Коллекция бесплатных примеров отзывов HTML и CSS из Codepen и других ресурсов.

О коде
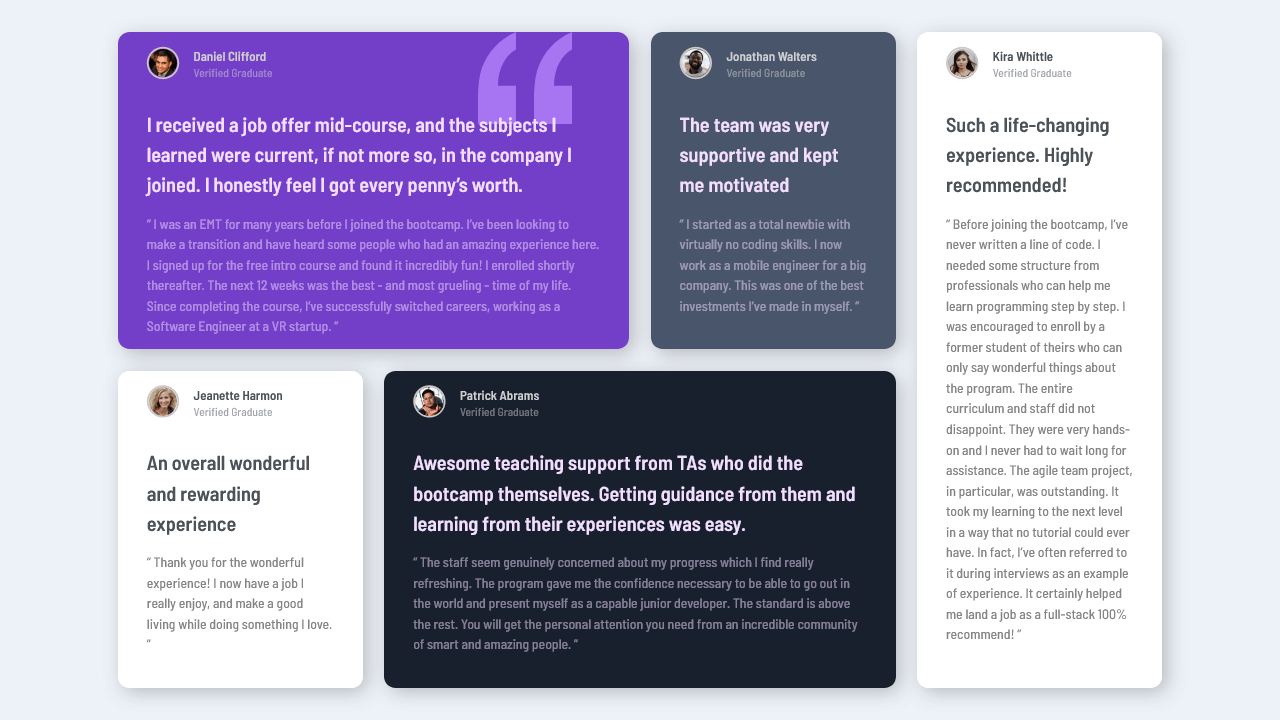
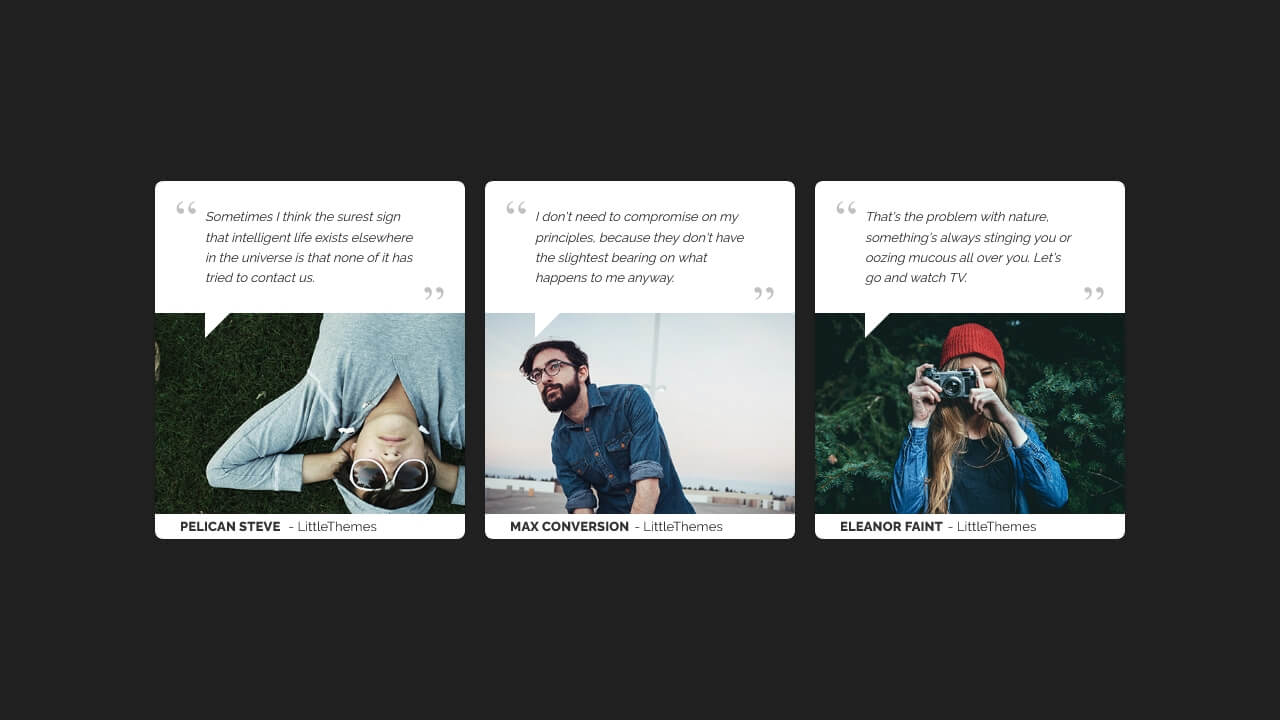
Раздел сетки отзывов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: —

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: font-awesome.css

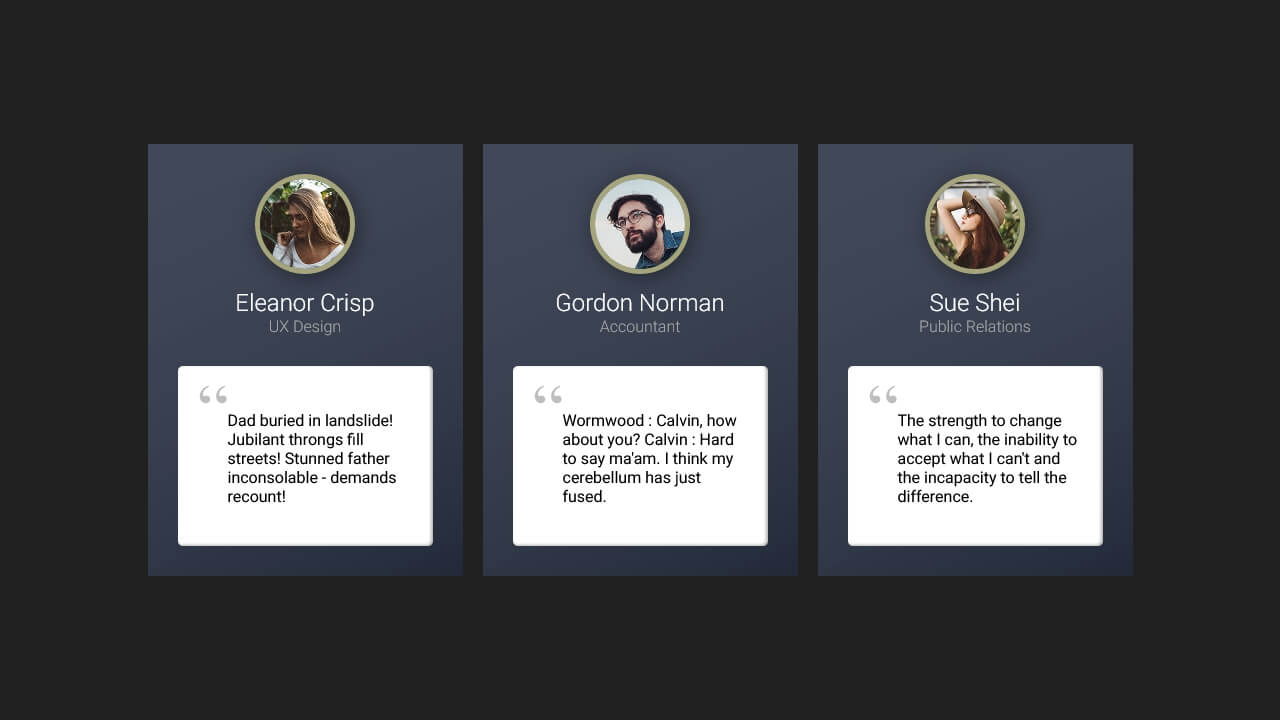
Карточка отзыва с изображением, заголовком и цитатой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: —

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: font-awesome.css

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: font-awesome.css

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: font-awesome.css

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: да
Зависимости: —

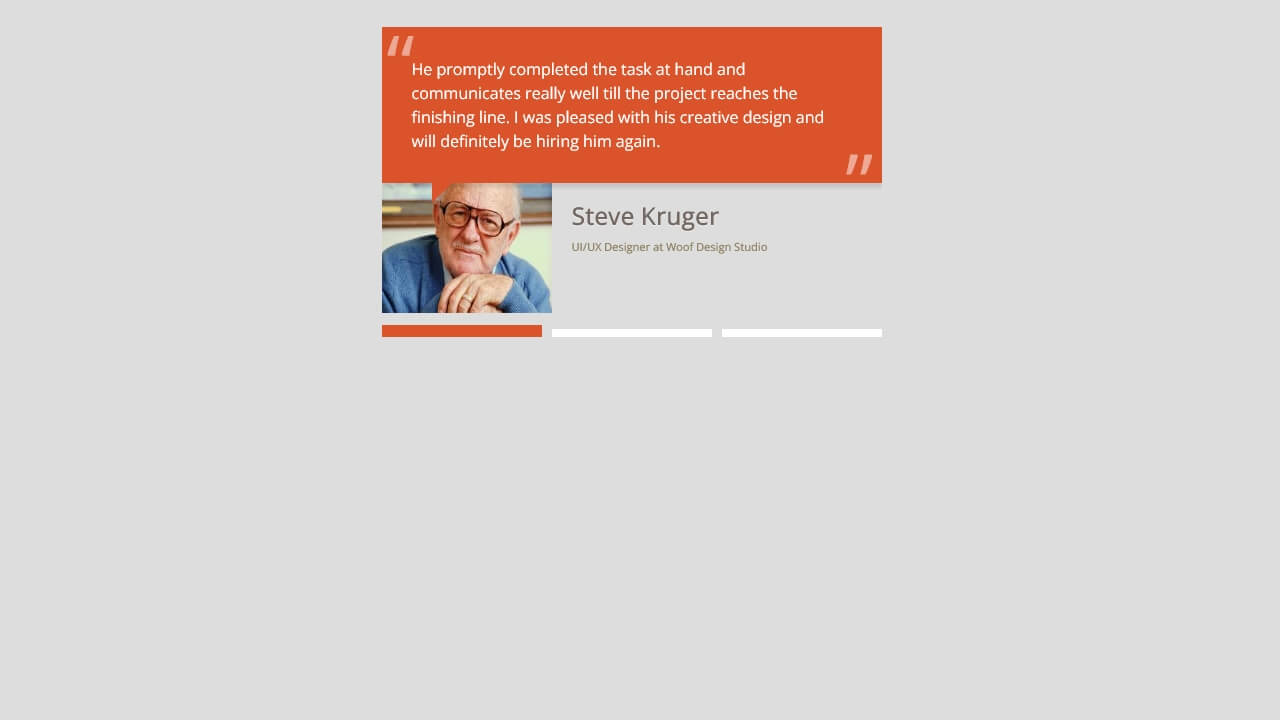
Слайдер отзывов в стиле Metro
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответил: нет
Зависимости: —