Брайтон ищет пару новых туфель и быстро выполняет поиск в Google, чтобы узнать, что подойдет. Один из результатов привлекает ее внимание, и она нажимает на него.
Но когда она заходит на страницу, она сталкивается с яркой цветовой схемой, массой текста и чрезвычайно долгим временем загрузки. Отвергнутая случайным дизайном сайта, она быстро нажимает кнопку «назад».
Как показано в приведенном выше примере, пользовательский интерфейс (UX) — это все, когда дело доходит до создания бизнес-веб-сайта. Если пользователь заходит на веб-сайт вашей компании и сталкивается с плохим дизайном, он не захочет оставаться там достаточно долго, чтобы купить у вас.
К счастью, вы можете предпринять шаги, чтобы значительно улучшить пользовательский интерфейс вашего сайта. Ниже мы рассмотрим шесть фантастических примеров UX-дизайна, которые устанавливают стандарты веб-дизайна.
Прочтите, чтобы узнать больше, а затем подумайте о сотрудничестве с командой WebFX, состоящей из более чем 300 экспертов, для наших услуг веб-дизайна . Просто позвоните 888-601-5359 или свяжитесь с нами онлайн сегодня, чтобы начать работу!
Мы не просто хотим рассказать вам о той прекрасной работе, которую мы делаем.
Содержание статьи
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили
1 0 0 0
Веб-сайты в таких отраслях, как ваша
6 великолепных примеров UX-дизайна, которые вдохновят ваш сайт
Легко говорить о надежном UX-дизайне веб-сайта но гораздо полезнее взглянуть на конкретные конкретные примеры того, что это значит. По этой причине мы собрали несколько примеров UX-дизайна, которые дадут вам представление о том, как оптимизировать ваш сайт.
Вот шесть сайтов, которые правильно используют UX-дизайн!
1. Яблоко
Элемент дизайна UX в центре внимания: Навигация
Первое, что нужно сделать на любом веб-сайте, — это навигация которая помогает пользователям ориентироваться на сайте. Если пользователи не могут понять, как перейти с одной страницы на другую, или не могут найти то, что ищут, они не останутся без дела.
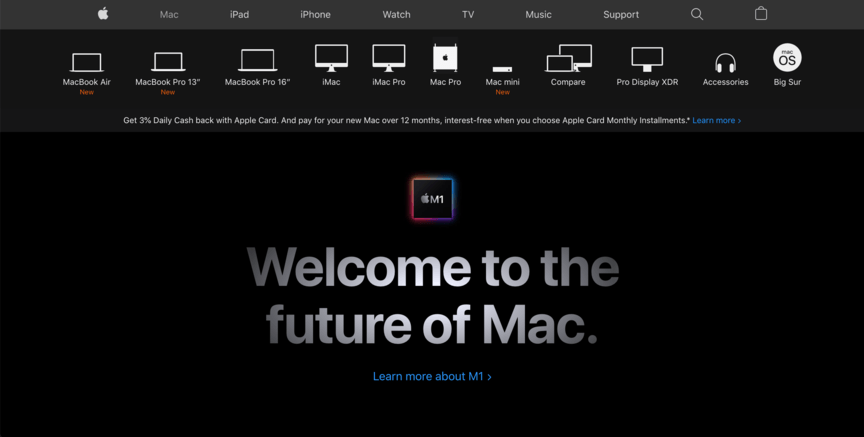
Apple обеспечивает особенно эффективную навигацию на своем веб-сайте.

В дополнение к стандартной панели навигации вверху страницы, посещение раздела «Mac» на сайте предоставляет вам линейку всех продуктов Apple Mac, обозначенных названиями и простыми значками, которые помогут вам быстро и легко найти то, что вы ищете.
Вы можете последовать примеру Apple, поддерживая четкую организацию своего сайта и максимально упрощая пользователям переход к страницам продуктов и услуг. Чем проще им найти нужную информацию, тем больше конверсий вы получите.
2. Куинсский университет
Элемент дизайна UX в центре внимания: Визуальная привлекательность
Визуальная привлекательность важна для любого веб-сайта. Даже если все технические элементы работают безупречно, не имеет значения, выглядит ли ваш сайт плохо — у пользователей не будет особого желания продолжать на него смотреть.
В визуальном дизайне могут учитываться многие элементы, в том числе:
Звездный пример эффективного визуального веб-дизайна в действии можно найти в Queens University of Charlotte .

На своем веб-сайте они создают привлекательный визуальный дизайн несколькими способами. Их цветовая схема на сайте соответствует школьным цветам, они практикуют хорошее выравнивание и разбивают текст на заголовки и изображения, чтобы он не был слишком загроможден.
Вдохновляйтесь Queens, сделав дизайн своего веб-сайта совместимым с вашим брендом. Используйте цвета и выбор шрифтов, чтобы создать уникальный вид, который вы хотите передать. Постарайтесь также аккуратно выровнять элементы, чтобы все выглядело гладко.
3. Ральф Лорен
Элемент дизайна UX в центре внимания: Адаптивный дизайн
Если вы считаете, что ваш веб-сайт нужно оптимизировать только для экранов компьютеров, а не для телефонов, подумайте еще раз — более 50% всего интернет-трафика идет с мобильных устройств . Кроме того, Google ранжирует сайты на основе их мобильного формата, поэтому сайты, не оптимизированные для мобильных устройств, не будут ранжироваться.
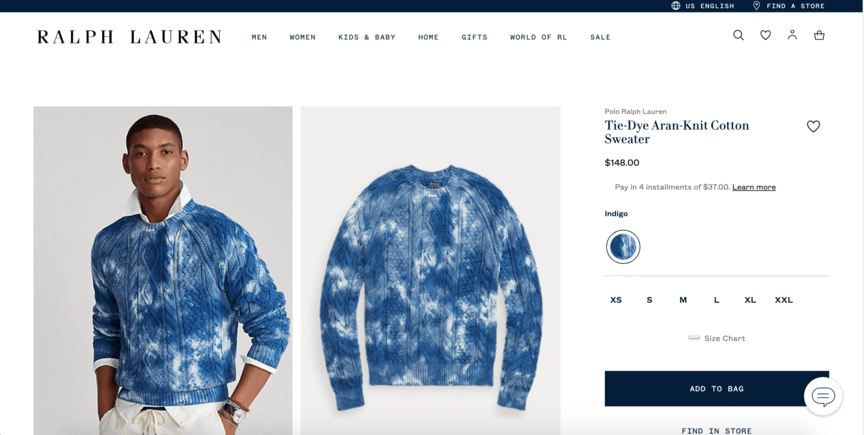
Лучший способ оптимизировать ваш сайт для мобильных устройств — это практиковать адаптивный дизайн при котором макет вашего сайта изменяется в соответствии с экраном пользователей устройства. использовать. Веб-сайт Ральфа Лорена представляет собой отличный пример дизайна, удобного для мобильных устройств.


Когда вы просматриваете страницы их продуктов на компьютере, изображения продуктов отображаются слева, а информация, такая как название и цена, — справа.
Но на экране телефона макет страницы смещается в соответствии с вертикальной структурой — изображения находятся сверху, а информация под ними.
Здесь вы можете повторить успех Ральфа Лорена, встроив адаптивный дизайн в свой сайт с самого начала, чтобы он подходил пользователям на всех устройствах.
4. Ikea — интерактивные элементы
Элемент дизайна UX в центре внимания: Интерактивные элементы
Лучший UX-дизайн не просто соответствует минимальным требованиям для хорошего веб-сайта — они выходят за рамки своего дизайна. Один из способов сделать это — включить интерактивные элементы на свой веб-сайт, где сайт напрямую реагирует на поведение пользователя на странице.
Ikea — один из лучших примеров UX-дизайна в этом отношении.

На своей домашней странице они показывают изображения, на которых изображены их продукты. Когда вы наводите указатель мыши на изображения, вы можете выделить определенные продукты, расположенные на них, вместе с их ценами. Эта функция одновременно полезна и креативна.
Попробуйте последовать примеру Ikea, добавив интерактивные элементы для взаимодействия с пользователями. Вы можете использовать что-то простое, как это сделала Ikea, или вы можете стремиться к большему с чем-то вроде интерактивной таблицы цен, которая изменяется в зависимости от информации, которую подключают пользователи.
5. Метрополитен
Элемент дизайна UX, в центре внимания которого: Копирайтинг
Не каждый пользователь заходит на ваш сайт, чтобы что-то сразу купить. Многие люди могут оказаться на вашем сайте, потому что ищут информацию. Размещая на своем сайте актуальную и полезную информацию, вы можете поощрять такие посещения и делать пользователей счастливыми.
Нью-Йоркский Метрополитен-музей предлагает один из лучших UX-дизайнов, когда дело доходит до простого, но эффективного копирайтинга .

На веб-сайте Метрополитена вы можете найти страницы с подробным описанием всех экспонатов музея, с фотографиями вверху и другой информацией под ними. Информация включает в себя все, от периода времени до истории выставки, и отображается в раскрывающихся списках, чтобы избежать беспорядка.
Люди могут начать посещение сайта, чтобы узнать о конкретном произведении, после чего содержание вызовет их интерес, и они решат посетить Метрополитен лично.
Вы можете имитировать этот эффект, написав сообщения в блогах и служебные страницы, которые информируют пользователей о темах в вашей отрасли, как прямо, так и косвенно связанных с тем, что вы продаете. Заинтересованные стороны придут, чтобы узнать об этом предмете, и, возможно, позже купят у вас.
6. Amazon
Элемент дизайна UX в центре внимания: Скорость страницы
Знаете ли вы, что 83% пользователей ожидают, что веб-сайты, которые они посещают, загрузятся за три секунды или меньше? Если ваш сайт не загрузится в течение этого времени, большинство ваших пользователей нажмет кнопку «назад».
Amazon — единственная компания, которой не нужно беспокоиться об этой проблеме. Когда люди ищут товары на сайте Amazon, они, как правило, быстро получают результаты.

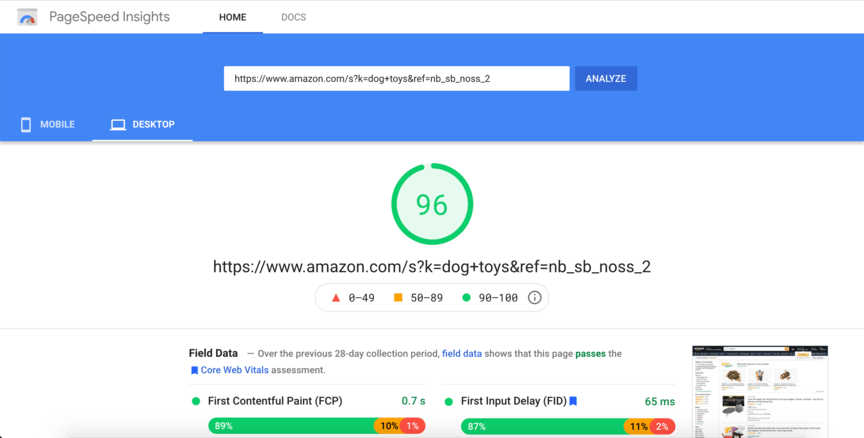
Отличный инструмент для просмотра скорости загрузки страницы веб-сайта — это Google PageSpeed Insights . Когда мы используем его для измерения скорости страницы Amazon, он дает 96 баллов — невероятно положительный результат.
Вы можете стремиться к той же плавности, что и Amazon, оптимизируя скорость вашей страницы. Вот несколько способов повысить скорость страницы:
Благодаря быстрой загрузке веб-сайта вы сохраните гораздо больше пользователей!
Позвольте WebFX помочь вам улучшить дизайн вашего UX-сайта
Хотите привлечь больше пользователей на свой сайт с помощью потрясающего дизайна веб-сайта UX? WebFX может помочь! Обладая более чем 20-летним опытом, мы знаем веб-дизайн от и до, и у нас есть история достижения результатов для наших клиентов.
С нашими услугами веб-дизайна вы получите помощь в оптимизации вашего веб-сайта для каждой из функций, выделенных в приведенных выше примерах UX-дизайна, и многого другого. Вы также получите специального представителя по работе с клиентами, который будет информировать вас обо всем, что мы для вас делаем.
Чтобы начать работу с нами, просто позвоните нам по телефону 888-601-5359 или свяжитесь с нами онлайн сегодня !









