Рабочий год уже потихоньку заканчивается — все чаще проскакивают мысли о выборе подарков друзьям и ответе коллегам «давайте уже после Нового года». Тут мешать не будем, но свеженький выпуск все же не рекомендуем откладывать 🙂

Содержание статьи
Уголочек инструментов
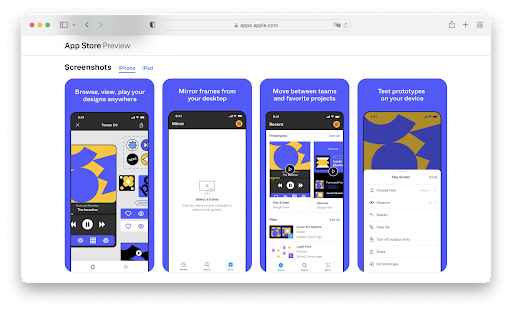
Мобильное приложение для просмотра макетов и навигации по файлам Figma вышло из бета-версии. На iOS и Android.

~
UXPin обзавёлся автолэйаутами. Давно пора.
https://t.co/rXr0hFKg94 ???? Take care of your responsive and consistent design with our new Auto Layout feature! ????Sign up and take it for a test ride. pic.twitter.com/Hox6bwhZY9
— UXPin (@uxpin) November 8, 2021
~
Ноукод-уголок
Смесь графического редактора, конструктора сайтов и IDE из Ростова под гордым названием Quarkly получила 2 версию. А вместе с ней и:
- Сетку тарифов — бесплатный план для пробы инструмента, базовый план для фрилансеров обойдется от $14/месяц, а доя агенств — от $31/месяц.
- Новые готовые шаблоны и блоки.
- Апдейт совместного редактирования проекта.
- Примитив Structure позволяет гибко создавать основу для контента с произвольной сеткой.
- Появилась структура подкомпонентов с правильной вложенностью.
- А ещё появились дропплейсы — теперь внутри компонентов можно размещать ячейки, в которых можно будет размещать другие элементы.
~
Конструктор сайтов Webflow на конференции анонсировал классные изменения, касающиеся всех сторон продукта.
Инструмент научился в платные подписки на контент благодаря новой возможности управлять базой своих пользователей и различными уровнями доступа прямо из инструмента. Поддерживаются как разовые, так и ежемесячные и ежегодные платежи.
В наступающем 2022 году обещают добавить работу с логикой — выстраивать алгоритмы в работе своего сайта. Например, в зависимости от указанных в форме данных, можно пускать посетителя на разные флоу.
Появятся рабочие пространства с различными ролями — как те же команды в Figma или Sketch.
Непосредственно в конструкторе появились режимы наложения и фильтры для фона, среди которых популярное размытие и изменение цвета. Обновилась панель аудита ради обеспечения большей доступности построенных сайтов.
~
Платформа создания сайтов Editor X научилась в совместную работу — команды, различные роли, совместные библиотеки, комментарии, все дела.
~
Наш любимый Airtable научился строить дашборды и подобие приложений для работы с внутренними данными. Таким образом, рекламщики смогут просматривать и утверждать контент прямо из интерфейса, а продуктовые ребята — анализировать отзывы клиентов, не сортируя все данные. Изменения в интерфейсе автоматически отражаются в базе, и наоборот, поэтому данные всегда актуальны. А называется все это дело Interface Designer. Красота!
~
Ycode помимо сайтов, умеет делать и веб-приложения как с внутренней базой данных, так и с внешней из того же Airtable. До 10 страниц можно собрать бесплатно, базовый тариф с подключением собственного домена, резервными копиями и сотней страниц обойдется в $9/месяц, а за расширенные возможности работы с данными придется отдавать $29/месяц.

~
Уголок анимации
Воодушевляющий онлайн-инструмент для кейфрейм-анимации Fable с возможностью совместной работы. Из интересного есть различные цветные фильтры настройки размытия и искажения, версионирование и сцены-компоненты. Про-тариф с неограниченными проектами, историей изменений, экспортом 4K и 60 fps выйдет от $12/месяц, а командный план — от $45/месяц за коллегу.
~
Пока что очень сырой онлайн-сервис для ограниченного редактирования Lottie и SVG-анимаций (последние пока нельзя перекрашивать) — Moko. Позиционируется как отдельная облачная точка правды анимации, откуда можно будет импортировать анимацию в прототипы.
~
С помощью плагина SVG motion можно анимировать и выгружать из Figma собственно по-разному анимированные SVG-шки. Причём таким образом можно делать и живые иллюстрации, и фоны, и даже фильтры для фотографий. Если инструмент встроится в ваш рабочий процесс и сэкономит кучу времени, то и отдать $4 не грешно!
~
И еще одни плагин для создания анимации — на этот раз с ключевыми кадрами — Aninix. Выбираете фрейм, привычным способом анимируете внутри окошка и экспортируете видео, WEBM- или GIF-файл. Инструмент умеет и в умную анимацию, когда вы выбираете не один фрейм, а два. Есть два ограничения — дальше видео ваша работа никуда не пойдёт, поддерживаются не все свойства объектов в Фигме.

~
Рабочий уголочек
Abyssale поможет сгененировать кучу рекламных визуалов за раз. Выбираете шаблон, подключайте данные, настраиваете всё один раз и получаете кучу баннеров. За 49€/месяц можно сделать до тысячи баннеров, совместная работа пятью пользователями и 10 тысяч визуалов обойдутся в 129€/месяц, а за удвоение команды и 100 тысяч баннеров уже придется выкладывать 429€/месяц.

~
Кажется, мы переживаем бум вайтбордов для совместной работы. Eraser — одна из подобных досок. Есть шаблоны для всяких схем, удаленных интервью, спецификаций и вайрфреймов. Есть экспорт в документ, нет обязательной регистрации. Все хорошо — но у нас инструмент отказался открываться в Google Chrome, а в инкогнито-режиме и Safari запустился. Магия.
~
Уголок образования
Дизайнерская конференция Сбера подняла вопросы создания метавслеленных, продуктового, промышленного, коммуникационного и шрифтового дизайна, CGI, архитектуры и дизайн-систем, куда уж без них. Всего 15 тем.
~
Плейлист «Азы-минутки» Bang Bang Education, где известные и не очень дизайнеры делятся полезным принципом или навыком.

~
Список классно масштабируемых приёмов в CSS, которые помогут избежать проблем в перспективе вашего сайта. Читайте сами и помогайте разработчикам.
~
В Google Fonts появился раздел с образовательным контентом по выбору и использованию шрифтов. На английском естественно.

~
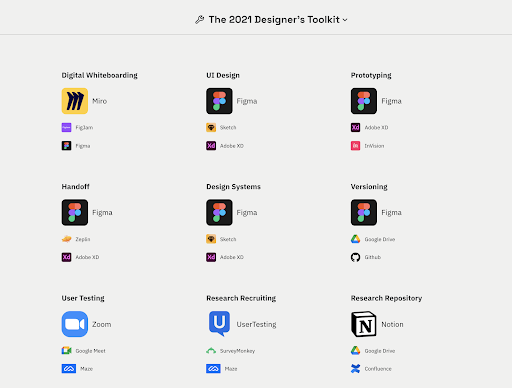
Подвели итоги исследования дизайнерских инструментов UX Tools 2021. И ничего нового — Фигма доминирует почти по всем статьям. Из интересного — в докладе найдете неплохую подборку сервисов для тестирования.

~
И ещё один рекап — портал UX Design представил обзор трендов в профессии. Статья раскрывает темы притока большого количества дизайнеров, моделей подписки в бизнесе и медиа, построения лучших процессов, эволюции совместной работы и гуманистической повестки.

На DEADSIGN новый перевод!
Это статья-рассуждение о том, в чём заключается счастье дизайнера. Внутри несколько вопросов, чтобы понять, нужно ли вам что-то улучшить в жизни, чтобы стать счастливее.










