Уже декабрь, и мы, как всегда, затаив дыхание, хотим узнать, что же нас ждёт в следующем году. Неудивительно, что в конце года в индустрии веб дизайна возникает вопрос на милион долларов: чего ожидать? Иными словами, какие же тренды веб дизайна будут преобладать в 2020 году?
Что ж, на этот вопрос мы постараемся ответить в этом посте.
Но прежде чем начать разговор о трендах, нужно упомянуть, что, как правило, в мире веб технологий не существует очень быстрой смены тенденций. Поэтому многие из них не являются абсолютно новыми. Некоторые тренды уже прошли испытание временем, но не потеряли свою актуальность. Они превратились из тенденции в требование, поскольку продемонстрировали свою эффективность в user-experience и полюбились пользователям. Никто не сомневается, что дизайн сайта очень важен для любого онлайн проекта, будь то интернет магазин или личный блог. Дизайн вашего сайта, это первое, что видит пользователь. И от этого впечатления во многом зависит его отношение к вашему проекту.
Веб дизайнеры TemplateMonster маркетплейс, помогли нам выделить основные актуальные тренды 2020.

Екатерина Кирьянова, Евгений Коршунович, Игорь Хизниченко, Ирина Ковалевич
Веб дизайнеры TemplateMonster Маркетплейс
Итак, давайте перейдем к делу.
- Несовершенства, подчеркивающие индивидуальность
- Безумие типографики
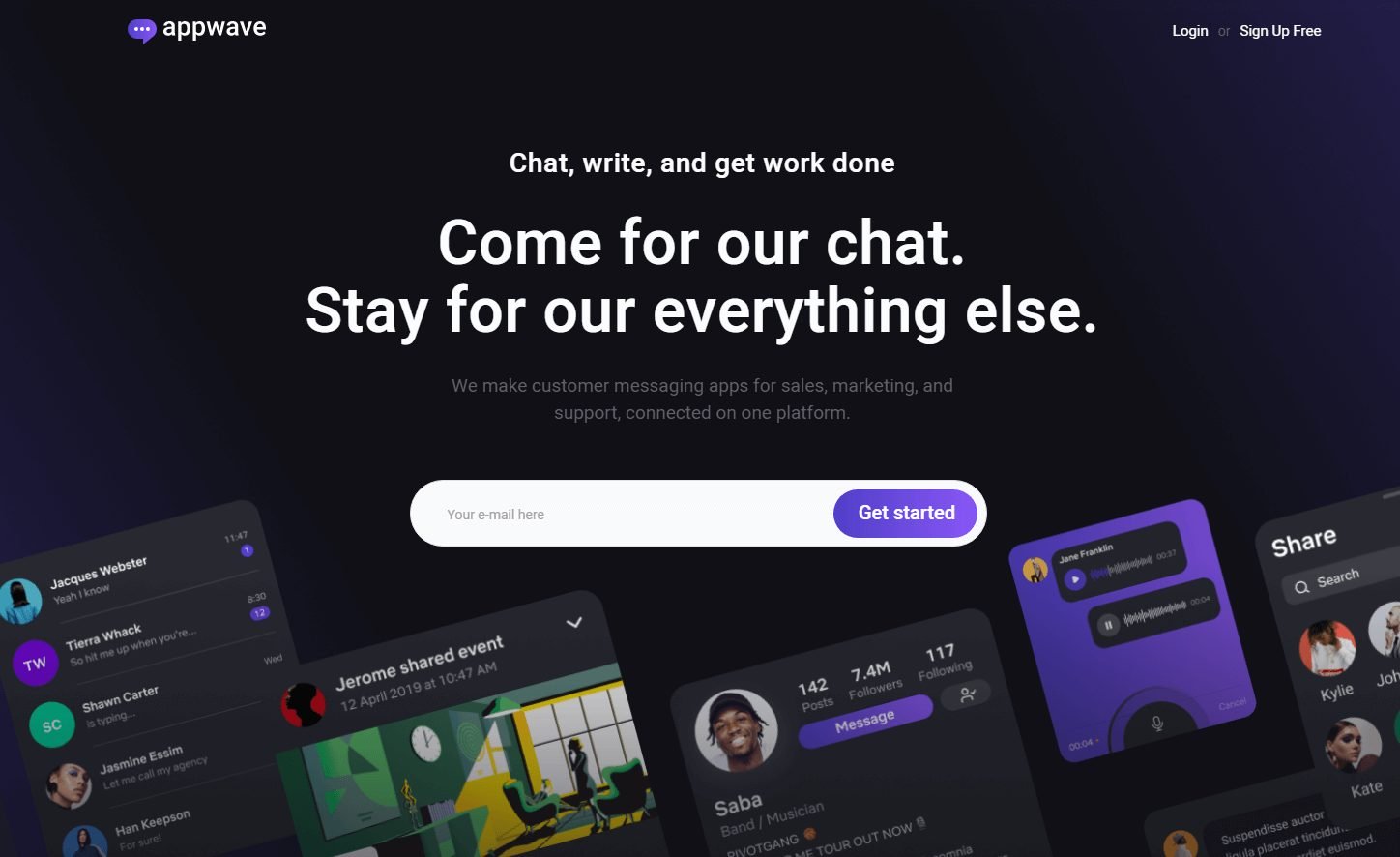
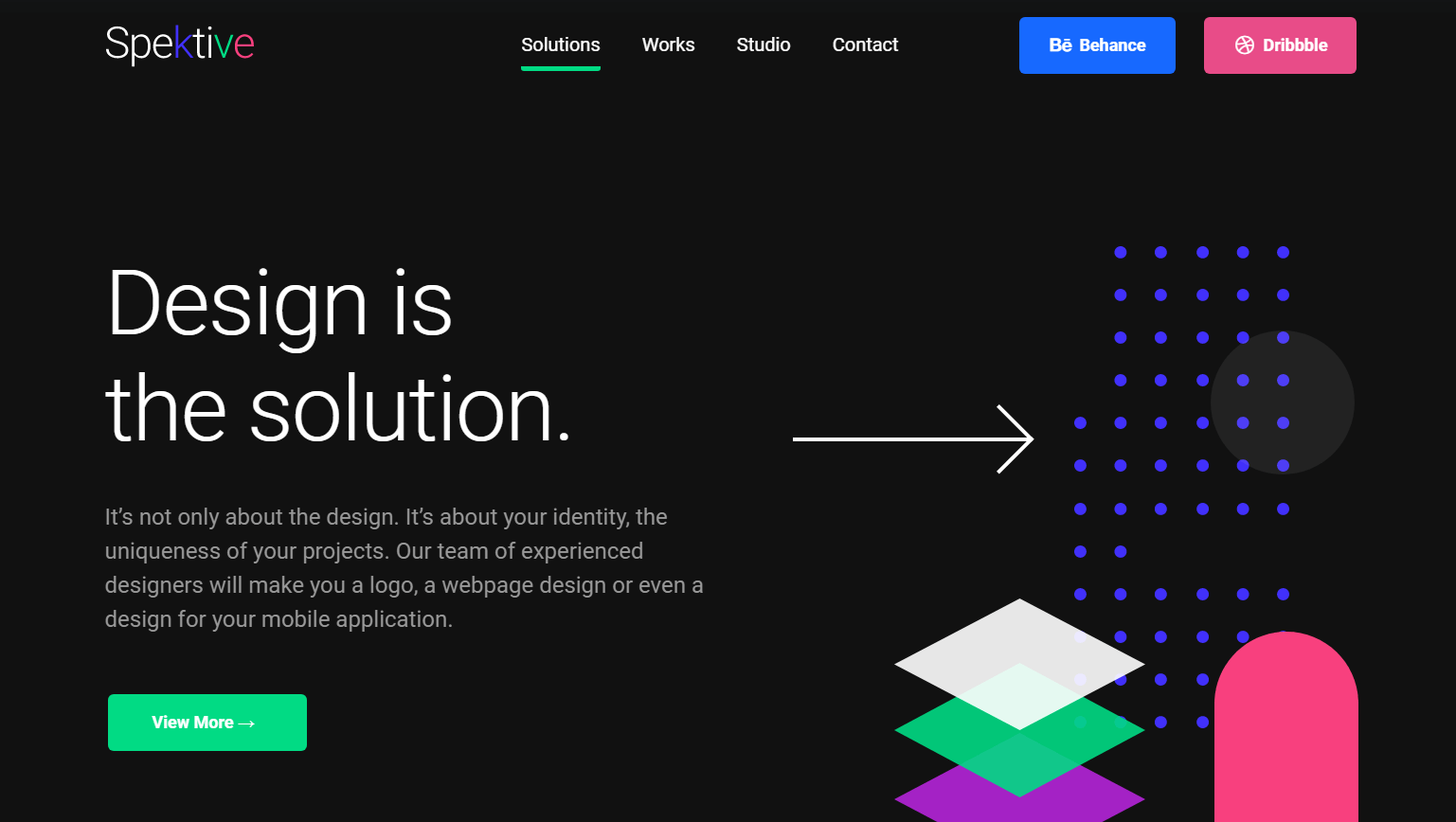
- Тёмная тема
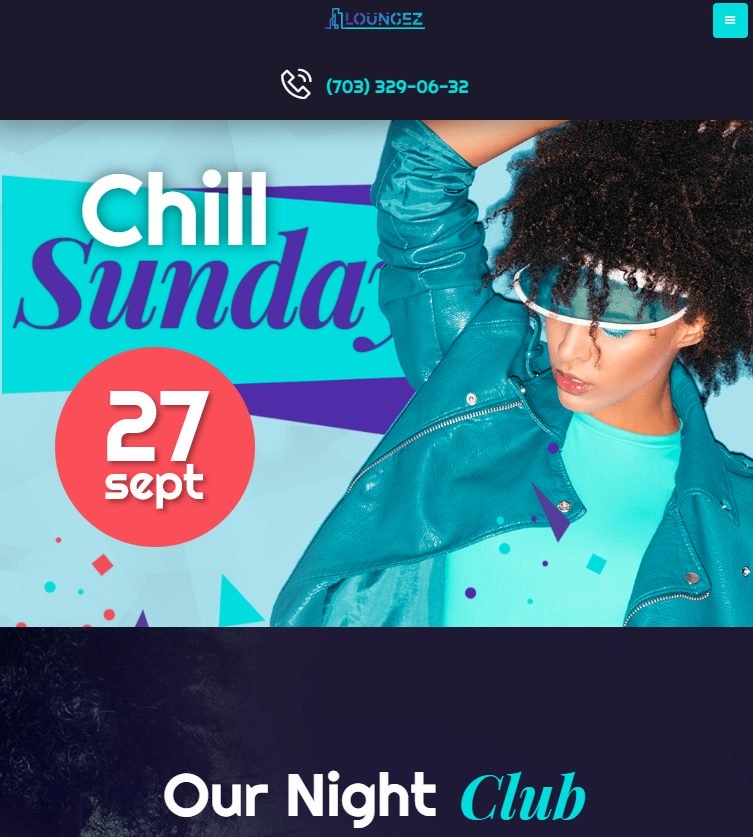
- Яркие и люминесцентные краски
- 3D элементы дизайна
- Мягкие тени и плавающие элементы
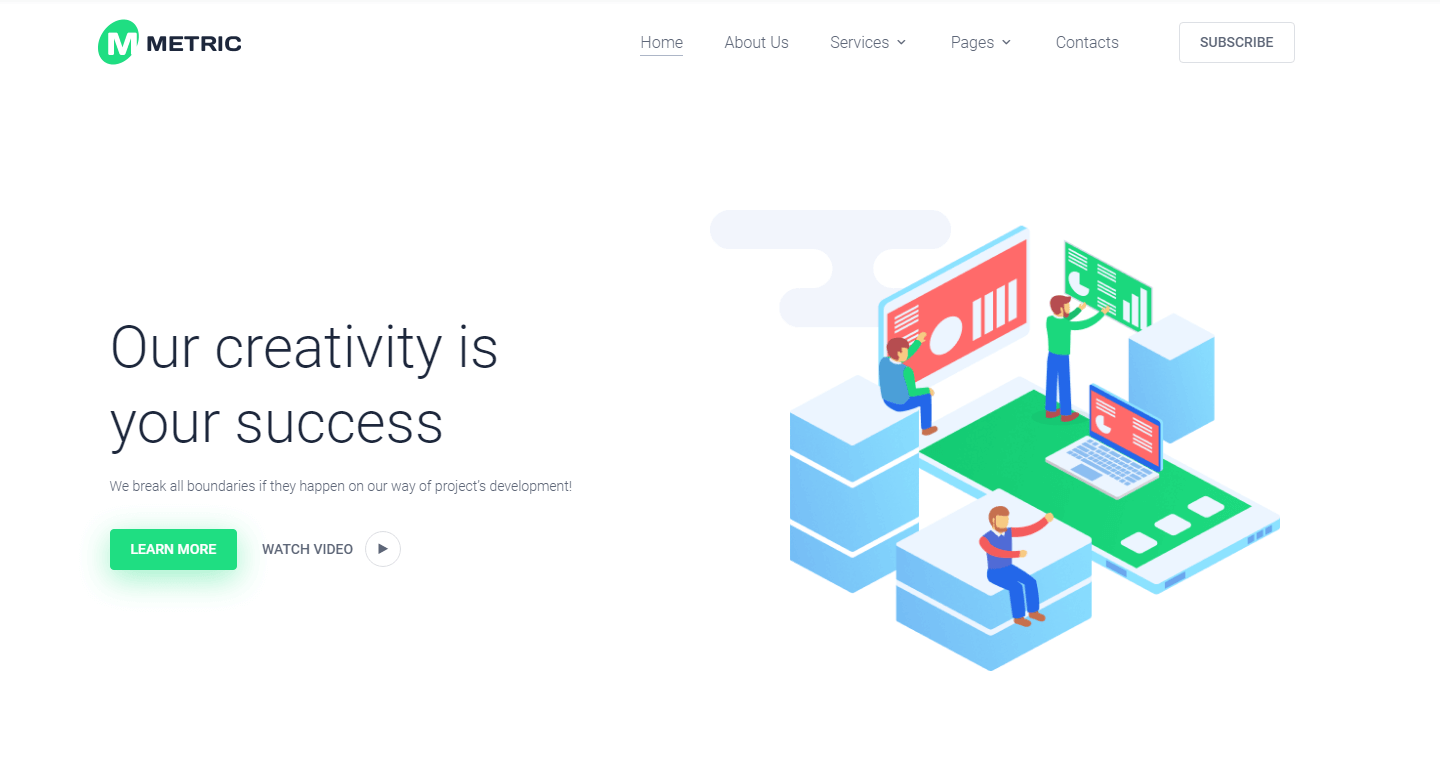
- Микс фото и графики
- Негативное пространство
- Ультраминимализм в навигации
- Оптимизированный дизайн для большого пальца
- IVU — голосовой интерфейс пользователя
- Дизайн адаптированный для людей с ограниченными возможностями
- Рекомендации веб дизайнеров TemplateMonster маркетплейс
Содержание статьи
- 1 1. Небольшие недостатки, подчеркивающие индивидуальность
- 1.1 2. Безумие типографики
- 1.2 3. Тёмная тема
- 1.3 4. Яркие и люминесцентные краски
- 1.4 5. 3D элементы дизайна
- 1.5 6. Мягкие тени и плавающие элементы
- 1.6 7. Микс фотографий и графики
- 1.7 8. Негативное пространство
- 1.8 9. Ультраминимализм в навигации
- 1.9 10. Оптимизированный дизайн для большого пальца
- 1.10 11. IVU — голосовой интерфейс пользователя
- 1.11 12. AI и чат-боты
- 1.12 Веб-интерактивность пользуется большим спросом благодаря популярности платформ социальных сетей и приложений для обмена сообщениями. В этом смысле все большее число пользователей выбирают сайты с чат-ботами. Это происходит по разным причинам. Исследования, проведенные Gartner, Inc., показывают, что в 2020 году 25% всех операций по обслуживанию клиентов будут включать технологию виртуального помощника (на английском языке, VCA) или чат-бота. Для сравнения, в 2017 году процент участия чат-ботов составлял всего 2%. Кроме того, в 2020 году прогнозируется, что 85% взаимодействия с клиентами будет осуществляться без участия человека-агента. Почему? Потому что люди ожидают, что смогут связаться с вашей компанией 24/7. К счастью, чат-боты могут отвечать на вопросы, когда живые чат-агенты не могут этого сделать (например, ночью), а также они могут приглашать посетителей на определенные страницы, чтобы выполнить нужные действия, например, встречи с книгами. Это подразумевает, что в будущем все больше и больше веб-сайтов будут интегрировать чат-ботов, что избавит от необходимости встраивать живые чаты и нанимать большие команды агентов поддержки. Может даже случиться, что контактные формы и другие «безличные» контактные каналы будут полностью удалены, когда чат-боты смогут отвечать на все входящие вопросы и обслуживать всех клиентов. 13. Дизайн адаптированный для людей с ограниченными возможностями
1. Небольшие недостатки, подчеркивающие индивидуальность
- Рукописные элементы дизайна
Очевидно несовершенные и нарисованные от руки элементы дизайна добавляют эмоциональность и человеческое тепло к дизайну сайта. Технический прогресс уже на протяжении многих лет уже определяет развитие области веб-дизайна. Так, как получается, что ручные рисунки стали привлекательными? Почему бы не сохранить изображения и фотографии с высоким разрешением, которые обычно ассоциируются с впечатляющим и качественным веб-дизайном?
Похоже, что пользователи жаждут увидеть что-то несовершенное и уникальное после того, как увидели так много отточенных, но обезличенных вариантов дизайна за последние несколько лет. В 2020 году добавление некоторой «рисованной реальности» вдохнет в ваш сайт душу, которой порой не хватает.
Иконки и другие нарисованные от руки элементы помогут подчеркнуть индивидуальность вашего бренда и выделиться среди конкурентов.
Будь то рукописные шрифты или иллюстрации, в 2020 году мы увидим, как все больше и больше дизайнеров добавляют намеренно не идеально отрисованные элементы в свои веб-проекты. Особенно эффектно они смотрятся, на фоне минималистического дизайна веб страницы.
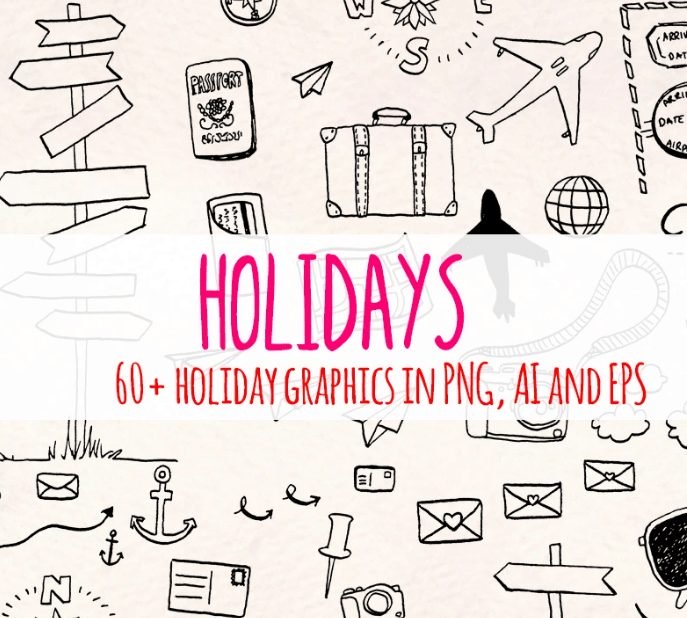
Посмотрите пару примеров использования нарисованных от руки элементов в премиальных шаблонах цифрового рынка TemplateMonster:


Шрифт Rohman

Шрифт Ghost

Набор рукописных иллюстраций

- Асимметричные конструкции
Тенденция асимметрии продолжала расти в течение всего 2019 года. В 2020 году она не потеряет свою актуальность. Эта идея состоит в том, чтобы сайты выглядят менее «блочными» и имеют меньше прямых граней. Такой дизайн выглядит свежи и необычно.

Асимметричные рисунки кажутся намного интереснее и привлекают больше внимание. В 2020 году мы увидим различные уровни асимметрии в дизайне: от легкого до очень броского. Однако, вы никогда не должны забывать о визуальном балансе. Помните, что асимметрия должна сделать ваш сайт более запоминающимся, но не лишить гармонии.

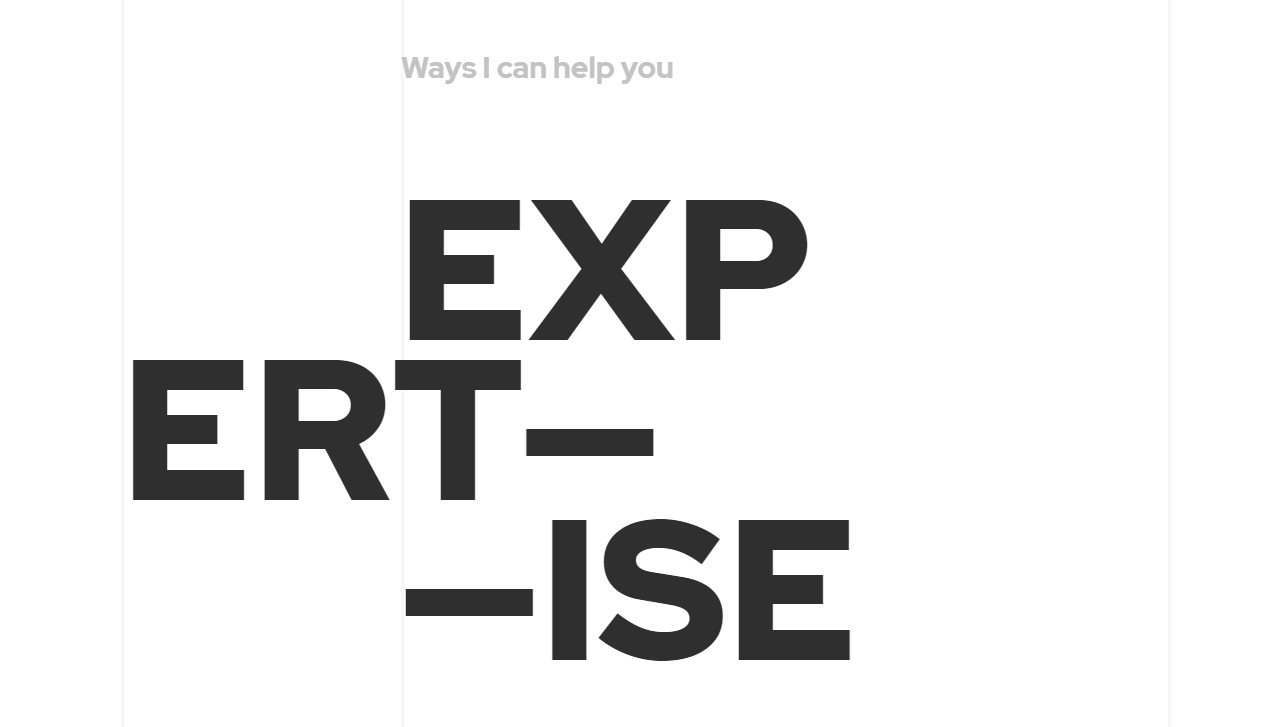
2. Безумие типографики
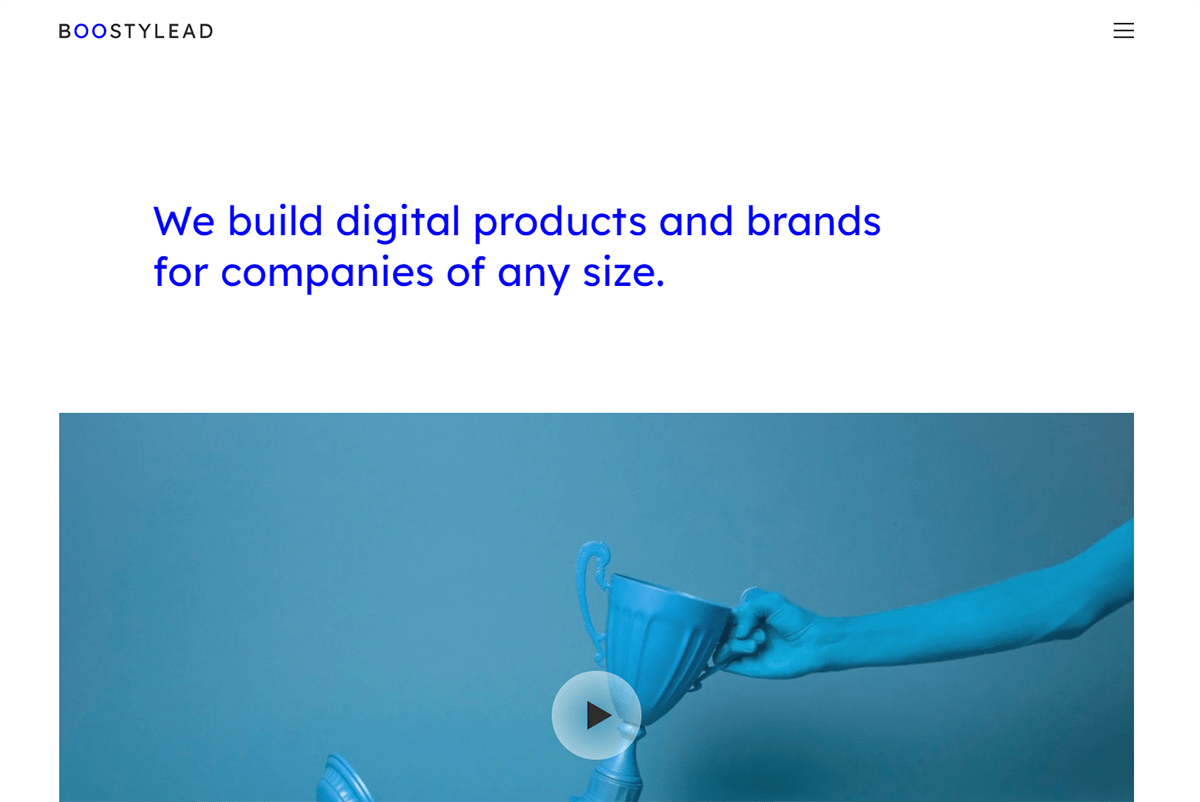
- Еще одним трендом, который мы наблюдаем в этом году, является использование огромных шрифтов и смелых названий. В 2020 году его популярность будет возрастать, образно и в буквальном смысле слова.
Чтобы создать более инновационные и оригинальные макеты, дизайнеры продолжат экспериментировать с типографикой. Художественная типографика, раскрашенная в красивые, сочные цвета, состоящая из геометрических фигур или более креативных элементов, несомненно, привлечет внимание к текстовому сообщению. Акцент на контенте продолжает набирать обороты в веб индустрии.

- В настоящее время тенденция отказа от обезличенных стандартных шрифтов в пользу рукописных получает все больше внимания. Но речь идет не только о выборе визуально привлекательных шрифтов и их правильном сочетании, но и об использовании «слов» как основного элемента эстетики и семантики. Слова теперь физически присутствуют в дизайне и служат ключевым структурным элементом композиции. Это все еще смотрится несколько необычно. Однако, при правильном использовании этого элемента дизайна, такие сайты выглядит стильно и впечатляюще.
В 2020 году все больше дизайнеров начнут обрабатывать шрифты так же, как они обычно обрабатывают другие графические элементы. Они будут применять деформации, эффекты и анимацию к шрифтам своих проектов, а также комбинировать различные стили и размеры, жирный, курсив, с засечками и без … почти все мыслимое в одном абзаце.
Еще одна замечательная тенденция касательно типографики, которую мы увидим в следующем году, — это тенденция рисовать фигуры шрифтами. Имеется в виду геометрические фигуры, лестницы, круги или кривые, которые повторяют другие элементы дизайна. Формы могут быть как двухмерными, так и трехмерными.

- Полупрозрачность также будет в моде. В 2020 году мы уже видели эту тенденцию в разных формах: частично перекрывающиеся слова, «двойная типографика» с другим прозрачным шрифтом или просто полупрозрачные шрифты на фоне фотографий и других элементов композиции.
Шрифт Сontraband

Шрифт Dream

3. Тёмная тема
Иногда самые впечатляющие тенденции веб-дизайна возникают по очень практическим причинам. Темные изображения считаются лучшими для OLED-экранов, поскольку они экономят энергию и продлевают срок службы экрана. Кроме того, они действительно хорошо смотрятся. А темные фоны улучшают видимость акцентных цветов, способствуя этим по-настоящему динамичному дизайну сайта. К слову, на Аwwwords. регулярно попадают в Топ победителей. Такой дизайн позволяет сфокусироваться на качественном и продуманном user-experience.
Темный веб дизайн не только выглядят ультрасовременным и радует глаз, но позволяет расставить акценты, не перегружая деталями.


По совпадению, популярность темного дизайна также идеально сочетается и с другими преобладающими тенденциями дизайна в 2020 году: это, прежде всего, сочетание темных цветов с яркими неонами, и широкое использование футуристических, но темных стилей киберпанка и антиутопии.

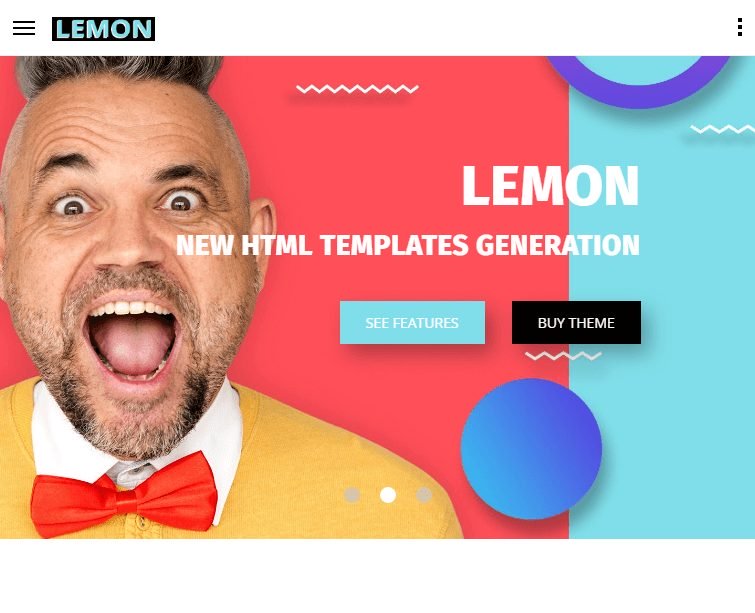
4. Яркие и люминесцентные краски
Так называемые, футуристические цвета также будут модными и в следующем году.
В 2020 году мы увидим все более смелые сочетания цветов, которые будут использоваться стратегически для того, чтобы веб-дизайн «выпрыгивал» с экрана. Веб дизайн становится все смелее и свободнее. Использование насыщенных цветов, в сочетании с более темными и приглушенными оттенками, позволяет добиться неонового эффекта, светящегося в темноте.


В частности, двухцветный дизайн придает этой тенденции блеск. Этот вариант двухцветного дизайна (мы говорим о тенденции сочетания неонов с темными цветами) является самым смелым на сегодняшний день . И мы надеемся увидеть что-то еще более смелое и яркое в 2020 году.
5. 3D элементы дизайна
В 2020 году мы надеемся увидеть еще более впечатляющие варианты 3D веб дизайна, визуально нарушающие границы между цифровым пространством и реальностью.

3D-изображения всегда привлекали пользователей. Эта тенденция не получила широкое распространение из-за высокой стоимости технологии. Однако, современные технологии позволяют разрабатывать 3D-элементы без оборудования уровня NASA, тем самым открывая двери в мир 3D большему количеству пользователей.
Пока виртуальная реальность не станет более традиционным решением, трёхмерная графика будет оставаться лучшим способом удивить ваших пользователей захватывающими спецэффектами. Это поможет привлечь внимание и повысить трафик вашего сайта.

3D дизайн может принимать разные формы. То, что мы видели в 2018 и 2019 годах, было трехмерными иллюстрациями. Со временем эта тенденция эволюционировала и приобрела другие очертания. Скорее всего, в будущем мы увидим гораздо больше вариаций 3D-дизайна: статических, анимированных и интерактивных.

В 2020 году эта тенденция станет наиболее востребованной, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые буквально приклеивают глаза пользователя к странице сайта.
Что касается статичной 3D-графики, нас также удивят мягкие формы, реалистичный вид и яркие цвета. В случае использования 3D, дизайнеры, как правило, стараются свести к минимуму остальные элементы, чтобы конечный результат выглядел хорошо сбалансированным и не перегруженным.
6. Мягкие тени и плавающие элементы
Эта тенденция также посвящена созданию глубины в 2D-пространстве вашей страницы.
Вам нравится 3D-эффект, но вы думаете, что это через чур? Тогда выбирайте мягкие тени и плавающие элементы, которые могут добавить немного глубины в стиле «3D Lite». И речь идет не только о графике. Вы также можете добиться того же эффекта с помощью текстов.

Стараясь выйти за привычные рамки, дизайнеры могут добавить немного больше динамики и глубины в свои 2D-проекты, используя мягкие тени и размещая элементы друг над другом. Эта тенденция полностью противоположна классическому плоскому дизайну, в котором слои сайта кажутся … ну, абсолютно плоскими.

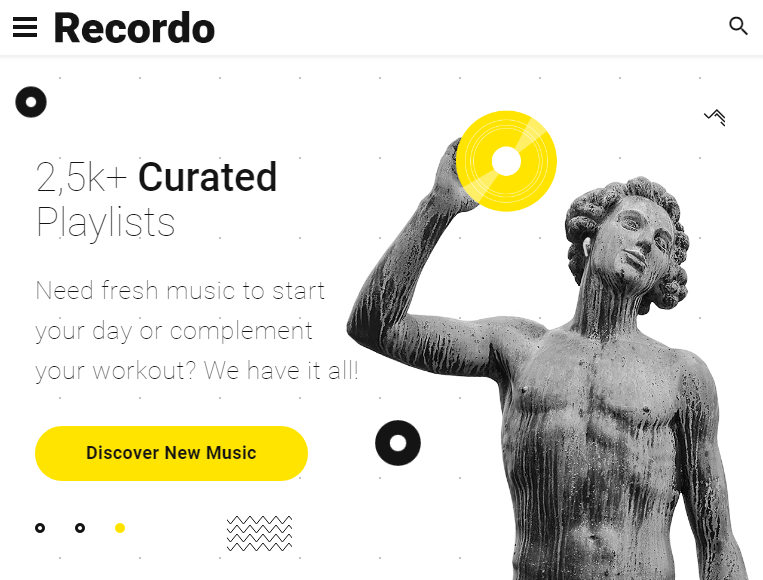
7. Микс фотографий и графики
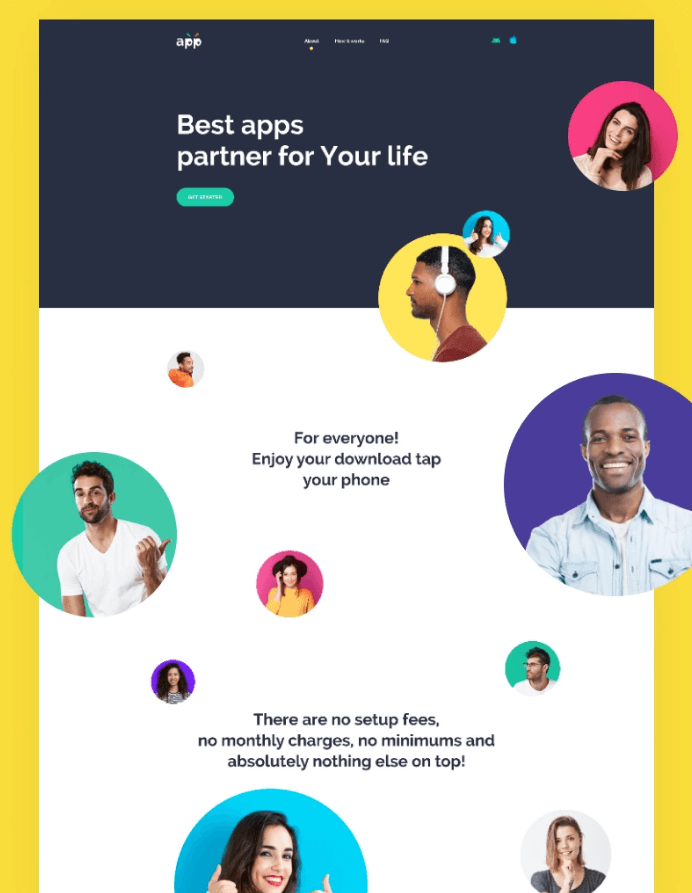
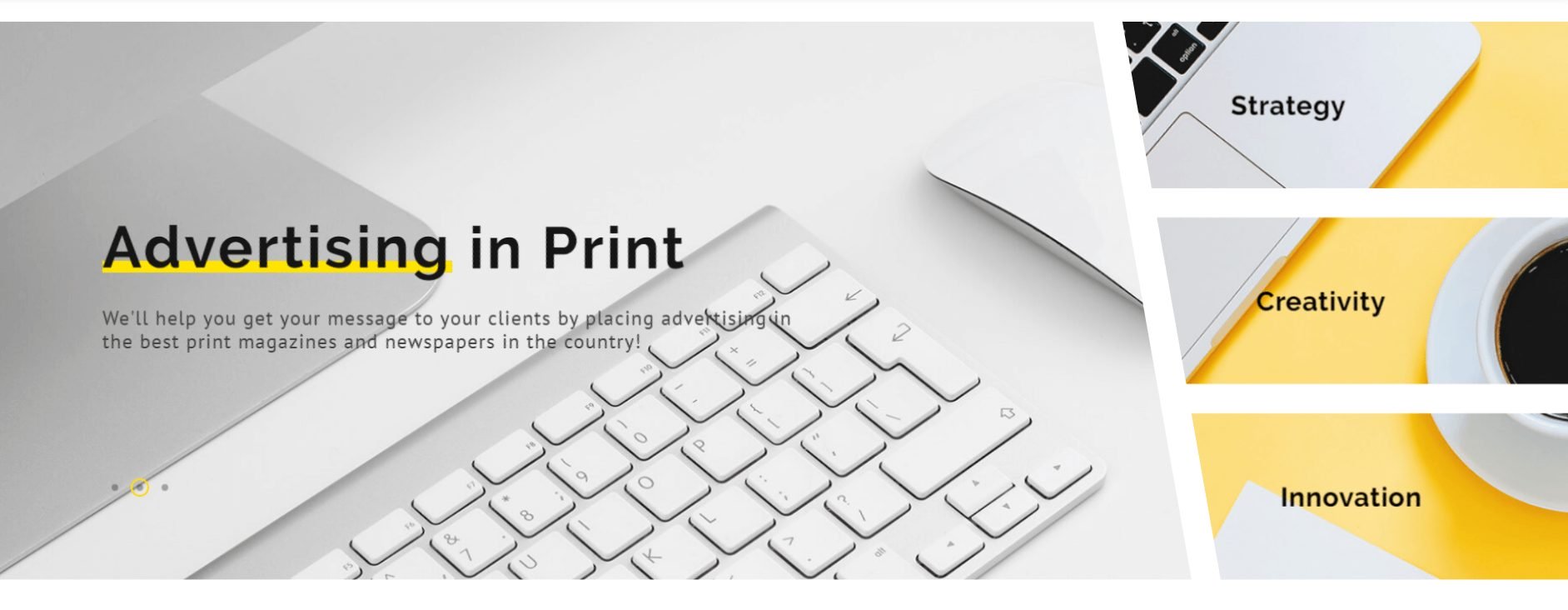
Креативная тенденция в современном веб дизайне — комбинировать фотографии с очень простыми и зачастую рукописными 2D-иллюстрациями. Используя эту технику, дизайнеры заменяют части фотографий иллюстрациями, создавая забавную смесь двух реальностей.
Миксуя оригинальную графику с реальными фотографиями, дизайнер создает нечто совершенно неординарное и привлекающее внимание.

Используя эту тенденцию, не забывайте, чтобы стиль иллюстраций и графики соответствовал общему стилю вашего веб-ресурса. Именно этот стиль может повлиять на то, как люди интерпретируют фотографию: героев мультфильмов ожидают увидеть на веселых веб-страницах, а геометрические иллюстрации подходят как для серьезных сайтов, так и для более неформальных ресурсов.

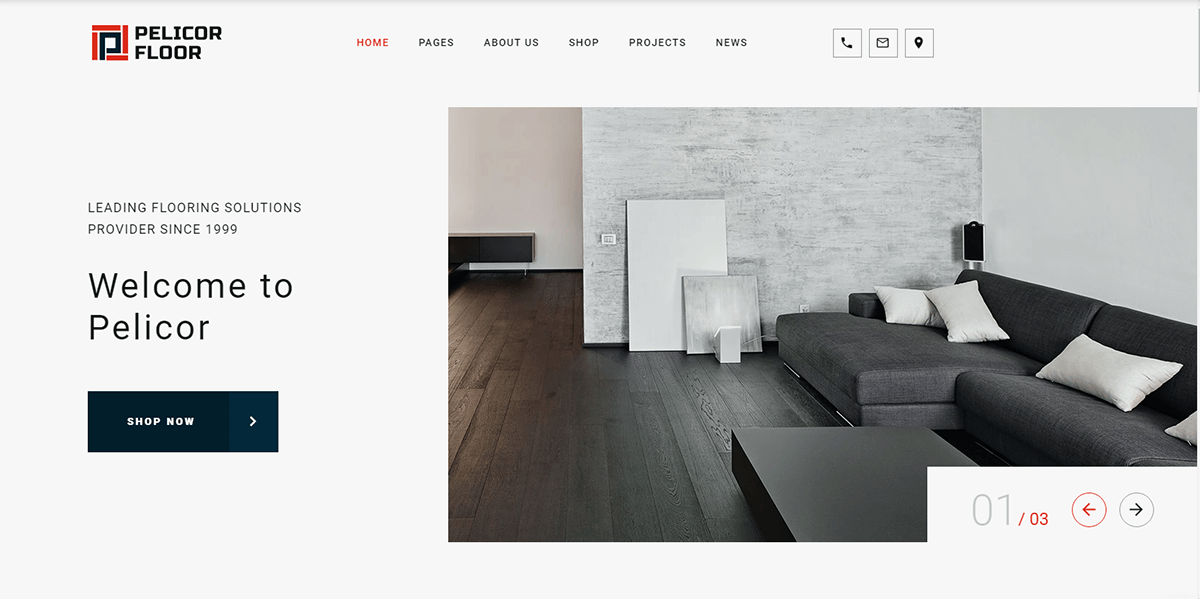
8. Негативное пространство
Сегодня дизайнеры экспериментируют с различными способами использования пустого пространства (фактически это пространство любого цвета, и не только белого цвета) для создания структуры дизайна и улучшения user-experience.

Эксперты прогнозируют, что к 2020 году дизайнеры будут использовать еще больше пустого пространства в своих работах. Обрамляя элемент дизайна большим количеством негативного пространства, мы делаем акцент на этом элементе. В те же время, такой дизайн остается чистым и не перегружен деталями. Тщательно структурированное пустое пространство создает приятное ощущение упорядоченности и помогает удобно организовать разделы страницы.

Из-за растущей популярности небольших портативных устройств веб дизайн год от года глубже уходят в минимализм. Это необходимо для качества user-experience на страницах смартфонов. Более всего эта тенденция затронула навигацию по сайту. В последние годы навигация стала еще проще вписываться в очень маленькие устройства, даже такие как умные часы.
User-experience очень выигрывает от такой тенденции. Чем меньше вы думаете о том, где нажимать, тем больше времени вы можете уделить контенту сайта, просматривая его страницы, а не гадая, как найти нужную информацию.
В то же время важность изображений возрастает. Если на какой-либо странице мало текста, большие изображения автоматически становятся центром вашей композиции. Тем не менее, убедитесь, что вы используете великолепные мощные визуальные эффекты, которые действительно говорят более тысячи слов.

10. Оптимизированный дизайн для большого пальца
Адаптивный веб дизайн уже не тренд, а требование современной жизни. Сегодня ваш сайт ДОЛЖЕН работать хорошо и быть простым и понятным в использовании на мобильных устройствах. Но к 2020 году все будут смотреть на создание веб-сайтов, удобных для большого пальца, то есть оптимизированных для пользования одной рукой.
Возможно, для кого-то это прозвучит странно, но большинство мобильных пользователей держат свои устройства в одной руке, пролистывая страницы большими пальцами.

Принимая во внимание поведение пользователей мобильных устройств, веб-дизайнеры будут тратить больше времени на упрощение навигации по своим сайтам. Они постараются организовать свои проекты так, чтобы кнопки, меню, вкладки и другие важные элементы были легко доступны с помощью большого.
Поэтому мы рекомендуем вам не забывать об этой тенденции в 2020 году.
11. IVU — голосовой интерфейс пользователя
Пять крупнейших технологических компаний инвестируют миллиарды долларов в развитие и совершенствование своих помощников по искусственному интеллекту. Siri, Apple iOS и HomePods, такие как Google Home, появляются в домах более 40 миллионов пользователей в месяц.

Технология IVU делает возможным голосовое общение между людьми и компьютерами. Проще говоря, это технология распознавания человеческого голоса, которая позволяет компьютеру понимать голосовые команды и даже отвечать на вопросы. Хотя голосовое управление различными устройствами становится частью нашей повседневной жизни, такая технология все еще не может полностью контролировать наш веб-опыт.
Согласно прогнозам к 2020 году 50% всех поисковых запросов будет осуществляться с помощью голоса. Фактически, некоторые эксперты даже думают, что клавиатура исчезнет через пять лет из-за невероятного развития пользовательских голосовых интерфейсов. Таким образом, IVU несомненно повлияет на тенденции в веб-дизайне и изменит наш взгляд на информацию в Интернете в 2020 году.
Следующая статистика иллюстрирует, как и почему IVU является одной из самых важных тенденций вебдизайна на 2020 год:
- Ожидается, что к 2022 году IVU станет каналом в 40 миллиардов долларов. (Источник: OC & C Strategy Consultants ).
- Согласно статистике, к 2022 году 55% домохозяйств будут иметь интеллектуальные устройства с голосовым управлением (Источник: OC & C Strategy Consultants ).
- 65% пользователей в возрасте от 25 до 49 лет используют свои устройства IVU хотя бы раз в день. (Источник: PwC ).
- 61% пользователей в возрасте от 25 до 64 лет говорят, что в будущем они будут чаще использовать свои голосовые устройства. (Источник: PwC ).
Скорость внедрения интерфейсов с управлением голосом пользователей на сайтах в настоящее время относительно невелика. Однако нам кажется, что IVU станет новым веб-стандартом в недалеком будущем.
12. AI и чат-боты
Веб-интерактивность пользуется большим спросом благодаря популярности платформ социальных сетей и приложений для обмена сообщениями. В этом смысле все большее число пользователей выбирают сайты с чат-ботами. Это происходит по разным причинам.

Исследования, проведенные Gartner, Inc., показывают, что в 2020 году 25% всех операций по обслуживанию клиентов будут включать технологию виртуального помощника (на английском языке, VCA) или чат-бота. Для сравнения, в 2017 году процент участия чат-ботов составлял всего 2%. Кроме того, в 2020 году прогнозируется, что 85% взаимодействия с клиентами будет осуществляться без участия человека-агента. Почему? Потому что люди ожидают, что смогут связаться с вашей компанией 24/7. К счастью, чат-боты могут отвечать на вопросы, когда живые чат-агенты не могут этого сделать (например, ночью), а также они могут приглашать посетителей на определенные страницы, чтобы выполнить нужные действия, например, встречи с книгами.
Это подразумевает, что в будущем все больше и больше веб-сайтов будут интегрировать чат-ботов, что избавит от необходимости встраивать живые чаты и нанимать большие команды агентов поддержки. Может даже случиться, что контактные формы и другие «безличные» контактные каналы будут полностью удалены, когда чат-боты смогут отвечать на все входящие вопросы и обслуживать всех клиентов.
13. Дизайн адаптированный для людей с ограниченными возможностями
Доступность и удобство становятся все более важными концепциями во всем мире. Это способствует развитию тенденции создания сайтов, адаптированных для пользователей с ограниченными возможностями. Другими словами, речь идет о создании сайтов, доступных каждому.

Вот некоторые «хитрости» веб-сайтов, адаптированных для людей с ограниченными возможностями, которые вы сможете реализовать на своем сайте в следующем году: добавьте режим дальтонизма и позаботьтесь о написании соответствующих альтернативных тегов изображений, чтобы сделать ваш сайт более легким в использовании. с нарушениями зрения, а также добавление субтитров и транскриптов видео для облегчения жизни пользователей с нарушениями слуха и интеграции функции голосовой навигации (не забывайте, что IVU является одной из ключевых тенденций на 2020 год) для людей с ограниченными возможностями.
Также свои позиции сохранят такие тренды, как «white space» и минимализм. На самом деле тренды можно перечислять бесконечно: цвета, градиенты, чат боты, виртуальная реальность, но самым главным трендом всех времен остается уже много лет профессионализм.
Ключевая идея всех тенденций 2020 года состоит в том, чтобы устранить грань между реальностью и виртуальной жизнью и тем самым заставить пользователя погрузиться в сайт, даже не замечая каких-либо препятствий, ни в отношении взаимодействия со страницей, ни с получением необходимой информации.
Наконец, тенденции приходят и уходят. Некоторые остаются на десятилетия, а другие длятся всего пару месяцев.
Выберите тенденции дизайна, которые наилучшим образом отражают ценности вашей компании. Если говорят, что что-то «модно» это не значит, что этой тенденции обязательно нужно следовать. Вы должны выбрать тренды, которые помогут вам создавать эффективные, привлекательные и запоминающиеся продукты. Как же не растеряться во всём этом разнообразии и на что стоит ориентироваться? Мы спросили у наших дизайнеров с многолетним опытом:
Как вы вдохновляетесь создавая шаблоны?
Самый простой способ для вдохновения — пересмотреть работы других авторов. Ведь придумать что либо с нуля — просто невозможно. Это вовсе не значит украсть идею, смысл в том, чтобы вдохновиться, понять что сейчас актуально, запастись креативными идеями, позитивным и даже негативным опытом, чтобы избежать каких-то ошибок.
А еще наша команда часто ищет вдохновение в простых вещах. Ведь не обязательно вдохновение приносит что-то новое. Иногда это самые обыкновенные вещи, окружающие нас ежедневно, на которые внезапно ты посмотришь свежим взглядом.
Какие тенденции веб дизайна, на ваш взгляд, заслуживают внимания в 2020?
Прежде всего можно выделить тренд, который будет на вершине еще не один год — Mobile First. Веб-страница должна быть читаемой и внешне привлекательной на любом экране или его части. Потому адаптивность – одно из ключевых требований веб-дизайна.
Также свои позиции сохранят такие тренды, как «white space» и минимализм. На самом деле, тренды можно перечислять бесконечно: цвета, градиенты, чат боты, виртуальная реальность, но самым главным трендом всех времен остается уже много лет профессионализм.