Парни меряются машинами, девушки ㅡ айфонами, а компании ㅡ крутостью email рассылки. Причем одним из главных критериев оценки является мобильная версия письма, ибо ничто так не радует самолюбие, как косяк в рассылке конкурента. Но что, если ошибку найдут в вашем письме?
18 лет команда ePochta помогает бизнесу налаживать общение с клиентами с помощью разработки удобных инструментов для email маркетинга. Их программы созданы для подготовки рассылок, которые нравятся подписчикам, спам-фильтрам и самому отправителю.
Прочитав эту статью, вы будете знать, как должна выглядеть идеальная версия рассылки на мобильном, и сможете оценить качество выполнения ТЗ подрядчиком.
Содержание статьи
Ужасы email маркетолога и адаптивная верстка рассылки
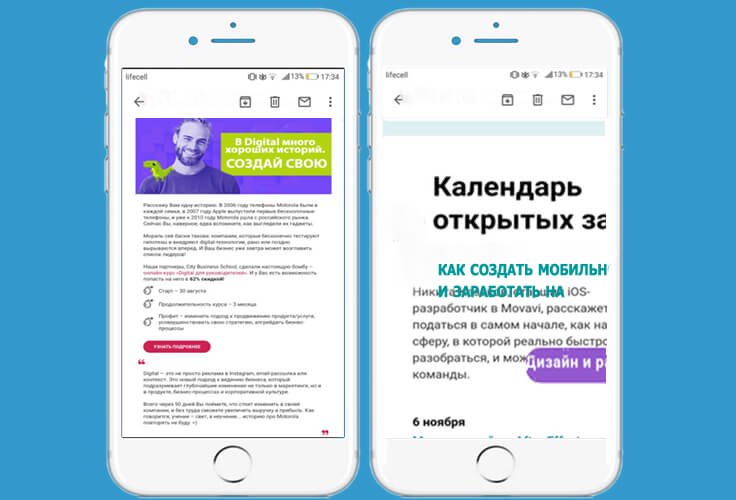
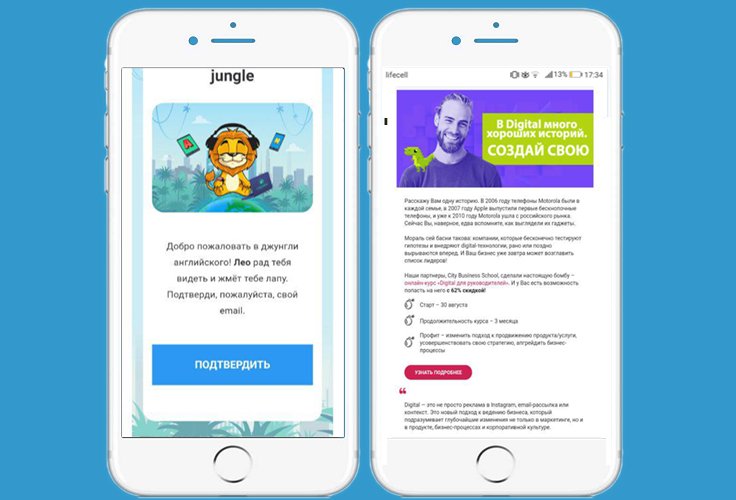
Представьте ситуацию: неделя ушла на подготовку email кампании к Черной Пятнице. Цепляющий текст, вкусный оффер, дизайн ㅡ глаз не отвести. Но вместо красоты декстопной версии, половина подписчиков, которые открыли письма на мобильном, увидели следующее:

На этом примере я поиздевалась над идеальной рассылкой университета онлайн-профессий Нетология (ребят, простите). Фотошоп и верстальщик помогли показать вам возможный итог пренебрежения адаптивной версией письма.
Чтобы подобного не случилось в вашей практике, составляйте ТЗ тщательно и перед отправкой проверяйте верстку мобильной версии так же хорошо, как и десктопной.
В чем отличие мобильной версии массовой email рассылки от обычной?
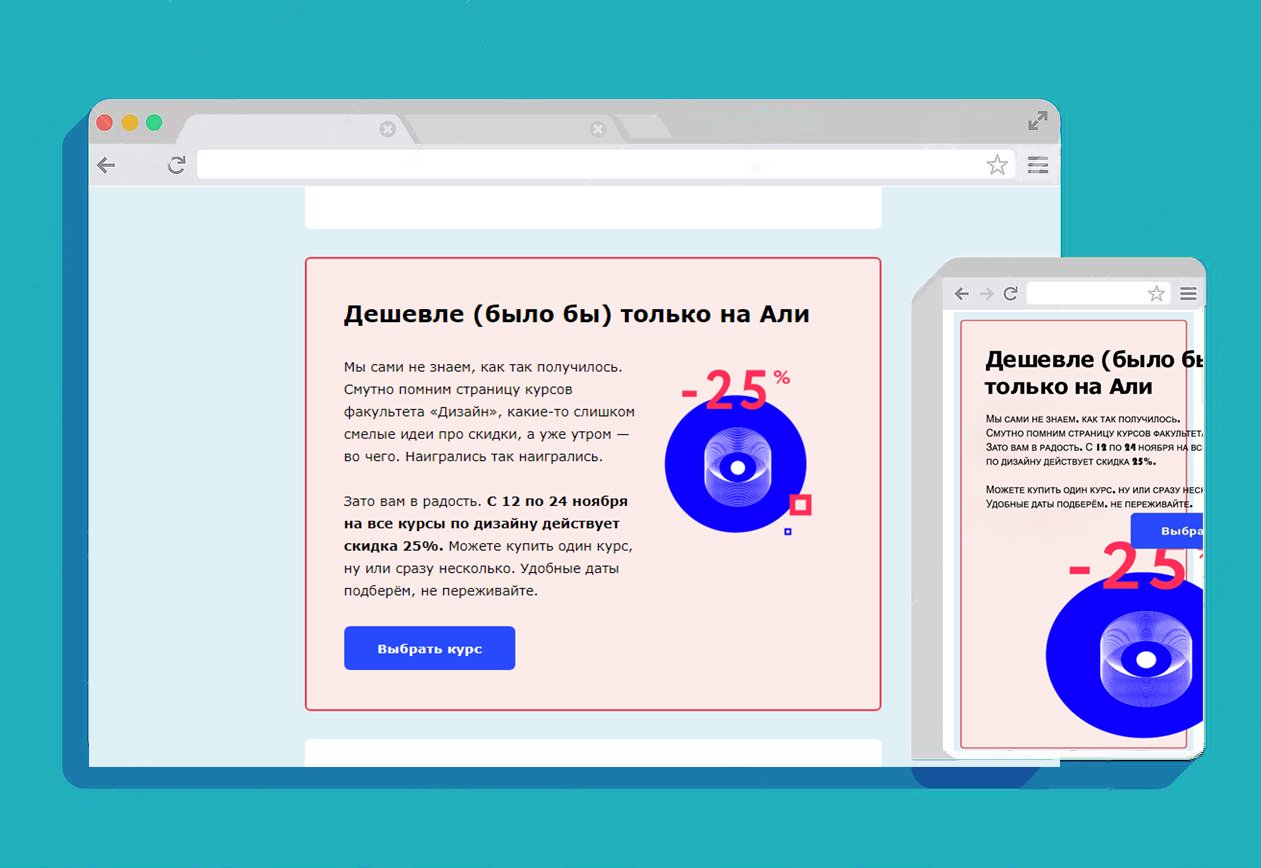
Все дело в размере экрана: десктоп дает дизайнеру свободу в оформлении писем, но маленький экран телефона не разделяет эти взгляды. При уменьшении ширины экрана горизонтальные блоки десктопной версии подстраиваются друг под друга.

Письма, не адаптированные под экраны мобильных телефонов, не меняются. Это усложняет их читабельность или того хуже — полностью ломает отображение.

Если в первом случае причина в мелком шрифте, картинках и кнопках, то во втором поехавший в cторону текст с кнопкой прямо на нем вообще лишает получателя шанса понять или отреагировать на сообщение.
Логика сжатия размеров письма задается специальными элементами кода. Но даже неопытный специалист сможет оценить качество мобильной версии, руководствуясь следующими критериями.
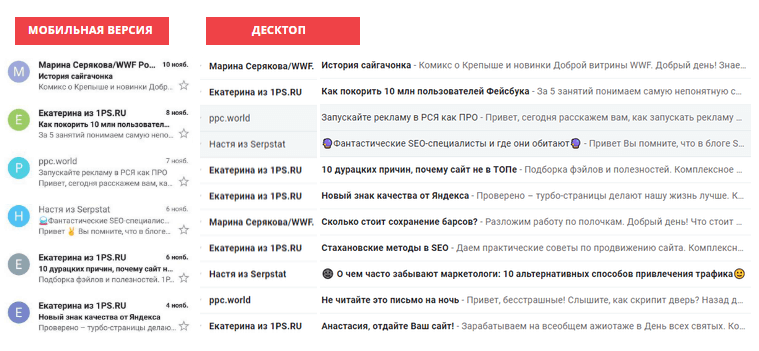
Как должно выглядеть превью email рассылки на мобильном

- Имя отправителя до 23-32 символов
Именно такой размер будет лаконично смотреться как на десктопе, так и на мобильном. Иначе будет видна только часть Имени Отправителя. Избегайте этого, если вам важна эстетическая сторона рассылки, узнаваемость компании или отправителя.
- Тема и подзаголовок письма до 30 символов

На телефоне получатель увидит только первую половину строки заголовка email кампании и ее описания.
Поэтому, когда ваше превью выходит за указанные рамки, вместите законченную идею в эти первые 30 символов.
И не повторяйтесь.

- Иконка отправителя
Для повышения узнаваемости можно добавить аватар отправителя. В отличие от десктопа,
на большинстве мобильных клиентов он будет виден, когда ваше письмо откроют. 
В превью возможность отображения миниатюры поддерживает только mail.ru.
Основные пункты качественного дизайна рассылки под mobile
Без лишних слов приступим:

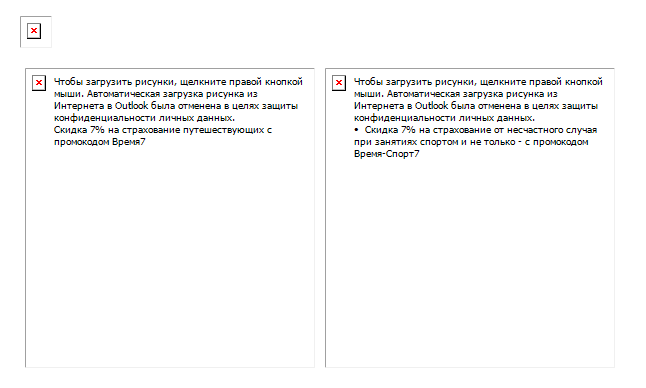
- Безопасный шрифт
Gmail, Mail.ru и другие почтовые клиенты часто не разделяют креатива дизайнеров в оформлении шрифтов рассылки,
как это случилось на примере справа.
Или же заменяют все на Arial.
Как показывает практика, лучше всего использовать стандартные шрифты:
Arial, Georgia, Impact, Tahoma, Times New Roman, Courier New, Verdana, Trebuchet MS, Roboto.
Особым спросом сейчас пользуются Helvetica для Mac OS и Roboto для Android.
- Размер шрифта не менее 13 пикселей ㅡ оптимально для читабельности текста на маленьком экране. Поставите меньше ㅡ почтовый клиент увеличит автоматически, что может повлиять на качество отображения.
- Медиа запросы ширины письма
Стандартный формат письма для десктопа ㅡ 600 пикселей, но во время просмотра на мобильном его будет сложно читать.
Чтобы контент на мобильных выглядел читабельно, в стилях под хедером важно прописать медиа запросы 480px или 320px.

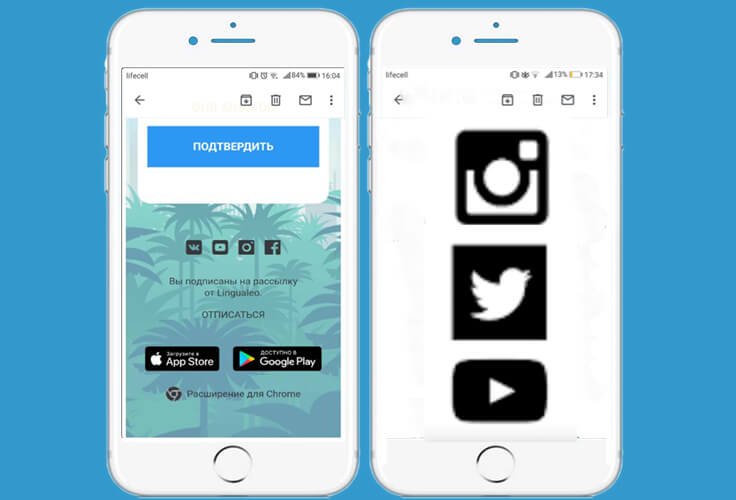
- Неадаптивные иконки соцсетей
Вопреки распространенному мнению, не все элементы письма должны быть адаптивными. К примеру, иконки соцсетей. Вместо красивого центрированного расположения в ряд, они могут выстроиться в колонну и увеличиться:

Поэтому важно оставить этот элемент неизменным.
- Вес картинки не более 1 Мб
Оптимизируйте изображения прежде, чем вставлять их в письмо. Это ускорит загрузку рассылки.
- Соотношение картинки и текста ㅡ 40х60
Яркие письма на красивом фоне впечатляют. Тем не менее Litmus пишет, что у 43% пользователей отображение картинок отключено.

Что уж говорить о любви спам-фильтров к письмам, на 100% состоящих из иллюстрации.
Ваше письмо прочитают и те, кто отключает картинки на почте, и те, кто нет. Поэтому из 100% тела письма минимум 60% должно быть текста и максимум 40% изображений.
- 2х расширение картинки
Чтобы изображения не теряли своего качества после адаптации под мобильные, загружайте их в шаблон в хорошем расширении. Больше, чем сама ширина письма.
- Анимация в гифках
Почтовые клиенты часто не отображают JavaScript и CSS-анимацию. Если вы горите желанием впечатлить подписчиков — используйте .gif. Проследите, чтобы первый кадр анимации был максимально информативным, ибо, если гифка не загрузится, получатель увидит лишь его.
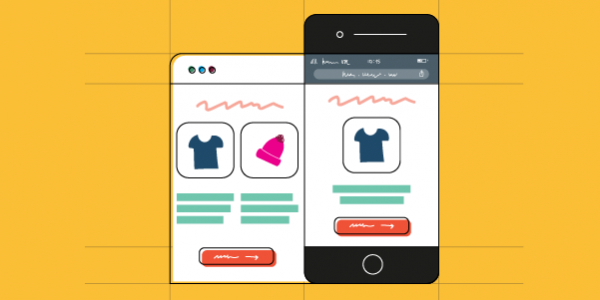
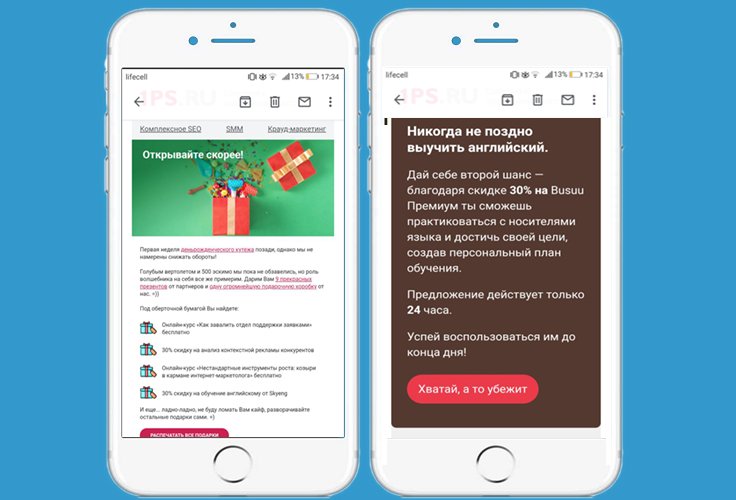
- Удобные длинные кнопки
Позаботьтесь, чтобы кнопки в вашем письме были заметны и удобны. Учитывая, что размер указательного пальца — 45px, длинна кнопки ширина удобной кнопки должна быть не менее 35px.

В отличие от второго, кнопка первого письма хорошо заметна, равно как и призыв на ней. А вот чтобы узнать, что кроется за манящей красной кнопкой второго примера, надо иметь хорошее зрение. Или координацию 🙂
- Лаконичный футер
Этот элемент письма несет в себе важную информацию: ссылку отписки, контакты, значки соцсетей. Поэтому размер текста должен быть удобным для чтения и перехода по ссылкам.
Коллеги с Запада любят оставлять в футере дополнительную информацию, которую невозможно прочитать на мобильном. Не делайте так.
Цените время читателя.


- Читабельность письма в темной теме
Убедитесь, что элементы рассылки будут одинаково хорошо смотреться как на белом фоне почтового клиента, так и на черном.
Как показывает практика Litmus, количество людей, читающих письма на iOS 13, увеличивается. Специфика этой серии девайсов в темной теме почтового клиента.
То есть ваши письма будут отображены на черном фоне, и некоторые элементы могут попросту потеряться. К примеру, как текст логотипа Litmus в примере справа.
На этом все. Совершенствуйте email рассылки, повышайте узнаваемость бренда вместе с ePochta!

Автор: Сухарева Анастасия
Контент Маркетолог компании ePochta, разработчика программ для массовых Email и СМС рассылок. Три года изучает и адаптирует лучшие практики мирового интернет-маркетинга для развития отечественного бизнеса.