О принципе масштабирования инструментов под задачи и скиллы молодого дизайнера.

Предыстория. В пять лет отец подарил мне детский набор плотника: ножовку, молоточек, стамеску и даже маленький рубанок. В отличии от современных пластиковых имитаций, это был набор настоящих инструментов, просто детского размера.
Когда мы гостили у бабули-дедули в деревне, папа колол дрова, а мне поручил пилить ветки на хворост детской ножовкой из набора. Но хватило меня всего минут на десять. Я успел выполнить крохотную часть всего объёма. После отец за тоже самое время закончил за мной все остальное топором.
Так папа обучал меня рабочему процессу, предоставив мне простую задачу и равномасштабный инструмент для её выполнения — детскую пилу. Прекрасный пример воспитания, который следует брать на вооружение тимлидам и арт-директорам при работе с младшим персоналом.
А именно:
Масштабировать не только задачу под скиллы молодого специалиста, но и инструменты для работы с ней.
Многие команды нанимают недорослей без опыта работы. В теории, это позволяет:
- вырастить нужного специалиста под свои задачи;
- джуну быстрее и эффективнее учиться на реальных проектах;
- старичкам фокусироваться на более сложных задачах, делегируя остальное.
Но на практике метод часто проседает.
Новичков обычно внедряют в рабочий процесс только простыми задачами. Правда простыми в понимании опытных коллег, а не джунов. Новенькому часто не хватает контекста — как и какими методами выполнять поручение. Прослыть дурачком он боится и лишний раз не обращается к дедам за советом. Протупив над задачей, стажёр приносит невнятный результат, который в последствии по кругу отправляться на переделку либо обратно к джуну, либо к коллегами постарше.
Время потрачено впустую. Стажёр полученный урок будет переварить долго и неэффективно, а у старичков проседают другие важные вопросы. Подобные события я наблюдаю до сих пор.
Причина такой оплошности чаще всего в том, что лид не предоставил джуну понятный равномасштабный инструментарий для выполнения простой задачи.
Представим, если бы мой отец поступил бы точно так же. Поручил отпиливать ветки обычными «взрослыми» орудиями труда. Это значительно замедлило бы не только мою работу, но и обучение. Габаритные и тяжёлые инструменты были бы неудобны. Из-за них я бы уставал быстрее и значительно чаще получал мелкие травмы. Такие же мелкие травмы получают и джуниоры, а сеньоры-бати потом всё переделывают.
Опытный дизайнер использует множество правил, инструментов, принципов и алгоритмов при разработки дизайна, которые он осознал и наработал за годы практики. У джуна нет этих лет практики. Поэтому ему приходится пользоваться готовыми принципами, ещё не осознав их. Чтобы уменьшить количество проёбов и ускорить обучение молодняка, этот инструментарий необходимо масштабировать.
В последствии, это правильно ограничивает недоросля, направляет и делает его рабочий процесс понятным. Позже научившись пользоваться этими Бейбисайзом молодняк начнёт разбирать и понимать их принцип. По этим принципам начнут строить уже свои инструменты и профессионально взрослеть. Вот примеры задач и Бейбисайз-инструментов.
Содержание статьи
Сверстать лонгрид, статью, презентацию
В помощь: Типометрия и система отступов
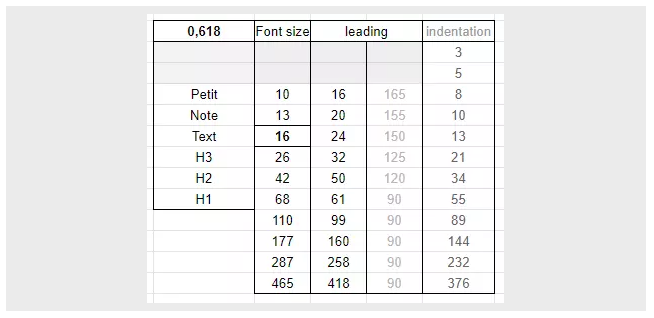
Все видели классическую типометрию: 8, 10, 12, 14, 18, 24, 30, 36, 48 и 72. Джун прочитал Мюллера-Брокмана, узнал историю печатных станков и размеров кеглей, но это не дало ему понимания как с этим набором совладать. Многие молодые дизайнеры бессистемно назначают шрифтовые размеры.
Аналогично и с отступами. Джуну рассказывали в детском саду про правило близости, внешнее-внутреннее. Но как отступы масштабировать; что брать за единицу отступа; межстрочный интервал? А ведь ещё есть и пространственная система отступов, там иной принцип. Что выбрать?
Дайте ему типометрию, основанную не на числовых размерах, а на текстовых компонентах: титул, заголовок, подзаголовок, параграф, сноска, подстрочник. Задайте принцип создания типометрии, например с помощью геометрической прогрессии. В качестве множителя используйте коэффициент золотого сечения (пусть порадуется) . Этот же принцип используйте для отступов, взяв за единицу межстрочный интервал.
И отправляйте верстать. Дальше учите создавать такие инструменты самостоятельно. Подробнее о методе я писал здесь и здесь.

В помощь: Скелетная композиция
Не все баннеры, посты и промо можно описать гайдом или шаблонизировать. Но когда нет какого-то ориентира, работа джуна рассыпается. А референсы старых макетов сильно ограничивают.
На основе уже существующих макетов просто соберите 3–4 вида простой скелетной композиции. Это гораздо проще, чем писать строгий гайд, описывая шрифтовые параметры, поля, отступы и т. д.
Такой инструмент не стесняет жёсткими рамками в отличии от гайда и референса, а является просто вспомогательным. На основе этой композиции стажёр получит право ограничивать объёмы контента в ТЗ. Этому тоже важно учиться.
Макетировать простой блок лендинга
В помощь: Модульная система
Нет смысла грузить модульной из 12 колонок, 3–4 будет достаточно. Тем более если нужно собрать типовой лендинг с простой структурой контента. Усложняется задача, усложняйте сетку до 6, потом до 8 и 12.
Не забываем, что здесь применим так же Бейбисайз по типометрии и отступам.
Анимировать лого-заставку, видео-инструкцию
В помощь: Стейджинг, Тайминг, Изинг
Самостоятельность
С готовым инструментом, мы не ограничиваем молодых специалистов в самостоятельном развитии. Всё наоборот, мы оставляем их наедине разбираться с задачей. Такие ограничение направлены не на результат макетирования, а помочь с ориентироваться, быстрее влиться в работу и начать развиваться.
Здесь джуниоры проявляют больше уверенности и самостоятельности. Не нужно давать лишние комментарии по ТЗ и грузить дополнительным контекстом. Инструмент и метод даст гораздо больше информации по задаче, чем долгая лекция до и после макетирования. Каждая последующая правка не потребует долгих занудных объяснений. Мы сразу с пелёнок учим правильно систематизировать дизайн.
***
Я на связи:
Телеграм-канал
Личка