В 88 Джедайсте немного про полезности в Фигме, немного про цвета и картинки, немного про синхронизацию дизайн-токенов и кода, и очень много инструментов для дизайнеров.
Содержание статьи
Про интерфейсное
У Figma пока ничего нового, но в FigJam есть парочка улучшений:
в панели инструментов появилось единое место, где можно посмотреть компоненты, шаблоны и виджеты. Текст можно теперь масштабировать, перетаскивая углы текстбокса, пометки и штампы теперь прилипают к своему контенту. А еще есть несколько изменений в юзабилити интерфейса.

~
Проблему отсутствия темной темы в браузерной версии Figma закрыл Vlad Dobryda. Чувак покрыл порядка 98,5% всего интерфейса и поведения интерфейса. Устанавливаете расширение для Firefox или Chrome и вперед.

~
Стараемся редко писать о каких-то UI-китах, наборах иконок и всем подобном, но мимо Relume Library Figma Kit пройти не смогли. Потому что это — отличный набор из 750 компонентов для быстрого прототипирования и создания вайфреймов. Кит копирует все блоки из одноименной библиотеки для Webflow. И если за библиотеку нужно платить от $16/месяц, то UI-кит бесплатен.
~
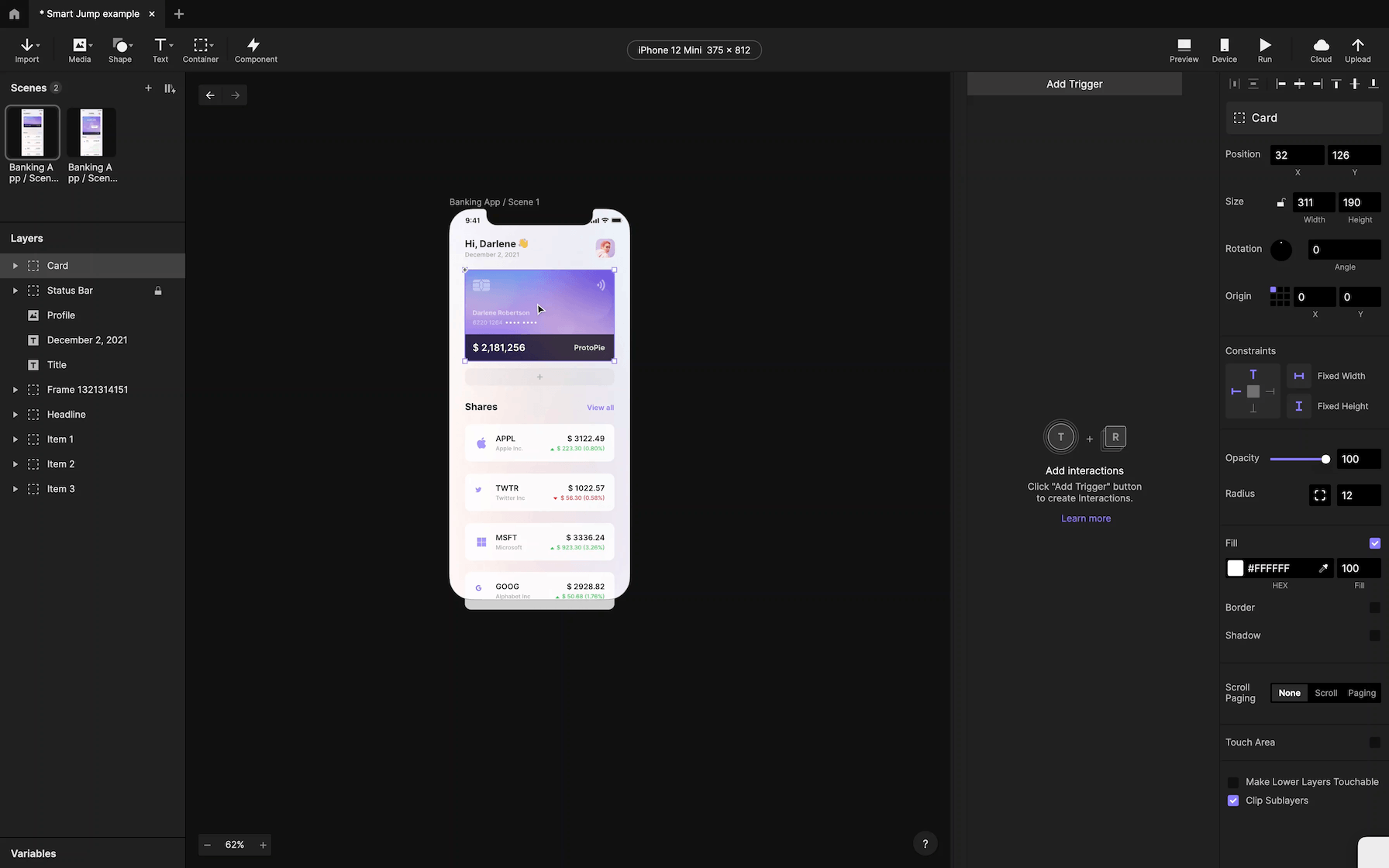
Protopie получил версию 6.1, главным новшеством которой стал новый тип перехода между экранами — Smart Jump — эдакий аналог Smart Animate у Фигмы. Если на двух сценах есть слои с одинаковыми именами, то между ними настраивается автоматическая анимация, в которой все изменения объекта пока происходят одновременно. Появилось визуальное отображение типа анимации, что поможет нагляднее выбрать из всех. Обновился плагин для Figma, который позволяет переносить настроенные прототипы и взаимодействия сразу в Протопай — автоматически создаются триггер Tap и воспроизводятся параметры Smart Animate.

~
Пару лет назад писали об Interplay. Сервис раньше хотел стать заменой Фигмы, только с компонентами на React, Vue и Angular, а теперь стал связывать код и макеты. Interplay импортирует React-компоненты и дизайн-токены, сопоставляет дизайн и код, автоматически синхронизирует изменения.
Инструмент доступен в бета-версии от $24/месяц за пользователя, есть и бесплатный пробный тариф с ограничением в три проекта.
~
В какой-то мере похож на предыдущий инструмент Specify — это база дизайнерских данных для синхронизации дизайна и кода. Импортируете токены и ресурсы дизайна (иконки там всякие, например), управляете ими и раскатываете изменения в продакшн. Базовый тариф с 3 пользователями, 2 хранилищами-репозиториями и поддержкой 10 дизайн-файлов обойдется от $77/месяц. Продвинутый с 20 пользователями и 10 репозиториями — от $255/месяц.
~
Уже не интерфейсное, но тоже красивое
Онлайн-сервис для публикации гайдлайнов и дальнейшей работы с ними Corebook расширяет функциональность инструмента Core Studio, который позволяет дизайнерам и агентствам совместно с заказчиком работать над интерактивными брендбуками. Полистайте пример подобного брендбука.
~
Онлайн инструмент Hue Tools позволяет подбирать и смешивать цвета, создавать растяжки. Можно настраивать режимы интерполяции, насыщенность компонентов и все такое.

~
Еще один генератор, но необычный — UI generator — создает картинки с абстрактными интерфейсами. Узкоспециализированная штука, которая поможет делать контент для презентаций и лендосов. Есть 16 различных интерфейсов, которые можно перекрасить и облачить в мокап устройства.

~
Из разряда «не ожидали» — специально разработанный для экранов бесплатный шрифт Roboto Serif! Шрифт вариативный — можно изменять пропорции, насыщенность, контраст и оптический размер. Кириллицы пока нет, но есть вероятность, что она будет и будет классной.
~
Коллекция из почти 1000 дизайнерских ресурсов и инструментов TOOOLS.design организован по 18 категориям: вдохновение, иконки, иллюстрации, мокапы, фотостоки, типографика, обучение, блоги, подкасты, книги, инструменты, цвет и другим. В закладочки!

Почитать
У нас вышла новая статья. Панель свойств/инспектор/сайдбар. Казалось бы, дизайнеры постоянно пользуются этим элементом, но когда речь заходит о том, чтобы создать панель свойств с нуля, оказывается, что вокруг не так много информации об этом.
В тексте анализируем панели свойств профессиональных инструментов для веб-дизайна и делаем выводы — что обязательно нужно учесть.
Сохраняйте себе.