Для чего дизайн? — Дизайн-кабак
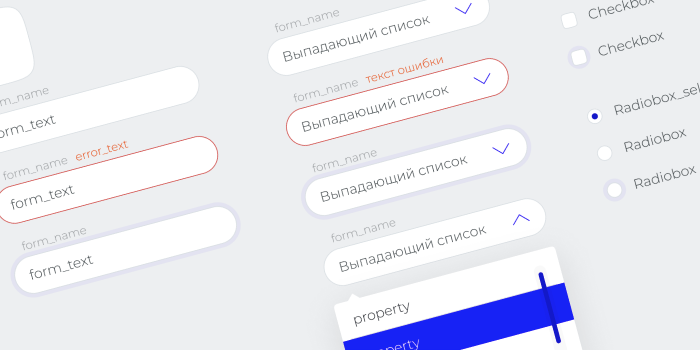
Содержание статьи1 Про контекст, постановку и понимание задачи.2 Проблем здесь много:3 Итог Про контекст, постановку и понимание задачи. Если вы дизайнер, то, скорее всего, вы сталкивались с формулировкой «сделай пожалуйста одну картинку», после которой шло краткое пояснение сути. Неточно поставленное ТЗ может вызвать много проблем. Давайте разберемся, какие вопросы стоит задать, чтобы выполнить задачу максимально…
Подробнее