Эти распространенные ошибки делают веб-сайты сплошным разочарованием для пользователей и менее эффективными для ваших клиентов — вот как их избежать.
Веб-сайты, которые медленно загружаются, имеют плохую читабельность и запутанную навигацию, не подходят для пользователей или клиентов. В этой статье мы рассмотрим главные ошибки веб-дизайна. Сразу стоит сказать, что инструменты веб-дизайна и ландшафтные ресурсы никогда не были лучше, чем сейчас — так что нет никакого оправдания тому, что вы попадаете в эти ловушки.
Содержание статьи
01. Светло-серый текст на белом фоне
Плохая контрастность затрудняет чтение текста, так почему же мы видим это так часто?
Тенденция дизайна, которую многие считают неудачной, утвердилась в последние годы: использование светло-серого текста на белом фоне. Иногда отсутствие цветового контраста также совмещается с крохотным шрифтом, что делает полученный текст неудобным для чтения даже для людей с хорошим зрением, и совершенно недоступным для пользователей с любым уровнем нарушений зрения, которых довольно много.
Идея серого текста, а не черного, заключается в том, что слишком большой цветовой контраст может вызвать напряжение глаз. Это — правда, но важно убедиться, что вы устанавливаете правильный баланс между визуальной атакой черно-белого и призрачным текстом, который будто исчезает в тумане. Первое, что нужно знать, в рекомендациях по доступности W3C указано, что для большинства текстов требуется минимальный контраст 4.5:1, поэтому убедитесь, что ваш выбор является хорошей отправной точкой.
Инструмент Contrast Ratio от Lea Verou подходит для получения математической информации о ваших цветах, а также тут имеется образец текста, чтобы вы могли видеть, как он будет выглядеть. Он будет принимать цвета в любом формате: слова, hsla или hex значения, и он сообщит вам, соответствуете ли вы рекомендациям по доступности.
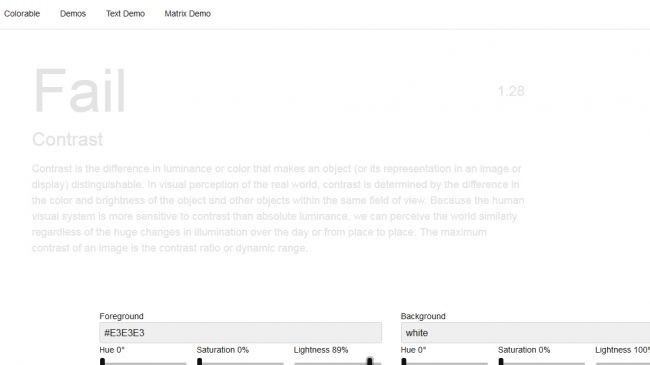
Colorable (на фото выше) — хороший вариант для оценки на глаз, и у него есть ползунки, поэтому вы можете настроить контраст и цвета, пока они не станут правильными. Помните, что тестирование цвета текста на различных устройствах и ситуациях освещения играет важную роль: то, что читается на вашем высококлассном экране, может выглядеть совсем иначе на другом устройстве. Даже если вы достигли минимального коэффициента контрастности для доступности, существуют другие факторы, которые влияют на то, как текст на самом деле выглядит для конечного пользователя, поэтому тестирование – единственный способ убедиться, что вы все сделали правильно.
02. Модальные окна
Модалы — это ужас пользовательского опыта, который в последние годы захватил интернет, добавив административную работу по закрытию навязчивого всплывающего окна в процесс посещения многих веб-сайтов. Это особенно плохо для мобильных устройств, и может сделать ваш сайт чрезвычайно разочаровывающим или полностью недоступным для тех, кто использует вспомогательные технологии. Дизайнер Адриан Эггера назвал модальные окна костылем неразборчивого дизайнера и разработчика.
Вместо модального окна он предлагает использовать расширяющийся элемент, немодальный диалог или, возможно, более целесообразно использовать новую страницу. Если вы не можете устоять или кто-то еще настаивает на использовании модалов, есть несколько советов для того, чтобы сделать их как можно более терпимыми, и некоторые конкретные подводные камни, которых можно избежать.
Некоторые примеры и советы, вы можете найти в статье «Всплывающие окна: хорошие, плохие и 18 правил, которые вы никогда не должны нарушать».
03. Неоптимизированные изображения
Большие изображения являются одним из самых больших источников ненужного веса страницы, и их оптимизация является одной из самых простых вещей, которые вы можете сделать, чтобы улучшить производительность вашего сайта.
Почитайте «4 способа оптимизации ваших изображений для Интернета и улучшения производительности вашего сайта».
04. Игнорирование приоритета производительности
Очень важно определить размер каждого ресурса страницы, если вы хотите, чтобы сайт загружался с определенной скоростью.
Статистические данные об этом различаются, но общая картина такова, что если загрузка вашего сайта занимает более нескольких секунд, люди начнут уходить толпами.
Согласно одному из исследований, большинство людей предпочитают просматривать быстрые сайты, которые не имеют отношения к тому, что они ищут, чем медленный сайт, который содержит информацию, которая им необходима. И конечно, эта нетерпимость к медлительности оказывает огромное влияние на конверсии. Согласно представленным цифрам, медленное время загрузки до 2,4 до 3,3 секунды может привести к потере четверти ваших конверсий.
Учитывая это, становится понятно, что скорость должна быть главным приоритетом, если вы хотите создать хороший пользовательский опыт и повысить свой коэффициент конверсий.
05. Использование большого фреймворка, который вам не нужен

Вам действительно он нужен для простого сайта?
Если вы потратили время, чтобы изучить большой фреймворк, такой как React или Angular, может возникнуть соблазн использовать его для всех ваших проектов, но создание огромного количества шаблонного кода, а также внедрение сложных технологий и кучи зависимостей для простого сайта, который не нуждается в этом, обычно не совсем неразумно. Зачем раздувать простые вещи, когда статический сайт будет куда быстрее и компактнее?
Иногда написание чего-то с нуля может быть правильным решением даже для более сложных проектов, поскольку это дает вам больше контроля, и вы получаете более компактную базу кода и меньшее количество зависимостей
06. Маленький текст
Есть много причин, по которым мы склонны разрабатывать текст, который меньше идеального: необходимость включить большое количество контента на первом экране страницы; ощущение того, что больший текст каким-то образом кажется менее утонченным; размеры шрифта по умолчанию в больших фреймворках, и это лишь некоторые из них.
Однако существуют многие преимущества использования крупного текста — он улучшает читаемость, лучше работает на расстоянии (возможно, ваш сайт просматривается на smart TV), и он улучшает визуальное воздействие и удобство использования. Еще один интересный побочный эффект использования большого типа заключается в том, что он улучшает копирайтинг, потому что он побуждает вас использовать меньше слов.
Идеальный размер шрифта для вашего сайта, вероятно, больше, чем вы думаете.
07. Пользователь должен быть в приоритете
Исследование пользователей поможет вам узнать, что люди хотят от вашего сайта.
Верный способ в конечном итоге получить ужасный веб-сайт — это ставить в приоритете то, что хочет сказать клиент, а не то, что хочет знать пользователь.
Для примера возьмем сайт ресторана. Что большинство людей хотят увидеть, когда они просматривают сайт ресторана? Меню, адрес со ссылкой на карту Google и часы работы. Однако, довольно часто мы получаем сайт, который демонстрирует изображения или анимации, которые нам не нужны, текст об «уютной атмосфере» или истории места и традициях, меню в виде загружаемого PDF-файла, в то время как необходимая информация скрыта.
То же самое касается университетских сайтов: люди хотят увидеть списки курсов, контактную информацию и формы заявлений, но они получают слайд-шоу с фотографиями профессоров, письмо от президента и заявление с изложением задач учреждения.
Способ избежать этого — провести исследование и тестирование пользователей, даже если это просто неофициальный разговор с примерами пользователей. Узнайте основные причины, по которым кто-то посещает ваш сайт, основные задачи, которых он хочет достичь, и расставьте для приоритеты.
Всем успешной работы и творчества!
Источник
Источник: сайт freelance.today