Графический дизайн — это больше, чем просто фирменный стиль, поскольку он обеспечивает преимущества, которые превосходят визуальное оформление. Хорошая графика позволяет брендам обучать, информировать или убеждать аудиторию с помощью с помощью изображений, цветов, типографики и форм. Однако мир графического дизайна — это постоянно развивающийся ландшафт, примером которого являются быстро меняющиеся стили дизайна. Это означает, что для получения какой-либо значимой выгоды, вы должны постоянно разминать и согласовывать свои навыки с последними тенденциями графического дизайна.
В этой статье мы обсудим все свежие тенденции дизайна, на которые вы должны обратить внимание. Цель состоит в том, чтобы помочь вам получить новые дизайнерские идеи и привить визуальную последовательность во всех аспектах вашего бизнеса.
Прошли те времена, когда графический дизайн был просто «глазурью на торте». Сегодня графический дизайн играет решающую роль в информировании о том, кто вы, чем занимаетесь, и в чем ваша уникальная привлекательность. Почти каждый аспект вашего бизнеса требует каплю графического дизайна, чтобы процветать. От логотипа, веб-сайта и брошюры до брендинга, упаковки и вывесок — графический дизайн во многом влияет на ваш бизнес.
Представьте себе: у вашего сайта есть всего несколько секунд, чтобы произвести хорошее впечатление на пользователя. Что еще хуже, посетителю требуется всего 50 микросекунд, чтобы изучить и создать представление о визуальной привлекательности вашего сайта. Это означает, что при отсутствии убедительной визуальной графики, ваш бизнес не имеет никаких шансов в этом соревновании с беспощадной конкуренцией. Но не только это: тип графики, которую вы используете, отражает вашу визуальную идентичность, и потребители часто приравнивают их к ценностям вашей компании.
В целом, графический дизайн влияет на способность потребителей использовать ваш продукт или веб-сайт. При эффективном использовании визуальная графика улучшает узнаваемость бренда и повышает эффективность маркетинга. Но прежде всего, хорошая графика создает профессиональный внешний вид, который повышает доверие, доброжелательность и лояльность.
В результате бизнес становится более заметным, и компании легче убедить потребителей в качестве услуг и продуктов. Поэтому неудивительно, что 40% цифровых маркетологов считают визуальную графику наиболее эффективным элементом контент-маркетинга.
А теперь, давайте перейдем к изучению тенденции в графическом дизайне, которые прогнозируются на 2020 год.
Содержание статьи
- 1 1. 3D дизайн
- 2 2. Открытые композиции
- 3 3. Изометрические композиции
- 4 4. Смесь реализма и плоского дизайна
- 5 5. Дополненная реальность
- 6 6. Красочный минимализм
- 7 7. Сильные типографские фокусы
- 8 8. Сложные дуотоны и градиенты
- 9 9. Эклектика
- 10 10. Асимметричные макеты
- 11 11. Пользовательский шрифт
- 12 12. Подлинные стоковые фотографии
- 13 13. Рисованные от руки иллюстрации
- 14 14. Комбинация светлого и темного цвета
1. 3D дизайн

Тенденции приходят и уходят — такова реальность в мире графического дизайна. Спустя годы, проведенные в качестве эталона, плоский дизайн уступает дорогу 3D-дизайну. Несмотря на то, что мы все еще видим штрихи невероятного плоского дизайна тут и там, появление 3D-дизайна вызывает рябь в пространстве графического дизайна. 3D-дизайн повсюду, и он зарекомендовал себя как устойчивая тенденция графического дизайна в 2019 и в последующие годы.
Сегодня, благодаря технологическим достижениям, дизайнеры могут создавать 3D-шедевры, демонстрирующие новые размеры и окружение. Легко воссоздать мир с помощью трехмерных элементов, погружающие зрителей в глубины, которые раньше трудно было себе представить.
Например, 3D-шрифты больше не являются новинкой. Трехмерная типографика находится в гуще событий, и самое приятное то, что она работает для каждого типа. От тонких и жирных шрифтов до скриптовых и без засечек теперь можно легко отобразить любой шрифт в 3D. Помимо 3D-типографики, в пространстве графического дизайна появилось множество 3D-композиций с потрясающими эффектами и представлением.
Более того, 3D-дизайн проник в такие технологии, как AR и VR. Интересно то, что его определяющая эпоху, разрушительная сила, как ожидается, будет иметь только большее влияние. Поскольку мир превращается в реализм, 3D-дизайн призван открыть неограниченные возможности для различных аспектов графического дизайна.
Ключевые рекомендации:
- Хотите, чтобы зрители не могли отвести взгляд? Если да, то пришло время попробовать 3D-дизайн и топографию на вашем сайте.
- 3D вдохнет новую жизнь в проекты и создаст впечатление, будто они живые. Есть ли лучший способ привлечь внимание зрителя?
- Кроме того, добавление 3D-дизайна в ваш опыт AR и VR может изменить ситуацию, особенно если вам нужно убедить клиентов совершить покупку.
2. Открытые композиции
Помните традиционный дизайн в рамке? Несомненно, эти проекты были великолепны, но появление открытых композиций выявило то, чего мы не знали. Видимо, рамки ограничивают воображение зрителя границами творения. Они заключают в себе элементы дизайна в строгом порядке, чтобы каждая часть изображения была видимой. Однако это не относится к открытым композициям.
Открытые композиции придают ощущение бесконечности творению, заставляя зрителей гадать, что же еще там есть. Интригует то, что открытая композиция дает зрителям иллюзорное представление о целом мире вне картинки. Эти ошеломляющие дизайны подталкивают зрителя к любопытству аспектами, которые будто бы расширяются за пределы экрана. Таким образом, пользователи чувствуют, как будто они видят только маленький кусочек большей, красивой картинки, заставляя свое воображение работать.
Тенденция открытой композиции набирает обороты, и 2020 год, похоже, станет пиком популярности. Как бы то ни было, уже сейчас в веб-дизайне есть намеки на открытые композиции, поскольку они подходят для интерактивного цифрового опыта.
Ключевые рекомендации:
- Пришло время получить лучшее программное обеспечение для графического дизайна и отточить свои навыки композиции.
- Открытая композиция может помочь вам повысить вовлеченность пользователей и взаимодействие на вашем сайте.
3. Изометрические композиции
В то время как открытые композиции, казалось бы, оставляют некоторые элементы за пределами, изометрические иллюстрации являются прямой противоположностью. Изометрический дизайн — это творческое, визуальное повествование, которое включает создание сложной вселенной на миниатюрном ландшафте. Что происходит, так это то, что дизайнеры создают трехмерные объекты в 2D для создания якобы технических, но в то же время упрощенных рисунков.
Идея хорошо выравнивается, когда используется для создания персонажа, целевой страницы или иллюстрации города. Что вас больше всего заинтригует в изометрическом дизайне, так это то, что он простой и чистый. Кроме того, подобные иллюстрации добавляют больше тактильности и тепла к творениям, чем плоские рисунки. Прежде всего, изометрический дизайн на голову выше плоского дизайна, когда дело доходит до глубины иллюстрации. В результате он погружает зрителя в реализм больше, чем плоский дизайн.
Ключевые рекомендации:
- Изометрический дизайн идеально подходит для визуального повествования бренда.
- Использование изометрического дизайна на целевой странице добавляет ощущение реалистичности, тем самым увеличивая заинтересованность пользователей.
4. Смесь реализма и плоского дизайна

Реализм включает в себя добавление реальных объектов, чтобы сделать дизайн подлинным, искренним и соответствующим. Плоские дизайны могут быть не такими реальными, как реалистичные проекты, но они невероятно просты. Интересно, что эти два типа дизайна находятся на противоположных концах спектра, но, как вы знаете, противоположности притягиваются. Сегодня дизайнеры инновационно комбинируют плоские визуальные элементы с реалистичными объектами, чтобы ошеломить зрителя.
Элемент реализма + плоский дизайн — это дополняющая тенденция, которая останется. Нетрадиционная комбинация стилей, техник и размеров нашла свое место в сердце современных дизайнеров. От дизайна упаковки до веб-дизайна и даже редакционного дизайна, эта тенденция имеет отношение к различным аспектам графического дизайна.
Однако вы должны знать, что сочетание реальных объектов с плоскими конструкциями — это не прогулка в парке. Это сложная форма искусства, которая требует творчества и мастерства высочайшего уровня. Кроме того, если нестандартное мышление является для вас непростым делом, то не стоит даже трогать эту тенденцию.
Ключевые рекомендации:
- Тенденция набирает обороты, и скоро она станет довольно популярной.
- При существующем положении вещей, «реализм + плоский дизайн» идеально подходят для модных сайтов и редакционных фотографий.
5. Дополненная реальность
Графический дизайн встречает дополненную реальность — такое сочетание просто завораживает. Но продержится ли тренд или это еще одна причуда?
Нет никаких сомнений, что AR таит в себе огромный потенциал, чтобы изменить способ, которым мы рассказываем истории и взаимодействуем с нашим окружением. И этот потенциал пробуждает любопытство брендов и графических дизайнеров всех типов. Например, креативный кодер Зак Либерман создал уникальное приложение, известное как Weird Type App, которое позволяет пользователям работать с движущейся типографикой в пространстве.
Хотя AR еще не стал мейнстримом в графическом дизайне, он все еще считается следующей грандиозной вещью в отрасли. Графические дизайнеры исследуют потенциально креативные и выгодные способы использования технологии AR. Эта тенденция прочно закрепилась на бизнес-арене, и мы ожидаем, что она откроет новый мир современного графического дизайна уже в 2020 году. Фактически, дополненная реальность может стать одной из главных тенденций графического дизайна в 2020 году.
Ключевые рекомендации:
- Если темпы роста останутся неизменными, AR скоро украсит каждую полосу области графического дизайна.
- Дизайнеры и бренды должны пристегнуться и насладиться поездкой на американских горках в мир AR.
6. Красочный минимализм

Традиционно минимализм был связан с созданием комбинации черного текста и белого фона. Но были ли эти рисунки действительно красочными? Наверное, нет!
К счастью, создатели сегодня полностью пересмотрели минималистский дизайн. Сегодняшний мир любит новый минимализм, когда художники смешивают два дизайна только с теми составляющими, которые имеют смысл. Глобальные гиганты, такие как Apple, использовали нейтральные и приглушенные цветовые палитры для размещения своих маркетинговых сообщений.
Однако современные дизайнеры отказались ограничивать минимализм рамками цветовой палитры. Вместо этого мы видим, как замысловатые дизайны сочетаются с оттенком традиционного минимализма. Бренды, такие как Nike, овладели искусством сочетания цвета и творчества, отбрасывая лишнее присутствие ненужных элементов, чтобы создать привлекательные визуальные эффекты. Их проекты тщательно выровняли тонкую грань между сложностью и унылостью, не нарушая основных принципов современного минимализма.
Ключевые рекомендации:
- Для минимализма используйте футуристические элементы, жирные шрифты и простые градиенты.
- Красочный минимализм, особенно тот, который сочетает в себе цвет и простые футуристические узоры, идеально подходит для добавления интригующего элемента в логотип бренда.
7. Сильные типографские фокусы
Длинные шрифты были нормой в пространстве графического дизайна. Фактически, такие бренды, как Adidas и Samsung, использовали эти дизайны для большого эффекта в многочисленных маркетинговых кампаниях. Одна вещь, которую вы, возможно, заметили в традиционных дизайнах Adidas и Samsung, заключается в том, что они используют жирные шрифты в качестве второстепенных элементов дизайна.
Однако способ использования жирных шрифтов в графическом дизайне меняется. В этом году мы видели визуальные эффекты, которые выставляют напоказ жирные шрифты в качестве фокуса для других элементов дизайна. Изменение привело к осознанию того, что, когда жирные шрифты используются в качестве основных элементов в дизайне, они быстро привлекают внимание зрителя.
Из-за этого, жирные шрифты становятся все более распространенными в графике социальных сетей, постерах и флаерах. В некоторых увлекательных случаях графические дизайнеры используют только жирные шрифты без добавления вспомогательных изображений. Кроме того, дизайнеры используют жирные шрифты и фоны с яркими цветными фонами.
Ключевые рекомендации:
- Использование жирных шрифтов в качестве фокусов обеспечивает привлекательные визуальные эффекты.
- Жирные шрифты демонстрируют силу и отлично подходят для плакатов.
- Кроме того, жирные шрифты могут быть объединены с красочными фонами, чтобы привлечь внимание зрителей даже в переполненном зале.
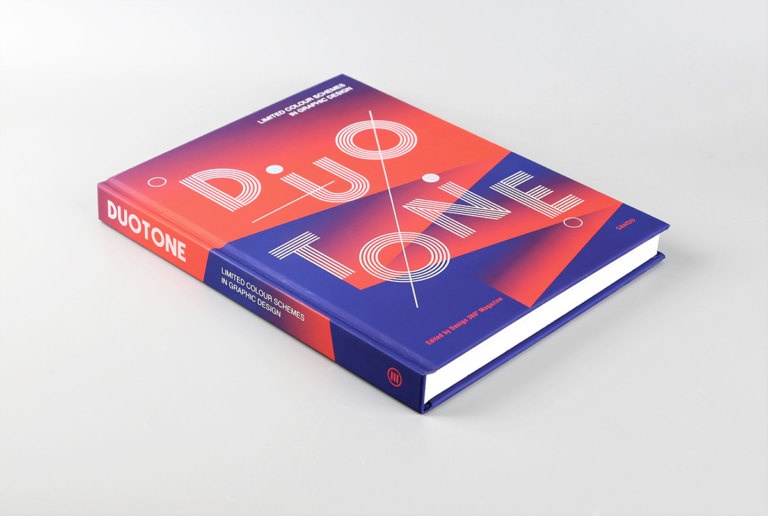
8. Сложные дуотоны и градиенты

Некоторые тенденции графического дизайна не появляются на ровном месте: они разворачиваются прямо на наших глазах. Это то, что происходит с градиентами и дуотонами. Градиенты не являются чем-то новым: дизайнеры использовали их для добавления глубины в дизайнерские проекты.
Однако использование градиентов медленно угасало до недавнего времени. Сочетание футуристических узоров и цветов формирует новый путь для этой тенденции. На самом деле, сегодня дизайнеры чувствуют себя комфортно, используя градиенты большим количеством способов, чем просто одноцветные логотипы или фоны.
С другой стороны, сложные дуотоны забронировали место в эшелоне модных графических дизайнов. Дуотоны постепенно берут на себя роль белых и черных цветов в графических визуальных эффектах. К удовольствию, как зрителей, так и дизайнеров, дуотоны облегчили создание визуальных эффектов, которые кажутся слишком красочными и футуристическими. В то время как наблюдается снижение популярности дуотонов, их еще рано сбрасывать со счетов.
Ключевые рекомендации:
- Дуотоны могут быть использованы для создания практически любого образа, рифмующегося с брендингом компании.
- Градиенты или цветовые переходы, заставляют визуальные эффекты выглядеть красочно и футуристично.
9. Эклектика
Сегодняшние потребители и зрители хорошо осведомлены о старых приемах привлечения их к брендам и продуктам. Судя по всему, зрители теперь хотят прозрачности и аутентичности, а дизайнеры тоже обязаны быть настоящими. Поведенческий сдвиг зрителей создал эклектичный сдвиг в стиле иллюстрации.
Сегодня графические дизайнеры придумывают идеи, вкусы и стили из самых разных источников. На самом деле, все больше дизайнерских проектов теперь включают в себя цветные пятна, каракули в стиле фристайл, органические текстуры и невероятные мазки кисти Это изменение в идеях профессионально вскрыло несовершенную или сырую сторону искусства. Дизайнеры медленно вырываются из кокона жестких сеточных элементов в новый мир асимметричных подходов.
Ключевые рекомендации:
- С эклектичным сдвигом дизайнеры могут отображать рисованные проекты в цифровых форматах, используя такие продукты, как Adobe Suite.
- Вольная природа эклектичных дизайнов позволяет разработчикам максимально раскрыть их творческий потенциал. Если у вас есть команда графических дизайнеров, вы можете использовать надежный программный инструмент для совместной работы, чтобы обеспечить вклад каждого из них.
10. Асимметричные макеты
Как упоминалось ранее, негибкие, основанные на сетке дизайны утрачивают свою популярность в современном мире. Веб-сайты, такие как Canva и Squarespace, предлагают надежную платформу для дизайнеров, чтобы выразить свои идеи с помощью шаблонов на основе сетки. Тем не менее, вещи приняли другой оборот, и дизайнеры теперь хотят создавать продукты, в которых доминируют штрихи подлинности.
Тяга к продуктам, которые ощущаются живыми и сделанными на заказ, изменила шансы в пользу асимметричных макетов. Причина, по которой многие дизайнеры влюбились в асимметричные макеты, заключается в том, что они придают продуктам больше кинетического движения. При использовании в оформлении композиций асимметричные макеты они вызывают реакцию зрителей. Они захватывают внимание и вызывают врожденный интерес, когда зрители изучают иллюстрацию дизайна или страницу.
Ключевые рекомендации:
- Асимметричные макеты лучше всего подходят для создания нетрадиционных и деконструктивных веб-сайтов.
- Независимо от того, используются ли они на веб-сайте, в приложении или композиции дизайна, асимметричные макеты вызывают любопытство у зрителя. В результате они лучше всего подходят для платформ, где требуется высокая вовлеченность пользователей.
11. Пользовательский шрифт

В связи с повышенным спросом на подлинность, бренды отказываются от обычных шрифтов ради пользовательских. На самом деле, авторитетные бренды, такие как Apple, Google, Debenhams и Airbnb, дали этой тенденции импульс, необходимый для продолжения после 2019 года. Эти бренды выделяют единовременные суммы, чтобы создавать собственные шрифты, созданные для их брендов.
Необходимость выделиться в высококонкурентном деловом мире подталкивает бизнес к немыслимым высотам. В результате бренды, большие и малые, планируют создавать собственные шрифты, которые источают подлинность. Эта тенденция все еще находится на стадии зарождения, но она готова к экспоненциальному росту, пока у всех брендов не появятся пользовательские шрифты. При нынешних темпах не стоит ожидать, что эта тенденция достигнет своего пика в ближайшее время.
Ключевые рекомендации:
- Тенденция — это сила, с которой нужно считаться, и настало время для брендов, чтобы запрыгнуть на подножку вагона.
- Пользовательские шрифты создают уникальный фирменный стиль, который невозможно скопировать.
12. Подлинные стоковые фотографии
В современную эпоху отредактированные стоковые фотографии обгоняются событиями, и бренды хорошо знают об этом. Люди больше не интересуются фотографиями, которые выглядят слишком профессионально и отполировано. Появилась новая публика — подлинная и аутентичная фотография.
Не так давно новые стоковые фотографии многие считали огромным риском. Но сегодня эти фотографии набирают популярность, которая неизменно растет. На самом деле, пользователи развили внутреннюю симпатию к фотографиям, которые выглядят так, как будто их сделал полупрофессионал. В то же время бренды отказываются от слишком общих фотографий в пользу подлинных, которые рассказывают визуальные истории с большим количеством реализма.
Ключевые рекомендации:
- Для создателей контента пришло время отказаться от обычных стоковых фотографий. Каждый должен стремиться быть уникальным, подлинным и аутентичным с помощью визуальных активов.
- Есть много бесплатных изображений в интернете, но только некоторые из них могут вызвать интерес у посетителя сайта.
13. Рисованные от руки иллюстрации

Некоторые бренды склонны использовать общие иллюстрации. Эта привычка настолько устаревшая и будет работать против вашего бренда. Снова и снова напоминаем, что мы находимся в новой эре дизайна, где подлинность является лозунгом. К счастью, принципы современного дизайна предлагают множество способов для брендов, чтобы выделиться.
Одним из лучших способов создания уникальных визуальных ресурсов является использование рисованных иллюстраций. MailChimp является хорошим примером бренда, который освоил использование рисованных визуальных эффектов.
Самое лучшее в рисованных иллюстрациях то, что они сложны. Это означает, что ни один другой бренд не может создать точную копию вашего шедевра. В результате, даже когда конкуренты используют вашу иллюстрацию, они могут только скопировать изображение и цветовую схему. Таким образом, ваши иллюстрации всегда будут выделяться независимо от того, сколько раз они повторяются.
Мы прогнозируем, что в 2020 году использование простых набросков прекратится, и дизайнеры перейдут на более сложные иллюстрации и визуальные эффекты. Вам лучше быть готовым!
Ключевые рекомендации:
- Нарисованные от руки иллюстрации и визуальные эффекты просты и аутентичны. Точно так же, когда они используются на веб-сайте, в приложении или на демонстрации дизайна, они вдохновляют зрителей на простоту и подлинность.
- Кроме того, рисованные иллюстрации создают уникальный фирменный стиль, который бросает вызов нормам чрезмерно отшлифованных изображений.
14. Комбинация светлого и темного цвета
Тенденция к светлой и темной цветовой гамме популярна среди технологических компаний, и она привлекла внимание других участников отрасли. Бренды и дизайнеры используют светлые и темные цветные иллюстрации для различных веб-сайтов, приложений и элементов графического дизайна.
Некоторые из известных брендов — Apple и Facebook. Не так давно эти технологические гиганты приняли двухцветную схему, чтобы сделать свои приложения полезными во всех ситуациях. С такими авторитетными брендами, мы можем быть уверены, что другие компании последуют этому примеру.
Ключевые рекомендации:
- Светлые и темные цветовые схемы делают ваше приложение более разнообразным и адаптируемым к различным ситуациям.
- Эта схема делает дизайн более гибким.
Всем успешной работы и творчества!
Источник









