные части, которые легко превратить в новый основной компонент. Для случаев, когда прежний «родитель» ещё пригодится.
Что в итоге
Библиотеки компонентов Figma — удобный способ хранить заготовки для интерфейсов, а также делиться ими с командой и всем миром. Сохраняйте в них всё, что будет использоваться многократно. Чтобы подредактировать экземпляр, вносите правки на месте. А если уйдёте далеко от оригинала, элемент можно сделать самостоятельным компонентом.
Источник: skillbox.ru









