Но реальность такова, что есть тонн относительно простых вещей, которые вы можете сделать, чтобы сделать свои сайты более доступными. И они не только сделают ваши сайты более доступными для инвалидов, но также значительно улучшат ваш пользовательский опыт для каждого .
.
Но сначала давайте разберемся с нашими условиями:
Содержание статьи
- 1 Что такое доступность?
- 2 1. Используйте уникальные, значимые названия кнопок и ссылок
- 3 2. Добавьте четкие, полезные alt-теги к изображениям
- 4 3. Напишите четкие и действенные сообщения об ошибках
- 5 4. Напишите четкие, описательные заголовки
- 6 5. Оптимизируйте содержание формы
- 7 Более доступная сеть — лучшая сеть для всех
Что такое доступность?
Вот определение доступности Дженнисон Асунсьон, эксперт по специальностям:
Под доступностью понимается проектирование и разработка пользовательских интерфейсов, которые каждый, включая людей с ограниченными возможностями, может самостоятельно использовать и взаимодействовать.
Обратите внимание, что акцент здесь делается не на «людях с ограниченными возможностями», а на всех . Это делает доступность естественной заботой для всех нас, участвующих в разработке пользовательского интерфейса, независимо от дисциплины.
Теперь перейдем к подсказкам!
1. Используйте уникальные, значимые названия кнопок и ссылок

Я не могу много раз сказать вам, что мой макет или прототип попали в мой почтовый ящик (или Slack) с 16 «Learn больше »,« читать это »или« увидеть больше »ссылок, разбросанных по нему — и стонать.
Почему? Потому что это ужасно для пользователей программ чтения с экрана, которые, как правило, позволяют людям переходить от ссылки к ссылке на странице, игнорируя промежуточный контент. Это высокоэффективный режим навигации, который помогает пользователям программы чтения с экрана быстро добраться туда, куда они хотят.
Но как вы думаете, насколько легко слепому или слабовидящему пользователю понять, какая из этих ссылок «узнать больше» приводит к «большему», о котором они хотят узнать?
И для зрячих пользователей это не сильно отличается. Вспомните, сколько раз вы запускали веб-сайт, зная точно что вы ищете, но не совсем уверенный, где его найти. Вы читаете весь контент? Или вы просто ищете правильную ссылку?
Вы могли бы сначала просмотреть заголовки и подзаголовки — в конце концов, они смелые и привлекательные — но вам все равно придется выдержать когнитивную нагрузку, связанную с подключением этих заголовков к ссылкам ниже. Но ссылки, как правило, тоже выглядят довольно громко, поэтому не было бы еще проще, если бы каждая ссылка указала вам, куда именно вы попадете без требуя, чтобы я прочитал все остальные копии?
Написание доступных ссылок и копирование кнопок
Do
- Встраивать ссылки на понятном, определенном языке, который сообщает людям где ссылка будет брать их и почему они могут захотеть пойти туда
- Укажите, будет ли ссылка открывать носители с высокой пропускной способностью, такие как PDF или видео в связанном тексте
не
- Использовать общую ссылку или текст кнопки, например «узнать больше», «прочитать это» или «увидеть больше»
- Вставлять ссылки в более общих терминах, таких как «это», «эта страница» или «здесь»
- Ссылка на «голые» URL-адреса (т.е. www.thewebahead.net), если не существует контекста, поясняющего почему эта ссылка существует
Дополнительную информацию можно найти в статье WebAIM о ссылках.
2. Добавьте четкие, полезные alt-теги к изображениям
Alt-теги также играют ключевую роль для пользователей программ чтения с экрана в Интернете. Без этих невидимых фрагментов копии буквально нет способа для слабовидящих и слепых пользователей понять содержание изображений, визуализаций данных и инфографики. С помощью тегов alt мы можем гарантировать, что никто не пропустит информацию, представленную в наших круговых диаграммах, фотографиях героев и инфографике.
В старые добрые времена безумства SEO в черной шляпе альтернативные теги использовались как еще один метод заполнения страницы ключевыми словами. Что было ужасным для пользователей программ чтения с экрана. Просто представьте, что вы читаете статью в блоге и слушаете:
«CSS-макеты позволяют нам CSS-HTML-таблицы Таблицы макетов на основе таблиц Веб-дизайн Разметка кода плавает встраиваемый блок inline-block Веб-консорциум W3C…»
Все в жутких роботизированных тонах программы чтения с экрана.
Из-за этого злоупотребления поисковые системы быстро начали наказывать таких «подделок ключевых слов», освобождая тэги alt, чтобы делать то, что они всегда должны были делать: предоставлять полезную информацию.
Как и в случае со ссылками, здесь ключ к тому, чтобы сделать ваши alt-теги понятными, наглядными и естественными.

На многих фотографиях просто описать содержание изображения: «Макрофотография голубики».
Если ваше изображение содержит текст — а если серьезно, не делайте этого — включите дословный текст в тег alt.

Если ваше изображение содержит полезные данные, например гистограмму, иллюстрирующую шаблоны использования мобильных устройств, убедитесь, что тег alt содержит те же данные: «95% процентов пользователей смартфонов просматривают один и тот же веб-сайт на нескольких устройствах».
И я не могу упустить эту возможность, чтобы кратко разобраться с инфографикой: эти массивные изображения, полные копии, ужасны для доступности, не говоря уже о SEO.
Обеспечение доступности графического контента
Do
- Написать alt теги изображения, которые кратко описывают содержание изображения
- Используйте ключевые слова / ключевые фразы, которые имеют отношение к вашему контенту, но только если они действительно полезны при описании изображения, и придерживайтесь одного ключевого слова / фразы
- Включите основные сведения о любых визуализациях данных (таких как гистограммы, круговые диаграммы и т. Д.)
- Создание инфографики с использованием реального HTML-текста или текстового альтернативного варианта (т. Е. Подробного поста с объяснением данных)
не
- Ключевое слово наполняет ваши alt теги
- Публикация инфографики без текстовой альтернативы
3. Напишите четкие и действенные сообщения об ошибках

При создании доступных форм нужно помнить о многом. (Как вы увидите в этой статье о создании доступных форм.) Но ключевым элементом для любого контент-стратега и ваших пользователей является сообщение об ошибке.
Как отмечает WebAIM, появляются сообщения об ошибках:
Должен четко описывать имеющиеся ошибки и, оптимально, включать подсказки или инструкции по их устранению . Например, «Номер курса отформатирован неправильно» не так полезен, как «Номер курса должен быть трехзначным».
При написании сообщений об ошибках не просто описывайте проблему, а сосредоточьтесь на том, как ее исправить. В большинстве случаев вам даже не нужно понимать, что произошла ошибка: просто сфокусируйтесь на исправлении и делайте это четко и лаконично.
Все ваши пользователи, как зрячие, так и другие, оценят четкое руководство о том, что делать дальше.
Запись доступных сообщений об ошибках
Do
- Укажите, что была проблема (неявно или явно, хотя неявно, как правило, более эффективно — подробнее об этом см. Ниже)
- Объясните, как это исправить
не
- Укажите, что произошла ошибка без объяснения того, как ее исправить
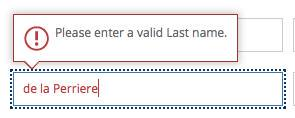
- Обращайтесь к записи как «действительной» или «недействительной» — это может показаться вполне приемлемым в резюме, поскольку вы просто заявляете, что запись не соответствует требованиям, которые вы определили для поля. Но, в сущности, вы называете чье-либо имя или пол недействительными . И это просто … ну, я должен объяснить?

Неявные и явные сообщения об ошибках
Как я уже упоминал выше, все сообщения об ошибках должны делать две вещи:
- Заявить, что произошла ошибка
- Объясните, как это исправить
Но вы можете легко достичь обеих целей в одном сообщении, подразумевая что произошла ошибка. Например, мы могли бы заявить об ошибке следующим образом:
- Явно, без указания направления : неверное форматирование номера курса.
- Явно, с направлением : неверное форматирование номера курса. Пожалуйста, введите 3-значный номер.
- Неявно : Пожалуйста, введите трехзначный номер курса.
Вариант 1 прямо заявляет, что есть ошибка, но не дает ясного объяснения, как ее исправить. Вариант 2 также явный, но добавляет способ решения проблемы, поэтому это улучшение. Лучше всего 3, что подразумевает наличие проблемы объясняя, как ее исправить .
4. Напишите четкие, описательные заголовки
Подобно тому, как программа чтения с экрана позволяет людям переходить от ссылки к ссылке, они также могут переходить между заголовками, игнорируя копию между ними.
А теперь представьте, что есть опыт работы с большинством веб-сайтов. Как вы думаете, вы могли бы сделать вывод о теме каждого раздела данной веб-страницы не ссылаясь на основную копию или ссылки?

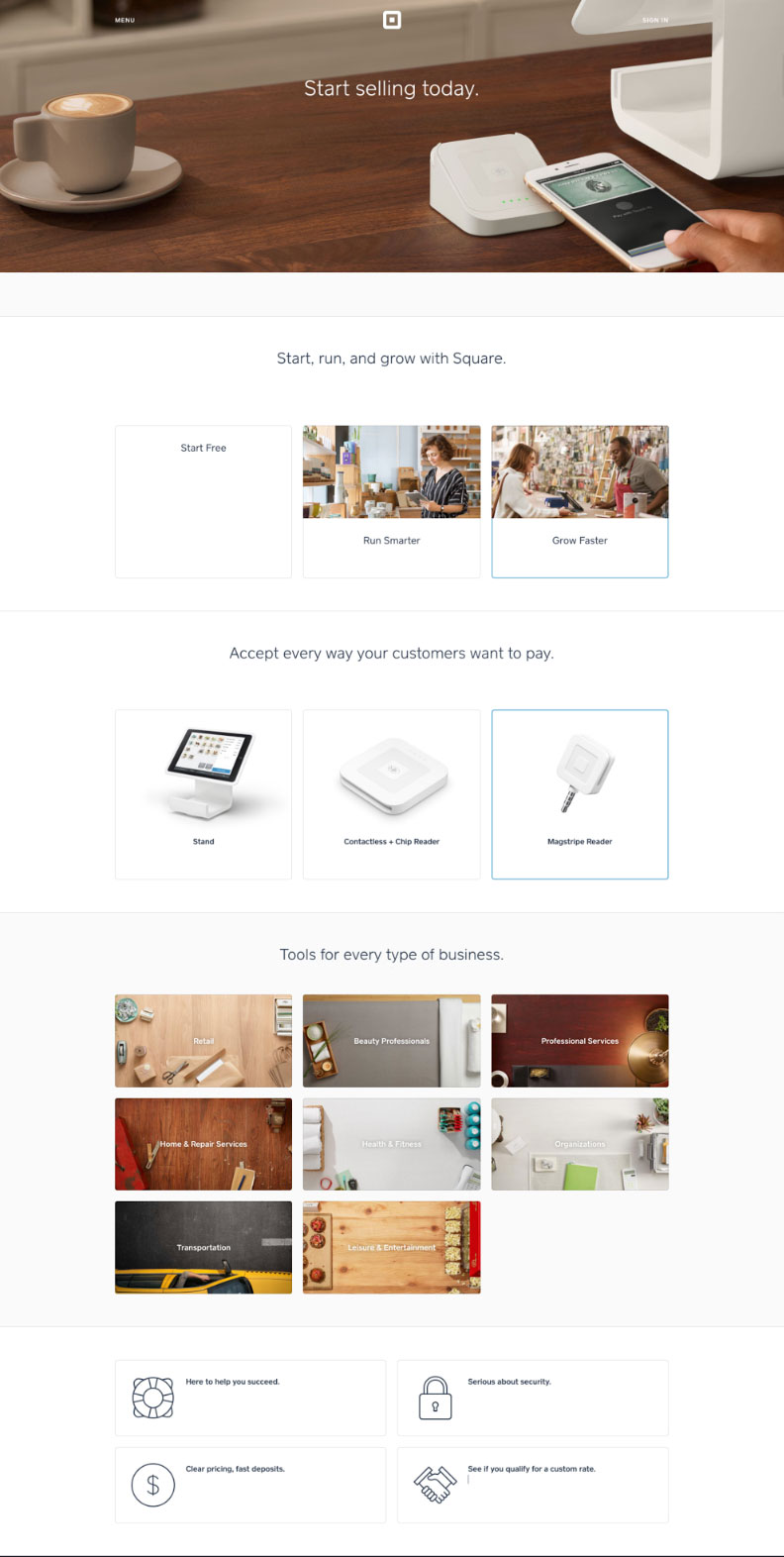
Лично мой ответ «иногда?», Чтобы быстро пробежаться по странице Square выше:
- «Начните продавать сегодня» — супер ясно. Я понял, что это то место, где я бы начал, если бы захотел.
- «Начни, беги и расти вместе с Квадратом» — ясно… иш. Разъяснение объекта — вашего бизнеса — очень помогло бы здесь. Без контекста не очевидно, что вы запускаете, запускаете или растете.
- «Принимайте все, что хотят платить ваши клиенты» — Очистите… по крайней мере, пока я не доберусь до «Стой». Что, черт возьми, это?
Напишите более понятные заголовки и подзаголовки
В качестве упражнения я бы предложил отключить все слои для копирования без заголовка (если вы используете настольное приложение, такое как Sketch или Photoshop) или ненадолго перевести теги
на цвет фона страницы (если вы Использую Webflow).
Теперь прочитайте все ваши H-теги, спрашивая себя с каждым: достаточно ли я ясен с одним только этим заголовком?
Если ваш ответ «нет», возможно, пришло время переписать.
Иногда вам нужно принять длину
Обратите внимание, что стремление к ясности в заголовках часто означает использование большего количества слов. Я понимаю, что это может противоречить вашему импульсу создавать «чистые» сайты, но стоит спросить себя:
Что важнее, чтобы этот сайт выглядел чистым или чтобы он давал людям всю необходимую информацию?
5. Оптимизируйте содержание формы

Формы могут быть не сексуальными, но они являются сердцем дизайна продукта, и правильный контент может сделать их значительно более удобными — и доступными — для всех. Вот несколько способов сделать это:
Do
- Укажите, какие поля являются необязательными в метке формы (чтобы программы чтения с экрана передавали эту информацию в строке). Я знаю, что мы более привыкли отмечать обязательные поля но на самом деле вы должны использовать только обязательные поля, поэтому обычно будет помечено меньше необязательных полей и, следовательно, меньше помех.
- Сделайте копию кнопки, специфичную для предпринятого действия (не используйте «отправить» — если это не то, что на самом деле делает человек, как это часто бывает в литературных журналах и блогах, которые принимают внешние материалы).
- Показать основной полезный контент. Например, если пароль должен быть длиной 9 символов, используйте заглавную букву и специальный символ, сообщите об этом людям! И не скрывайте это во всплывающей подсказке.
- Информация, связанная с группой. Вы ознакомились со стандартами: электронная почта и пароль, физический адрес, информация о кредитной карте и т. Д. Если все это объединено в общую концепцию, сгруппируйте ее.
не
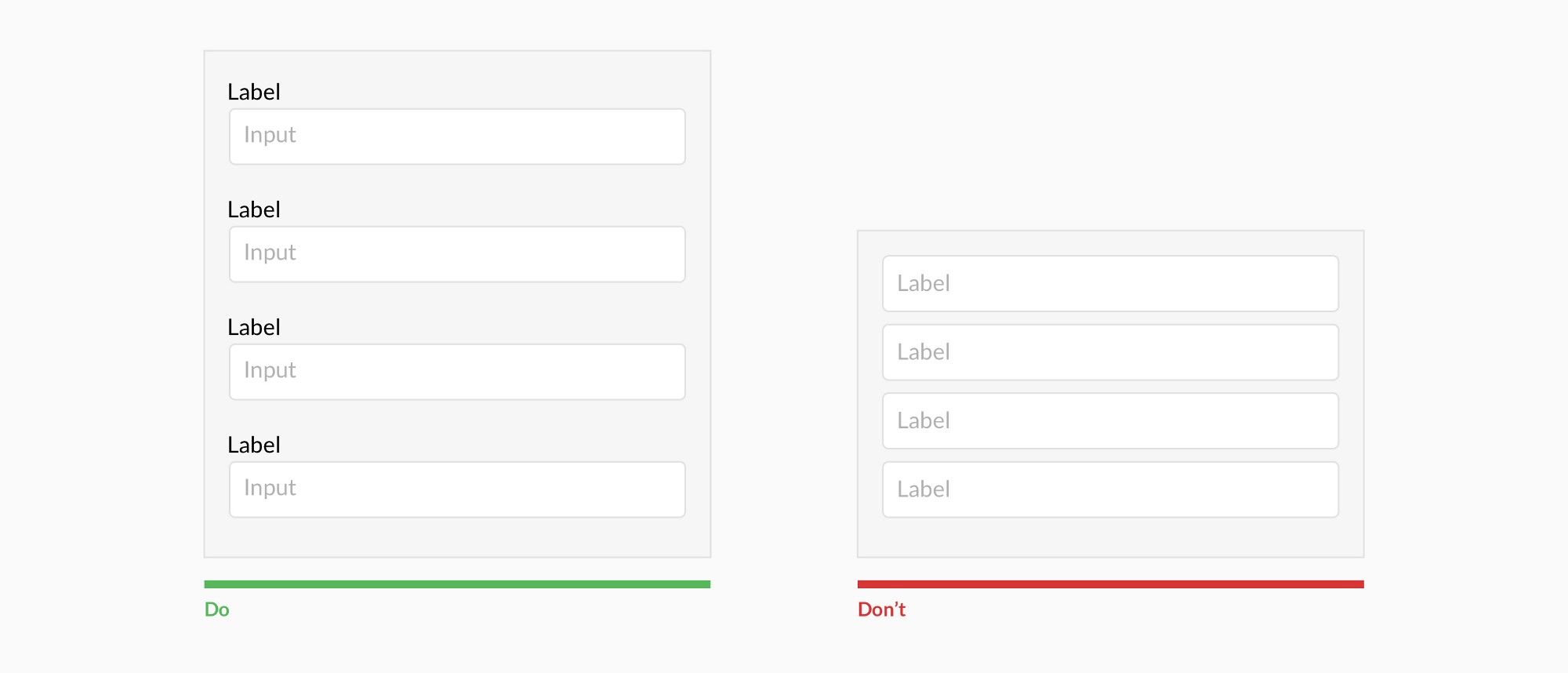
- Используйте метки в полях / заполнителях, если они не преобразуются в постоянные метки при щелчке (а не исчезают), что является обычной техникой на сайтах Google.
Более доступная сеть — лучшая сеть для всех
Повышение доступности вашего веб-сайта для инвалидов имеет незначительное преимущество: оно действительно может улучшить опыт каждого ваших веб-сайтов.
В конце концов, программа чтения с экрана, переходящая от заголовка к заголовку или ссылки на ссылку, ведет себя очень похоже на то, как мы все делаем в Интернете: не потребляем все, но сканируем для получения конкретной информации которая нам нужна ,
Если вы хотите узнать больше о специальных возможностях, поищите группу встреч по вопросам доступности в вашем регионе, ознакомьтесь с Проектом специальных возможностей и следите за Дженнисон в Твиттере.









