Для большинства людей сегодня уже сложно представить жизнь вне Интернета. Различные веб-сайты помогают нам с повседневными задачами, такими как приготовление еды или покупки, поддерживают наше образование при помощи огромного количества данных, быстро информируют нас обилием новостей, помогают нам управлять, вычислять, работать и общаться. По данным Internet Live Stats, на август 2020 года зарегистрировано 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более разнообразных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными они ни были, существуют некоторые базовые страницы, типичные для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, с которыми вы можете столкнуться в интернете.
Содержание статьи
Домашняя страница
Домашняя страница — одна из самых стратегических страниц любого веб-сайта. Он называется домом, поскольку обычно является отправной точкой, где пользователь получает основное представление о веб-сайте и выбирает направление своего дальнейшего путешествия по нему. Домашние страницы обычно содержат ссылки на наиболее важные зоны взаимодействия. Другими словами, ее также можно назвать начальной страницей или страницей индексной. Домашняя страница — это начало пути пользователей, если они попадают на сайт посредствам поисковых системам, поэтому в большинстве случаев это страница, которую посещает наибольшее количество пользователей сайта.
Домашняя страница часто содержит поле поиска, базовые функции адаптации для персонализированных сайтов, различные области навигации, показывающие пользователям разные категории данных. Она также может содержать привлекательные приветственные сообщения и текстовые блоки со слоганом и/или объяснения преимуществ веб-сайта или бренда, который сайт представляет. Итак, в случае веб-маркетинга рекомендуется реализовать домашнюю страницу в соответствии с брендом компании или продукта, чтобы создать сильную визуальную ассоциацию.
Внешний вид и структура домашней страницы также могут отличаться для веб-сайтов, на которых пользователи регистрируются и создают учетные записи. В этом случае часто бывает, что домашняя страница выглядит по-разному для пользователей, которые вошли в систему, и для тех, которые не вошли. Например, для вошедших в систему пользователей на веб-сайтах социальных сетей домашняя страница может выглядеть как лента всех обновлений, в то время как вышедшие из системы пользователи, возможно, увидят страницу, представляющую преимущества веб-сайта и регистрационную форму. На сайтах электронной коммерции на главной странице часто отображаются горячие предложения и обеспечивается быстрый доступ к различным категориям товаров.
В зависимости от бизнес-целей и целевой аудитории дизайнерские решения для домашних страниц могут быть самыми разными: одни из них основаны на информативности, а другие стремятся «изумить и шокировать» посетителя с помощью вау-эффекта медиа-контента или анимации, таким образом привлекая внимание, создавая необходимое настроение и мотивируя смотреть дальше.
Лента
Страница ленты новостей находится на сайтах, которые часто обновляют контент. Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен в виде похожих и повторяющихся блоков или элементов. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети в ленте часто будут отображаться обновления от отслеживаемых пользователей или страниц. Кроме того, представление ленты может варьироваться от текстового и сверх минималистичного до представления с использованием больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже просмотр видео.
Страница меню
Эта страница обычно посвящена целям навигации. Помимо обычного элемента управления меню, страница меню представляет собой своего рода список, дающий доступ к различным категориям контента и зонам взаимодействия. Это не всегда необходимо: веб-сайты с простой структурой часто используют только элементы управления меню, интегрированные в веб-макет, которые не требуют перехода на отдельную страницу. Однако отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход для других страниц.
Страница поиска
На этой странице представлена лента результатов внутреннего поиска после того, как пользователь ввел запрос в поле поиска. Внешний вид страницы может быть самым разным, от простого текстового списка до больших блоков с изображениями; выбор решения для презентации контента на этой странице зависит от того, что наиболее важно для целевой аудитории. Основное требование к странице поиска — за исключением, конечно, хорошо скорректированных результатов — это высокая сканируемость макета и мгновенно читаемые заголовки, поскольку на этой странице пользователи обычно быстро просматривают то, что видят, чтобы найти нужный вариант. Кроме того, важно помнить, что поисковый запрос следует оставлять видимым на странице результатов, чтобы пользователям не приходилось помнить о нем и проверять, правильно ли он введен, если результаты не соответствуют желаемым.
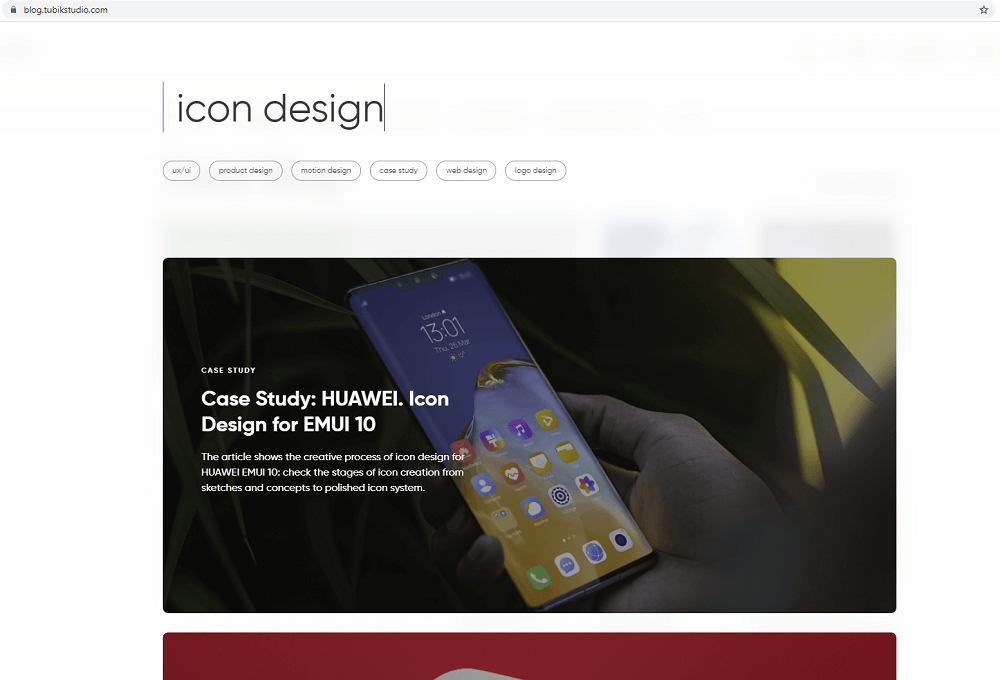
Вот как выглядит страница поиска в блоге Tubik: результаты отображаются в виде больших карточек с главным изображением статьи в качестве фона и большим заголовком, который легко читать. Одновременно показывается одна статья, в то время как остальные открываются путем прокрутки.

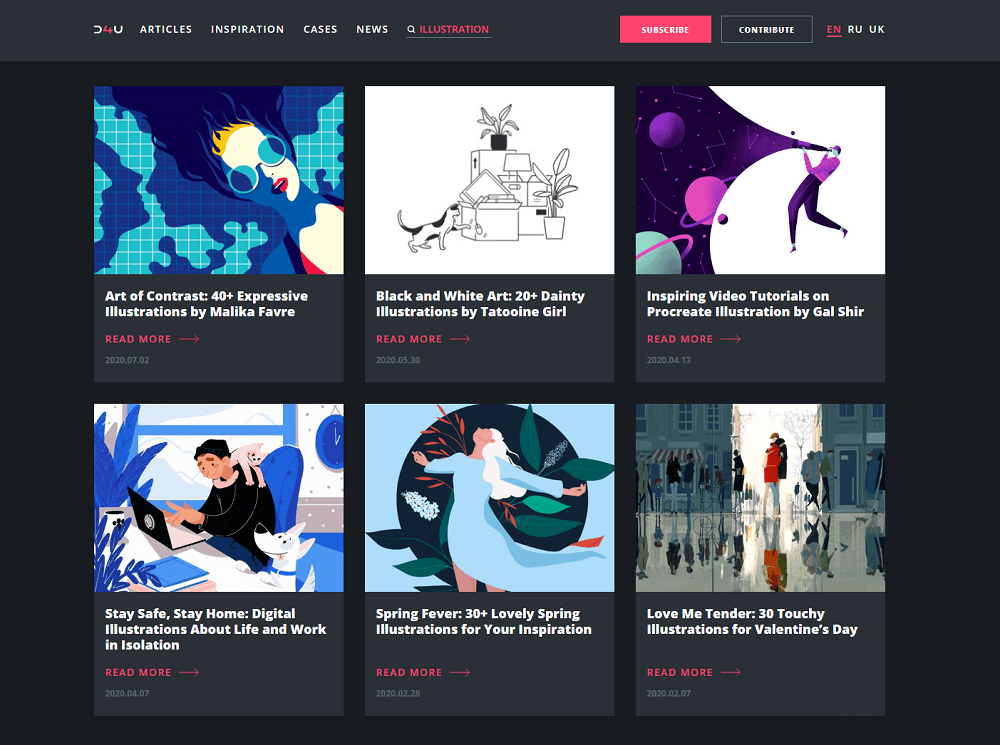
А вот так выглядит страница поиска на сайте Design4Users: открывается список карточек с броскими изображениями, легко читаемыми заголовками и датой публикации. Пользователи могут видеть сразу 6 карточек, и, если они хотят увидеть больше, следующий пакет результатов загружается после нажатия кнопки «Загрузить больше».
Страницы «О нас»
Это веб-страница, которая позволяет посетителям быстро получать информацию о компании, продукте или человеке, стоящем за сайтом. Это важная часть сильного брендинга и быстрый способ рассказать аудитории о преимуществах того, что они могут найти на конкретном сайте или сделать с его помощью, поэтому, когда посетители хотят получить краткое представление о бренде, они ищут именно эту страницу. Ссылку на страницу «О нас» часто можно найти хедере или футере веб-сайта, либо в обоих местах одновременно.
Страница регистрации
Страницу регистрации можно найти на веб-сайтах, где пользователи регистрируются и создают персонализированные учетные записи. На этой странице важно сосредоточиться на простом и функциональном способе регистрации без слишком большого количества шагов и полей для заполнения. Если возможно, предложите пользователям различные способы регистрации, включая так называемую ленивую регистрацию через социальные сети. Кроме того, подумайте о некоторых адаптациях для начинающих посетителей, чтобы облегчить взаимодействие и регистрацию с самого начала.
Страницы 404
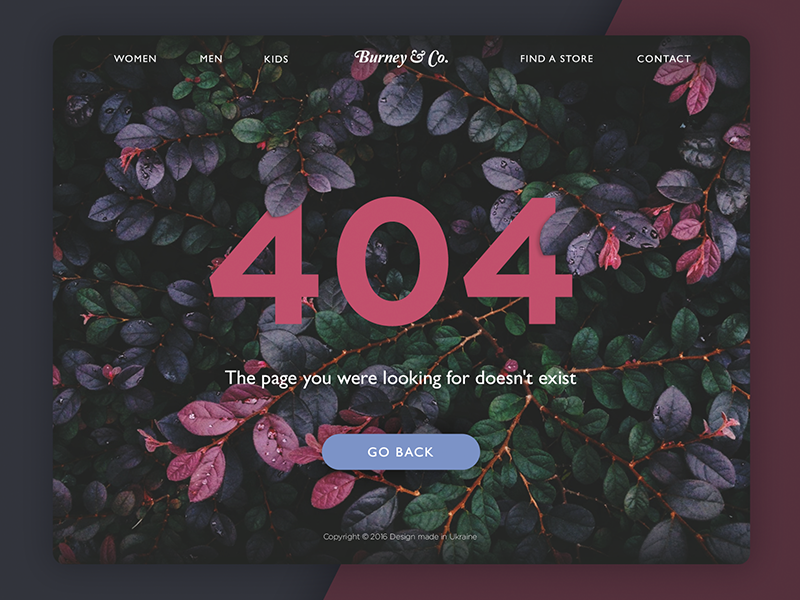
Страницы 404 можно найти на любом веб-сайте. Технически 404 или «Не найдено» — это сообщение об ошибке в коде ответа HTTP (протокол передачи гипертекста): оно отправляется в случае, если пользователь успешно подключился к серверу, но по какой-то причине не может получить запрошенный контент. Это может произойти, например, когда пользователи нажимают ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницу 404, чтобы сообщить пользователю, что контент не может быть найден.
Самое простое решение для данной страницы — это простой макет с обычной строкой текста, говорящей, что «здесь ничего нельзя найти». Тем не менее, в наши дни подавляющее большинство веб-сайтов используют настроенные веб-страницы 404, которые могут служить гораздо более стратегическим целям или, по крайней мере, добавить немного удовольствия в этот досадный случай. Более того, творческий подход к этой странице с ошибкой также может эффективно способствовать продвижению веб-сайта или бренда. Хорошо продуманная и стильная веб-страница не только информирует посетителей, но и направляет их на другие страницы, развлекает или просто доставляет эстетическое удовольствие.

Страница блога
В нашей статье, посвященной различным типам веб-сайтов, мы ответили на популярный вопрос, является ли блог самим веб-сайтом или его частью. Если говорить просто, это может быть и то, и другое. Термин «блог» сегодня используется в двух разных значениях.
По сути, блог — это тип веб-сайта, предназначенный для предоставления информации или обсуждения определенных тем. Это своего рода журнал или дневник, который люди ведут в сети, иногда просто делясь своими мыслями или опытом, а также приглашая читателей обсудить проблему в комментариях. Сегодня существует множество блогов, вы можете найти личные и профессиональные, некоторые из них будут посвящены повседневной жизни, а другие будут охватывать узкие темы или области. Блогеры делятся постами, которые становятся основным контентом, вокруг которого работает веб-сайт. В этом случае блог — это разновидность веб-сайта.
Тем не менее, в последнее десятилетие или два ситуация изменилась. В большинстве сфер конкуренция в интернете невероятно высока. Чтобы удержаться наплаву и получить высокие рейтинги в поисковых системах, сайты должны не только соответствовать техническим и дизайнерским требованиям, но и постоянно обновлять свой контент. Вот когда в игру вступают блоги. Теперь вы можете найти блоги, включенные в электронную коммерцию и корпоративные веб-сайты, образовательные платформы и портфолио. И это тот случай, когда блог — это не тип сайта, а его часть, представляющая интересные новости и статьи по теме.
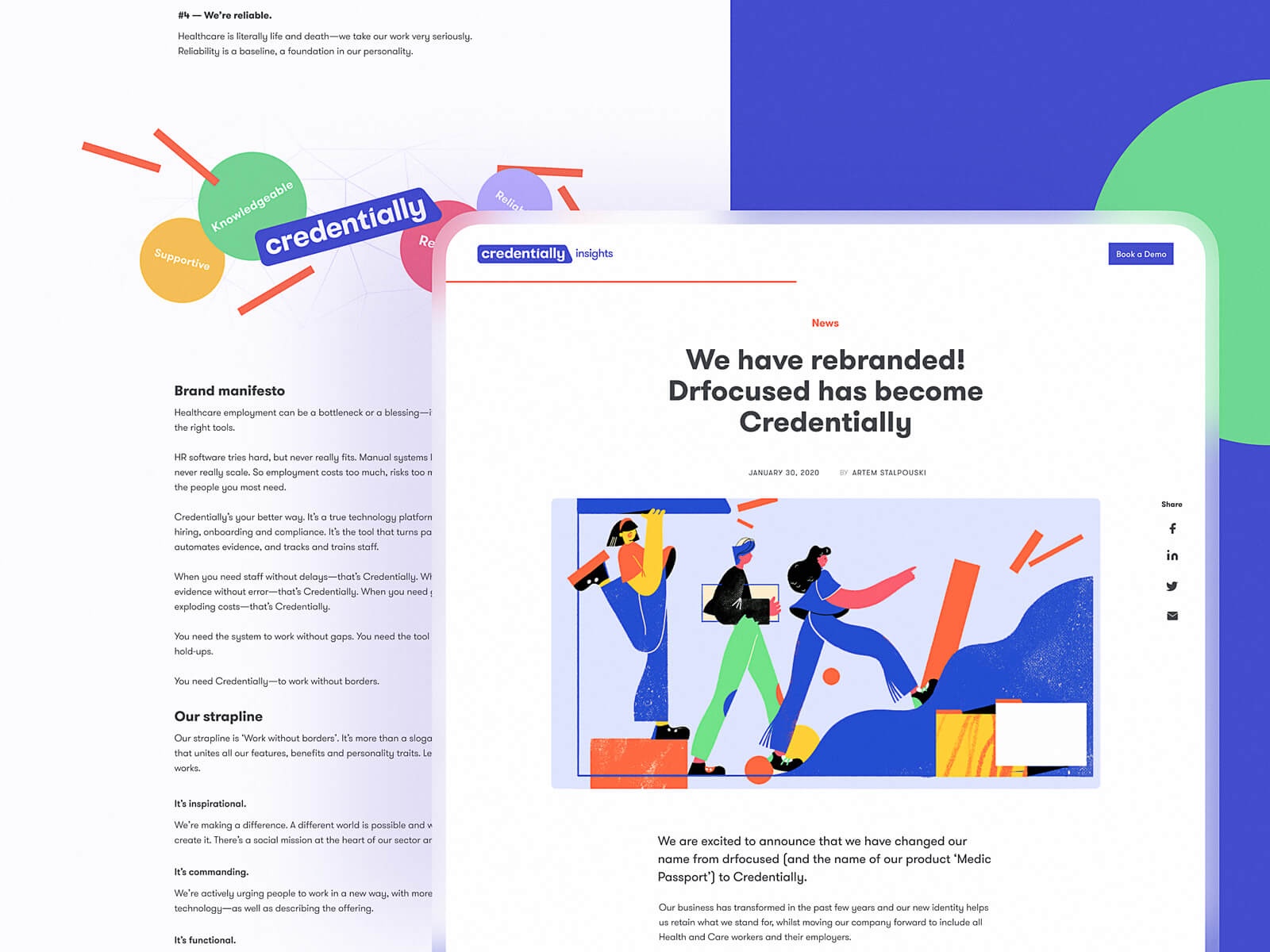
В ниже приведенном примере сайт нуждается в странице блога, которая будет показывать ленту статей. Способ их представления может быть разным, от простого хронологического списка до различных разделов и избранных статей, в зависимости от частоты добавления новых постов и предпочтений того, что показывать посетителям.
Страница статьи
Эта веб-страница показывает посетителям полную статью в блоге, на новостной платформе, образовательном веб-сайте или любом текстовом веб-сайте. На данной странице представлена конкретная статья, новость или отчет. Крайне важно разработать ее в соответствии с типичными шаблонами отслеживания глаз, чтобы большой объем текста можно было легко просмотреть. Кроме того, четкая и хорошо продуманная визуальная иерархия помогает посетителям быстро расставить приоритеты в содержании: например, заголовок должен быть самой заметной частью текста, которую можно заметить на странице, а также заголовки H1 и H2 должны быть легко различимы. Довольно часто в конце страницы статьи можно найти блоки сопутствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Еще один важный аспект, который следует учитывать — это достаточно свободного пространства, которое разделяет текстовые блоки, что делает их более удобными для сканирования и усвоения. И подумайте об использовании изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а еще значительно облегчат восприятие текста.
Страница портфолио
Этот тип страницы типичен для веб-сайтов, целью которых является профессиональная презентация, чаще всего для людей или команд, которые создают визуальный контент, такой как фотографии, дизайн, художественные работы, видео или физические товары, например, вещи ручной работы, одежда, эксклюзивный декор и т. д. Вы можете найти такие страницы на профессиональных платформах, где пользователи могут создавать свои собственные портфолио. Или это может быть специальная страница на персональном сайте. Цель этой страницы-показать проекты клиентам в лучшем виде, поэтому рекомендуется хорошо поработать над качественными изображениями товаров или дизайнов и оригинальным способом их выполнения, что вызовет у посетителей сайта восхищение.
Страница услуг
Данная страница преследует ту же цель, что и предыдущая: она представляет профессионалов своим потенциальным клиентам. Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница знакомит с услугами, которые предлагает компания или отдельные лица. Опять же, это не та страница, где посетители будут проводить много времени, читая огромные объемы текста, поэтому сделайте презентацию легко читаемой и просматриваемой благодаря маркированным спискам и четким кратким описаниям без особого жаргона. Изображения также могут быть очень полезны здесь, так как они воспринимаются быстрее, чем текст, и обладают большой способностью создавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать при помощи качественных фотографий, вместо них можно использовать собственные иллюстрации или иконки.
Страница продукта
Страница продукта — одна из жизненно важных страниц на всех типах веб-сайтов электронной коммерции. Эта страница предоставляет всю необходимую информацию о продукте, позволяет пользователям просматривать фотографии и различные варианты цвета/модели, видеть отзывы и оценки от предыдущих покупателей, добавлять продукт в корзину или список желаний. Плохо оформленная страница продукта может привести к потере всех усилий, предпринятых для привлечения покупателя на сайт и к этому конкретному продукту. Итак, сосредоточьтесь на функциональности, ясности, удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Страница корзины
Очевидно, что эта страница также является частью платформы электронной коммерции. Как и в процессе реальных покупок, приобретая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ завершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы освежить в памяти детали и не заставлять покупателя снова возвращаться на страницу товара.
Страница статистики
Многие веб-сайты с персонализированными учетными записями пользователей предлагают различную статистику, чтобы пользователи были максимально информированы и вовлечены. Страница статистики отображает различные данные, обычно в виде диаграмм, чисел и таблиц, чтобы упростить сканирование и анализ. Конечно, это хорошая идея — интегрировать типичные шаблоны, хорошо известные пользователям, поскольку таким образом снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Страница контактов
Страница контактов обычно довольно проста, но имеет большое значение. Он используется, чтобы показать, как пользователь может связаться со службой поддержки, людьми, ответственными за различные проблемы, или лицом, стоящим за личным веб-сайтом. Не стремитесь переоценивать эту страницу: она должна быть очень быстрой для загрузки, информативной и функциональной. Во многих случаях контактная форма также добавляется на страницу, чтобы посетитель мог отправить сообщение прямо оттуда.
Целевая страница
Это особый вид веб-страницы, которую можно использовать как часть веб-сайта, так и индивидуально. Основное предназначение целевой страницы — представить четкий и сфокусированный на конкретной цели или запросе контент, и таким образом позволить посетителям попасть именно там, где им нужно.
В общем, фраза «целевая страница» была создана по аналогии с местом посадки в физическом мире: в Интернете она изначально помечает любую страницу, на которую пользователь «попал» во время серфинга в Интернете и начал свое путешествие по сайту. Фраза до сих пор используется в этом значении с точки зрения веб-аналитики. Однако более конкретное понимание этого термина становится все более популярным и широко используется не только дизайнерами, но и специалистами по маркетингу. Сегодня этот термин используется для веб-страницы, разработанной с акцентом на конкретные относительно узкие цели и быстрый способ выполнения конкретного действия.
Создание специальных страниц означает предоставление пользователям инструкций, что особенно полезно для крупных платформ электронной коммерции с сотнями или даже тысячами товаров. В этом случае направление всего трафика на домашнюю страницу может привести к ухудшению взаимодействия с пользователем, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу же потеряются среди огромного количества контента и ссылок на домашней странице, или их внимание будет отвлечено, и покупка не будет завершена.
Кроме того, есть также много других случаев, помимо электронной коммерции, когда целевые страницы представляют собой хороший момент для рассмотрения: они могут представлять мобильные приложения или образовательные ресурсы, продвигать мероприятия и встречи, делать объявления, представлять сообщества или просто делиться информацией. В любом случае, процесс разработки любой целевой страницы начинается с постановки четкой и лаконичной цели, которая должна быть достигнута с ее помощью.
Конечно, этот список веб-страниц еще не полон, и мы, как и всегда, продолжим знакомство с различными веб-страницами, элементами интерфейса и методами взаимодействия. Однако мы надеемся, что этот список будет полезен не только специалистам, начинающим свой путь в веб-дизайне, но и клиентам, которые будут лучше вооружены, чтобы ответить на вопрос «Какие страницы вы хотели бы иметь на своем веб-сайте?».
Всем успешной работы и творчества!
Источник








