Мы сейчас возглавляем заключительную главу десятилетия, и в Интернете произошли большие изменения за прошедшие годы. Мы видели господство мобильных устройств, введение AR, VR, AI и многих других смесей алфавита. Так же интересно, как и все эти новые технологии, тенденции веб-дизайна здесь, чтобы сделать эти достижения доступными и визуально привлекательными для пользователя.
Прошлые годы дизайна стали более заметными в направлении безудержного творчества — отбрасывающих сетки и традиционных фотографий для ярких иллюстраций, смелых цветовых схем и асимметричных макетов. В то же время технологические достижения привели к тому, что веб-сайты стали более умными, с машинным обучением и тонким взаимодействием. 2019 года увидят эти две стороны монеты, эстетику и технологию, собираются вместе, как никогда раньше.
Собранные здесь — доминирующие трендовые прогнозы на предстоящий год, но это отнюдь не последнее слово о творческих инновациях. Потому что, если есть одна вещь, которую мы можем сказать наверняка примерно в 2019 году, это последний призыв к веб-дизайнерам сделать свой знак на десятилетие.
Содержание статьи
- 1 10 тенденций веб-дизайна, которые будут огромными в 2019 году
- 2 —
- 3 1. Засечки на экране —
- 4 2. Черно-белые палитры —
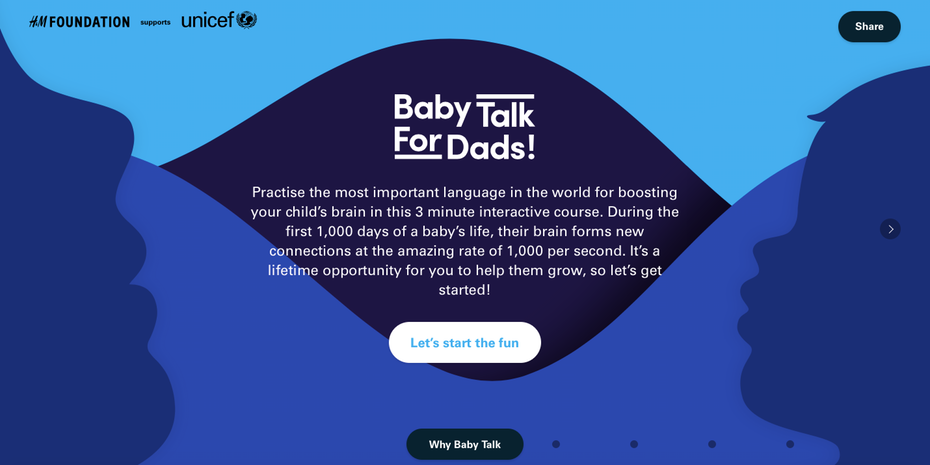
- 5 3. Природные, органические формы —
- 6 4. Glitch art —
- 7 5. Микро-взаимодействия —
- 8 6. Чатботы развиваются —
- 9 7. Еще больше видеоконтента —
- 10 8. Минимализм —
- 11 9. Удобная навигационная система —
- 12 10. Разнообразие —
- 13 Заглядывая вперед в тенденции дизайна веб-дизайна 2019 года —
10 тенденций веб-дизайна, которые будут огромными в 2019 году
—
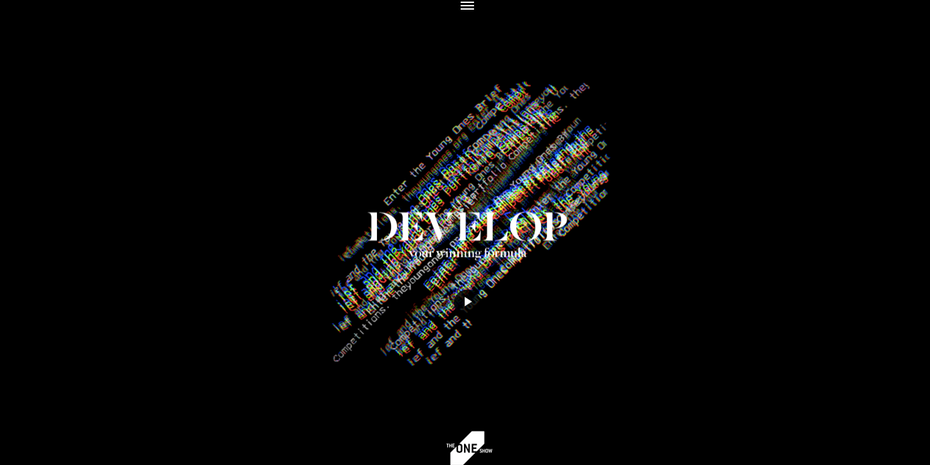
1. Засечки на экране
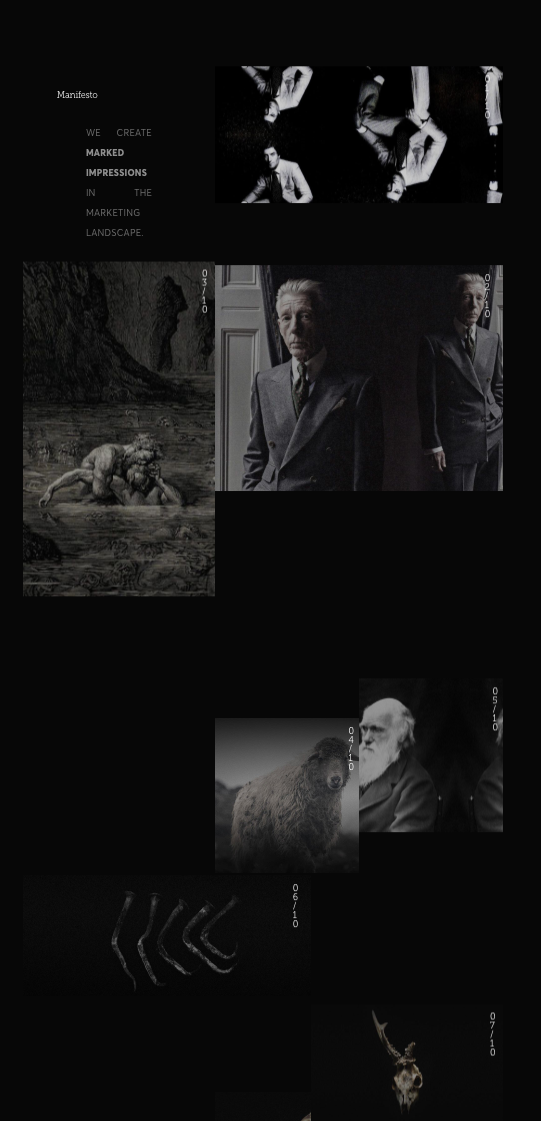
2. Черно-белые палитры
3. Естественные, органические формы
4. Глитч-арт
5. Микро-взаимодействия
6. Чатботы развиваются
7. Еще больше видеоконтента
8. Минимализм
9. Широкоформатная навигационная система
10. Разнообразие
1. Засечки на экране
—
Мы все слышали правило, что запечатки для печати и без засечек для экрана. Но каковы тенденции дизайна, если бы не дать конвенции немного встряхнуть?
В то время как sans, с его чистой читабельностью, по-прежнему подходит для более длинных приступов копий веб-сайта, все больше и больше брендов обращаются к полужирным шрифтам в других аспектах своих проектов, таких как заголовки и выноски. Для этого есть веская причина: засечки были спроектированы так, чтобы быть декоративными, делая их идеальными для акцента.
И хотя засечки часто ассоциируются с прошлым, они имеют много характера и более адаптируемы, чем вы думаете. Возьмем, к примеру, округлые засечки, которые играют в веселый брендинг Mailchimp. Или клиновые засечки и смелые штрихи, которые создают современный вид Medium.

 2. Черно-белые палитры
2. Черно-белые палитры —
 3. Природные, органические формы
3. Природные, органические формы —
Хотя веб-страницы, как правило, настроены для систематических сеток, дизайнеры обращаются к естественным формам и плавным линиям. Геометрические структуры, такие как квадраты, прямоугольники и треугольники с их острыми углами, создают ощущение стабильности, но тенденции в 2019 году больше связаны с чувством доступности и комфорта.
Поскольку органические формы, естественно, несовершенны и асимметричны, они могут обеспечить глубину веб-дизайна, благодаря чему элементы страницы выделяются. Они основаны на природе (думают об изогнутых формах деревьев и холмов), но свободно нарисованные элементы могут фиксировать спонтанность техногенных катастроф, таких как брызги краски. Цель здесь состоит в том, чтобы веб-дизайн чувствовал себя человеком и живым благодаря иллюзии движения.

 4. Glitch art
4. Glitch art —
Никакой список тенденций не будет полным без какой-либо формы ретро-дизайна, делающей его возвращение. В случае сбойного искусства это ретро не пошло — те моменты, когда смятая пленка или медленное соединение по коммутируемым линиям привели к искаженному, если нечаянно поразительному изображению.
Глифы значительны в наше современное время, когда компьютеры настолько распространены. Мы боимся, что машины захватили власть, но мы также не знаем, что мы будем делать без них. Следовательно, разбивка технологии делает привлекательный предмет как идеей, так и ее исполнением, где она может привлечь внимание зрителя к тем частям сайта, которые были извращены, двойными, открытыми и смутными. Это странное, футуристическое время, в котором мы живем, и никто не уверен, куда он все идет. Глитч-арт усиливает это чувство дезориентации, придавая веб-сайтам совершенно психоделический вид.

 5. Микро-взаимодействия
5. Микро-взаимодействия —
Микро-взаимодействия — это события с одной целью: удивить пользователя и создать приглашающее и человеческое событие. Каждый раз, когда вы предпринимаете небольшие действия на веб-сайте или в приложении, и есть конкретный ответ на него, это микро-взаимодействие. Когда вы обновляете страницу Twitter и слышите звуковой сигнал, это микро-взаимодействие. Или, когда вы проверяете Facebook, красный значок, отображающий ваше количество сообщений, — вы предположили, что это микро-взаимодействие.
Это были самые распространенные способы их использования, но в 2019 году веб-страницы будут в значительной степени характеризовать их более интерактивные воплощения. Наведение и прокрутка анимаций, курантов и многое другое. В целом, это способ привлечь вашу аудиторию на ваш сайт, тонко передать информацию пользователям о своих действиях и использовании и сделать веб-страницы немного умнее.
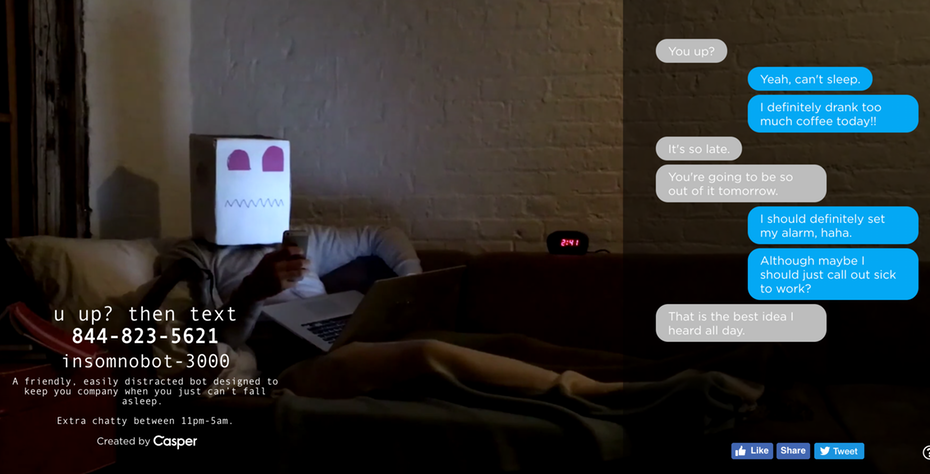
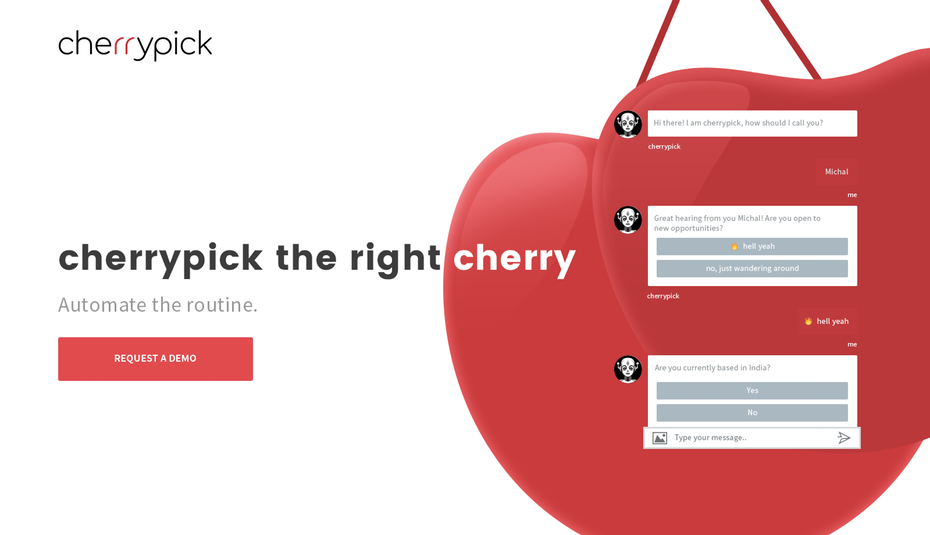
 6. Чатботы развиваются
6. Чатботы развиваются —
Чатботы уже давно надвигаются, но, наконец, перейдут в центр внимания в 2019 году. Это в основном связано с достижениями в искусственном интеллекте и машинным обучением, что делает их более интеллектуальными и эффективными.
Новые чатботы будут отображаться все больше и больше на веб-страницах с более высоким уровнем настройки, чем мы видели в прошлых итерациях. Яркие цвета сделают их не только более заметными на странице, но и более привлекательными. Мы также можем предсказать приток дружественных талисманов для представления брендов и дать этим ботам достойное лицо.

 7. Еще больше видеоконтента
7. Еще больше видеоконтента —
Вам не нужно объяснительное видео, чтобы сообщить вам, что видеоконтент для Интернета не является чем-то новым. Видео не только диверсифицирует страницу, но и обслуживает аудиторию на ходу, у которой нет времени для сканирования большого количества текста.
Что нового — это шаг Google, сделанный в отношении результатов смешанной поисковой страницы, с видеоконтентом над стандартными веб-страницами. Это привело к тому, что веб-сайты уделяли приоритетное внимание производству видео, чтобы сделать их легко доступными для поиска и предлагать контент наиболее эффективным, доступным образом.
 8. Минимализм
8. Минимализм —
Возможно, один из самых классических и вневременных тенденций в веб-дизайне, минимализм часто является эстетичным выбором. Чем меньше элементов и контента на веб-сайте, тем меньше ваша аудитория должна будет думать. Если сайт спроектирован правильно, он покажет пользователю именно то, что она ищет.
Минимализм будет по-прежнему доминировать над цифровым ландшафтом в 2019 году. Анимация и эффекты затухания, которые заставляют прокручивать больше привлекательности, позволят веб-страницам свободно выделять свой контент и, таким образом, приводят к большей пробелу, контрасту и четкой типографии без слишком большого отвлечения элементы.


С мобильным браузером, прочно настигшим рабочий стол, дизайн в целом становится все более удобным для пальцев. Одним из самых важных исследований в этой области было исследование Джоша Кларка с его книгой «Дизайн для касания», в которой он исследует, как пользователи хранят свои мобильные телефоны и как их движения, особенно те, что имеют большой палец, должны обрабатываться в процессе веб-дизайна , Все больше и больше теперь пользователи будут сталкиваться с навигацией с учетом большого пальца, например, меню гамбургера перемещается в нижней части мобильных экранов.
10. Разнообразие
—
Слишком часто люди забывают, что сеть всегда сопровождалась парой других важных W: «World Wide». Интернет соединяет миллиарды людей по всему миру от разных культур, способностей, возрастов, гендерных идентичностей — люди, которые хотят видеть себя в своем содержании, а не ухмыляются фотографическими фотографиями.
Даже небольшие соображения прошлого (например, различные оттенки кожи для эмозисов) значительно помогли сделать людей из всех слоев общества более приятными в цифровом пространстве бренда. 2019 должен увидеть, что веб-дизайнеры совершают еще большие скачки в сторону инклюзивности, от улучшенных стандартов доступности до социально сознательных и разнообразных образов. В мире все еще предстоит пройти долгий путь, но эти дизайнеры могут использовать свое ремесло, чтобы продемонстрировать, что в Интернете предполагается, что настоящие люди создают реальные связи.
Заглядывая вперед в тенденции дизайна веб-дизайна 2019 года
—
Там у вас есть — последний год десятилетия в веб-дизайне, который выложили для вас. За исключением одного: этого еще не произошло! Есть еще много сюрпризов в магазине и много времени, чтобы внести свой собственный изобретательность в этот список тенденций. Столько, сколько мы хотели бы представить, что мы знаем, что принесет 2019 год, это в конечном счете зависит от вас.