Сайты и приложения сегодня динамичны и интерактивны. Задача дизайнеров — сделать так, чтобы интерфейс сайта был максимально близок к идеалу. К счастью, существуют правила, которые помогают достичь этого.

Если пользователь не может найти то, что нужно, он откажется от вашего программного обеспечения. Вкладки делают интерфейс более доступным. Ярлыки и всплывающие подсказки тоже.
Например, мы решили использовать вкладки для организации WordPress-темы Divi. В ней все инструменты находятся прямо в конструкторе и разделены по категориям.
Также доступны панели инструментов. В WordPress панель администрирования позволяет быстро перейти к редактору записей, настройщику тем, плагинов и т.д.
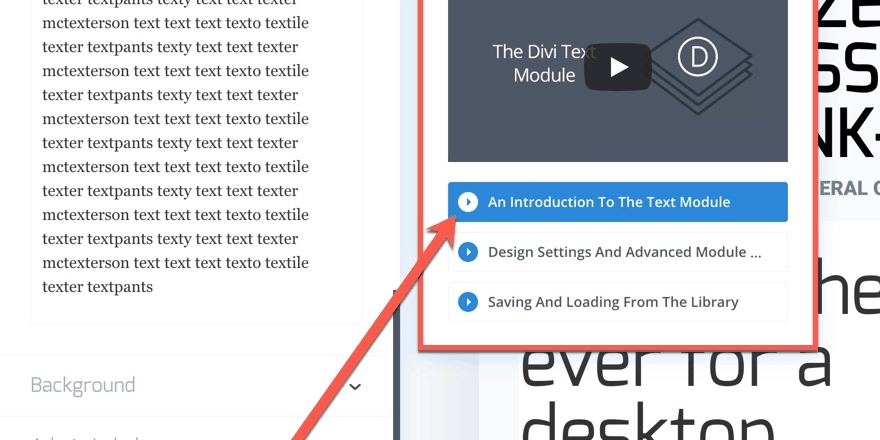
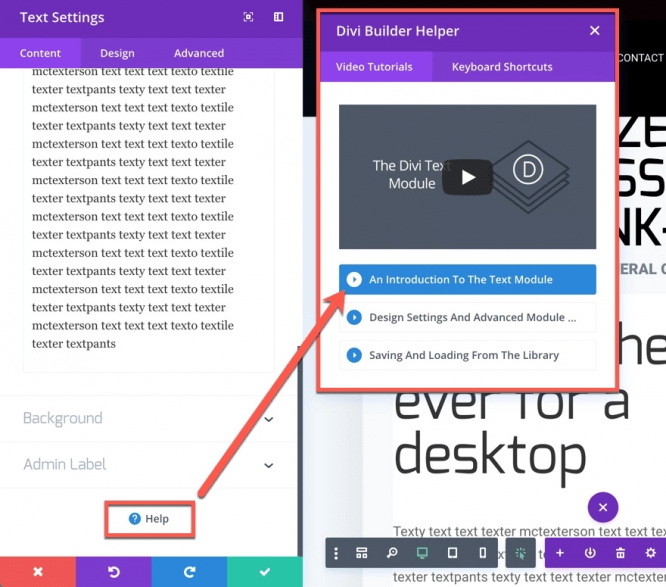
Другой пример – разделы Справка / Поддержка / Контакты. Пользователям всегда должна быть доступна кнопка «Справка» или «Обратиться в службу поддержки». Вот почему необходимо располагать кнопки помощи вверху.

Нужно быть последовательным в размещении функций в пользовательском интерфейсе. При этом пользовательский интерфейс должен работать и выглядеть одинаково во всех разделах сайта.
Не располагайте меню в верхней части одной страницы и в нижней части другой. Не переставляйте пункты меню каждый раз, когда оно загружается. Если вы размещаете контактную форму под постами в блоге, не скрывайте ее на других страницах сайта.
Дизайн должен быть согласованным во всех публикациях ресурса. Не меняйте шрифты заголовков и контента на разных страницах.
Принцип наименьшего удивления гласит, что если пользователь удивляется тому, как что-то работает… переделайте это, чтобы оно стало интуитивно понятным.
Также нужно убедиться, что пользовательский интерфейс соответствует основной платформе. Например, приложения для iOS работают не так, как для Android. Десктопные сайты предъявляют требования, отличающиеся от требований мобильных ресурсов.
Пользователи должны ясно понимать, как получить доступ к тому или ному функционалу. Следование этому принципу подразумевает доработку UX. Это увеличивает время просмотра и снижает показатель отказов.
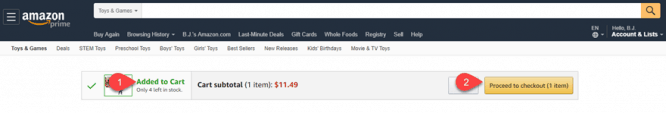
Одним из способов достижения ясности является переход от одного шага к другому на разных страницах. Предложите пользователям возможность перейти со страницы продукта в корзину, страницу оформления заказа, оплаты, страницу подтверждения. Эту технику практикует Amazon.

Пользователи будут точно знать, где они находятся, что устраняет неопределенность. Это особенно важно для мобильных пользователей, поскольку пространство экрана на их устройствах ограничено.
Пользователи должны понимать, что происходит. Если они нажимают кнопку, укажите, что кнопка была нажата. Вы можете сделать это несколькими способами. Например, анимировать кнопку. Иконки загрузки (например, MacOS Rainbow Wheel) обеспечивают обратную связь: пользователи понимают, что вы работаете над их запросом.
Если разрешаете пользователям загружать файлы, укажите оставшееся время до окончания загрузки. Добавьте всплывающее или модальное окно, которое сообщит, что их действие было успешным.


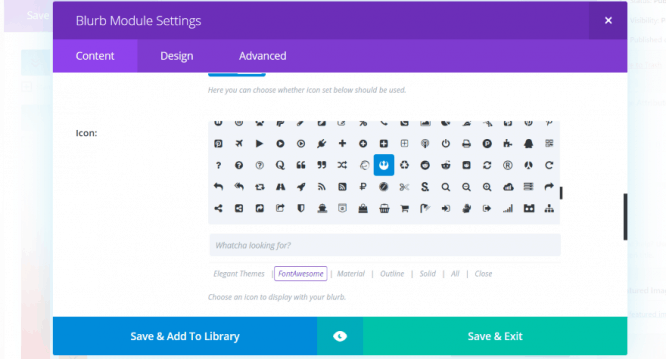
В первую очередь оптимизируйте интерфейс, чтобы каждая его часть была интуитивно понятной. Это можно сделать с помощью иконок. Люди привыкают к иконкам, обозначающим конкретный функционал.
Это также можно сделать с помощью виртуальных туров, которые позволяют направлять пользователей. Они распознают процесс, как только появится первое модальное окно.
Также можно реализовать это с помощью сообщений. Мы делаем это с помощью простых всплывающих подсказок. Даже если кто-то не помнит, что делает та или иная иконка, мы описываем пользователю ее функцию.

Хуже всего пытаться открывать на себя дверь, которая открывается в обратном направлении. Особенно, когда предыдущая дверь открывалась на себя. Дизайнер этого здания сделал пользовательский интерфейс несогласованным, поэтому вы понятия не имеете, как правильно открыть дверь.
На сайте может быть кнопка, которая таковой не является, но вы все равно будете ждать результата от ее нажатия. И все потому, что дизайнеры не продумали модель взаимодействия с продуктом.
На мобильных устройствах это может вводить в заблуждение. Посмотрите на Snapchat. Практически каждое отдельное действие выполняется, включая доступ к настройкам и профилю.
В Snapchat выбрали механизм взаимодействия с продуктом, и разработали пользовательский интерфейс на его основе. А не наоборот.
Когда разрабатываете пользовательский интерфейс, выберите основные инструменты для взаимодействия: меню, касания, иконки, жесты или что-то еще. Alexa и Siri используют голосовой ввод в качестве основного интерфейса. Способ, которым они предоставляют информацию и выполняют задачи, основан на этом подходе. Поэтому пользователь интуитивно понимает что делать.

Старая поговорка гласит: не исправляйте то, что работает. Действительно нет необходимости изменять что-то, если стандарт работает. Вы ведь не хотите идти вразрез с тем, чего ожидают пользователи?
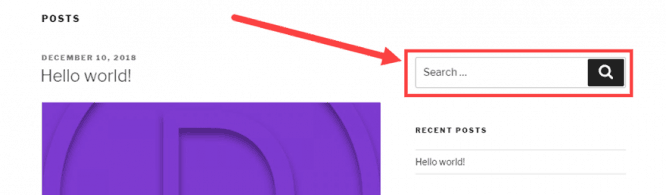
Например, пользователи знают, что вопросительные знаки (?) указывают на раздел справки. Поэтому не используйте для его обозначения восклицательный знак (!). Если хотите, чтобы пользователи находили мобильное меню, используйте значок «гамбургера» (три горизонтальные линии), а не сетку.
Как правило, панель поиска на сайтах располагается в верхней части боковой панели, в конце меню или в центре верхней части страницы. Если вы решите разместить поле поиска в нижней части боковой панели, в футере страницы или под текстом записей, пользователи не будут знать, где его искать. Даже если вы обозначите его с помощью стандартного значка.
8. Иерархия элементов

Элементы интерфейса на веб-страницах должны иметь четкую иерархию. Нужно, чтобы самые важные функции находились вверху веб-страниц. Кроме этого, подобная иерархия позволяет органично вести пользователя вниз по странице.
Большие элементы, размер которых уменьшается по мере прохождения страницы, указывают на важность и порядок. Использование пробелов также важно, так как беспорядок может замедлить продвижение пользователя и отвлечь его внимание. Чистые линии, много места и четко определенные элементы могут визуально указывать пользователям, как перемещаться по интерфейсу.
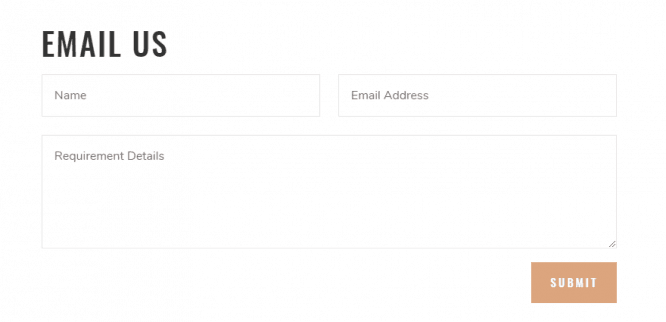
Посмотрите на эту контактную форму:

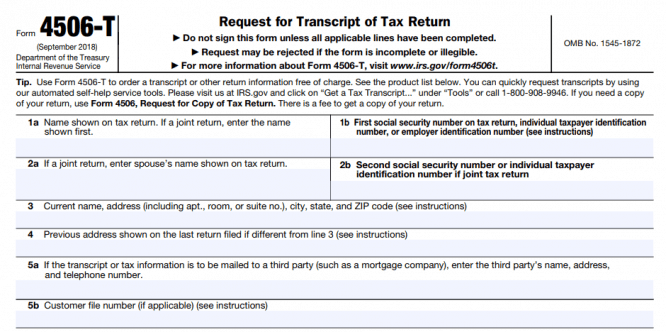
А теперь на эту:

Обе формы предназначены для отправки пользовательского запроса. Одна из них не является трудной для заполнения, а другая вызывает головную боль. Помимо того, что нижняя форма является правительственной, она еще и разработана не для пользователя, а для администратора. Лучший подход — сделать все максимально удобным для пользователя. И один из эффективных способов достичь этого – вырезать все, что не является необходимым.
Предоставьте пользователям удобство управления, чтобы они не чувствовали себя ограниченными или скованными дизайном. Интерфейс должен позволять им выполнять те действия, которые они хотят. Это правило состоит из двух частей: контекста и доступа.
Любое действие, которое может предпринять пользователь, должно быть расположено рядом с элементом, с которым он хочет взаимодействовать. Если нужно отредактировать сообщение, кнопка редактирования должна находиться рядом с кнопками сохранения,публикации / отправки, предварительного просмотра.
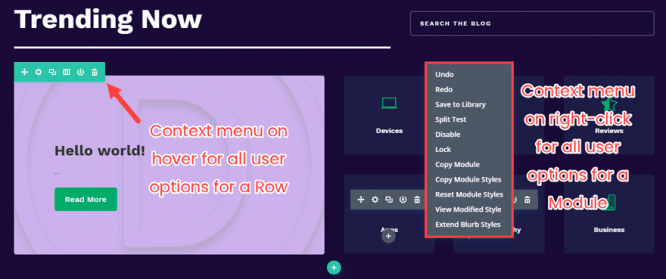
Лучший вариант — контекстные меню для действий, которые пользователь может выполнить над конкретным элементом (или страницей). Если вы последовательны в своем пользовательском интерфейсе, то пользователи поймут, что контекстные меню или панели инструментов всегда содержат полный список действий для любого элемента.

Интерфейс всегда должен вызывать у пользователя ощущение, что он может выйти или отменить любое действие, которое он предпринимает. Это можно сделать, добавив кнопку «Отмена» на каждую страницу интернет-магазина. Потому что нажатие кнопки «Назад», доступной в браузере, может привести к потере введенных данных.
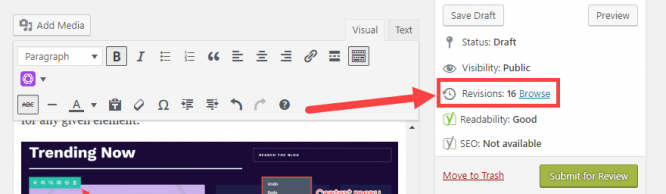
Или же это может быть функция отмены изменений, чтобы пользователи чувствовали, что могут экспериментировать без каких-либо опасений. А также история изменений для крупных проектов.

Следуя перечисленным выше правилам, вы будете готовы к следующему проекту веб-дизайна. И помните, что хороший пользовательский интерфейс ведет к хорошему пользовательскому опыту. Но это тема для совершенно другой статьи.
Источник: Интернет-технологии.ру