Дизайн пользовательского интерфейса электронной коммерции создает определенный набор проблем, поскольку ориентирован на одну конкретную цель: продажу продуктов. Направление посетителей в этот пункт назначения более сложный и менее линейный, чем, скажем, на целевой странице.
Клиенты могут добраться до конечной точки разными способами. Они могут попадать на страницу продукта непосредственно из поисковой системы или через категории продуктов, меню навигации, сопутствующие продукты или функции фильтрации.
Есть и другие шаги: от настройки продуктов в соответствии с их потребностями (цвета, размера и т. Д.) До перехода к кассе (если они не бросают свою корзину покупок), ввода платежной информации и перехода на страницу подтверждения. .
Чтобы убедиться, что у них будет лучший опыт и вы увеличите свои шансы на завершение продажи, в этом посте мы рассмотрим лучшие практики в дизайне пользовательского интерфейса электронной коммерции и то, как вы можете извлечь из них максимальную пользу.
Содержание статьи
Меню навигации — один из центральных элементов дизайна на любом веб-сайте. Скорее всего, пользователи будут полагаться на него при просмотре вашего сайта, и есть много способов настроить его. Вот как убедиться, что он хорошо обслуживает ваших клиентов электронной коммерции.
Ответьте на самые важные вопросы
Есть несколько основных требований, которые посетители предъявляют к навигации по вашему сайту. С первого взгляда он должен ответить на некоторые из самых важных вопросов, которые у них на уме:
- С какой торговой маркой или компанией они взаимодействуют?
- Что продается в этом магазине?
- Как они могут перемещаться по сайту?
- Какие страницы они включены?
- Как они находят продукт, который они ищут?
Даже если они не знают, клиенты будут пытаться сознательно или подсознательно ответить хотя бы на один из этих вопросов. Итак, первый шаг — подумать о том, в чем нуждаются ваши посетители и как навигация по сайту может помочь в их решении.
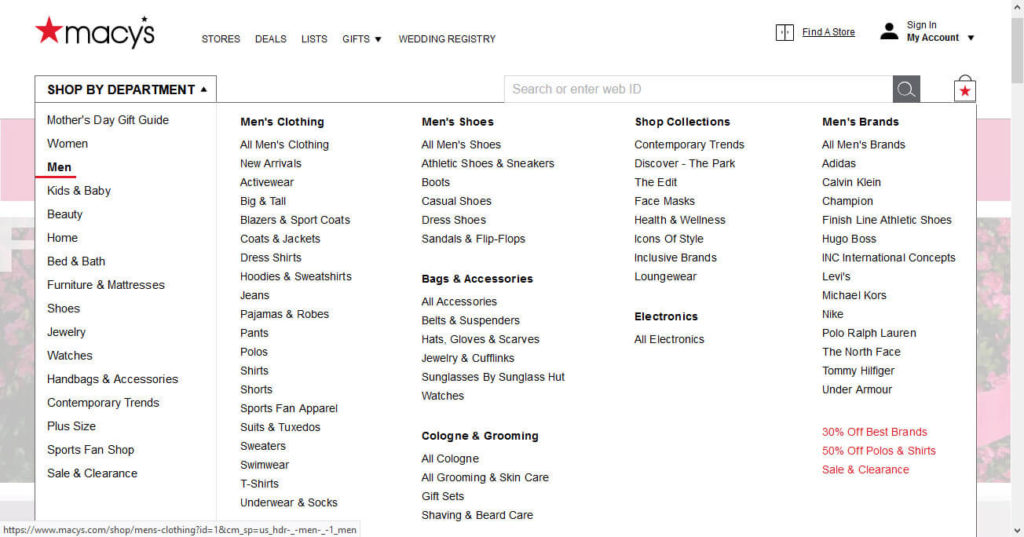
Предоставляя людям меню навигации для вашего интернет-магазина, убедитесь, что они могут добраться до места назначения как можно быстрее.
Это означает, что нужно избегать слишком большого количества подменю и подменю. Вместо этого сократите количество кликов и усилий в пути с помощью четких указателей и прямого доступа к наиболее важным категориям.
 поэтому мы будем очень признательны за указание, где они могут их найти.
поэтому мы будем очень признательны за указание, где они могут их найти.
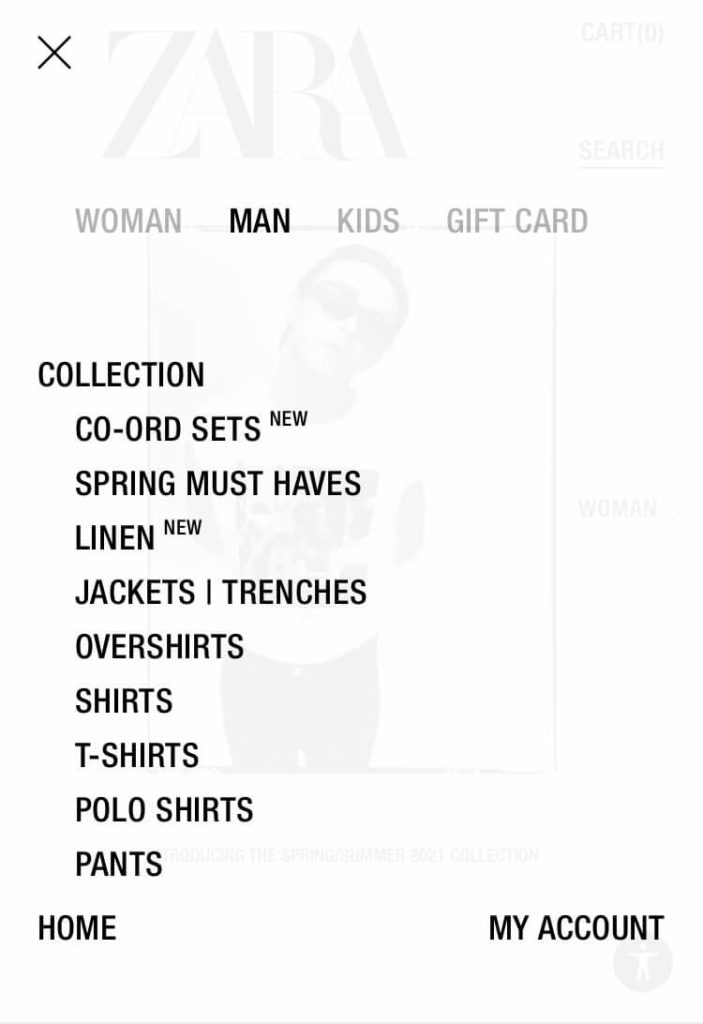
Те же правила распространяются и на меню вашего мобильного телефона.
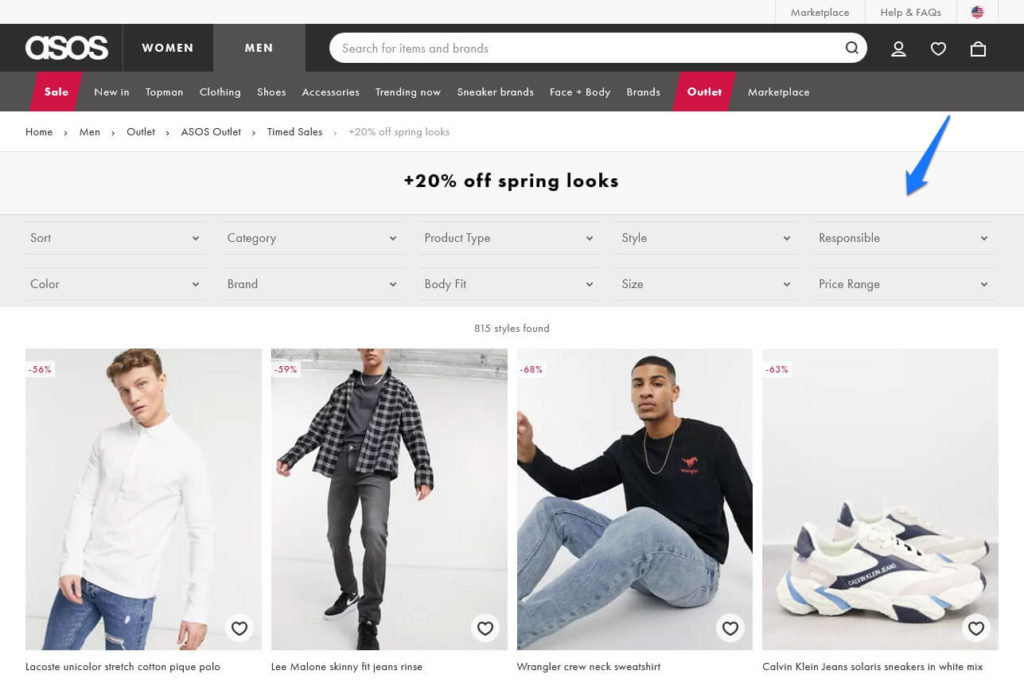
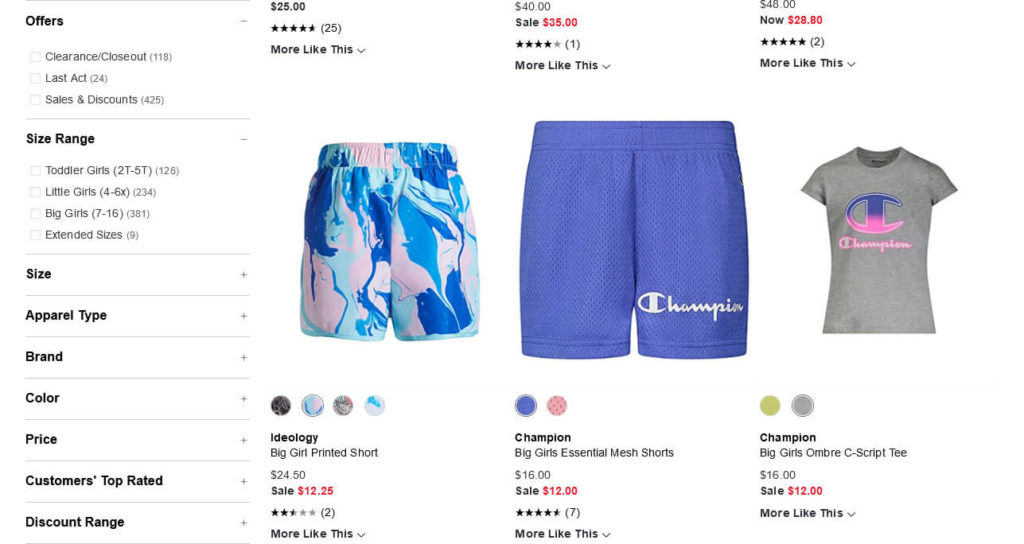
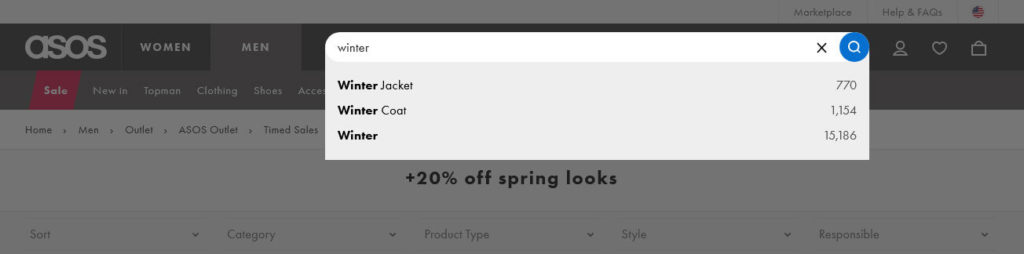
 Предоставляйте результаты продукта с помощью собственных параметров фильтрации
Предоставляйте результаты продукта с помощью собственных параметров фильтрации
Очень часто продукты любого типа выпускаются в разных вариантах. Это могут быть размеры, цвета, марки, материалы, операционные системы или другие атрибуты, которые их отличают.
Если на вашем сайте их много, лучший способ проектирования пользовательского интерфейса электронной коммерции — дать покупателям возможность фильтровать и сортировать ваши продукты.

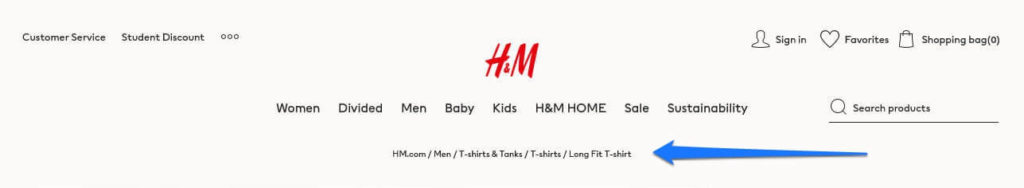
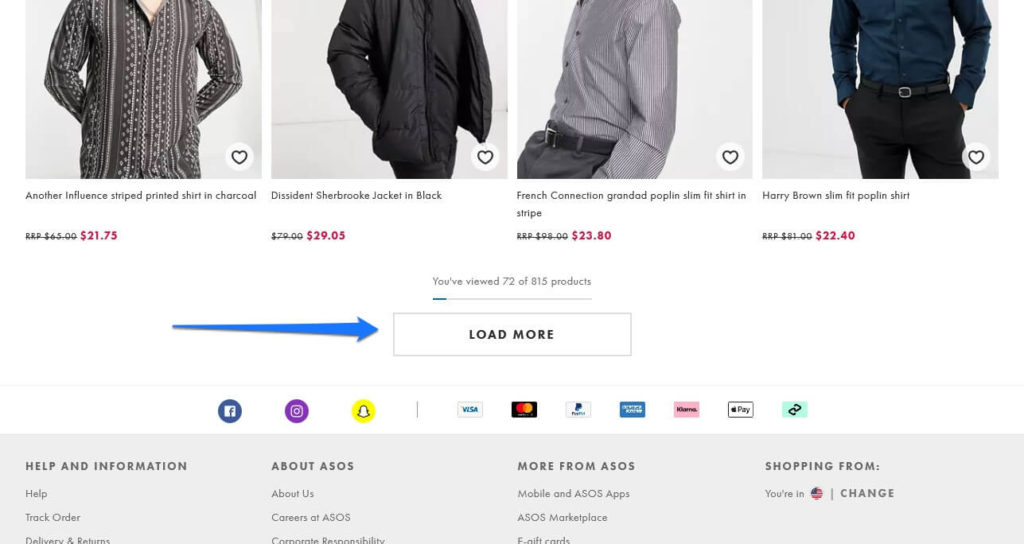
 Предлагать хлебные крошки, поиск и разбиение на страницы
Предлагать хлебные крошки, поиск и разбиение на страницы
Магазины со множеством категорий, подкатегорий и товаров могут быть ошеломляющими. Чтобы клиенты не сбивали с толку, было бы неплохо предложить им путь из панировочных сухарей.


 Использовать липкую навигацию на мобильных устройствах
Использовать липкую навигацию на мобильных устройствах
Дизайн пользовательского интерфейса электронной коммерции для мобильных устройств создает свои собственные проблемы, о которых мы не можем сказать здесь. Однако для мобильных пользователей определенно будет полезно сделать заголовок и навигацию «липкими».
 Создание приятных страниц продукта
Создание приятных страниц продукта
Хорошо, после навигации, давайте теперь обратим внимание на практичный дизайн страницы продукта.
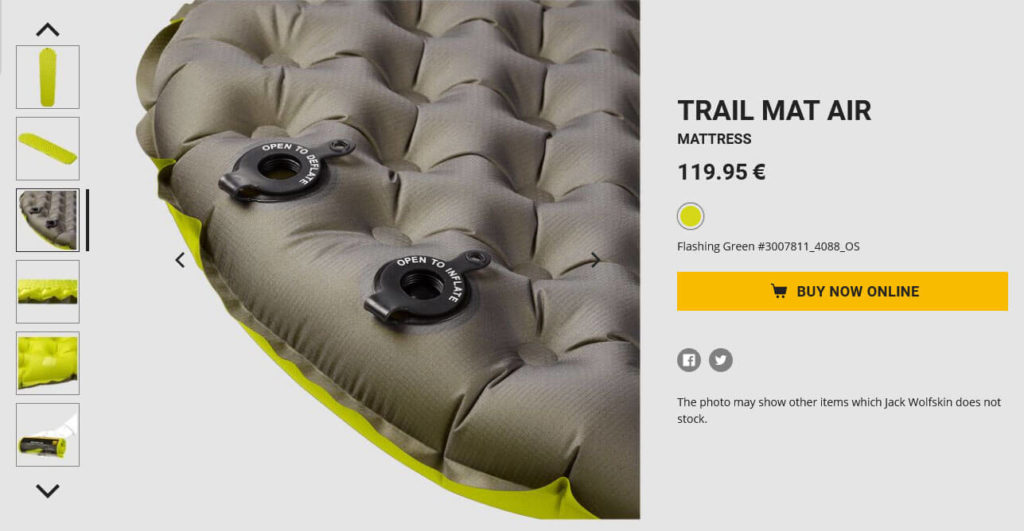
Используйте высококачественные разнообразные изображения
Одним из недостатков электронной коммерции является то, что у клиентов нет возможности опробовать, потрогать или увидеть товары в реальной жизни перед покупкой.
Костыль, который мы используем, чтобы обойти это, — это изображения и другие визуальные эффекты (хотя на подходе более продвинутые технологии). Здесь важно нарисовать как можно более полную картину.
Это означает, что вы можете показывать товары под разными углами, а также в контексте использования и контекста, позволять клиентам увеличивать детали и т. Д. Это поможет решить вопросы, которые могут возникнуть у потребителей, прежде чем нажать купить .
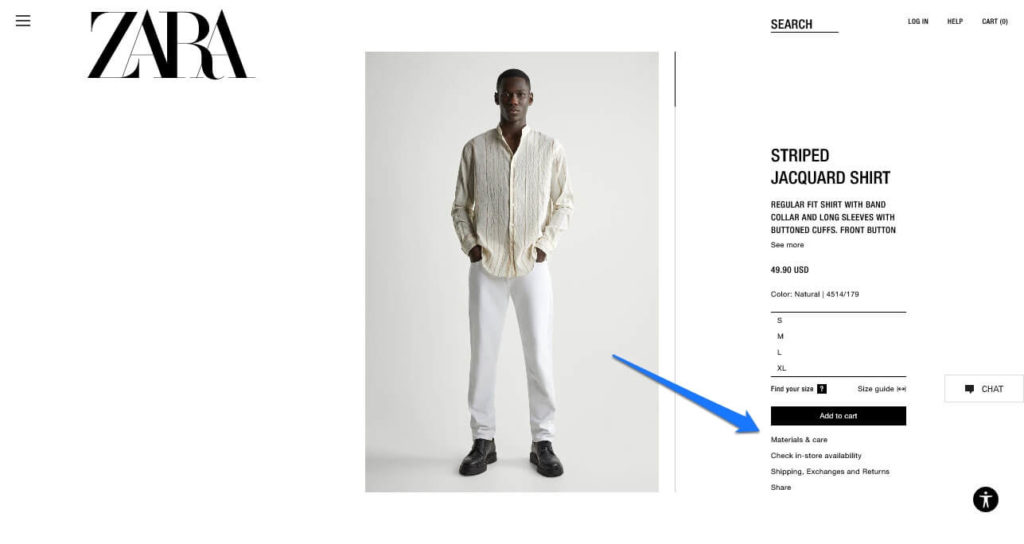
 Предоставьте всю необходимую информацию прямо сейчас
Предоставьте всю необходимую информацию прямо сейчас
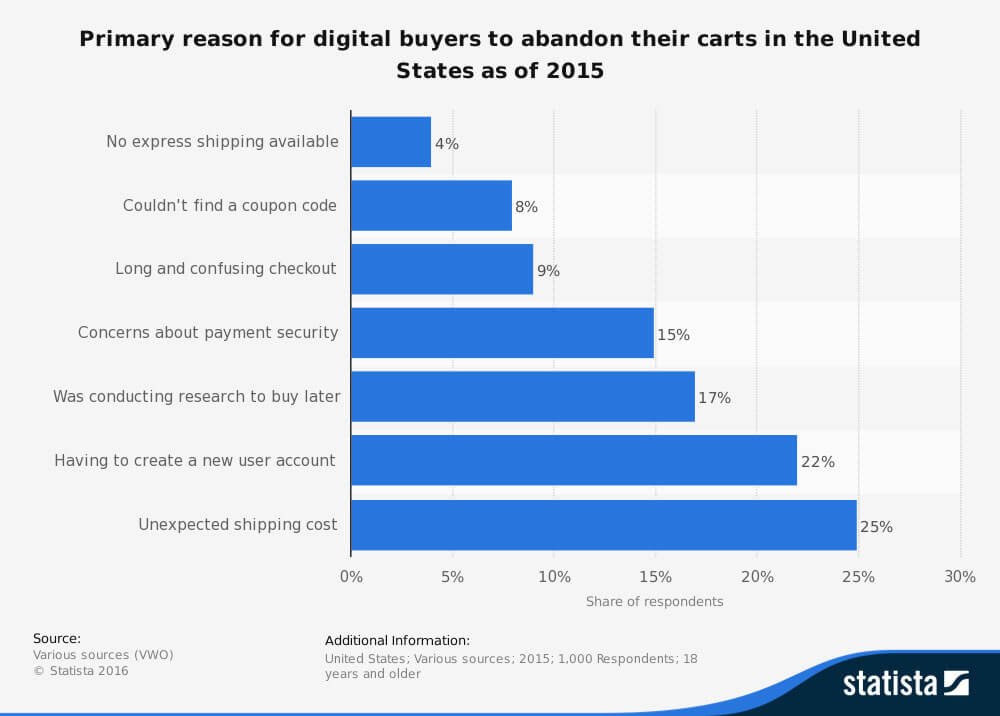
Покупатели не любят неприятных сюрпризов. Чем больше скрытых затрат и деталей вы наткнетесь на них, тем больше вероятность, что они уйдут. Например, неожиданные расходы на доставку — это причина номер один, по которой покупатели отказываются от своих тележек для покупок — и это далеко не всегда.

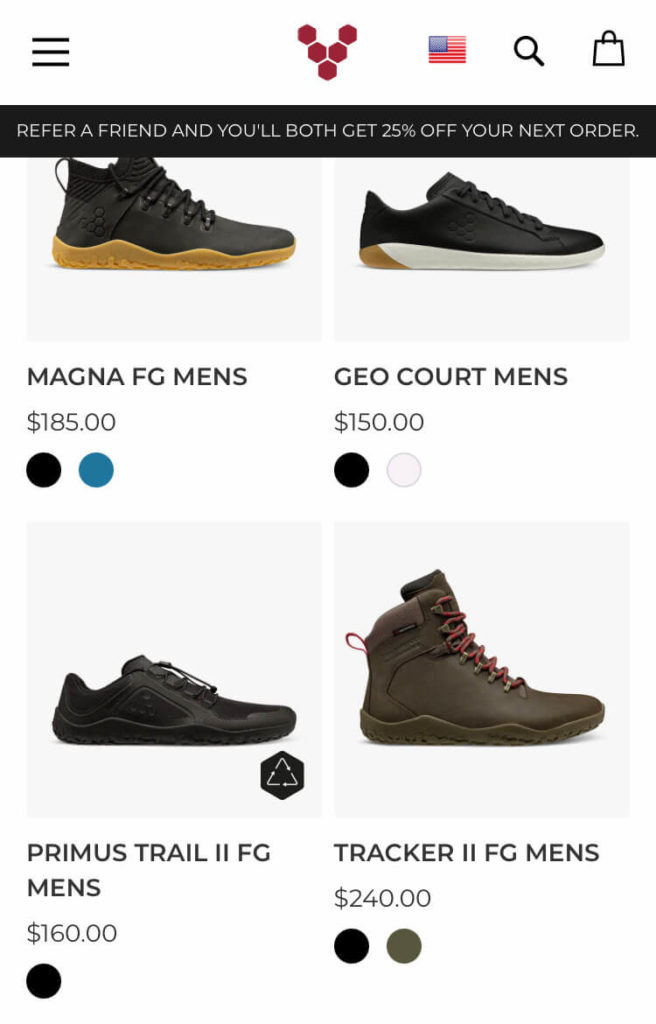
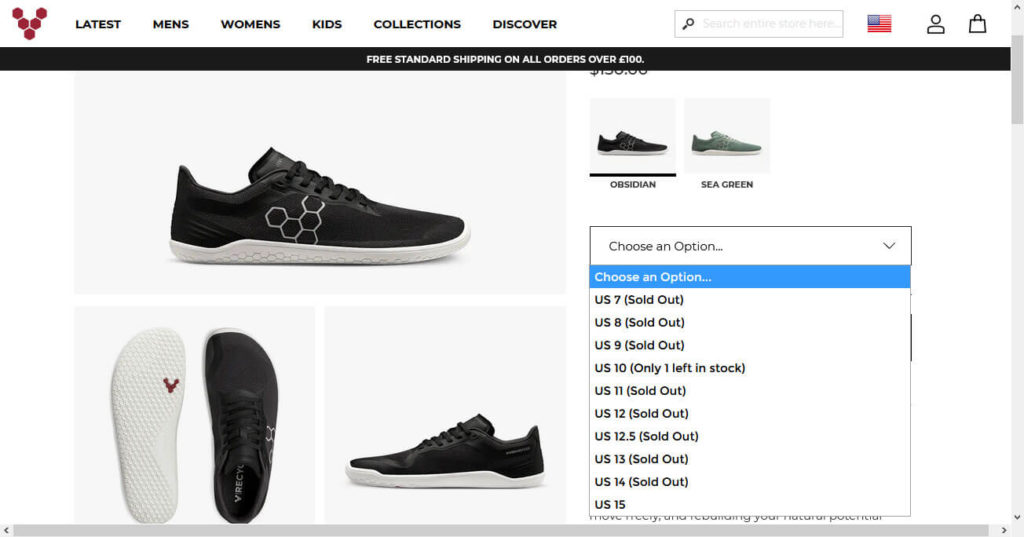
 Сделайте выбор вариантов продукта максимально простым
Сделайте выбор вариантов продукта максимально простым
В веб-дизайне есть ряд стандартных инструментов, помогающих пользователям делать выбор. Они включают в себя такие элементы, как переключатели или раскрывающиеся списки, и могут быть отличным выбором, чтобы помочь клиентам выбрать варианты продукта, которые им больше всего нравятся.

 Предоставьте следующие шаги
Предоставьте следующие шаги
Хотя важно предоставлять всю важную информацию как можно быстрее и проще, путь покупателя часто не заканчивается на первой странице продукта. Если покупатели хотят продолжать изучать ваш магазин или искать альтернативные продукты, вам также необходимо сделать это возможным.
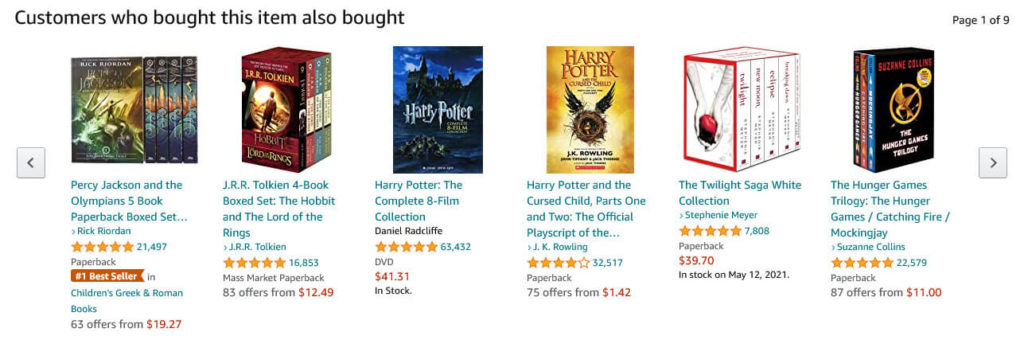
Хороший способ сделать это — показать сопутствующие товары. Это дает дополнительный стимул к покупкам, может работать как дополнительная продажа и значительно упрощает просмотр вашего магазина. Однако не забудьте проверить, есть ли в нем соответствующие статьи!
Вы знаете раздел «Люди, купившие этот товар, также купили» на Amazon? Это именно то, о чем идет речь.
 Завершите свою работу со страницами оформления и оплаты
Завершите свою работу со страницами оформления и оплаты
Когда ваши клиенты прошли процесс выбора и готовы совершить покупку, вы можете подумать, что ваша работа сделана. Однако им еще предстоит преодолеть ряд препятствий.
Фактически, большинство тележек для покупок выброшены. Вот несколько мыслей о том, как дизайн пользовательского интерфейса электронной коммерции может помочь снизить это число.
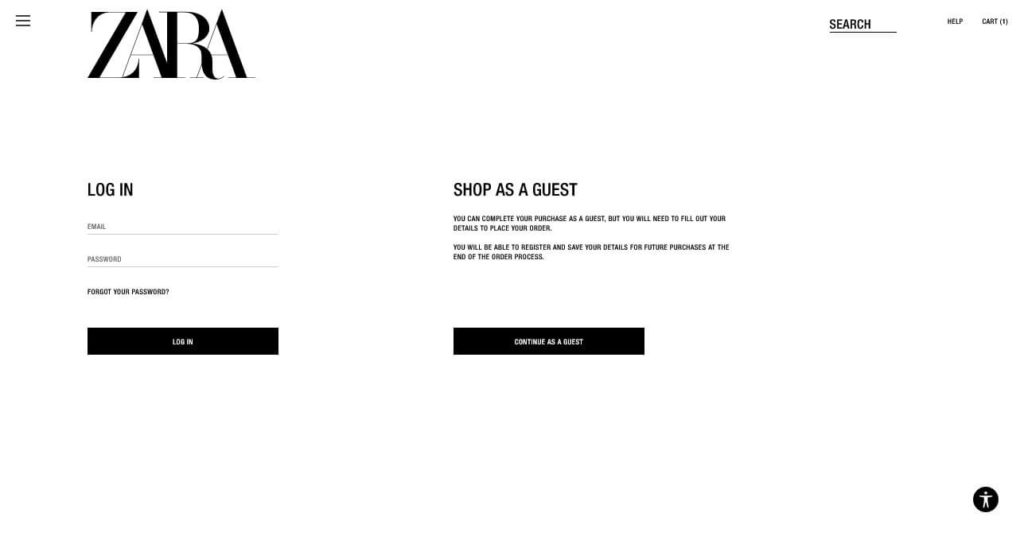
Предложите гостевой вариант
Есть много причин для того, чтобы люди регистрировали учетную запись на вашем веб-сайте, главным из которых является более быстрое оформление заказа для постоянных клиентов.
Однако, как мы видели выше, необходимость регистрации для совершения покупки является второй наиболее часто упоминаемой причиной отказа интернет-покупателей от покупки. Слишком много обручей, чтобы перепрыгнуть через них.
Следовательно, создание учетной записи должно быть необязательным, а не обязательным. Убедитесь, что выезд в качестве гостя не только возможен, но и отображается на видном месте.
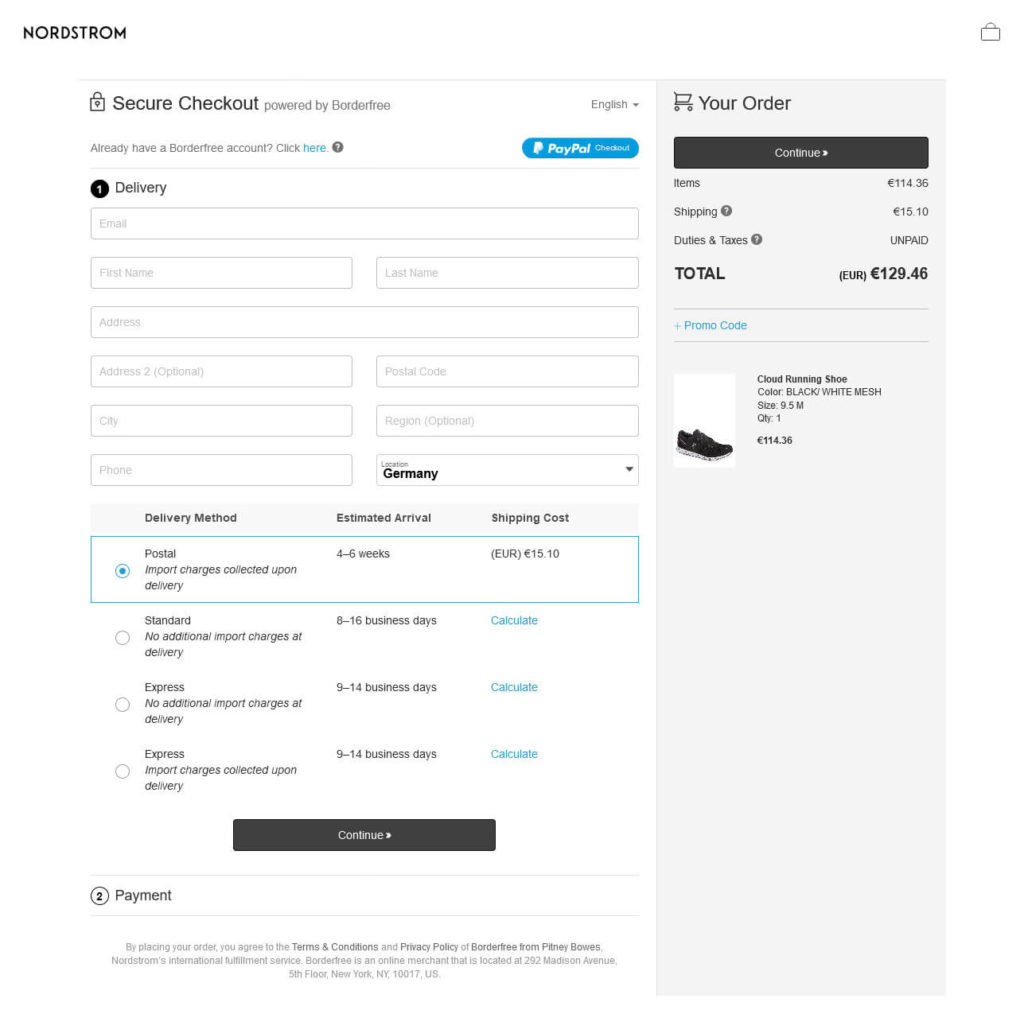
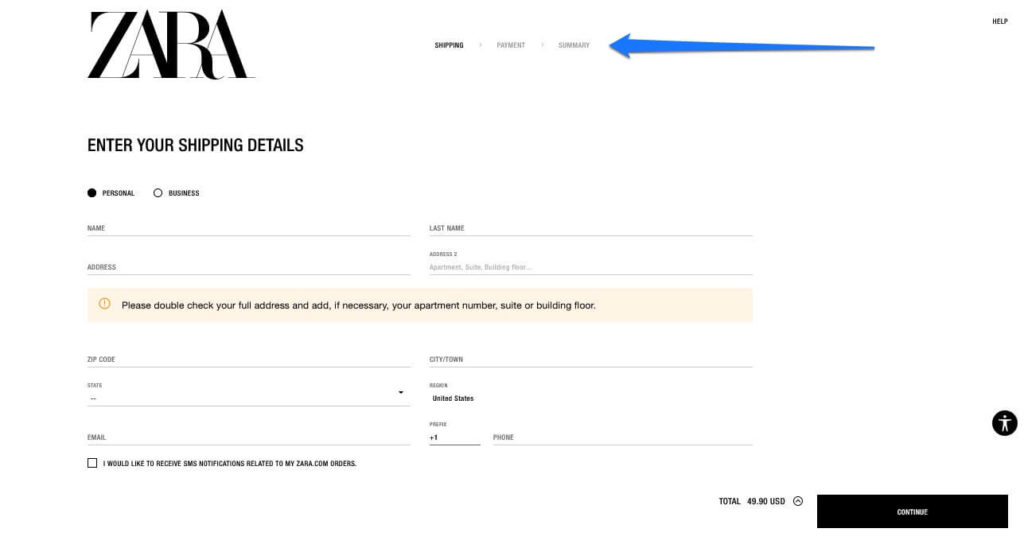
 Сократите количество шагов при оформлении заказа до минимума и отобразите прогресс клиентов
Сократите количество шагов при оформлении заказа до минимума и отобразите прогресс клиентов
Еще одним важным шагом в разработке интерфейса вашего интернет-магазина является уменьшение трений при оформлении заказа и форме оплаты. Как и в случае с формами подписки по электронной почте, здесь важна краткость. Чем больше информации им нужно заполнить, тем больше у них шансов передумать.

 Акцент на безопасность
Акцент на безопасность
Как мы уже выяснили, кража их информации — одна из главных забот онлайн-покупателей. По этой причине важно, чтобы дизайн пользовательского интерфейса вашего интернет-магазина как-то учитывал это.
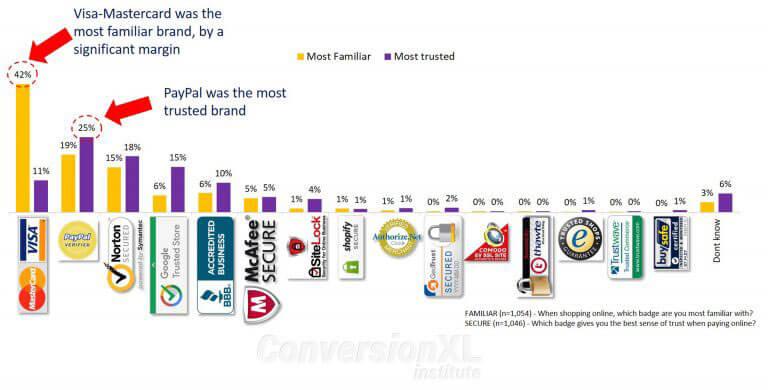
На странице оформления заказа вы чаще всего делаете это с помощью печатей доверия. Некоторые из них наиболее обнадеживают клиентов.


 В двух словах о дизайне пользовательского интерфейса электронной коммерции
В двух словах о дизайне пользовательского интерфейса электронной коммерции
Дизайн веб-сайта должен быть привлекательным и приятным на вид. Однако, особенно в электронной коммерции, нельзя забывать, что она также должна быть функциональной. У него есть своя работа, например, продвижение клиентов через процесс продаж, и она должна делать это эффективно и наилучшим образом.
Выше мы рассмотрели некоторые принципы дизайна пользовательского интерфейса электронной коммерции, которые вы можете использовать, чтобы сделать покупки более привлекательными. В целом, речь идет о том, чтобы сделать ваш сайт максимально простым, удобным и удобным в использовании. Примените это, и ваши клиенты и прибыль будут вам благодарны.
Каковы ваши личные отличительные черты правильного дизайна пользовательского интерфейса электронной коммерции? Расскажите нам о своем мнении в комментариях!



 Загрузка...
Загрузка...





