Несбалансированный дизайн подсознательно раздражает пользователей. Как создать привлекательный баланс?
Баланс является одним из важнейших элементов композиции.
Баланс – это противопоставление элементов, которое создает равновесие и гармонию. Состояние баланса интуитивно комфортно для зрителя.
Тело человека симметрично по вертикали, и наше визуальное восприятие соответствует этому. Нам нравятся объекты, сбалансированные относительно вертикальной оси. Мы всегда склонны уравновешивать одну силу другой.

В контексте дизайна баланс основан на визуальном весе элементов. Визуальный вес – это объем внимания, который зритель уделяет изображению. Если сайт сбалансирован, посетители подсознательно чувствуют себя комфортно. Баланс сайта воспринимается, как визуально пропорциональное расположение его элементов.
Как сделать ваш сайт сбалансированным?
Содержание статьи
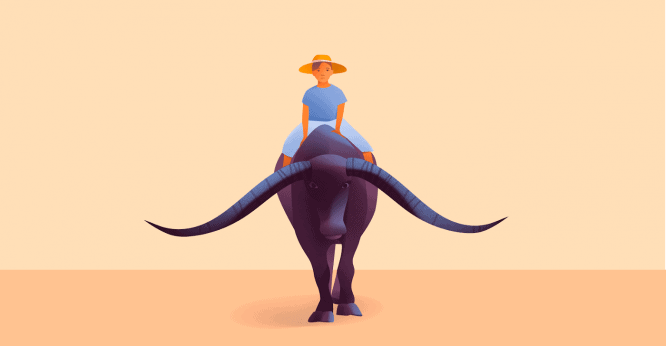
1. Симметричный (статический) баланс
Наиболее распространенным примером баланса является симметрия.
Симметрия визуально приятна на подсознательном уровне, поскольку композиция выглядит организованной и гармоничной. Симметричный баланс создается путем равномерного размещения элементов по обе стороны от горизонтальной или вертикальной центральной оси. То есть обе стороны воображаемой линии, проходящей через середину страницы, фактически являются зеркальным отражением друг друга. Некоторые люди думают, что симметричный баланс скучен и предсказуем, но он выдержал испытание временем и остается одним из лучших способов создания на странице ощущения комфорта и надежности.

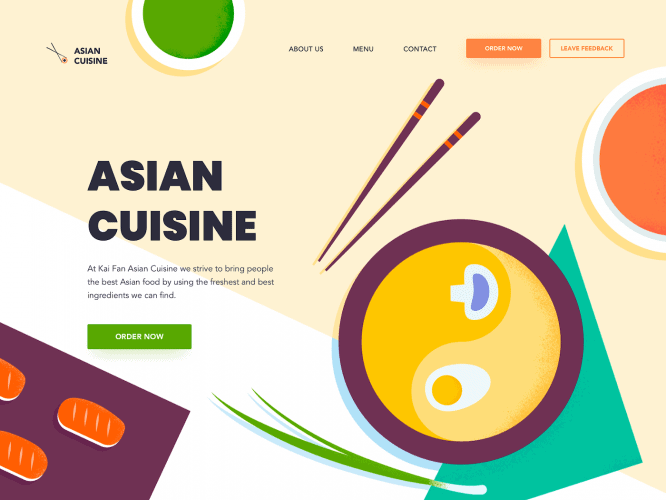
2. Асимметричный (динамический) баланс
Композиция с неравным весом по сторонам имеет асимметричный баланс.
Динамический баланс всегда интереснее статического, поскольку стимулирует работу ума. В отсутствие равновесия наш взгляд начинает рефлективно искать противовес, и это отличный повод привлечь внимание к той части страницы, которая могла остаться незамеченной. Здесь должен быть сделан акцент, тогда внимание ухватится за него, как за спасательный круг.

Часто таким «противовесом» является кнопка и / или заголовок.
Важная информация (или призыв к действию) должна использоваться в качестве «противовеса».
Чем острее асимметрия, тем больше зритель стремится выяснить ее причину (изучить противовесы). Люди инстинктивно тщательнее изучают такое изображение. Однако здесь необходимо чувство меры – слишком эксцентричная композиция не всегда воспринимается хорошо.
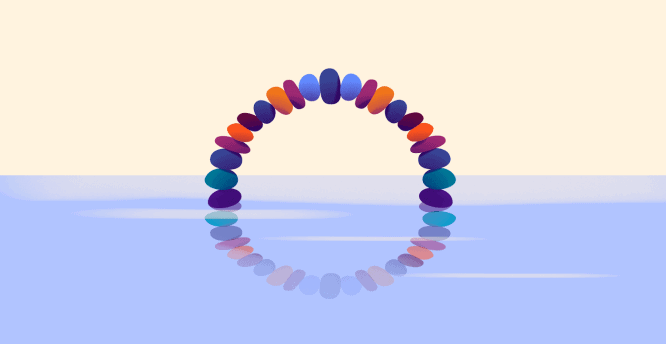
3. Радиальный баланс

Тип баланса, при котором визуальные элементы расходятся из общей центральной точки. Радиальный баланс редко используется в дизайне. Его преимущество в том, что внимание легко удерживается точно в центре композиции. Обычно это самая заметная ее часть.
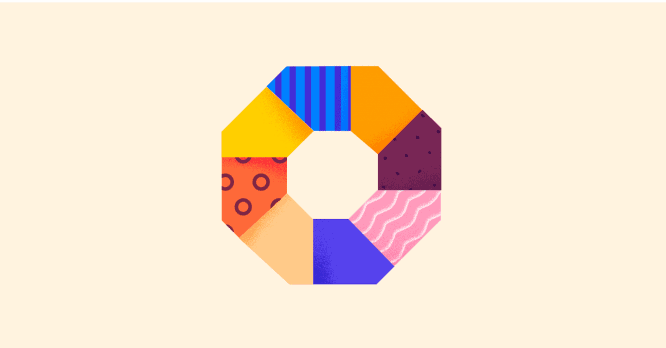
4. Мозаичный баланс
Это сбалансированный хаос, как на картинах Джексона Поллока. Такая композиция не имеет выдающихся точек фокуса, и все элементы несут равную ответственность. На первый взгляд отсутствие иерархии создает визуальный шум, но все элементы сочетаются и образуют единое целое.

Секреты визуального равновесия
Когда говорят о балансе сил в композиции, то их часто сравнивают с силами физического мира: гравитацией, рычагами, весом и точкой опоры. Наш мозг и глаза воспринимают баланс в форме, очень похожей на законы механики. Нам легко представить картину в виде плоской поверхности, сбалансированной, как чаши весов. Если мы добавим элемент на один край изображения, то он нарушит равновесие, утратит баланс, и мы почувствуем необходимость это исправить. Не имеет значения, является ли элемент группой оттенков, цветов или точек. Цель состоит в том, чтобы найти визуальный «центр массы» изображения, его центр тяжести.
К сожалению, нет точного метода определения визуальной массы объекта. Как правило, дизайнеры полагаются на свою интуицию. Однако есть полезные наблюдения, которые могут в этом помочь:
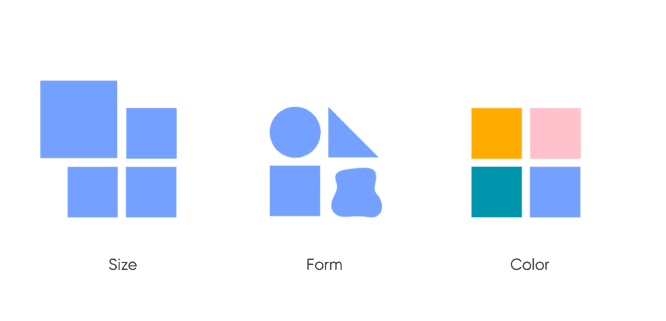
Крупные предметы всегда перевешивают.
Элементы неправильной формы кажутся легче, чем элементы правильной формы.
Теплые цвета тяжелее холодных.

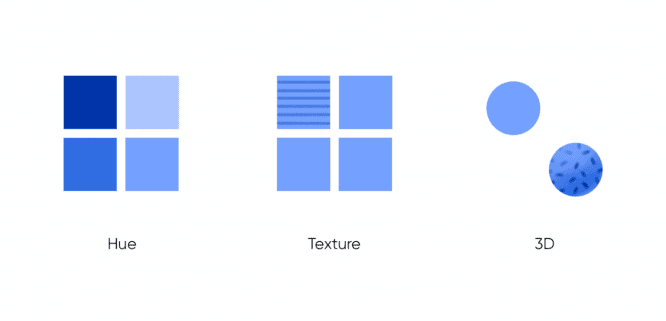
Темные объекты весят больше, чем светлые.
Объекты с текстурой кажутся более тяжелыми.
3D объекты кажутся более тяжелыми.

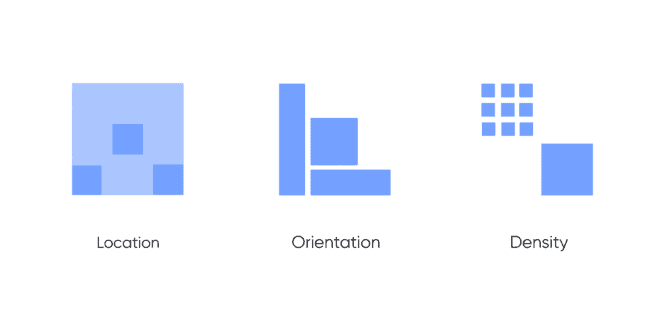
Чем дальше объект от центра, тем больше его визуальный вес.
Вертикальные элементы кажутся тяжелее горизонтальных.
Множество мелких элементов уравновешивает один большой.

- Внутренний интерес
Сложность объекта придает ему больше визуального веса.
- Заполнение пространства
Положительные формы весят больше, чем негативное пространство.
- Восприятие физического веса
Нарисованная гиря кажется тяжелее нарисованной ручки.
Подведем итоги. Когда используется симметрия, результат демонстрирует профессионализм и серьезный, устойчивый подход. Методы асимметрии привлекают интерес, выражают индивидуальность и креативность, фокусируют внимание.
Источник: ux.pub









