После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
Веб-шрифты и веб-шрифты: в чем разница?
—
Прежде чем мы начнем, давайте проясним небольшую терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.
Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.

Какой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
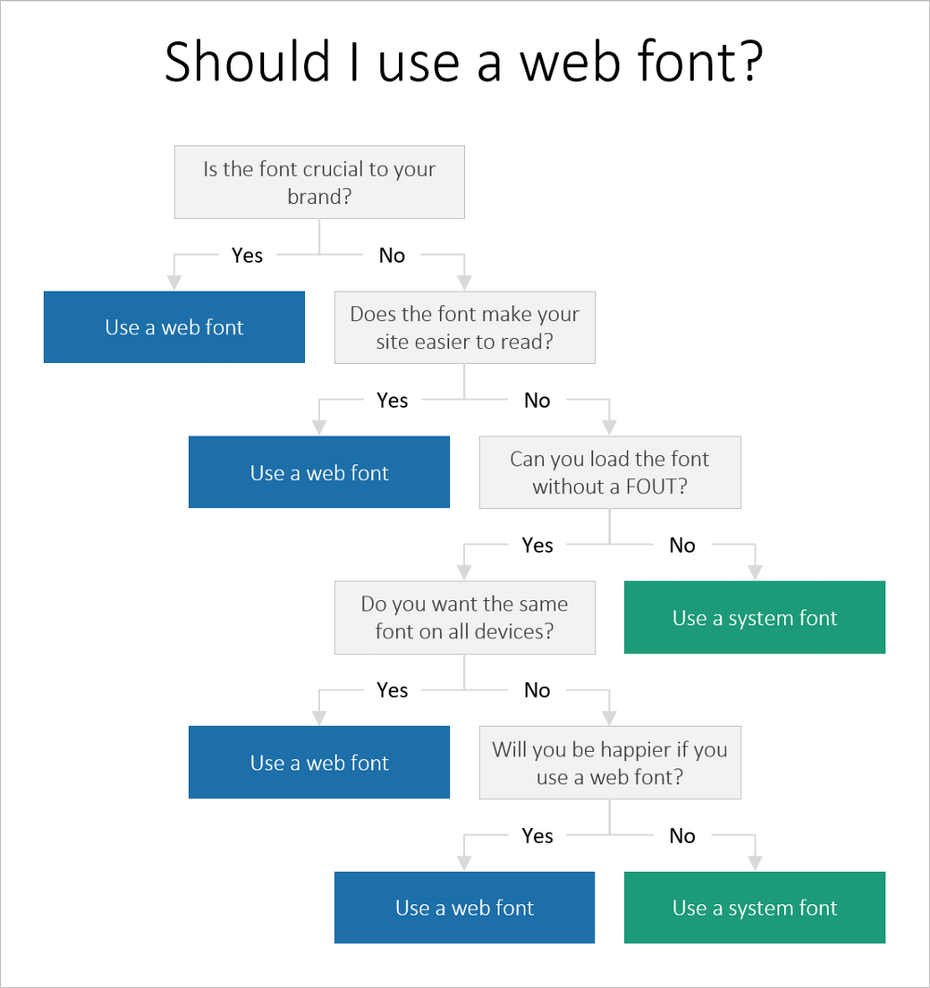
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).

What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
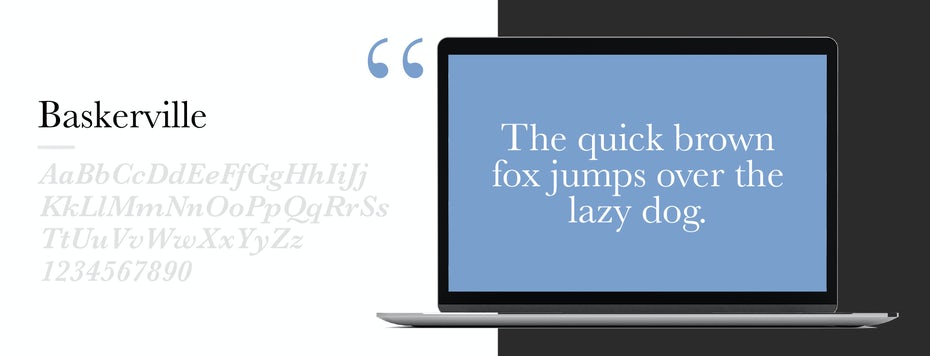
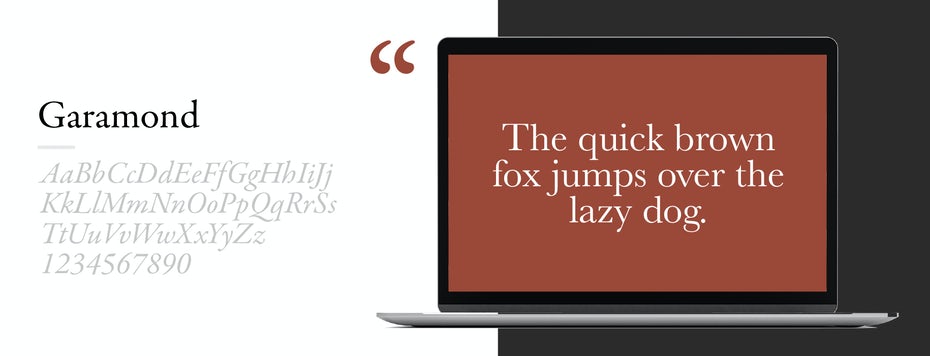
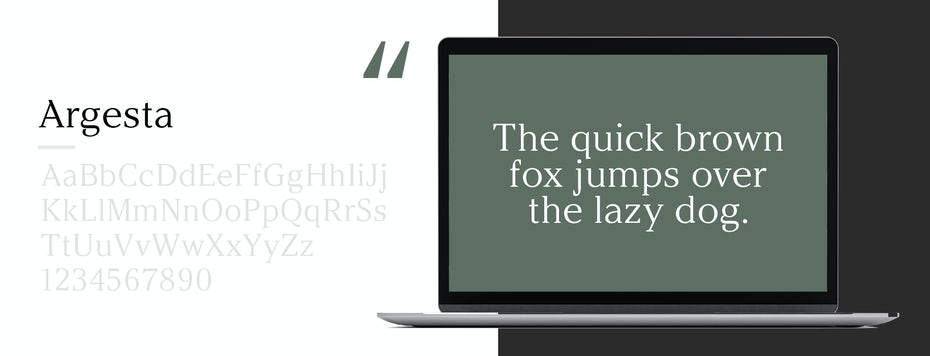
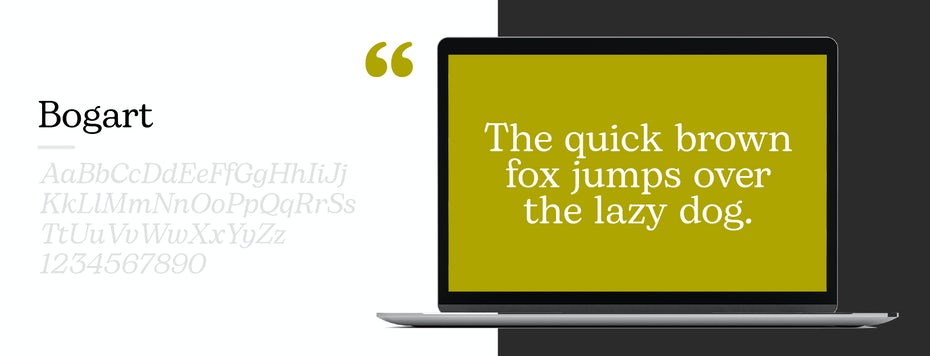
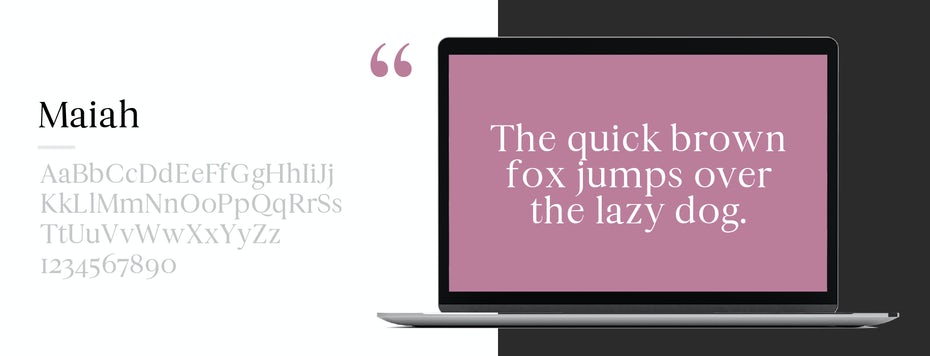
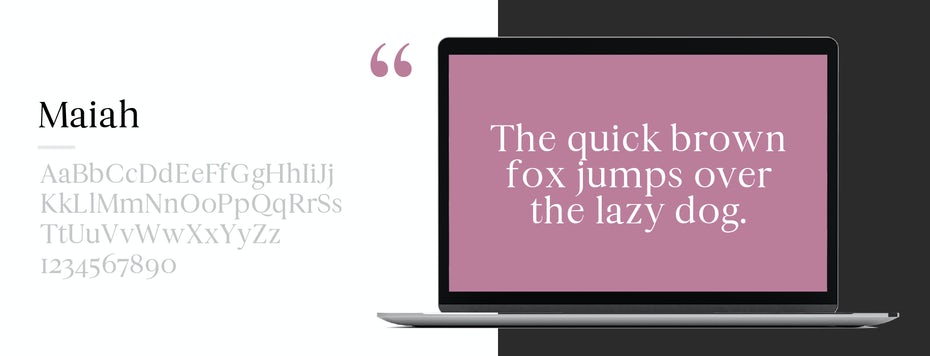
Лучшие веб-шрифты с засечками:






] Лучшие веб-шрифты с засечками:




]


Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
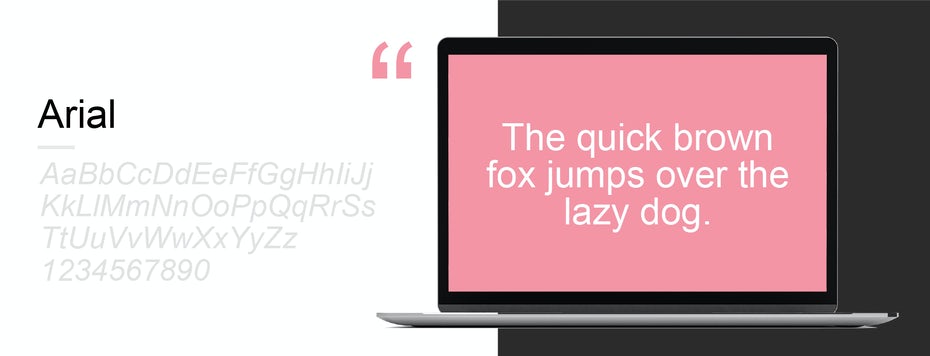
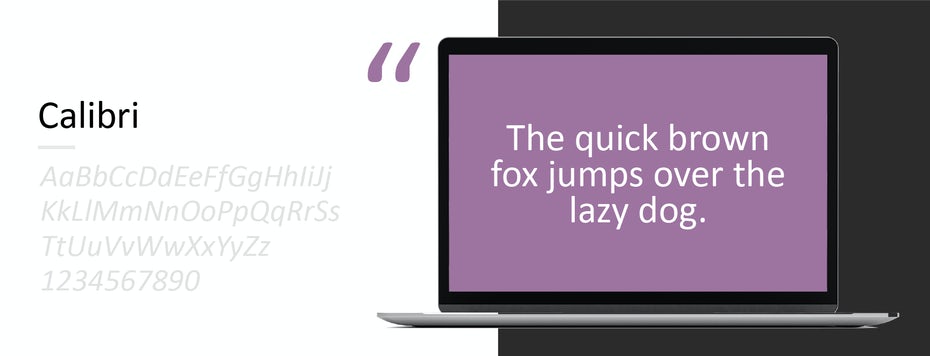
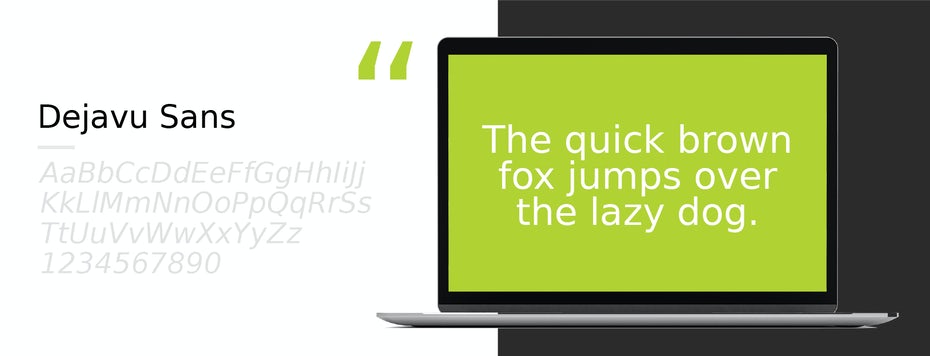
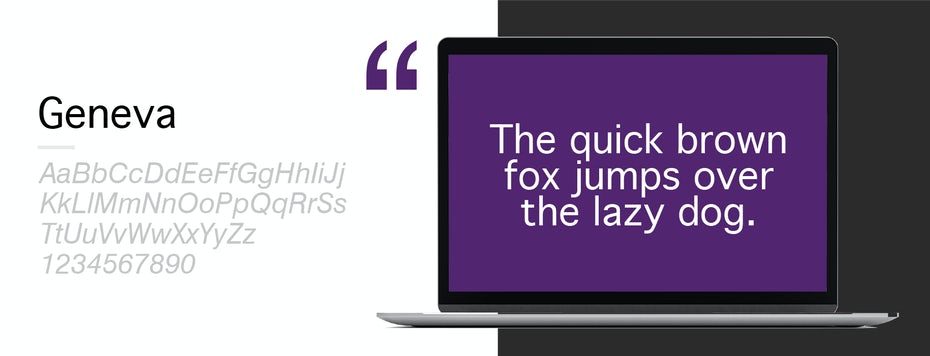
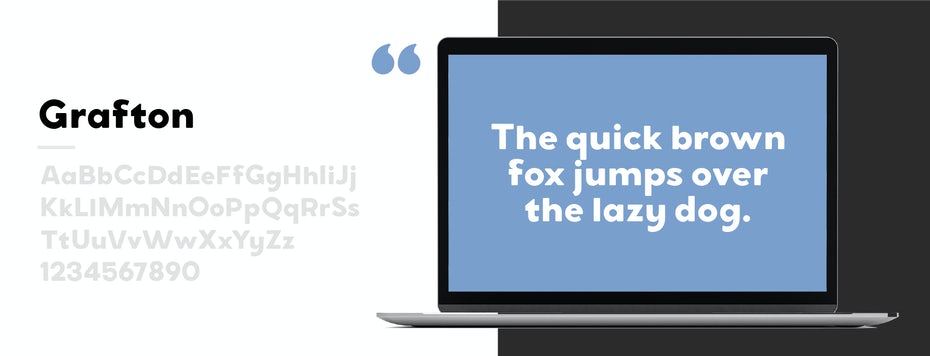
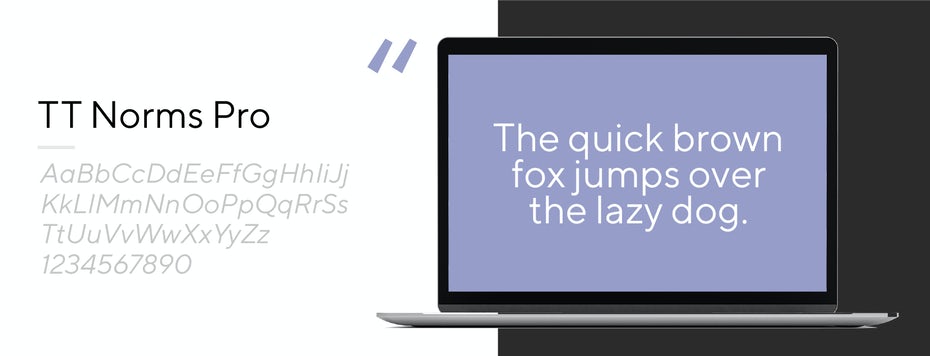
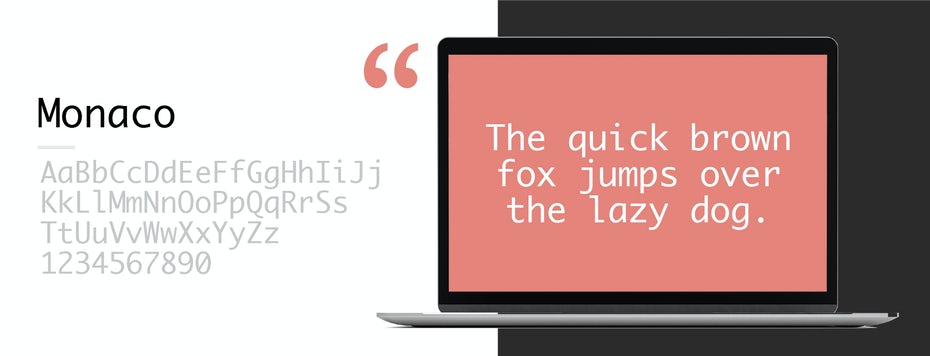
Лучшие веб-шрифты без засечек:





Лучшие веб-шрифты без засечек:






Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
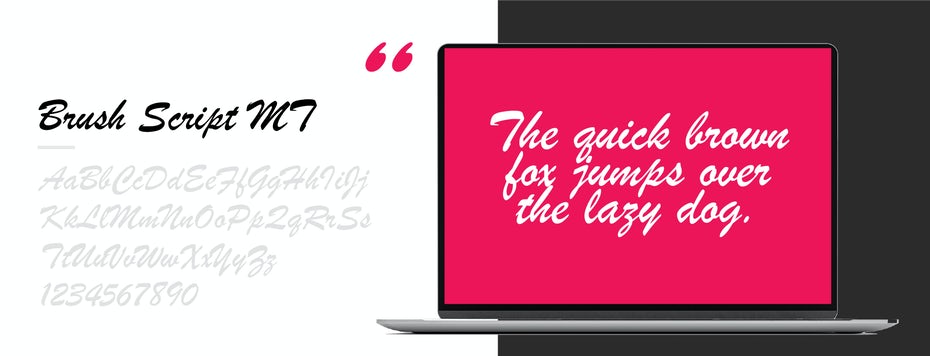
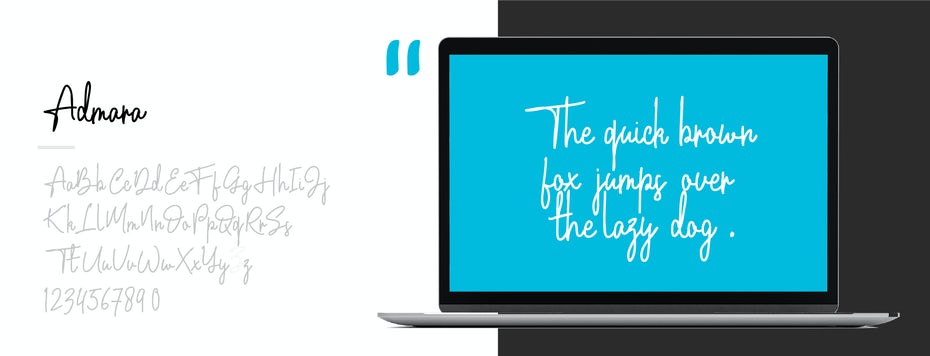
Лучшие декоративные веб-безопасные шрифты:





Лучшие декоративные веб-шрифты:





Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?









