Когда речь заходит о тенденциях дизайна пользовательского интерфейса, дизайнерам есть о чем подумать в ближайшие несколько лет. С таким большим количеством достижений в области технологий трудно не прийти в восторг от ежедневно появляющихся возможностей в сфере создания изящных, вдохновляющих интерфейсов.
Содержание статьи
Что означает дизайн пользовательского интерфейса?

Пользовательский интерфейс обычно можно определить, как устройство, позволяющее пользователям взаимодействовать с системой. Наиболее распространенные пользовательские интерфейсы — компьютеры и смартфоны, где устройствами ввода как правило являются клавиатуры и мыши.
Тем не менее, веб-страницы служат еще одним примером интерфейсов, поскольку нажатие на ссылки — это один из способов, которым пользователи сообщают о своем намерении просматривать контент на сайтах.
Все взаимодействия между людьми и машинами можно рассматривать как пользовательские интерфейсы в некотором роде – от интерфейсного приложения или интерфейса командной строки до машины, которая помогает фабрике работать.
Важность пользовательского интерфейса для успеха вашего бизнеса
Пользовательский интерфейс (UI) является одним из наиболее важных аспектов любого цифрового продукта или услуги, поскольку он делает их доступными и удобными для пользователя.
А с появлением виртуальной реальности, дополненной реальности и более персонализированного взаимодействия на разных устройствах никогда еще не было так важно, чтобы интерфейс был визуально привлекательным и в то же время функциональным. Именно здесь вступают в игру тенденции UI-дизайна.
Вот несколько советов, которые вы можете принять во внимание при разработке пользовательского интерфейса:
1. Простота — это ключ
Лучший способ убедиться, что у вашего сайта будет много посетителей — упростить его дизайн. Не перегружайте свой дизайн слишком большим количеством текста, цветов и функций, потому что это усложняет использование сайта или приложения.
Вашим пользователям будет трудно перемещаться по разным страницам, если на ней присутствует много информации.
2. Ограничьте количество ссылок на одной странице
Ограничьте количество ссылок, которые вы размещаете на одной странице, потому что нет необходимости размещать кучу линков в одном месте. Не пытайтесь разместить 70 ссылок на одной странице, даже если они классифицированы в соответствии с типом их использования.
Будет лучше создать индекс, чтобы люди могли легко получить к ним доступ в любое время, когда они им понадобятся, без необходимости снова и снова просматривать другие страницы с целью получить то, что они хотят.
Если у вас слишком много ссылок, разрешите пользователям получать к ним доступ через выпадающее меню.
3. Не используйте фреймы и оптимизируйте время загрузки
При разработке интерфейса первое, чего вам следует избегать, так это фрейма, потому что он только добавляет ненужную сложность и путаницу. Такой поход нарушает концепцию непрерывности на веб-страницах.
Кроме того, если у вас имеются фреймы на вашей веб-странице, то для загрузки потребуется чуть больше времени по сравнению с теми, которые не используют фреймы, что делает ваш сайт менее удобным для пользователя. Более того, медленное время загрузки также будет раздражать пользователей, и они больше не вернутся на ваш сайт из-за разочарования.
4. Добавьте функцию поиска
Вы всегда должны добавлять функцию поиска с целью упростить навигацию для посетителей вашего сайта, чтобы они могли быстрее и проще находить то, что они ищут.
Также полезно добавить панели поиска в верхней части страниц вашего сайта, чтобы люди, которые ищут определенные вещи, такие как конкретный продукт, услуга или что-то еще, могли легко найти это.
5. Значение цветов и форм

Цвет играет ключевую роль при разработке пользовательского интерфейса, потому что разные цвета оказывают разное воздействие на посетителей. Таким образом, вы должны тщательно выбирать цвета, понимая точку зрения пользователя и то, какой цвет будет более эффективно вызывать положительные эмоции.
Синий цвет может заставить пользователей чувствовать себя расслабленными, в то время как желтый — бодрыми и счастливыми от своей покупки.
При разработке интерфейса вы также должны использовать соответствующие квадраты, прямоугольники и круги, потому что людям они нравятся больше, чем треугольники и линии.
6. Размещение кнопок CTA или призывов к действию
Важно размещать CTA, так как это жизненно важно для привлечения трафика с более высокими показателями конверсии продаж, чем другие маркетинговые каналы, такие как социальные сети или печатная реклама.
Более того, это может помочь в простой генерации лидов или даже в продвижении и перекрестных продажах. Посетители могут приобрести аксессуары вместе с основным товаром, который они уже купили в вашем интернет-магазине.
Поэтому успешный дизайнер пользовательского интерфейса всегда должен следить за тем, чтобы сайт содержал четкий призыв к действию с использованием ярких кнопок, чтобы пользователи могли быстро и без каких-либо трудностей начать процесс оформления заказа.
Топ-6 тенденций в дизайне пользовательского интерфейса, которым стоит следовать
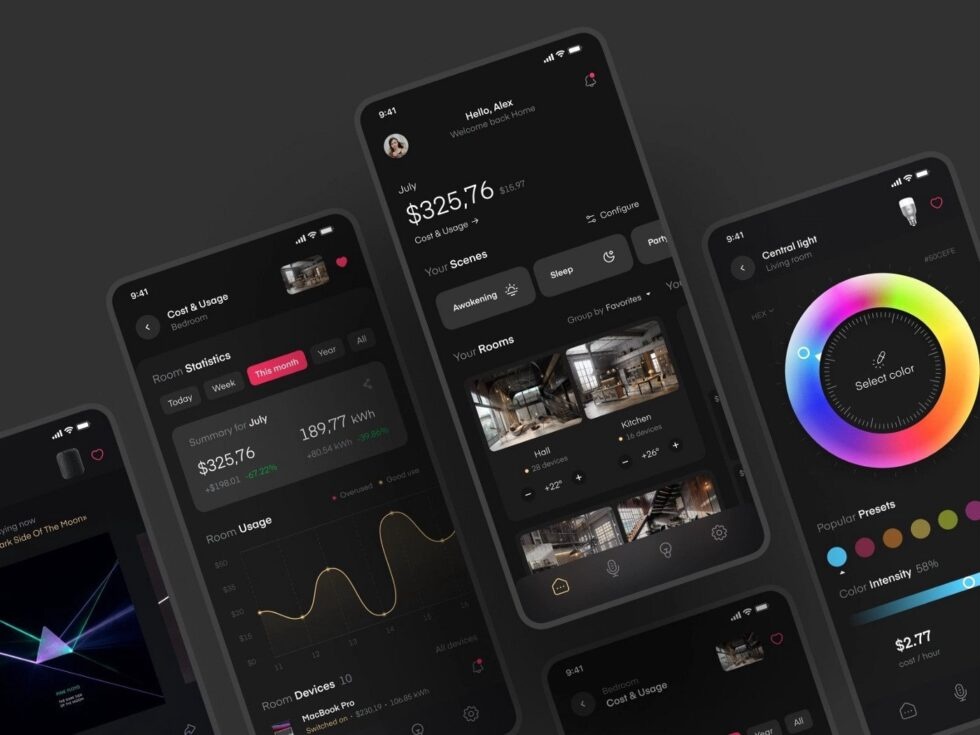
1 – Темная тема

Это может показаться удивительным, но ожидается, что темные темы будут одними из самых популярных тенденций в дизайне пользовательского интерфейса.
Почему? Такой подход имеет смысл, потому что помогает читать и выделяет контент. Люди обычно тратят больше времени на просмотр темных страниц, чем ярких (где белый фон является единственным источником света).
Темные цвета легче читаются на экранах мобильных устройств, особенно при солнечном свете. И есть еще одна причина отдать предпочтение темным темам – они создают отличный контраст для красочных изображений/анимации, идеально подходящих для привлечения внимания людей!
Темная тема предназначена для тех, кому нравятся более мрачноватые визуальные эффекты и эстетика: они становятся модными. Однако, темная тема заключается в том, как она выглядит и в чем ее смысл.
Это связано с тем, чтобы быть более продуктивным и творческим, помещая различные задачи на чистый холст. «Темный» цвет не оказывает негативного влияния на людей — он помогает нам оставаться сосредоточенными, успокаивать свой разум и работать над чем-то сложным, не слишком напрягаясь.
2 – Виртуальная и дополненная реальность
Еще одна тенденция в дизайне пользовательского интерфейса, которая захватит мир штурмом — виртуальная и дополненная реальность.
Дизайнеры должны опережать эту технологию, потому что она может привести к значительным изменениям в Интернете и других отраслях, таких как здравоохранение, производство и т.д.
Виртуальная/дополненная реальность изменит то, как мы взаимодействуем с компьютерами, людьми и объектами. И хотя виртуальная реальность существует уже целую вечность, многие люди все еще не решаются попробовать ее из-за высокой цены или низкого качества.
Тем не менее, недавние прорывы в этой области принесли отрасли некоторый успех, облегчив таким компаниям, как Samsung или Google, запуск своих продуктов в доступном ценовом диапазоне, который может приобрести практически каждый.
Более того, у виртуальной реальности впереди большое будущее, поскольку многие эксперты предсказывали, что она станет следующим по величине хитом в области технологий после смартфонов. Поэтому, если вы хотите, чтобы ваш бизнес или продукт выделялся на фоне других конкурентов, сделайте шаг в сторону этой тенденции и откройте новые сферы для своего бизнеса.
3 – Персонализированный опыт

Сегодня существует больше способов узнать о ваших посетителях, чем, когда–либо прежде — с помощью Google Analytics, пользовательских инструментов, чат-ботов и персонализированных электронных писем.
Это называется персонализацией, которая представляет собой новую эру Интернета, где пользователи получают индивидуальный опыт, разработанный специально для них!
Наиболее ярким примером успеха является Amazon – все на их сайте основано на том, что вы купили ранее, поэтому вам легче найти соответствующие товары.
Чтобы удовлетворить индивидуальные нужды и требования своих клиентов, предприятиям необходим персонализированный опыт для решения всех видов задач — от проблем с покупками до технических проблем или общения со службами обслуживания клиентов.
Таким образом, вместо того, чтобы иметь стандартный интерфейс на каждой отдельной странице сайта, компании должны предоставлять динамичный интерфейс, который меняется в зависимости от поведения пользователя в Интернете.
4 – Микровзаимодействия
Микровзаимодействия — это простые действия, выполняемые в приложении или на веб-сайте с конкретными результатами, но обычно используемые для выполнения задач/функций, второстепенных по отношению к основной цели проекта.
Например, подумайте о тех моментах, когда при наведении курсора мыши на товар появляется небольшое окно, в котором отображается цена и описание этого конкретного продукта.
Микровзаимодействия (которые, на наш взгляд, следует называть макровзаимодействиями) — это функции, которые предоставляют возможность повысить ценность ваших веб-проектов, таких как обмен электронной почтой, функции масштабирования или встраивание видео.
Микровзаимодействия играют важную роль в улучшении пользовательского опыта и могут создать или разрушить любой продукт. Эти микровзаимодействия, например, то, как кнопка светится при нажатии или меняет свой цвет, чтобы отразить различные действия, могут иметь решающее значение.
Они демонстрируют внимание к деталям и быстроту программного (или аппаратного) обеспечения, потому что люди быстро забывают о хороших впечатлениях, но вряд ли могут игнорировать плохие.
Поэтому компаниям необходимо сосредоточиться на создании привлекательных микровзаимодействий, чтобы радовать клиентов каждым действием, связанным с их брендом или продуктом.
Например, если вы разрабатываете сайт электронной коммерции, попробуйте добавить изящные эффекты, такие как текст «Продолжить покупки», всплывающий, когда кто-то добавляет товары в корзину — это сотворит чудеса с покупательским опытом вашего клиента.
5 – Неоморфизм

Неоморфизм — это когда дизайнеры добавляют элементы новизны (случайности/непредсказуемости) в свои проекты, изменяя типографику или цветовые схемы, чтобы сделать проекты более естественными и человечными.
Например, в один день большинство веб-сайтов используют только шрифты без засечек, а на следующий день мы видим множество рукописных шрифтов и смелых цветов вместо тонких линий и пастельных тонов.
Все дело в том, как дизайнеры готовы каждый день экспериментировать с разными видами и ощущениями. Это включает в себя удаление всех элементов со страницы, кроме тех, которые необходимы для функции продукта или услуги. В результате шрифты стали более четкими и разборчивыми, а интервалы — более строгими, чтобы не занимать лишнего места.
Поскольку многие элементы урезаны исключительно до самого необходимого, пользователи смогли сосредоточиться на отображаемом контенте.
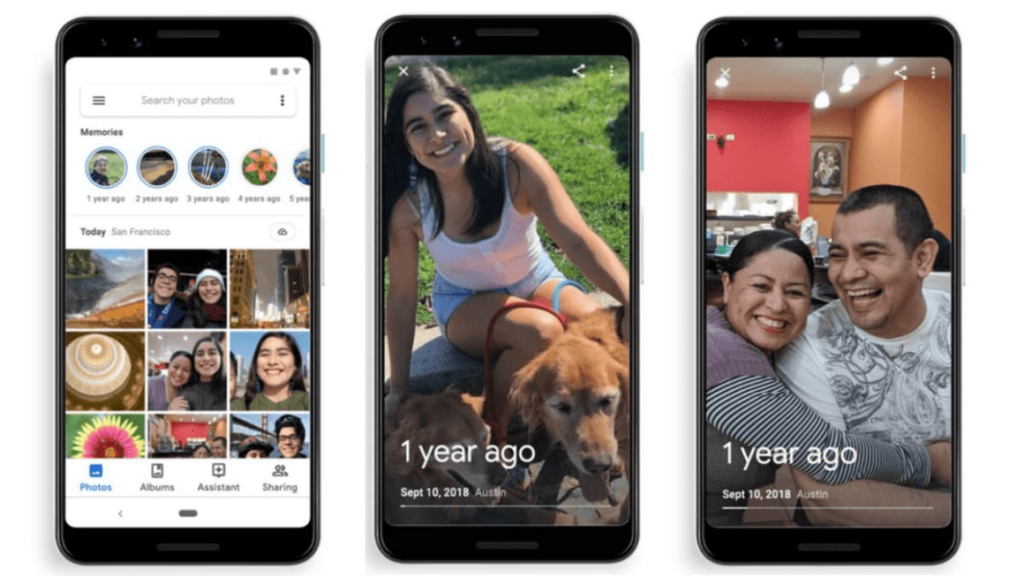
6 – Мобильный дизайн
Дизайн, ориентированный на мобильные устройства, теперь больше, чем просто одна из тенденций дизайна пользовательского интерфейса: это абсолютная необходимость.
Для ваших клиентов будет намного лучше, если вы будете уделять особое внимание оперативности в своей работе, поэтому учитывайте это при общении с новыми клиентами или взаимодействии в Интернете.
Разработчики все больше интересуются мобильным аспектом приложений, поскольку считается, что многим пользователям проще использовать свои смартфоны для поиска чего-либо, а не ПК. При этом макет веб-страницы должен быть простым, чистым и четким, чтобы его можно было легко просматривать на нескольких устройствах. Также жизненно важно, чтобы текст оставался четким и разборчивым независимо от размера экрана для доступа к информации.
Бонус
Новая тенденция в веб-дизайне, которая захватывает индустрию, называется Скроллителлинг. Она включает в себя рассказывание историй посредством взаимодействий на основе прокрутки, богатых анимированными элементами, чтобы проиллюстрировать, что происходит на экране в любой момент времени.
Скроллителлинг — это интерактивная инфографика, выведенная на новый уровень. Пользовательский интерфейс становится гораздо более привлекательным по мере перемещения контента по странице, когда вы используете курсор или палец для изучения того, что отображается на экране.
Скроллителлинг использует развивающиеся возможности HTML5 для лучшего воспроизведения видео, а специально созданные библиотеки, такие как TumultHype, позволяют плавно перемещаться между страницами без необходимости их обновления.
В заключение
Будь то мобильное приложение, веб-сайт или какое-либо аппаратное устройство — дизайн пользовательского интерфейса является неотъемлемой частью процесса разработки, потому что он может полностью отличить продукт, который людям нравится, от продукта, который они ненавидят.
Поэтому дизайнеры должны знать о последних тенденциях в дизайне пользовательского интерфейса, чтобы идти в ногу с новейшими технологиями и поддерживать стратегии бизнеса, создавая отличные дизайны, которые будут стимулировать взаимодействие и увеличивать конверсии.
Всем успешной работы и творчества!
Источник









