Недавно я прочитал интересную статью о Forbes о насыщении языка. Вот проблема:
Потребители не всегда понимают технические особенности того, что делают предприятия, или решения, которые они для них создали. Так, копирайтеры используют жаргон, который переводит нечто вроде «подключенных к Интернету устройств с вычислительными возможностями» в « умные телефоны», « умные часы» и « умные динамики» ”.
Некоторые из этих модных слов распространяются как лесной пожар, и вскоре становится невозможным найти бренд или веб-сайт, который их не использует. Когда это происходит, слова — и связанный продукт или услуга — теряют смысл в сознании потребителей, потому что все говорят одно и то же.
То же самое происходит, когда тенденции дизайна становятся слишком популярными. Об этом Виталий Фридман говорил в прошлом году в отношении уведомлений о согласии на использование файлов cookie и слепоты надписей.
Но какой у вас выбор? Вы должны в любом случае участвовать в дизайне, чтобы ваш сайт не остался позади? Сегодня мы рассмотрим, какие у вас есть варианты.
Что делать с слишком популярными тенденциями дизайна?
Чтобы было ясно, я не предлагаю игнорировать любые и все восходящие тенденции дизайна.
Есть определенные тенденции, которые нам абсолютно необходимо принять повсеместно. Понравился минимализм и мобильный дизайн. Когда есть существенное, поддающееся количественному определению доказательство того, что метод проектирования необходим, пожалуйста, не игнорируйте его.
Я говорю о тенденциях проектирования, которые не направлены на укрепление сети. Вместо этого, они предназначены исключительно для привлечения пользователей на сайты.
Брутализм. Facebook Messenger всплывающие окна. Домашняя страница героя ползунков. Во-вторых, популярные веб-сайты начинают перенимать эти тенденции, и как только писатели и дизайнеры начинают включать их в сводки тенденций дизайна, это всего лишь несколько месяцев, прежде чем потребители будут завалены ими. И вот тут-то и начинается слепота к баннеру.
Итак, какие у вас есть варианты, когда вы узнаете о новой тенденции дизайна, которая обещает большие результаты?
Вариант 1: игнорировать и придерживаться того, что работает
Есть несколько причин, по которым вы должны рассмотреть возможность использования этой опции:
Вы работаете над краткосрочными проектами веб-сайтов.
Для тех из вас, кто создает сайты, передайте их клиентам, а затем пожелать им удачи, когда вы переходите к следующему, вероятно, не стоит поиграть с модными тенденциями дизайна.
Вы знаете, как быстро меняются тенденции дизайна, поэтому зачем ставить своего клиента в положении, когда у них есть сайт с устаревшим дизайном? Должно произойти одно из трех:
- Они оставят устаревшую функцию как есть и не подозревают, что это стоит им конверсий.
- Они попросят вас о помощи в удалении функции не слишком долго после запуска, и она не будет рада необходимости скорой доработки.
- Они попросят помощи у другого дизайнера, потому что они расстроены, вы поставили их в это не идеальное положение .
Если у вашего клиента нет очень веской причины, по которой ему нужно использовать мимолетную тенденцию проектирования, постарайтесь отговорить его от этого. Если они понимают мимолетную природу некоторых из этих тенденций, а также то, как слепота к баннерам развивается из-за перенасыщенности, они должны следить за тем, чтобы вы придерживались того, что работает.
Вы разрабатываете (или перепроектируете) сайт для очень хорошо зарекомендовавшая себя компания.
При создании веб-сайта для компании, имеющей давнюю репутацию среди своей аудитории, а также проверенной формулы успеха, принятие преходящего тренда может быть рискованным .
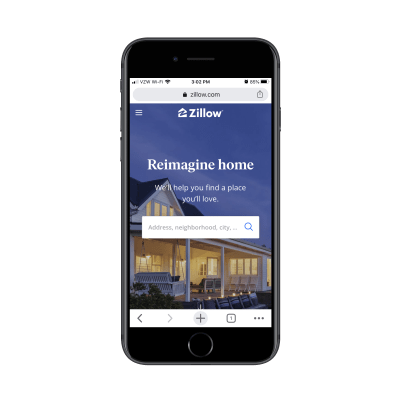
Возьмите, например, Zillow.

Это мобильная домашняя страница в ее нынешнем виде. Он простой, изящный и интуитивно понятный по своей природе.
Можете ли вы представить, что произойдет, если дизайнер решит добавить видео-фон на баннер героя? Или прервать процесс просмотра свойств с помощью всплывающей рекламы с бесплатной загрузкой электронной книги?
Вы должны действительно подумать о том, что сбои в ожидаемом дизайне повлияют на поток вещей. Поэтому, создавая что-то для бренда, который известен своей последовательностью и удобством, лучше всего игнорировать мимолетные тенденции.
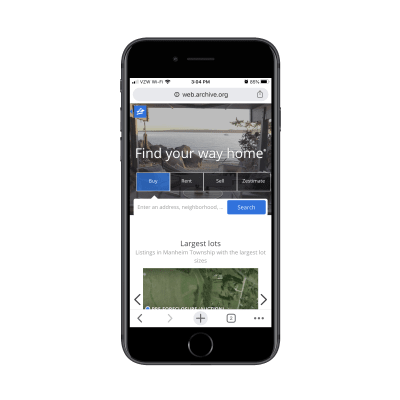
Это не означает, что подобный веб-сайт не должен быть переработан. Как я уже говорил ранее, прочные «тренды» дизайна нельзя игнорировать, поскольку они позволяют нам перемещать сайты в правильном направлении (например, адаптивный дизайн). Например, это была Zillow в 2017 году:

Посмотрите, как далеко мы продвинулись в том, чтобы сделать сайты мобильными и адаптивными для мобильных устройств всего за несколько лет? Это те популярные изменения, которые не требуют обсуждения.
Цель компании — построить отношения; не увеличивать продажи.
Я понимаю, что каждый сайт нуждается в преобразованиях, чтобы выжить. Тем не менее, многие бизнес-модели не могут поддерживать только одноразовые продажи. Постоянное продвижение на рынок новых клиентов обходится слишком дорого, поэтому некоторые компании сосредоточены на построении долгосрочных отношений со своей клиентской базой.
И именно поэтому вам необходимо избегать тенденций проектирования, повышающих конверсию, в сайты такого рода.
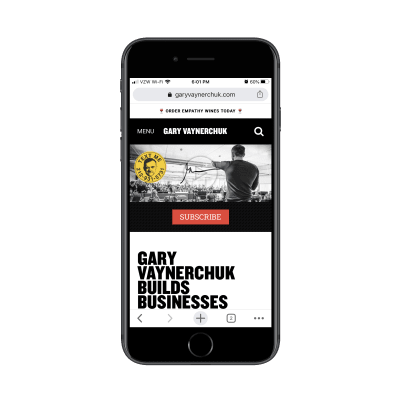
Взять, к примеру, сайт Гари Вайнерчука:

Помните, когда на каждом веб-сайте было всплывающее окно с двумя кнопками, одна из которых была бы очень позитивной, например «Да, я хочу изменить моя жизнь!" и другой, который должен был опозорить посетителя чем-то вроде «Нет, мне нравится жить в нищете».
Как, по вашему мнению, будут постоянно расти лояльные поклонники Вайнерчука, если на сайте будет отображаться один из этих поп-сайтов? UPS? Мало того, что они будут раздражены нарушением, удерживающим их от контента, но они, вероятно, будут расстроены тем, что он использует такую бесстыдную уловку, чтобы заставить их подписаться.
Если бренд вы Создание веб-сайта для аналогичной миссии — создание долгосрочных и значимых отношений — вы не хотите делать это с плохими дизайнерскими решениями.
Вариант 2: принять тренд, но следить за рынком Насыщенность
Патрик Уорд, автор упомянутой выше статьи Forbes, объяснил, что многим писателям в пространстве финтех пришлось повернуться к более простому стилю письма:
«Во-первых, новые стартапы использовал жаргон и модные слова, чтобы подчеркнуть свои новые технологии и дать себе конкурентное преимущество ».
Я думаю, что это хороший урок и для дизайнеров. Это не всегда плохая вещь, чтобы надеяться на побеждающую сторону на рынке дизайнерских тенденций — особенно если это доказано, что оно работает, и оно все еще находится на очень ранних стадиях общественного осознания .
Итак, пока есть В тех случаях, когда имеет смысл избегать дизайнерских увлечений, я думаю, что бывают моменты, когда есть смысл ими воспользоваться. Единственное, вы не можете просто реализовать дизайн, а затем оставить его.
Например, это веб-сайт 15 Finches на рабочем столе:

Теперь давайте сравним этот же анимационный опыт с тем, что пользователи получают на своих мобильных устройствах:

На этом мобильном сайте был сделан ряд вариантов дизайна, которые должны были быть давно отменены.
- Вертикальная типография на заднем плане должна идти. Это может добавить текстуру на сайт рабочего стола, но это просто отвлекающее внимание на мобильном телефоне.
- Анимация на сайте рабочего стола не переводится на мобильный. Чтобы предоставить посетителям постоянный опыт, дизайнер должен посвятить себя дизайну, ориентированному на мобильные устройства.
- Есть также ошибки наслоения по всему мобильному сайту, причем текст часто покрывает другие фрагменты текста, например а также отсутствующие кнопки призыва к действию.
Как я уже говорил, есть некоторые сайты, где можно принять краткосрочные тенденции дизайна. Просто следите за ними.
Например, дизайн сайта Hubspot постоянно меняется, но любые тенденции дизайна, которые он принимает, никогда не выходят за рамки их приветствия. Hubspot имеет тенденцию вырезать как раз перед тем, как их станет слишком много. И это важно помнить.

Как видите, мобильный сайт все еще использует виджет чат-бота. Для бизнеса, который продает программное обеспечение для продаж и маркетинга, это важный элемент для сохранения, даже если другие сайты с тех пор отказались от них.
Тем не менее, я уверен, что Hubspot внимательно следит за своими пользовательскими данными, так что, вероятно, есть подтверждение того, что элемент продолжает работать хорошо. Это лишь одна из вещей, о которых вам следует помнить при отслеживании тенденций.
Если вы хотите использовать популярные тренды в дизайне, вам нужно быть надолго над ними со своими клиентами. Таким образом, второе, что вы начинаете замечать:
- Пересыщение на рынке,
- Тенденция полностью устарела,
- Или ваши пользователи не отвечают положительно.
Вы можете немедленно переместить веб-сайт в более безопасное место.
Вариант 3: пойти в том же, но другом направлении
Когда метод проектирования или элемент сразу же и повсеместно становится популярным, для него есть больше ценности, чем просто способность увеличивать конверсии или создавать более симпатичный дизайн.
Взгляните на почему его поймали на том, как он это сделал. Если вы понимаете, что движет популярностью этого причуда, вы можете использовать самые сильные его части, сделать его своим и получить что-то с реальной силой .
Вы помните Нью-Йорк? Временная статья о снегопаде в 2012 году? Это произошло вскоре после того, как параллакс-скроллинг начал набирать скорость в веб-дизайне. И несмотря на то, что некоторые веб-сайты использовали эту тенденцию, именно таким образом NYT творчески интегрировал ее вместе с интерактивными и анимированными изображениями, которые действительно поразили людей — настолько, что он получил за это множество наград за журналистику.
Обратите внимание что Нью-Йорк Таймс не пытался изменить дизайн своего сайта с помощью прокрутки параллакса или интерактивности. Он взял основные принципы, набирающие популярность, и применил его к одной новаторской истории. Рассматривая, как лучше всего использовать эту тенденцию для максимального воздействия, Нью-Йорк Таймс превратил краткосрочную причуду в нечто, что сделало бы ее историю запоминающейся.
Если вы понимаете, что движет популярностью этой причуды, Вы можете использовать самые сильные его части, сделать его своим и получить что-то с реальной силой.
Давайте рассмотрим более свежий пример сайта, использующего этот подход.
Вы все знакомы с тенденцией дизайна разделенного экрана, верно? Он отлично работал на рабочем столе, как в статическом виде, так и в том случае, когда одна половина экрана оставалась на месте, а другая двигалась. А на мобильный? Это было не так здорово.
Хотя мы видели, что многие проекты с разделенными экранами постепенно исчезают, EngineThemes создала собственную тенденцию:

При входе на сайт мы знакомы как потребители. Но это не займет много времени, чтобы осознать, что это будет другой опыт.
Для начала, прыгающая птица и красная двуглавая стрела — это то, что вы не видите много, если вообще , на других сайтах. Я не могу представить, чтобы многие посетители прокручивали этот баннер, не связываясь с ним.
Во-вторых, в этом баннере нет слов на мобильном телефоне. (Есть на веб-сайте для настольных компьютеров.)
Одна из причин, по которой эта тенденция дизайна больше не работает, заключается в том, что ее нельзя использовать на мобильных сайтах — просто не хватает места для разделения экран и поместите достаточно слов там. Или есть?

Посетители с орлиными глазами заметят, что при перемещении стрелки вправо есть сообщение, тщательно скрытое на изображении птицы. Конечно, текст должен быть больше, но мобильные посетители могут увеличить его, если им трудно его прочитать.
Это строка кода, которая гласит:
" EngineThemes предоставляет эффективные бизнес-решения с простыми и мощными темами приложений WordPress ».
Но вы понимаете, о чем я? Когда тенденция дизайна внезапно становится популярной — на короткое или долгое время тоже — это не обязательно означает, что вам нужно использовать ту же точную версию, что и у всех остальных. Вот почему перенасыщенность быстро превращает некогда великолепно выглядящие веб-сайты в устаревшие.
Принимая во внимание то, что является инновационным в дизайнерском тренде, и создавая его самостоятельно, вы можете придать тренду реальную силу, в то время как ваш сайт выделяется. в процессе.
Подведение итогов
Когда мы переусердствовали его, используя те же тенденции дизайна, что и все остальные, мы подвергаем наши сайты риску стать избыточными или, что еще хуже, невидимыми. Итак, как нам создать передовой край, если мы не можем использовать дизайн «жаргон»?
Правда в том, что нет однозначного четкого ответа. Вы должны быть в состоянии прочитать комнату, так сказать, и выяснить, какой подход лучше для вас. Вы можете оставить мимолетный тренд в покое, вы можете временно принять его или сделать его своим.
Дальнейшее чтение на SmashingMag:
 (ra, il)
(ra, il) 







