Больше команд, чем когда-либо, создают пользовательские интерфейсы на основе компонентов. Но каждая команда уникальна, как и их выбор инструментов и рабочего процесса. Трудно понять, как создавать сложные пользовательские интерфейсы, которые были бы доступными, настраиваемыми по темам, адаптивными и т. Д.
Вы, наверное, читали бесчисленные «передовые практики», которые являются всего лишь чьим-то мнением. Самый быстрый способ узнать, что действительно работает, — это посмотреть, что делают ваши коллеги. Это означает наблюдение за их методами разработки пользовательского интерфейса, которые можно применить в вашей работе.
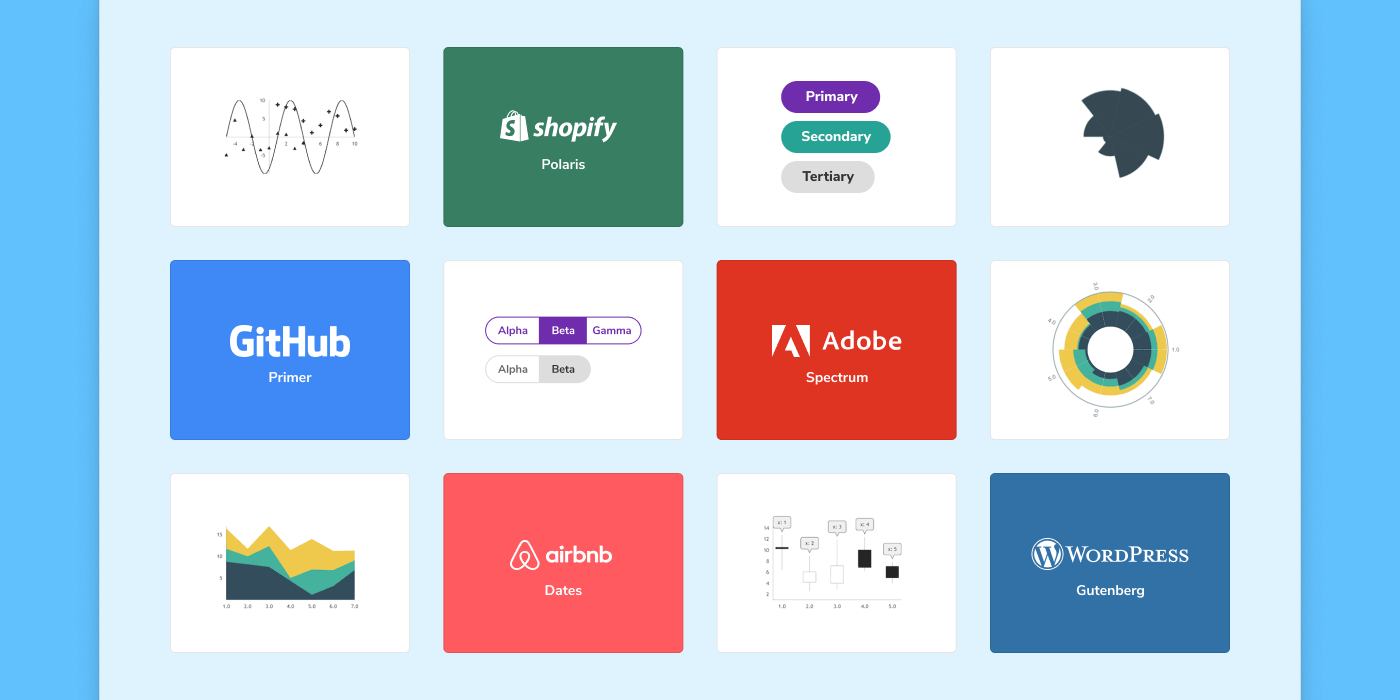
Я очень рад поделиться с вами кратким обзором Энциклопедии компонентов. Мы рыскали по Интернету в поисках проверенных в боях компонентов пользовательского интерфейса от Adobe, Mozilla, GitHub, WordPress и других. Затем мы каталогизировали их в одном месте, чтобы вы могли ссылаться на них при создании собственных проектов.
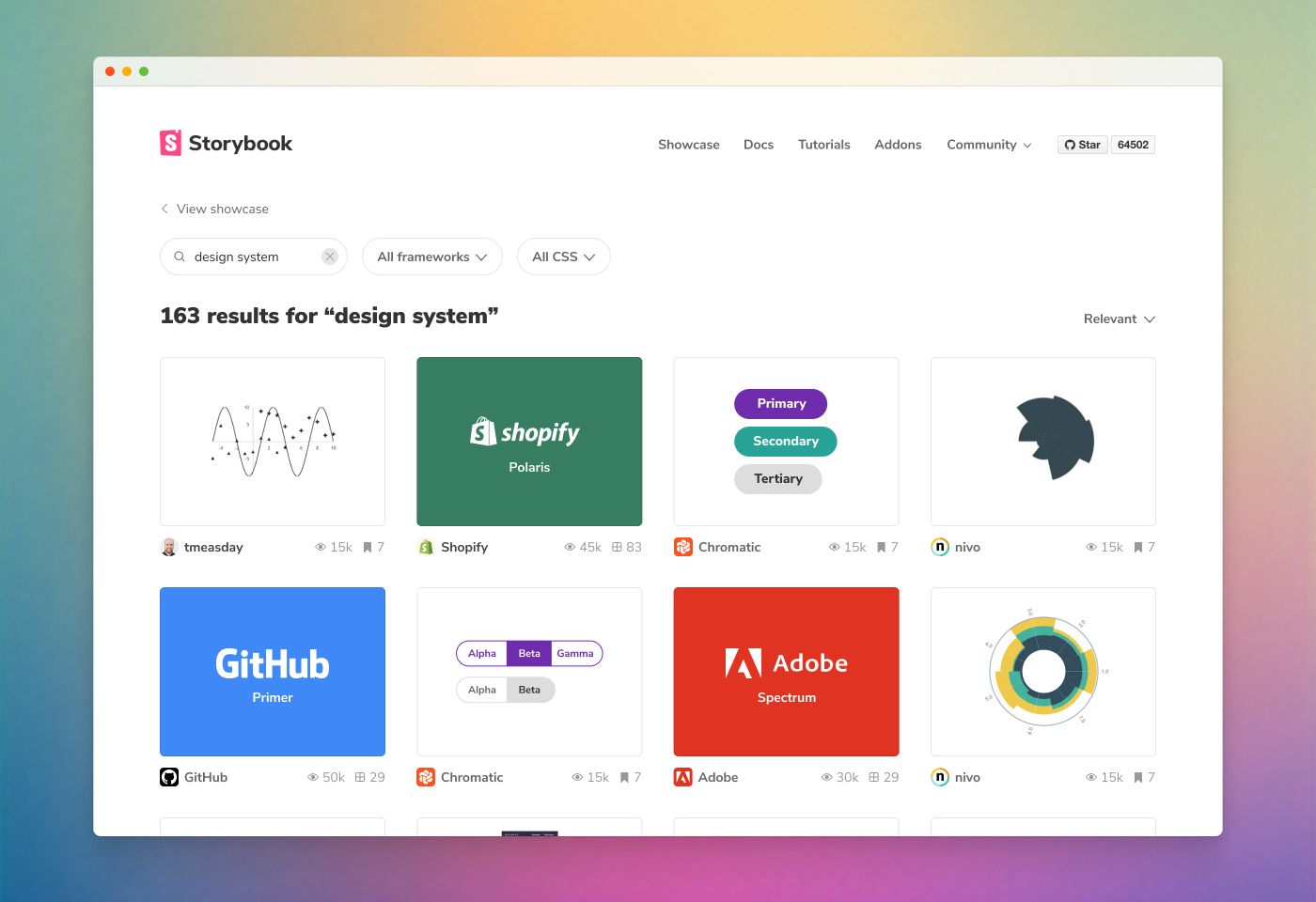
🌎 Просматривайте компоненты пользовательского интерфейса в Интернете
🔍 Поиск компонентов по фреймворку + библиотеке CSS
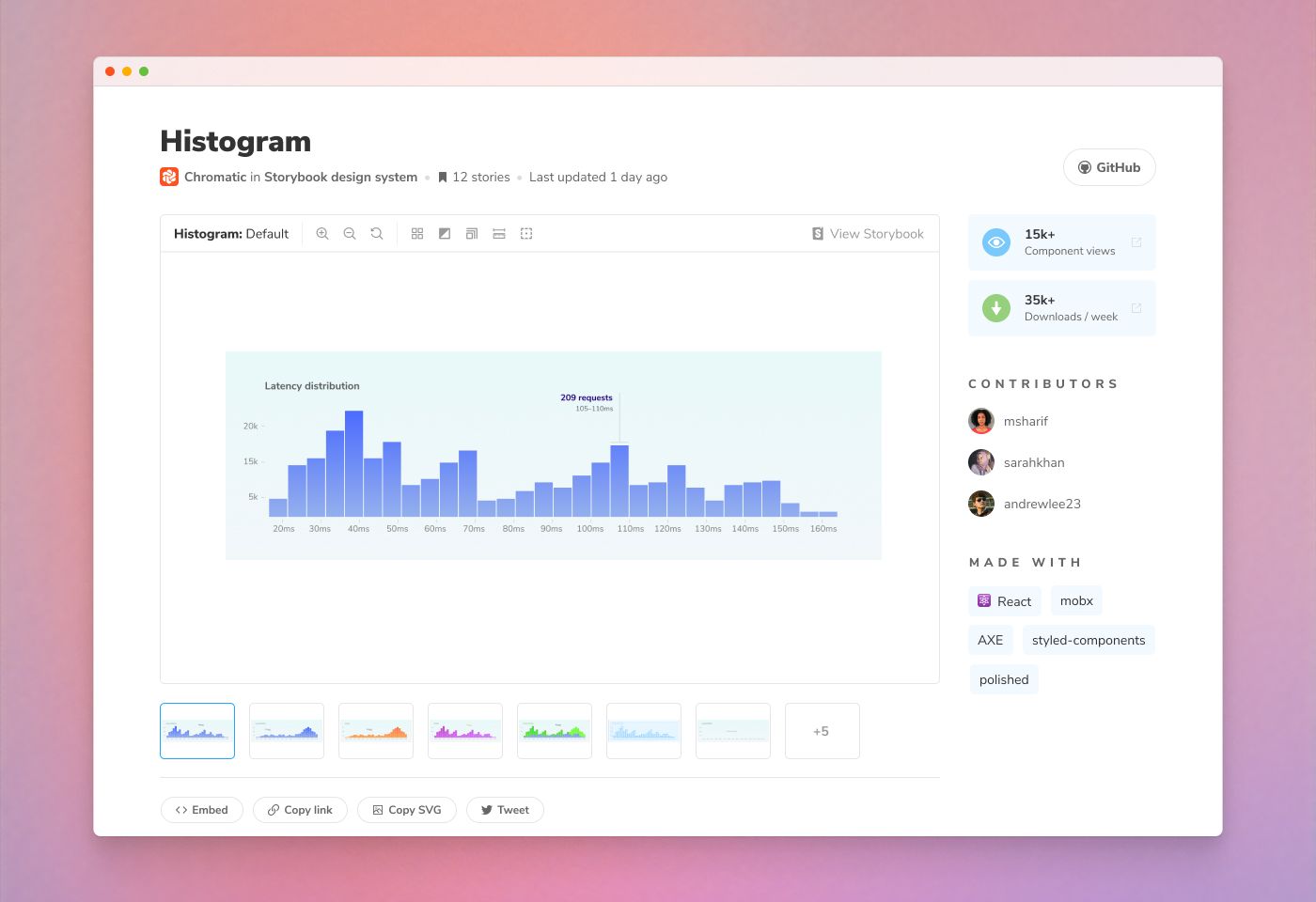
▶ ️ Играйте с живой реализацией (код не требуется)
🗺 Просмотрите исходный код, чтобы увидеть, как работают компоненты
♻️ Повторно используйте компоненты в своем проекте

Содержание статьи
Подождите, но почему?
]
Тысячи команд каждый день используют Storybook для создания компонентов для миллионов людей. Но Storybook сам по себе не панацея — это набор инструментов, которые помогут вам создавать, тестировать и документировать компоненты пользовательского интерфейса.
Даже со всеми инструментами в мире все еще существует пробел, разделяющий пользовательские интерфейсы созданы ведущими командами из пользовательских интерфейсов, созданных отдельными разработчиками, такими как вы и я.
Большинство ресурсов по разработке пользовательского интерфейса носят вводный характер. Они дают вам общее представление о дисциплине, но не раскрывают подробностей о том, как создаются компоненты. Если вы хотите изучить методы, которые команды используют для создания компонентов пользовательского интерфейса, вам нужно отправиться на поиски на GitHub.
К счастью, благодаря широкому распространению Storybook, мы находимся в идеальном положении, чтобы продемонстрировать вам лучшие компоненты пользовательского интерфейса. для ссылки и повторного использования. Вот почему мы создаем первую энциклопедию компонентов пользовательского интерфейса.

Для этого есть компонент
Энциклопедия компонентов — это визуальная демонстрация компонентов пользовательского интерфейса из общедоступных Сборники рассказов, которые вы можете просматривать, ссылаться и повторно использовать в своих проектах. Вы можете видеть и взаимодействовать с настоящими компонентами. Больше не нужно копаться в коде или гадать об UX компонента по статическому изображению.
Взгляните на дизайн-систему Twilio. Повторно используйте компонент Date от Airbnb. Узнайте, как GitLab создает свой пользовательский интерфейс.
Визуальный просмотр
Получите визуальный обзор популярных библиотек компонентов, систем проектирования и приложений. Просматривайте по тегам, чтобы увидеть все компоненты, использующие данную технологию, например React, Vue, Emotion и Sass. Или просмотрите тщательно подобранный набор новых компонентов, выбранных нашей командой.

Перекрестные ссылки на компоненты
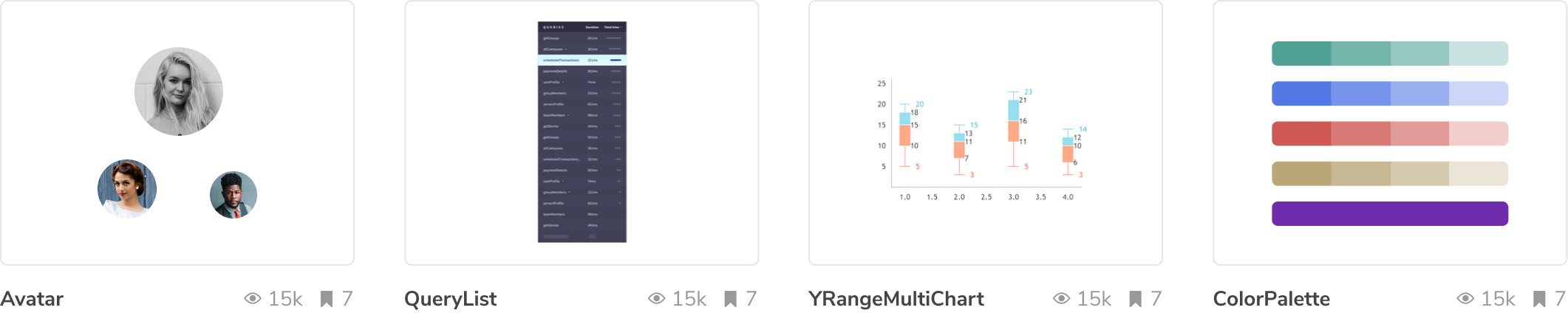
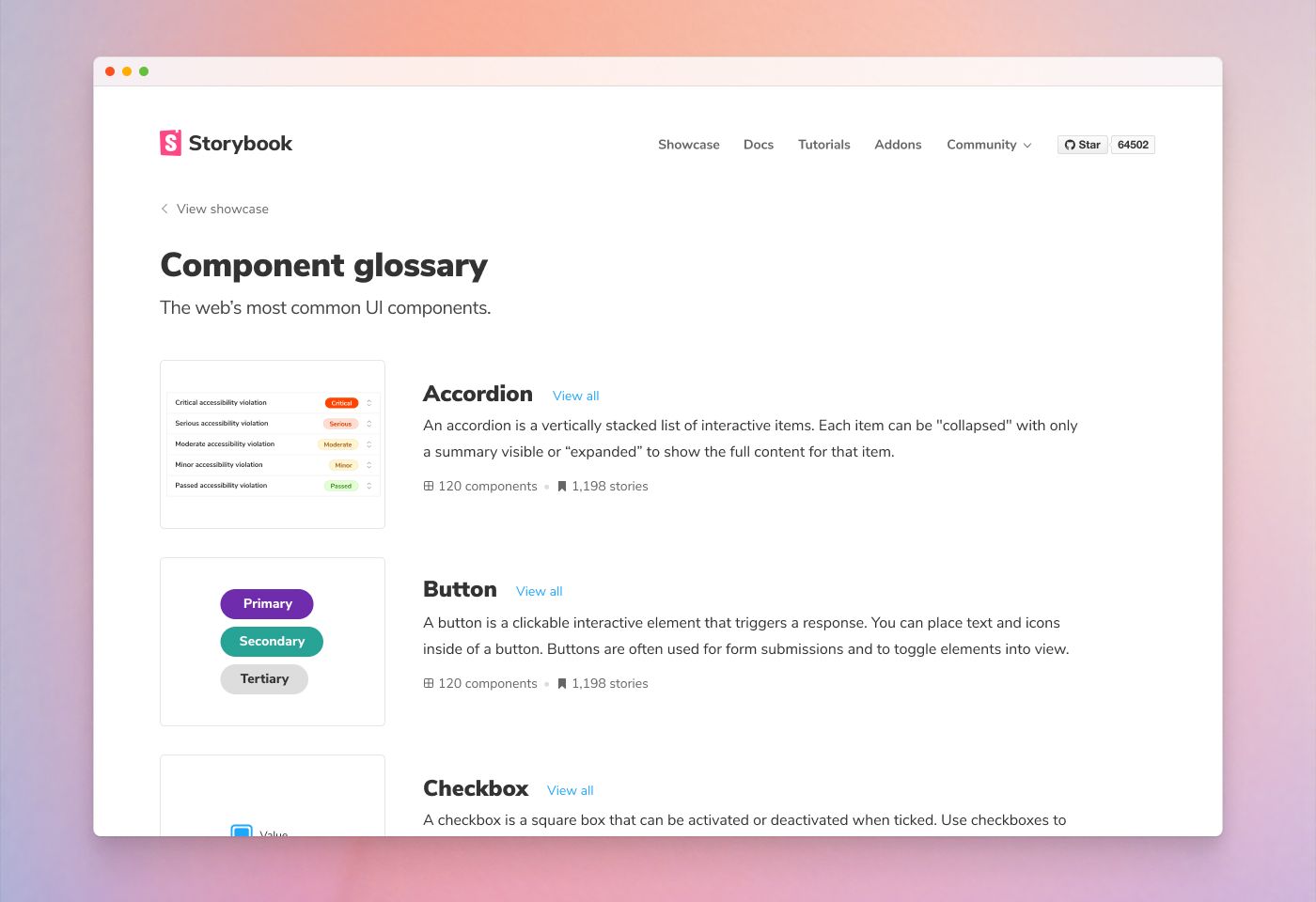
В глоссарии компонентов перечислены наиболее распространенные типы компонентов в сети. Получите определение того, что представляет собой каждый тип компонента, как он используется, и набор канонических примеров.

Искать везде
Мы просматриваем проекты, представленные в энциклопедия для индексации каждого компонента. Метаданные каждого проекта упорядочены по тегам, а затем ранжированы в соответствии с эвристикой, такой как обслуживание, популярность и количество скачиваний.

Интерактивные истории для живых демонстраций
Взаимодействовать с живыми истории компонентов, как если бы вы запускали код на своем собственном компьютере. Перейдите в сборник рассказов, чтобы увидеть полную среду разработки компонентов с документами и надстройками.

Поместите ваш проект в энциклопедию
Наша цель — собрать лучшее из Интернета компоненты в одном месте, чтобы вы могли использовать ресурсы для создания собственных пользовательских интерфейсов. Но невозможно узнать, где опубликован каждый сборник рассказов.
Вот почему нам нужна ваша помощь, чтобы добавить проекты в энциклопедию. Отправьте URL-адрес ваших любимых опубликованных сборников рассказов здесь .

Подпишитесь на ранний доступ
Энциклопедия компонентов — это масштабное мероприятие, которое необходимо активное развитие. Нам нужна ваша помощь и отзывы, чтобы воплотить его в жизнь, особенно в период раннего доступа. Подпишитесь на список рассылки Storybook ниже, чтобы получать уведомления об обновлениях проекта.
Присоединяйтесь к нам в чате Discord Storybook #showcase. Мы приветствуем вклад как новых разработчиков, так и ветеранов, особенно когда дело касается добавления в индекс.
Энциклопедию компонентов разработали Кайл Гач, Эмбер Смит, Кевин Киллингсворт, Том Коулман и Доминик Нгуен (я!) с отзывами всего сообщества Storybook. Особая благодарность Иэну Бину за раннее руководство.
Краткий обзор энциклопедии компонентов!
Мы поискали в Интернете компоненты пользовательского интерфейса OSS и поместили их на первое место для вас ссылаться при создании пользовательского интерфейса. https://t.co/cI1IFGz7cA[19459003visible
Просмотрите тысячи компонентов пользовательского интерфейса
🔍 Поиск по проектам
▶ ️ Поиграйте с реализацией пользовательского интерфейса в реальном времени pic.twitter.com/f9GFs8pfsj[19459003provided-Storybook(@storybookjs)8декабря2021г