
Это должен был быть короткий пост, но тут такая увлекательная история споров и дискуссий, что захотелось рассказать об этом по подробнее и подвести к конкретному итогу.
О чем речь. В профессиональном сообществе дизайнеров и верстальщиков вдруг разгорелись нешуточные холивары по поводу «висячих» предлогов, союзов и частиц. Весь спор можно уложить в два вопроса:
Содержание статьи
- 1 А действительно ли нужно переносить висячие предлоги, союзы и частицы, и откуда вообще растут ноги у этого правила?
- 2 Наступила эпоха компьютеризации и веба…
- 3 переносить предлоги, союзы и частицы, стоящие в конце строки, на следующую строку.
- 4 Да, в текстовых блоках переносить висячие действительно нужно.
- 5 В заголовках и коротких тезисах можно оставлять, только если это улучшает визуальную конструкцию и не рушит смысловую читаемость.
- 6 Выключка также влияет на поведение висячих, и это стоит учесть.
А действительно ли нужно переносить висячие предлоги, союзы и частицы, и откуда вообще растут ноги у этого правила?
Адепты правила аргументируют его использование улучшенной смысловой читаемостью текста и универсальностью такого подхода, противники же заявляют что аргументы ничем не подкреплены и вообще эту фигню придумал Тёма, а ему, как вы знаете, профессионального доверия у молодых дизайнеров нет.

Сейчас я расскажу, как на самом деле обстоят дела.
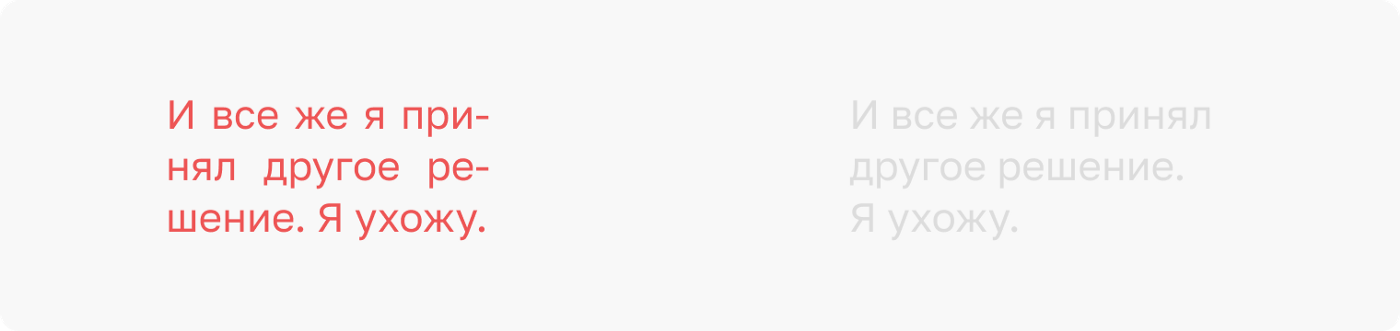
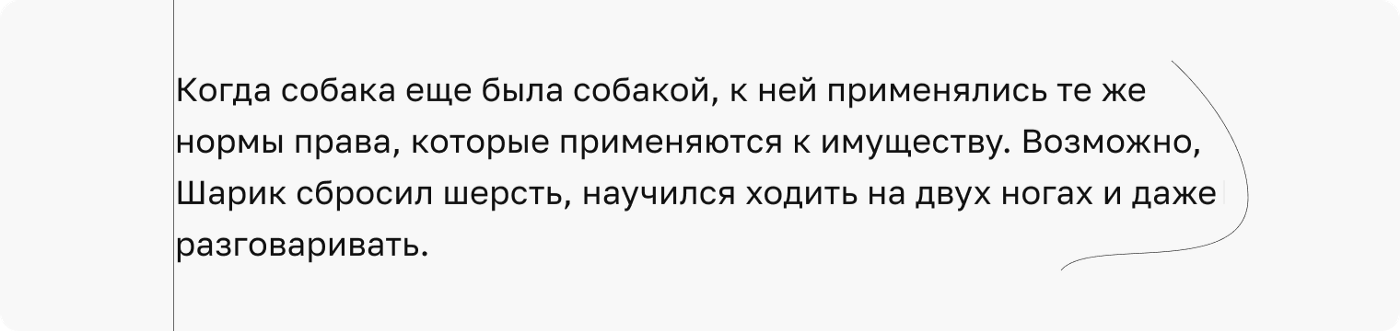
Открыв любую, хоть старую, хоть современную книгу, мы увидим возмутительное несоблюдение данного правила. Некоторые строки заканчиваются на висячих.

В типографской верстке такого правила и правда не существовало. Верстальщики и редакторы в первую очередь ориентировались на грамотное заполнение всего пространства текстового модуля во всю его ширину, используя переносы слов и адаптивную длину пробелов между словами.
Зачем? Банально в целях экономии. Производство книгопечатной продукции до сих пор считается недешевым.

К тому же такой формат читается построчно, читатель переходит с одной строки на другую непрерывно. На фоне дробления слов на разные строки самой проблемы висячих предлогов, союзов и частиц попросту нет.
Даже чисто визуально висячие в таком модуле не являются «висячими». Они такой же кирпичик в цельной стене текстового блока, у которого обе стороны, как левая, так и правая, имеют визуальную направляющую линию.


Наступила эпоха компьютеризации и веба…
…пропали физические ограничения текстового контента, которые были у книг, журналов и газет. Не нужно больше экономить на бумаге, а с кнопкой PageDown или колесиком мыши можно удобно скроллить бесконечный текстовый модуль.
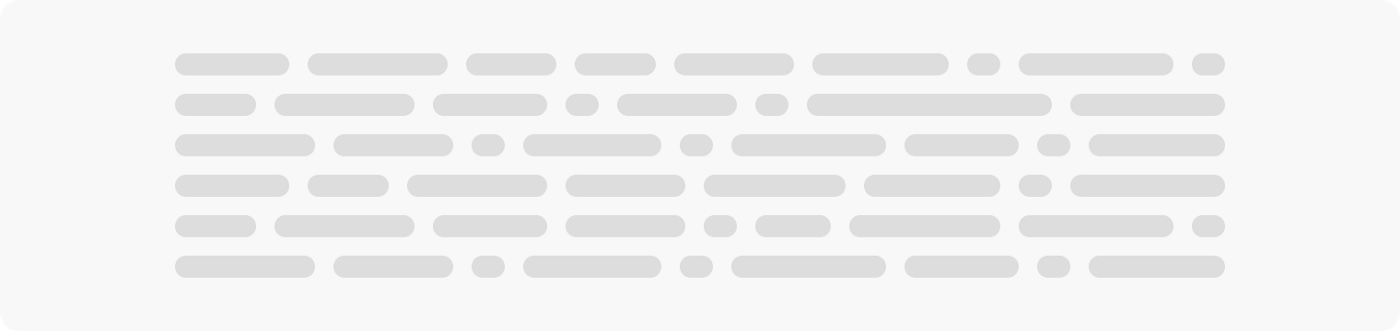
Вследствие отсутствия таких ограничений первое, от чего избавились теперь уже html-верстальщики и веб-дизайнеры, — это переносы.

Текст стал восприниматься значительно проще, слова перестали дробиться в отдельные строки, ритм букв и пробелов стал единым по всему полотну, а пространство — более сбалансированным.
Да и самим специалистам теперь не нужно подстраиваться под всю ширину модуля. То есть стало проще жить и специалистам, и пользователям.
Поменялось даже восприятие текстовой информации: люди перестали читать текст построчно, как в книге, теперь они его просматривают целыми блоками.
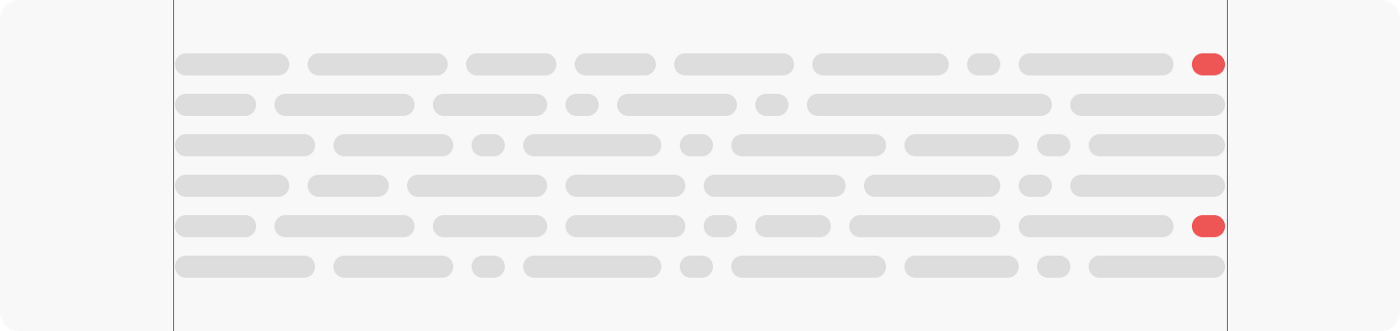
Технически такое решение привело к тому, что строки теперь имеют разные длины, так как слово, которое не вписалось в ширину модуля, просто перенесётся на следующую строку, оставляя после себя свободное пространство.

Теперь правая направляющая линия текста размылась, в отличие от левой.

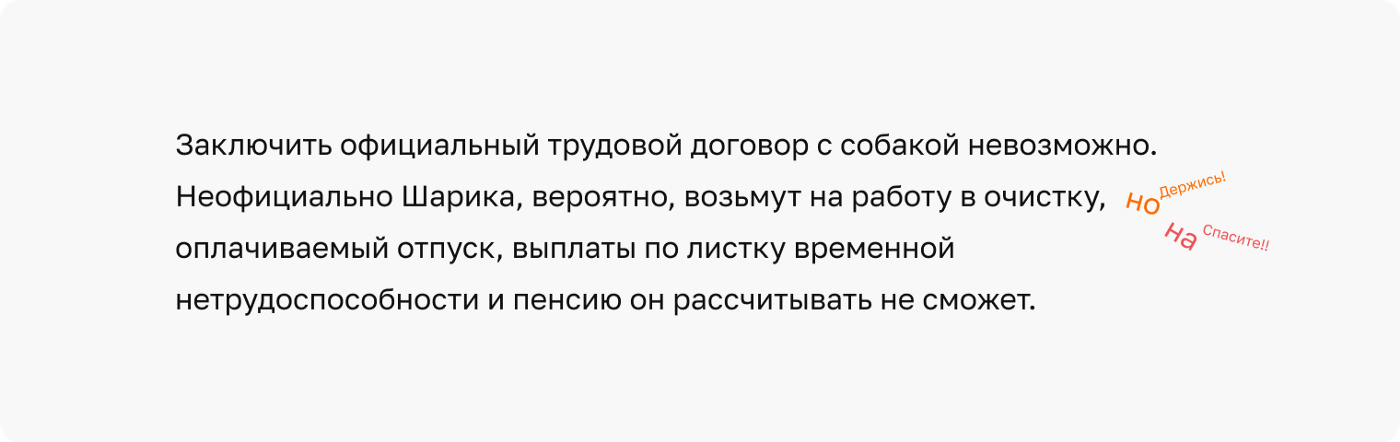
Если в такой ситуации строка заканчивается коротким словом в одну-две буквы, оно выпадет из конструкции. Визуально будет выглядеть неопрятно.

Более того, если слово является предлогом, союзом или частицей, то помимо визуальной неаккуратности будет нарушаться и смысловая связь тоже, так как данные части речи имеют синтаксическую зависимость от слов и частей предложения, следующих за ними.

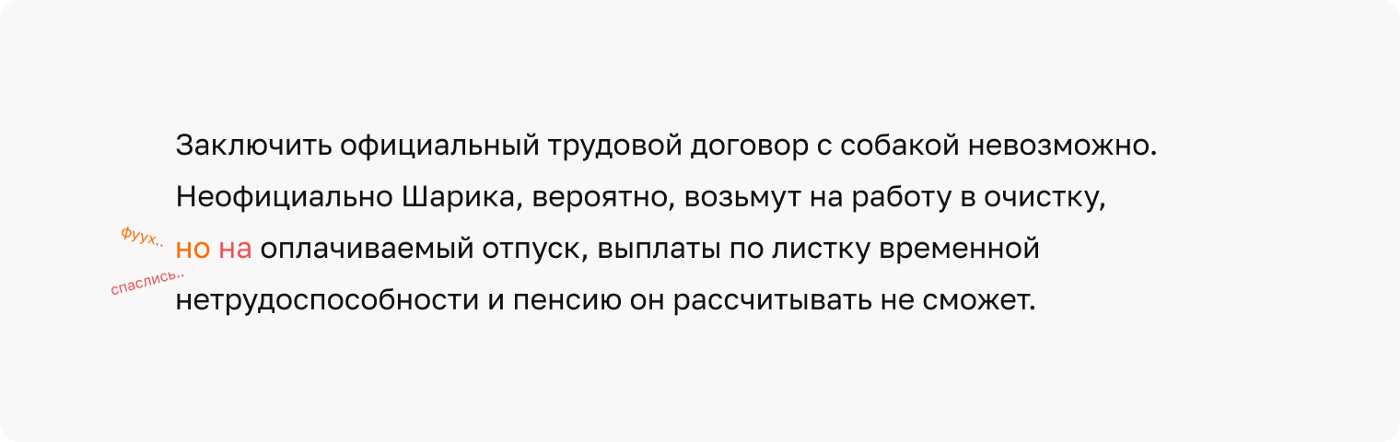
Вот отсюда и начинает путь правило висячих:
переносить предлоги, союзы и частицы, стоящие в конце строки, на следующую строку.
Автор этого правила — советский книговед и редактор Аркадий Мильчин. А не Артемий Лебедев. Правда ведь, Андрюша?

А реальность заключается в том, что правило является рекомендательным. Об этом говорили как сами авторы, так и Артемий Лебедев, от которого многие про это правило и узнали.
Смысловое деление, благодаря этому правилу, улучшает читаемость большого текста. И чем больше его объем, тем это заметнее.
Да даже на небольших блоках, когда роль смысловой читаемости не так заметна, у текста как минимум имеется визуальная целостность и аккуратность, что тоже немаловажно. А значит, применять в текстовых блоках его точно стоит.
Шах и мат, противники висячих!
Правда, и адепты тут тоже лукавят… С короткими тезисами и заголовками.
Проблема адептов в том, что они применяют правило бездумно и везде, не замечая ситуации, когда этого делать не нужно.
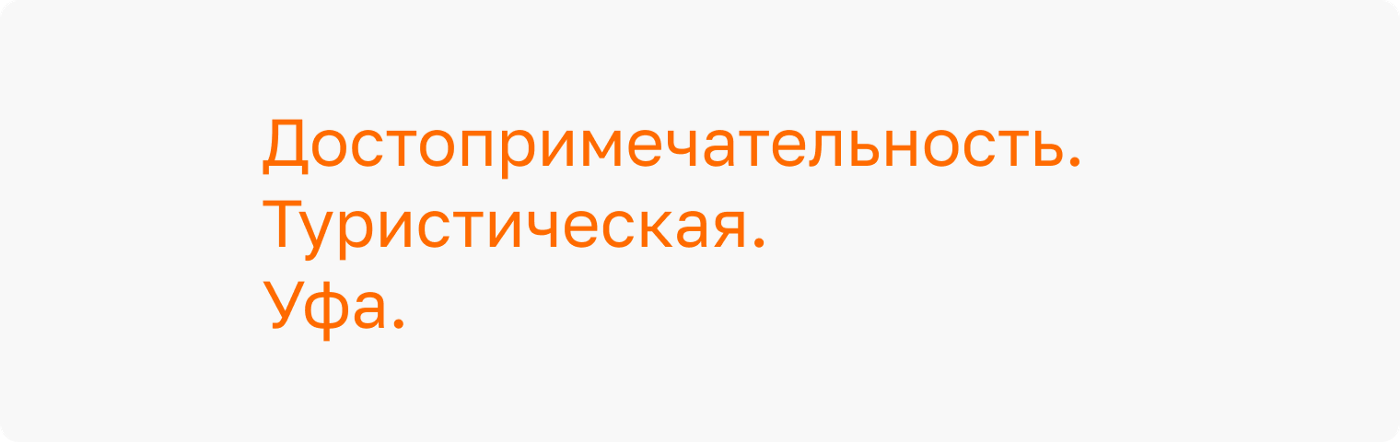
Грамотные заголовки и тезисы ограничены в объёме и редко занимают больше двух строк. Особенно беда — с титульными названиями, поскольку часто это совсем короткие словосочетания из 2–4 слов, написанные очень крупным шрифтом. То есть строки в заголовках и тезисах могут состоять из 4, 3, 2 и даже 1 слова. А значит, длины строк могут отличаться чуть ли не в 3–4 раза.

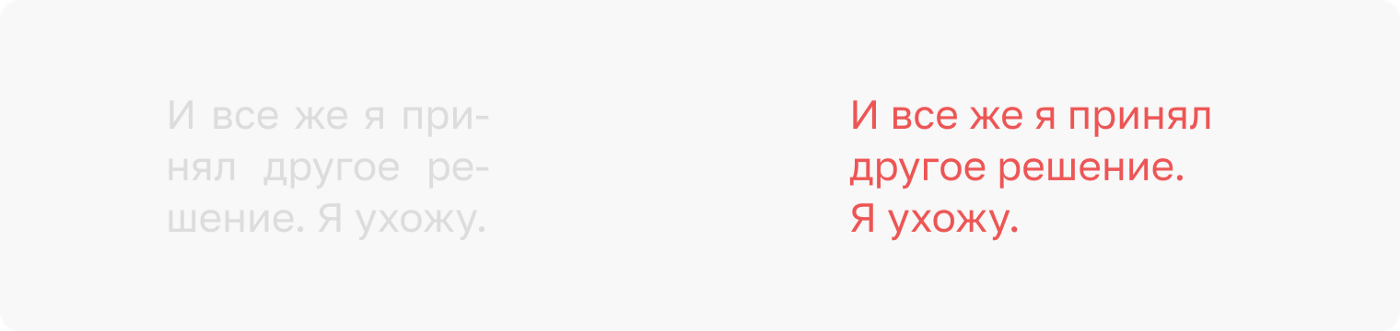
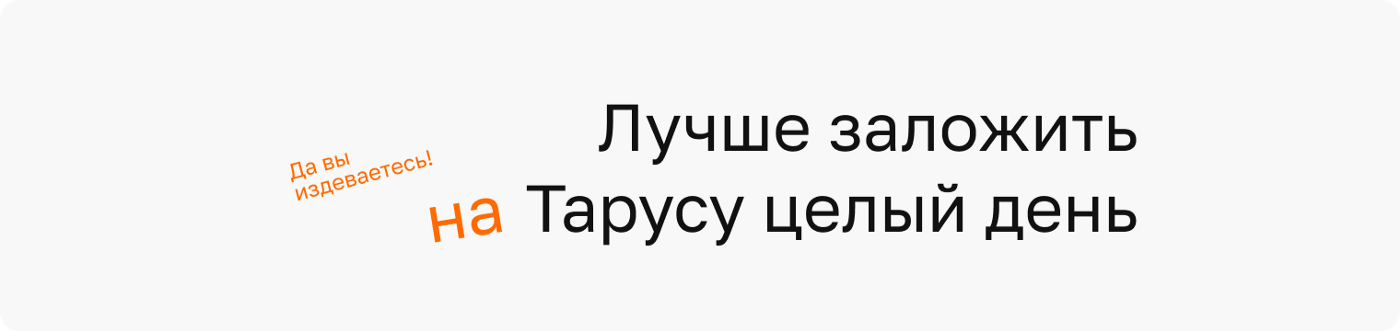
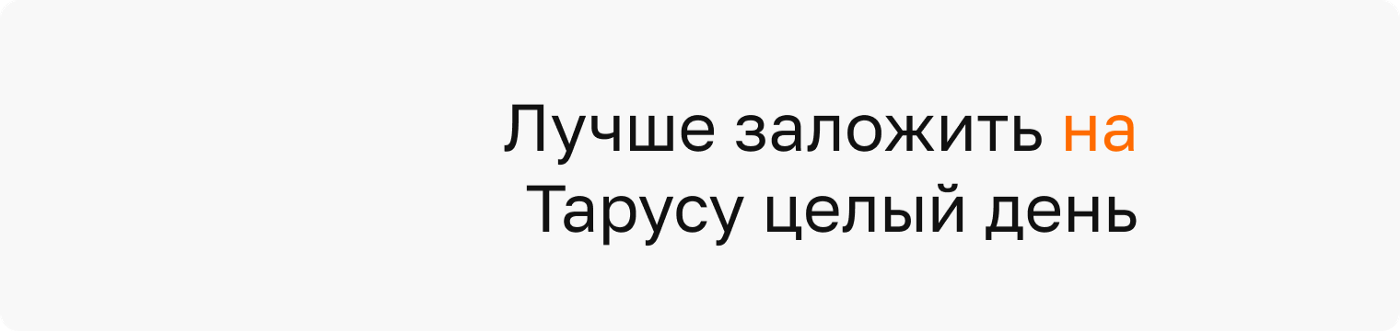
Такие заголовочные блоки часто рискуют потерять композиционный баланс. И порой наличие короткого слова в конце строки может уравновесить блок.

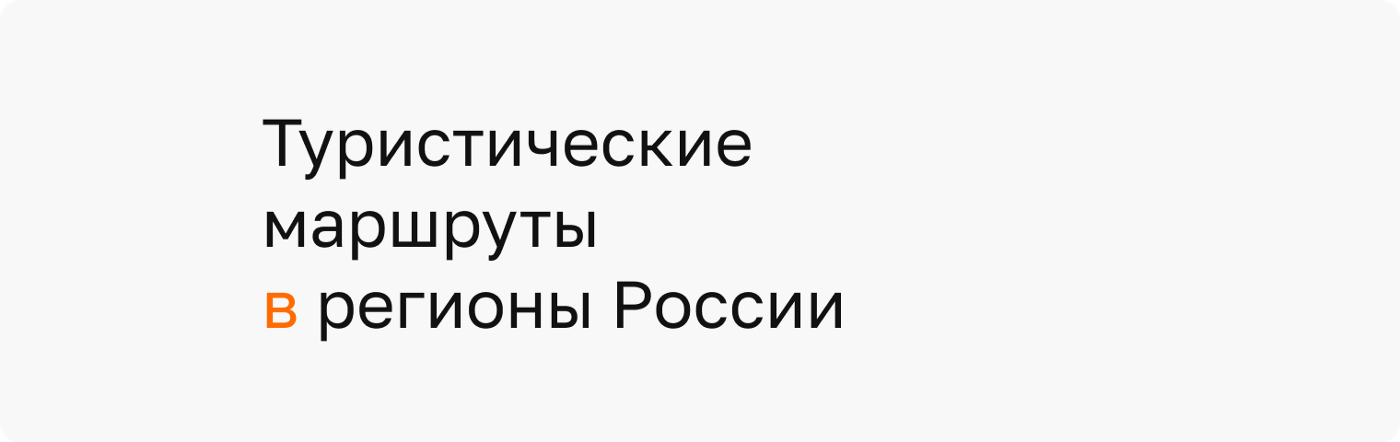
Здесь правило соблюдено, но заголовок выглядит рыхло и неустойчиво. Слово «Россия» сильно выпадает из общей конструкции и само повисло.
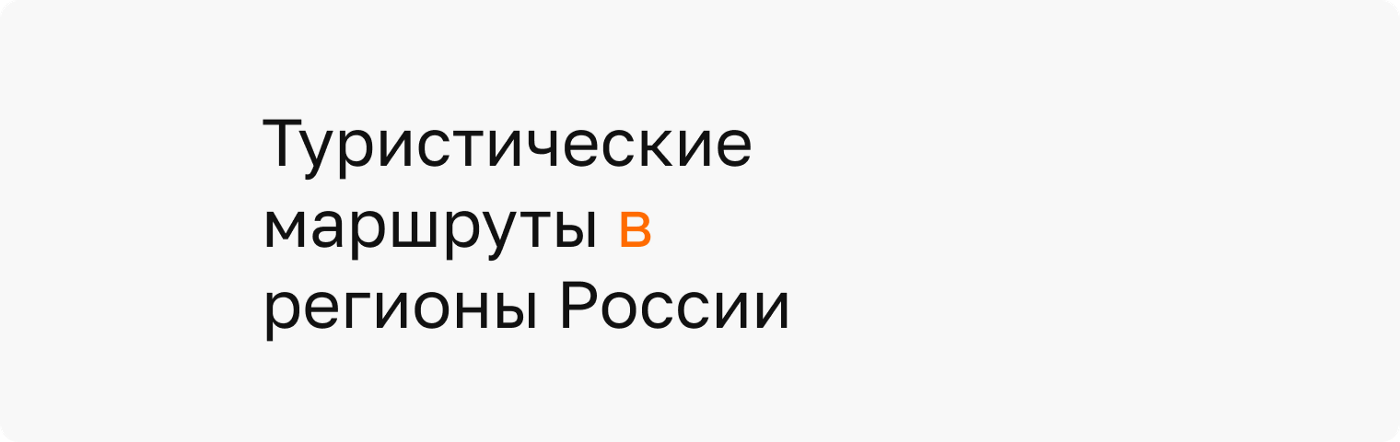
Нарушим правило: закончив вторую строку предлогом «в», мы уравновесим конструкцию заголовочного блока, при этом смысловая читаемость не пострадает.

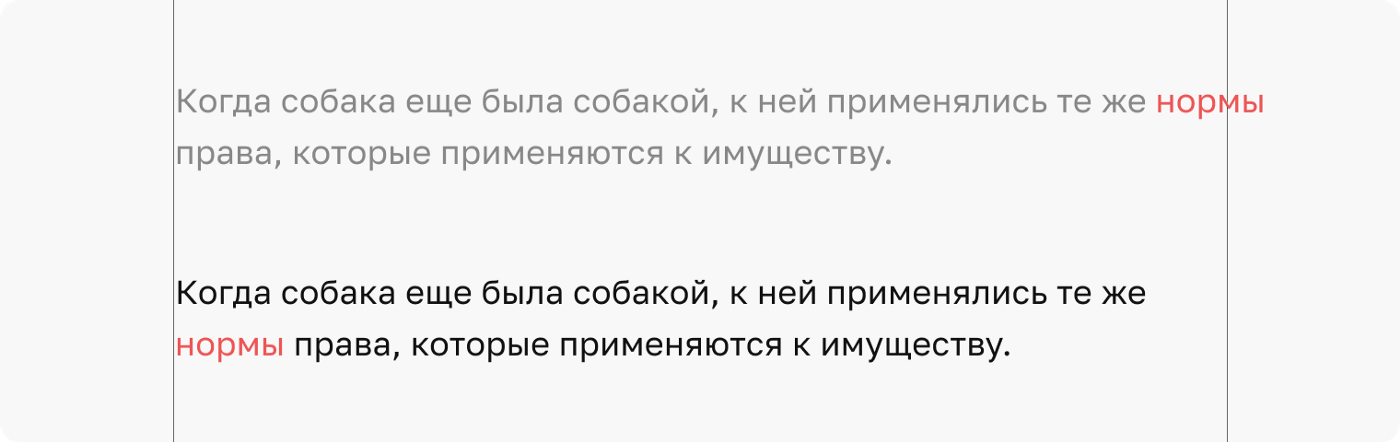
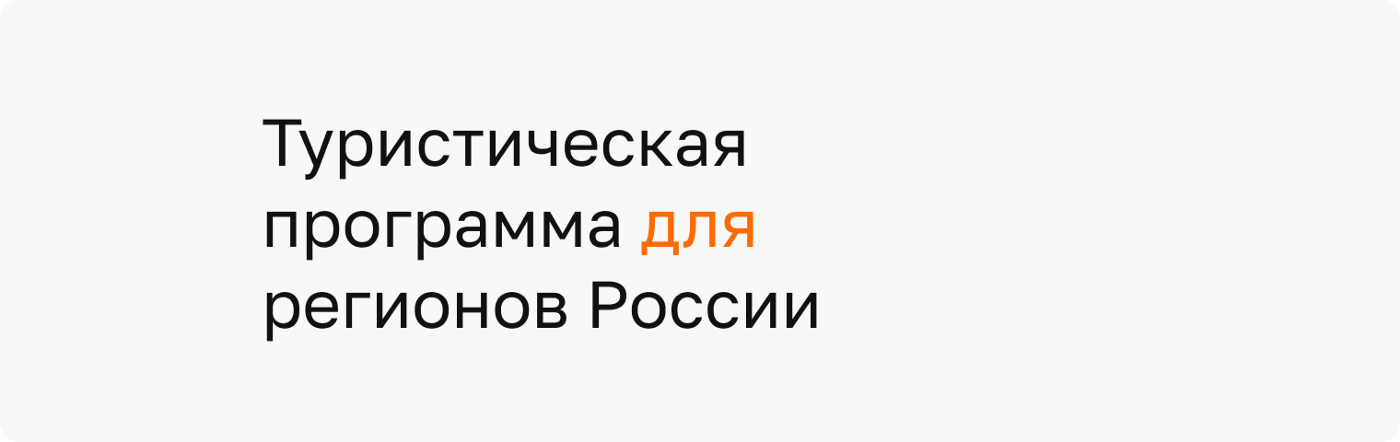
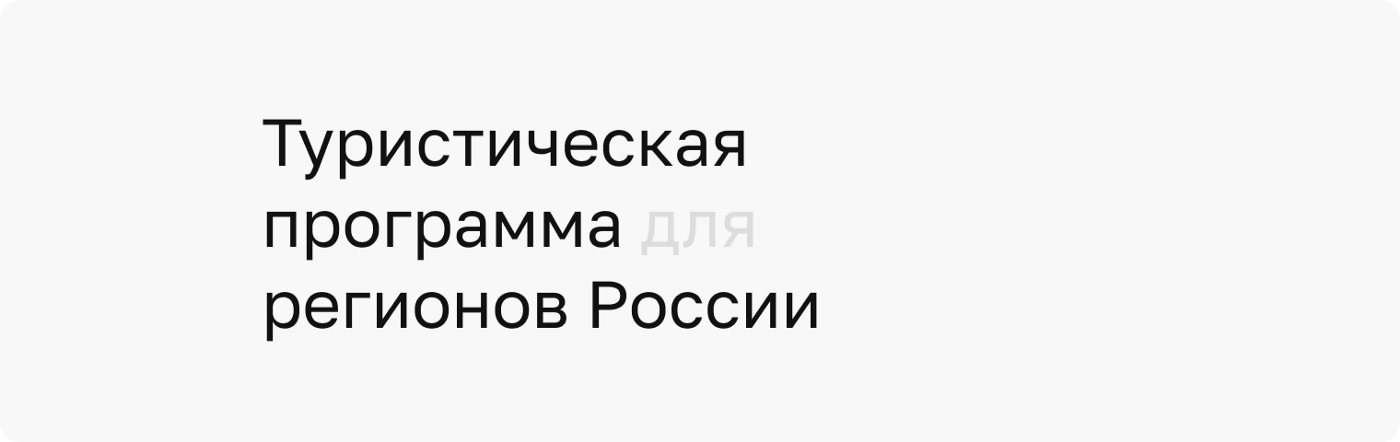
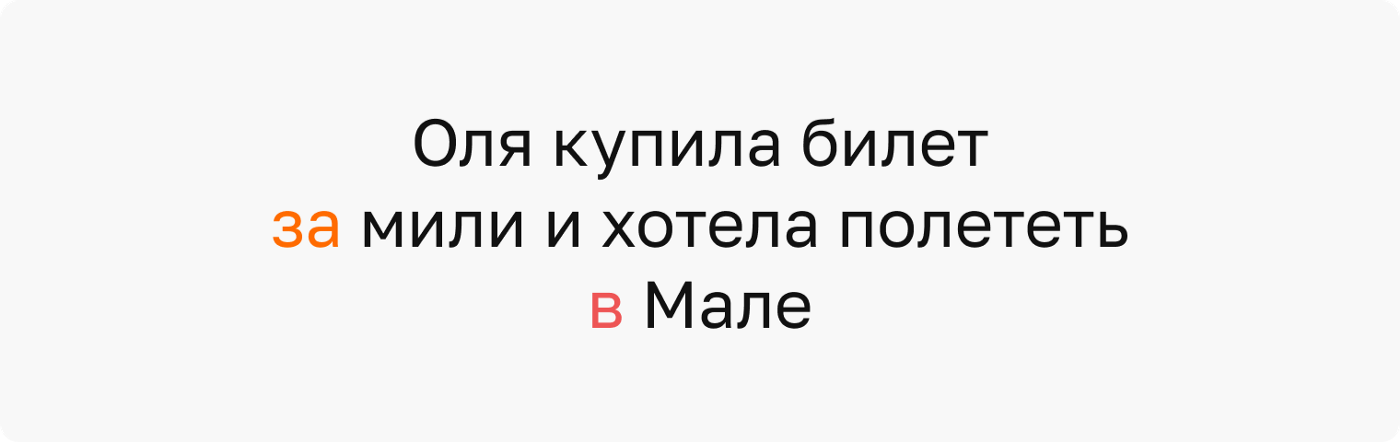
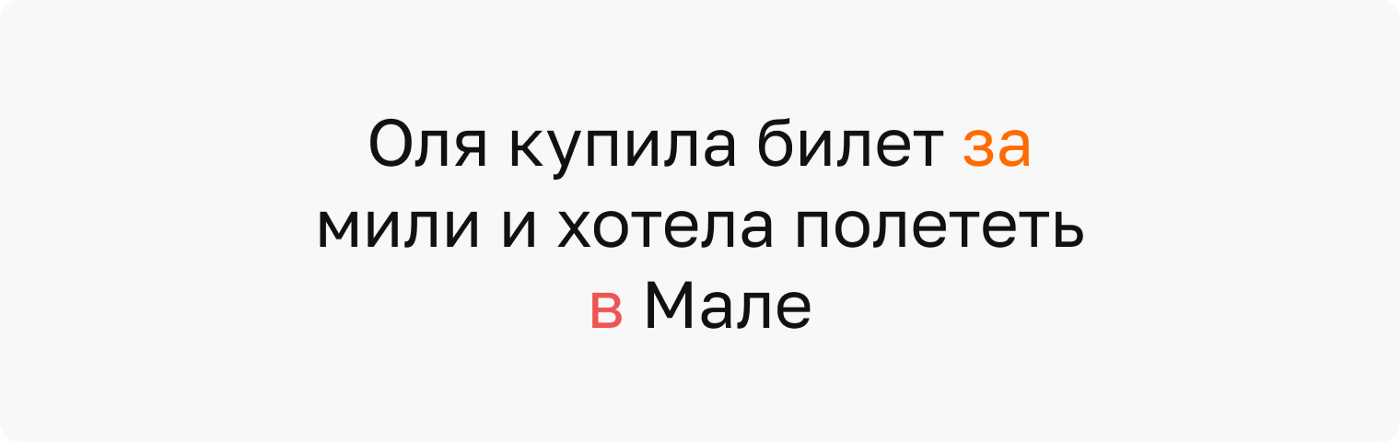
Вот ситуации, когда смысловая читаемость, наоборот, сломалась.

Композиционно блок уравновешен, но при беглом прочтении теряется предлог «для», что в корне меняет смысл прочитанного.

Выравнивая текст от центра или справа, мы меняем направляющую линию текста, в итоге значительно чаще столкнёмся с висячими, перенесёнными согласно правилу.

Значит, правило тоже должно адаптироваться под ориентацию текста.

Аналогично и с центральной выключкой.
Рыхло:

Устойчиво:

Правило призвано обратить внимание на смысловую и визуальную конструкцию текста, дать возможность корректно переносить слова, сохраняя смысл и целостность, а также усиливая вовлечение. Подведём конкретный итог.
Да, в текстовых блоках переносить висячие действительно нужно.
Кроме тех частиц, что имеют связь с предыдущими словами, например «бы».
В заголовках и коротких тезисах можно оставлять, только если это улучшает визуальную конструкцию и не рушит смысловую читаемость.
А самое главное, не меняет смысл прочитанного.
Выключка также влияет на поведение висячих, и это стоит учесть.
Направляющая меняет свою ориентацию — правило меняет свою ориентацию.
Три простых пункта правила, про которые не стоит забывать. И ещё одно крайне полезное правило — Не вестись на псевдо профессиональные статьи.