Первая часть «20+ тенденций веб-дизайна на 2024 год».
Содержание статьи
- 1 11. Типографика во главе
- 2 12. Домашняя страница в стиле кинотеатра
- 3 13. Переключение светлого/темного режимов
- 4 14. Современные сплит-экраны
- 5 15. Элементы за кадром
- 6 16. Экспериментальные шрифты
- 7 17. Перекрывающиеся элементы дизайна
- 8 18. Суперминимальная эстетика
- 9 19. Типографика с заливками и контурами
- 10 20. Очень много засечек
- 11 21. Преувеличенное пустое пространство
- 12 22. Микро-анимация
- 13 23. Видео во всем
- 14 В заключение
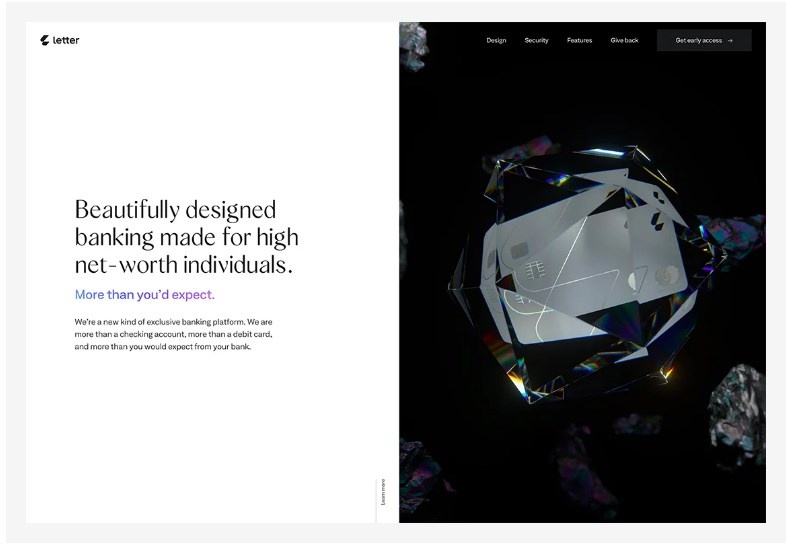
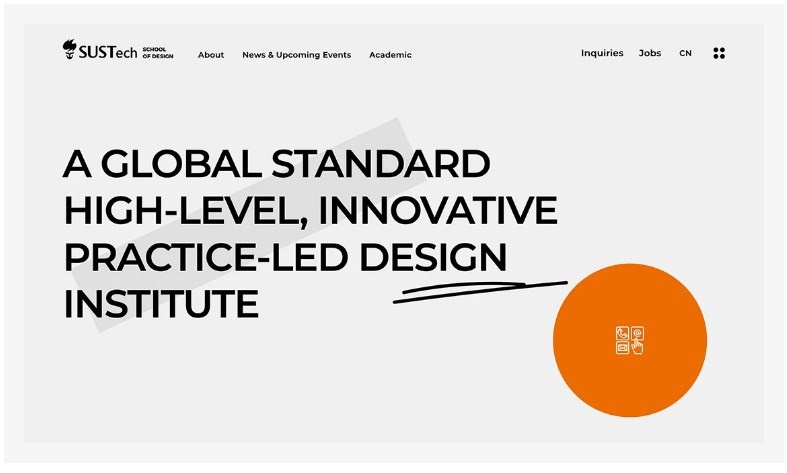
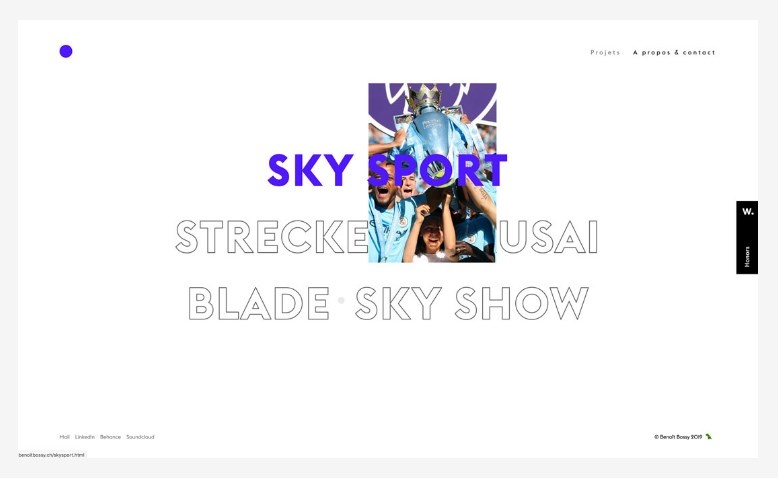
11. Типографика во главе

Когда у вас нет идеального изображения или видео, красивая типографика способна затмить всех. Этот дизайнерский тренд фокусируется на удивительных шрифтовых парах и наборах, которые помогают продвигать дизайн вперед.
Сочетание красивых стилей надписей и вспомогательного шрифта, объединяющего все это воедино, очень важно для того, чтобы эта тенденция заработала. Все должно быть легко читаемым, а шрифты должны иметь особый стиль, но при этом не быть подавляющими.
Ищите индивидуальный шрифт без засечек или читабельный вариант новизны и сочетайте его с чем-то нейтральным для максимального эффекта.
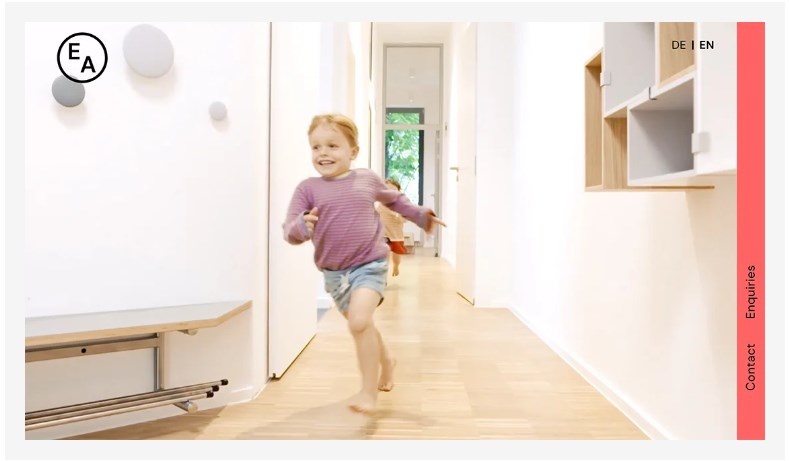
12. Домашняя страница в стиле кинотеатра

На другом конце спектра дизайна находятся домашние страницы в стиле кинотеатра, на которых представлены полноэкранные видеоистории и ничего больше.
Такой стиль оформления заставляет пользователя чувствовать себя частью видео и погружаться в происходящее. Другие элементы – от текста до навигации – часто минимизированы и спрятаны по углам экрана, с целью освободить достаточно места для видео.
Еще одна общая черта многих из этих проектов — в них также используются эффекты в стиле кино, такие как замедленная съемка, виньетки или другие эффекты, которые часто кажутся уникальными для видео или фильмов.
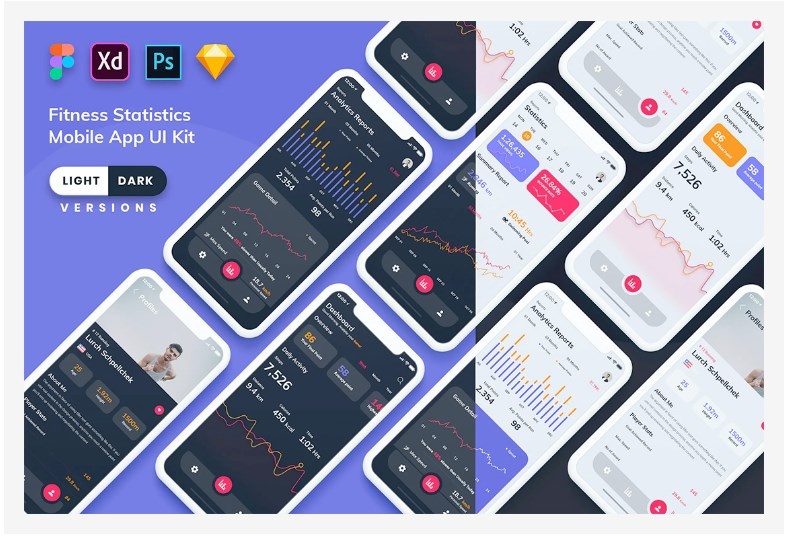
13. Переключение светлого/темного режимов
Возможность переключения между темным и светлым режимами — это востребованная функция, о которой вы, возможно, и не подозреваете. Пользователям нравится иметь возможность управлять основной визуальной базой веб-сайта или приложения, и большинство телефонов позволяют это. Добавление переключателя на ваш веб-сайт только улучшает взаимодействие с пользователем.
Помните, что, когда дело доходит до светлого и темного режимов, простого переключения с черного на белый или наоборот недостаточно. Ваша схема оформления должна содержать палитры для обоих режимов.
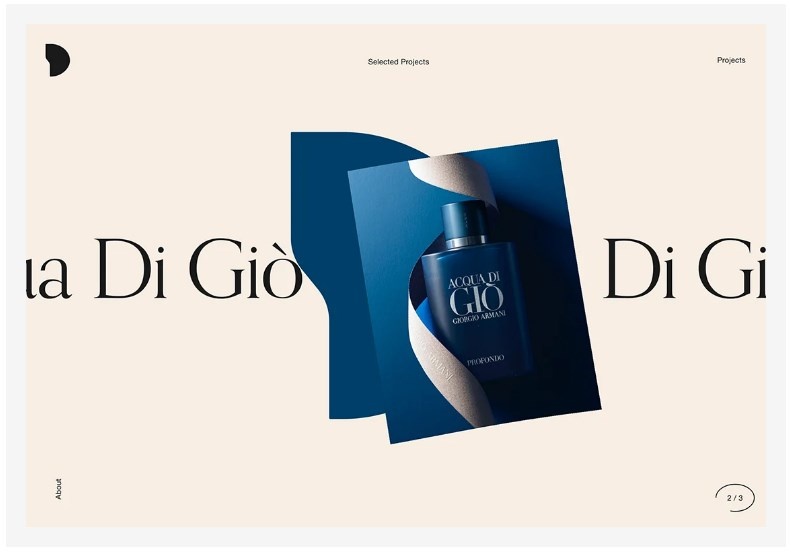
14. Современные сплит-экраны
Дизайн с разделенным экраном — это тенденция, которая продолжается… и развивается.
Что замечательно в современных сплит-экранах, так это то, что они обеспечивают большую интерактивность и поощряют вовлечение. Приведенный выше пример – отличная демонстрация того, как использовать эту эстетику дизайна с большим количеством интерактивных элементов, в которых присутствуют видео и трехмерные элементы.
Разделенные экраны могут предоставлять пользователям тот или иной вариант взаимодействия или просто обеспечивать некоторый визуальный баланс между текстовыми и графическими элементами.
15. Элементы за кадром

Иногда интересным дизайн делает то, чего вы не видите.
Тенденция использования элементов за кадром обыгрывает эту идею с помощью графики, текста или других элементов, которые кажутся движущимися прямо за пределы экрана. При этом движение может происходить само по себе или в результате взаимодействия при наведении курсора или прокрутке.
Данная тенденция побуждает посетителей веб-сайта смотреть на дизайн и думать о том, что они видят и что это значит. И наоборот, если происходит слишком много событий, сообщение может быть потеряно. Таким образом, данная тенденция лучше всего работает с простыми элементами, которые легко понять.
16. Экспериментальные шрифты
Новые, непохожие друг на друга, необычные и уникальные шрифты могут вывести дизайн на другой уровень. Поскольку все больше проектов используют визуальный шаблон с акцентом на типографику, экспериментальные шрифты становятся обязательным инструментом дизайна.
Ключевой характеристикой экспериментальных шрифтов является то, что они разные. Вы можете увидеть формы и линии, которых никак не ожидали, трехмерные шрифты, анимацию или цвет. Экспериментальные шрифты лучше всего подходят для крупных заголовков на домашних страницах, и не рекомендуются для основного текста или блоков текста меньшего размера.
17. Перекрывающиеся элементы дизайна
Необязательно чтобы каждый элемент дизайна имел свой собственный контейнер. Они могут накладываться друг на друга.
Наложенные друг на друга элементы дизайна создают глубину и размерность, а также позволяют проследить путь от одного элемента к другому в дизайнерских проектах.
Но вот в чем загвоздка этой тенденции: вы должны создавать элементы и накладывать их слоями так, чтобы все оставалось читабельным и сохраняло эту читабельность на мобильных устройствах. В противном случае данная тенденция может быстро угаснуть.
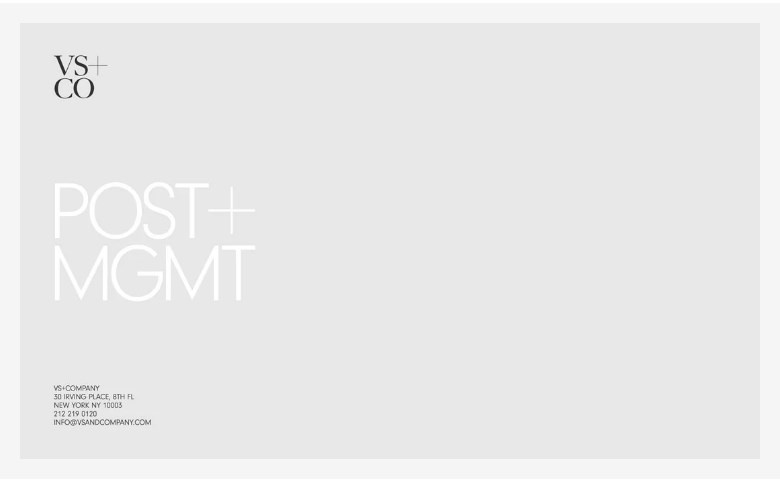
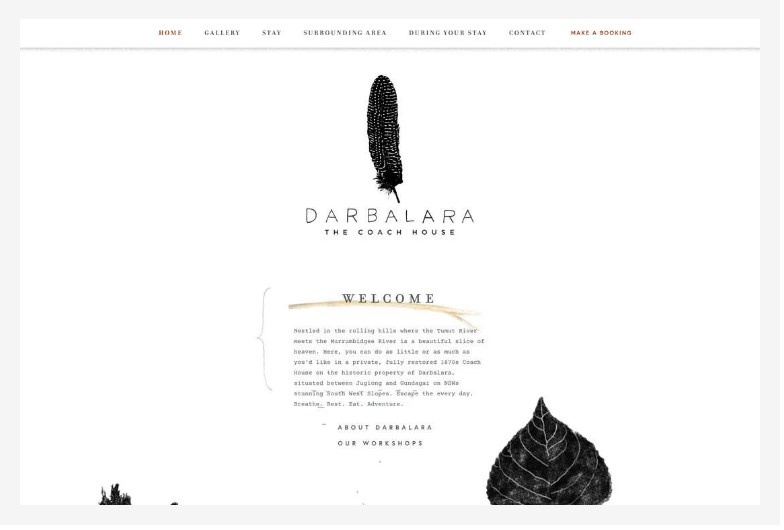
18. Суперминимальная эстетика
Чистая домашняя страница может помочь пользователям изучить остальную часть дизайна. Эстетика супер-минимализма, особенно для домашних страниц, является главным трендовым стилем.
Варианты меняются от плоского фона с текстом, как в примере выше, до домашних страниц с фотографиями или видео практически без навигации и только с заголовком.
Такая сверхминимальная эстетика лишает дизайн почти всего. Модный внешний вид обтекаем и чист, но вы сильно рискуете, имея настолько мало интерактивных опций.
19. Типографика с заливками и контурами
Комбинации заполненной и контурной типографики (часто в одном и том же шрифте) начали проявляться в полную силу.
В тренде представлены типографские дуэты с интерактивными функциями и без них. Приведенный выше веб-сайт, например, использует заполненный текст для состояния наведения курсора, чтобы указать пользователям, что элемент доступен для клика, в то время как контурный шрифт предназначен для элементов без наведения.
Результаты получаются очень интересными и создают забавный типографский эффект, который вы можете использовать множеством различных способов. Кроме того, это упрощает сопряжение шрифтов, поскольку вы используете один шрифт двумя разными способами.
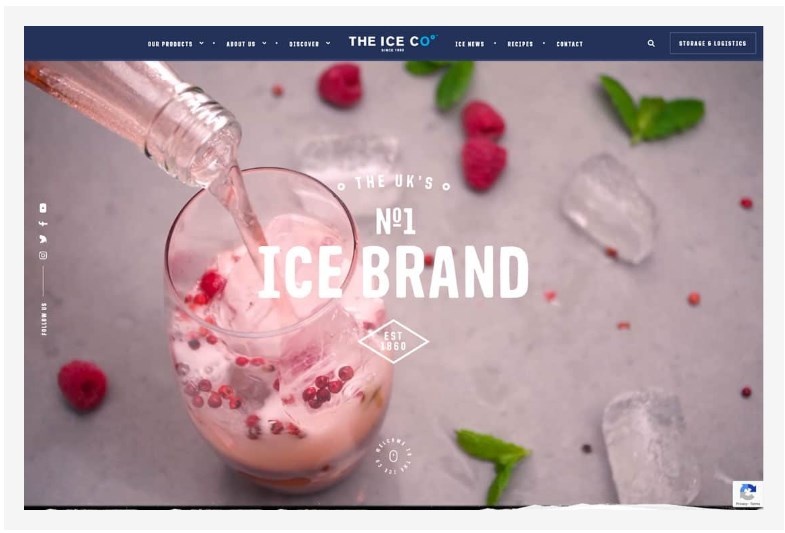
20. Очень много засечек
Типографика с засечками, которая когда-то считалась «нечитаемой» в сети, теперь появляется повсюду. От коротких простых засечек до сложных надписей с более длинными штрихами и хвостиками — этот шрифт предназначен для чтения.
Наибольший вклад в эту тенденцию могут внести экраны с высоким разрешением (и их доминирование на рынке). В этих шрифтах нет размытия или искажения.
Засечки практически в любом стиле могут прекрасно сочетаться, кроме того, они подходят как для отображаемого текста, так и для основного текста.
21. Преувеличенное пустое пространство
Минималистичные стили становятся еще более минималистичными с преувеличенным количеством пустого пространства в дизайне.
Одна из причин, по которой пустое пространство так популярно, заключается в том, что оно может помочь привлечь внимание к определенной части дизайна — пространству, занимаемому чем-то, а не ничем.
Белое пространство также имеет красивый классический вид, который легко адаптировать для любого количества проектов.
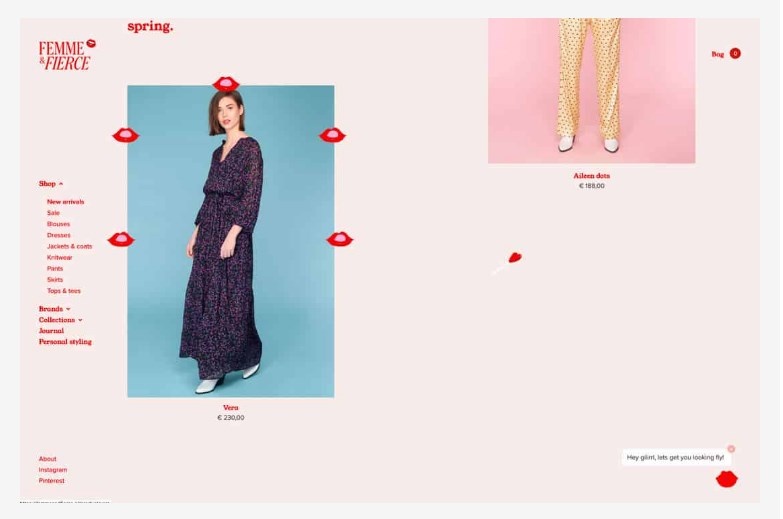
22. Микро-анимация
Благодаря всем этим классным маленьким гифкам в сторис Instagram, на веб-сайтах появилось больше микроанимаций в виде гифок в стиле стикеров.
Даже веб-сайты, от которых вы не ожидали, такие, как дизайн электронной коммерции выше, используют этот стиль для привлечения внимания пользователей. Это может быть что угодно — от крошечных изображений, появляющихся на экране, до движущихся текстовых элементов.
23. Видео во всем
Если вы еще не используете видео в своих проектах, то, вероятно, именно в 2024 году это произойдет. Видеоконтент огромен. И с каждым разом он становится все более доступным.
Судя по движущимся фонам, описанным выше, видеоисториям, которые являются содержанием, определяющим дизайн, этот тип повествования — волна будущего. Пользователям нравится видео. Этого нельзя отрицать. И по этой причине его популярность будет только расти.
В заключение
Как часто вы вносите небольшие изменения в дизайн, чтобы он оставался актуальным? Хотя это может показаться пугающей идеей, постоянное внесение небольших изменений на самом деле становится частью рутины и может помочь сохранить ощущение свежести. Ускорьте процесс с помощью инструментов дизайна, подобных тем, которые представлены в этой статье, чтобы вы могли, не беспокоясь, оставаться в тренде!
Всем успешной работы и творчества!
Источник