Когда дело доходит до выбора элементов, элементы представляют собой список в коде. Однако это не означает, что элементы всегда должны иметь вид списка в пикселях. Иногда пользователи могут делать выбор более эффективно, если ваши элементы не представлены в формате списка. Не ограничиваясь списками для выбора масштабируемых элементов, вы сможете разрабатывать формы, которые будут быстрее заполняться и удобнее при заполнении.
Масштабированные элементы получают наибольшую выгоду, когда вы выделяете их из формата списка. Это элементы, которые можно измерить количественно или по шкале. Когда масштабируемые элементы находятся в списке переключателей, пользователям необходимо прочитать каждый элемент и подумать о том, как они соотносятся с масштабом. Им сложнее количественно оценить ценность каждого элемента, что не только замедляет их задачу, но и увеличивает их когнитивную нагрузку.
Вы можете снизить их когнитивную нагрузку, используя подсказки по элементам, чтобы помочь пользователям визуализировать шкалу. Таким образом, им не нужно думать об этом самим. Это позволит им лучше понять ценность и количество каждого элемента.
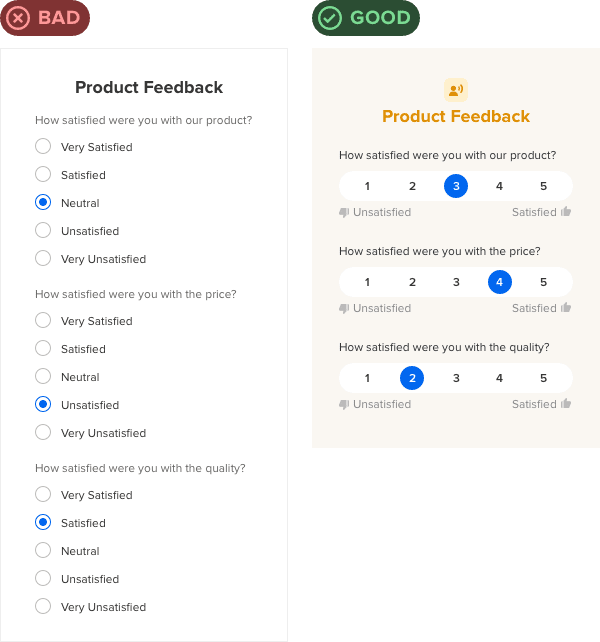
В этом примере переключатели не имеют каких-либо подсказок элементов, которые представляют масштаб. Однако числовые ползунки могут представлять те же самые элементы в визуальной шкале, что ускоряет выбор элементов.

Пользователи могут воспринимать ценность каждого элемента с одного взгляда. Им не нужно читать и думать о элементах, как это делается со списком переключателей. Они могут смотреть по шкале от 1 до 5 и делать выбор, не обрабатывая каждый элемент мысленно. Создается впечатление, что вся шкала становится единым элементом.
Перейти к полной статье
Откройте полную статью, чтобы узнать о других уникальных способах преобразования списков переключателей в визуальную шкалу. Ваша подписка дает вам членский доступ к этой статье, а также ко всем будущим и прошлым статьям.
Доступ к полной статье










