2020 только что начался, и вы уже можете обнаружить множество тенденций, включая дизайн веб-сайтов! Все эти новые стили и методы помогают дизайнерам создавать еще лучшие веб-сайты, которые работают и выглядят потрясающе. Но на какие основные тенденции вам нужно обратить внимание?
Есть множество трендов и советов, но вы же не можете объединить все это на одном сайте! Поэтому мы проверили, какие тенденции дизайна веб-сайтов будут развиваться в 2020 году. Читайте дальше, мы покажем вам первые девять идей, которые вы можете применить в своих сайтах прямо сейчас.
Содержание статьи
- 1 9 идей веб-дизайна на 2020 год
- 1.0.1 Смелые цвета и простота
- 1.0.2 Анимации, динамические иллюстрации и GIF
- 1.0.3 Громкая и привлекательная типографика
- 1.0.4 Рисунки «от руки»
- 1.0.5 Голосовой интерфейс
- 1.0.6 Расширенное машинное обучение
- 1.0.7 Брутализм, включенный в веб-дизайн
- 1.0.8 CSS-сетки и масштабируемая векторная графика
- 1.0.9 Вместо итогов
9 идей веб-дизайна на 2020 год
Интернет развивается, и он будет продолжать развиваться в 2020 году. Чтобы оставаться на волне и заразить пользователей искренним интересом к вашему веб-сайту, вам стоит попробовать несколько идей в этом году:
Смелые цвета и простота

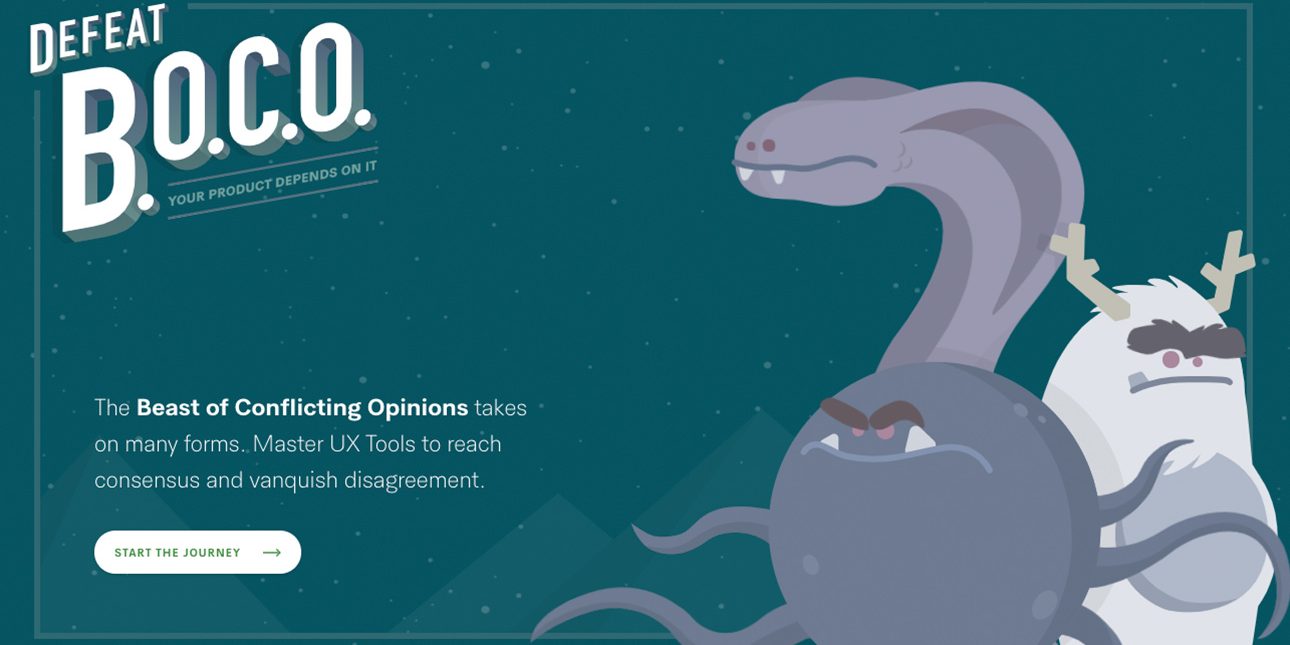
Конкуренция в Интернете растет, поэтому бренды хотят быть более смелыми, более уникальными! Вот почему большинство веб-сайтов будут использовать более смелые и яркие цвета, чтобы привлечь внимание.
Яркие и насыщенные цвета не просто привлекают внимание, они погружают в себя и заставят посетителей остаться! Помимо этого, многие веб-дизайны сегодня объединяют в себе простоту и смелость, чтобы привлечь внимание, не переборщить, не утомить пользователя. С удивительными цветами и простым дизайном вы все равно можете выделиться и хорошо выглядеть при этом.
Анимации, динамические иллюстрации и GIF

Видео стало популярным в 2017 году, и с годами его популярность продолжает расти. Тем не менее, время загрузки отпугивало пользователей. Так какое же решение этой проблемы?
Движущаяся графика и анимация! Они не загружаются так долго, и так же привлекательны для глаз зрителя, как обычный текст. Вы можете включать анимацию, иллюстрации и GIF-изображения в свой контент или в дизайн своего веб-сайта, например:
- Наличие эффектов наведения мыши
- Мобильная анимация
- Переход между веб-страницами
- Параллакс-скроллинг
- Асимметричные макеты
Многие дизайны веб-сайтов основаны на сетке, и, скорее всего, это безопасно, это классика. И конечно, некоторые люди могут считать асимметричные рисунки грехом, но это новое, и довльно эффективное направление! То есть асимметричные структуры теперь выглядят еще лучше из-за своей брутальности и индивидуальности.
Тем не менее, вы все равно должны быть осторожны при попытке применить ассиметричные макеты. Вы должны убедиться, что это не только хорошо выглядит, но и не мешает навигации по сайту.
Громкая и привлекательная типографика

Мы ВСЕГДА используем типографику, так чем она отличается от того, что было раньше? Это не новая тенденция веб-дизайна, НО дизайн шрифта начнет выходить за рамки обычного и традиционного. На этот раз мы используем громкую и смелую типографику, которую почти невозможно не заметить.
Слова говорят громче, когда это выглядит привлекательно и широко. Наличие более крупных, смелых, персонализированных шрифтов, безусловно, может сохранить ваш бренд уникальным, в то же время прохладно передавая сообщение.
Рисунки «от руки»

Дизайн сайта не должен быть ТОЛЬКО компьютеризированным. Веб-сайты представляют собой не только то, что видит посетитель на экране, но и сам бренд! Вот почему персонализированные и нарисованные от руки элементы будут в тренде в этом году.
Такие иллюстрации и рисунки добавляют личности как сайту, так и бренду. Это показывает вашу человеческую сторону по сравнению с высококачественными фотографиями, личность, которая определенно заинтересует ваших зрителей.
Голосовой интерфейс
Интервалы внимания становятся все короче и короче, поскольку все становится мгновенным и быстро загружается. Вот почему веб-дизайн должен ускоряться и развиваться, чтобы угодить пользователям, внимание которых так сложно заполучить!
Именно здесь появляются голосовые интерфейсы с такими умными виртуальными помощниками, как Cortana, Google Now и Siri, которые помогают людям выходить в сеть. Вместо того, чтобы тратить время на ввод текста, они просто задают вопрос и получают ответ!
Расширенное машинное обучение
Одной из тенденций, предсказанных еще в 2018 году, была дополненная реальность, машинное обучение и искусственный интеллект. В этом году вы будете рады узнать, что эти трое приходят к веб-дизайну, что упрощает настройку целевых страниц и сбор данных ваших посетителей.
Благодаря этим передовым технологиям вы будете знать, как эффективно создавать свои страницы, чтобы ваши зрители были более склонны оставаться и проверять, что может предложить ваш сайт.
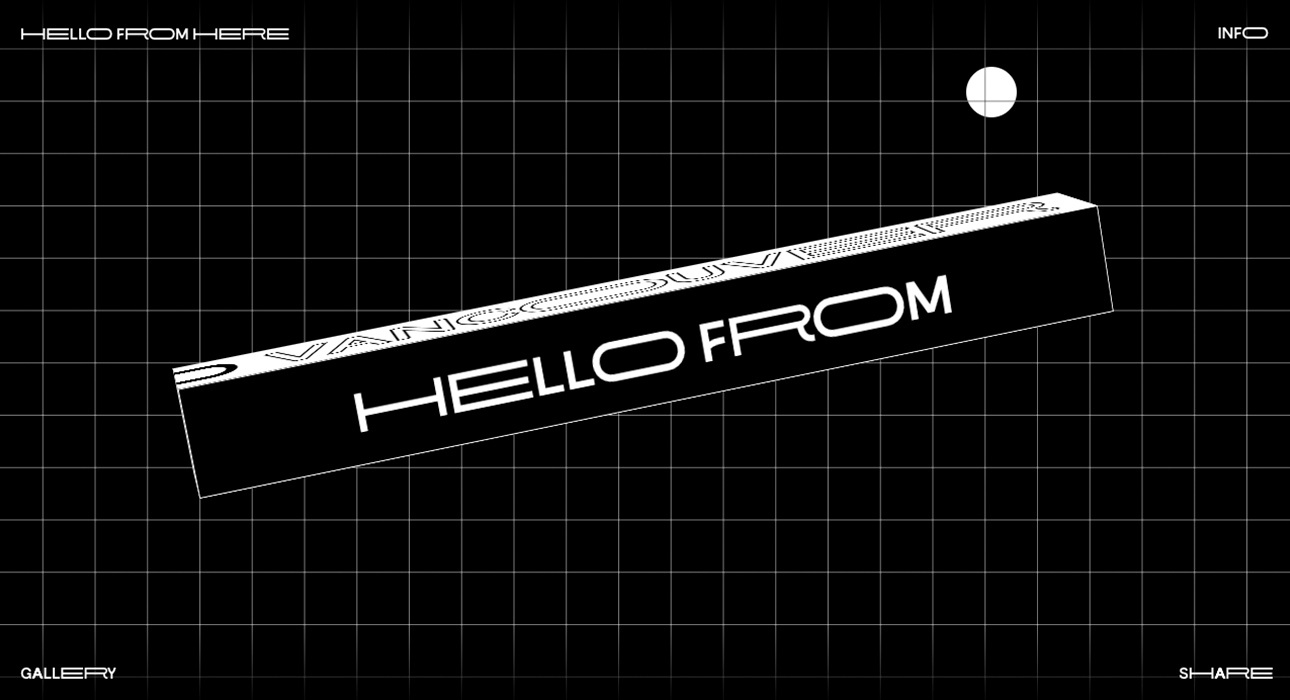
Брутализм, включенный в веб-дизайн
В этом 2020 году мы увидим больше брутализма в дизайне, и выйдем за рамки «нормального», создав индивидуальность бренда. Это добавляет индивидуальность и чувство принадлежности к вашей целевой аудитории. Когда вы гуманизируете свой бренд, это помогает наладить с ними отношения, что стимулирует большее количество посетителей и конверсии.
CSS-сетки и масштабируемая векторная графика
Умные CSS-сетки теперь предлагают варианты для создания дизайна сайтов в разных версиях, подходящих под любой размер экрана. Это делает сайт более отзывчивым для всех, кто его просматривает. И чем больше мобильных устройств используется для веб-серфинга, тем важнее будут интеллектуальные CSS-сетки.
То же самое касается масштабируемой векторной графики, так как посетители ЛЮБЯТ мультимедиа. Благодаря привлекательному визуальному контенту ваши посетители остаются на странице и могут узнать, что еще вы можете предложить. Помимо этого, такая графика теперь персонализирована, она подходит для любого экрана, чтобы удержать посетителей на сайте.
Вместо итогов
2020 предлагает множество возможностей для веб-сайтов и дизайнеров — от бесплатных иллюстраций и графического программного обеспечения до передовых технологий, таких как AI + AR. Пришло время начать осознавать и изучать эти тенденции, чтобы оставаться на вершине успеха! Таким образом, вы привлекаете новыхпользователей и удовлетворяете клиентов, гарантируя, что дизайн был успешным и останется таким в долгосрочной перспективе.
Я надеюсь, что эти девять идей дизайна веб-сайтов, которые можно попробовать в этом 2020 году, помогли вам найти то, что вы захотите реализовать для своего собственного сайта. Так что попробуйте любую из этих идей прямо сейчас.
У вас есть вопросы или вы хотели бы поделиться своими идеями по дизайну веб-сайтов? Поделитесь ими в разделе комментариев ниже, все ваши идеи очень ценны!
Источник