Фоновые изображения для сайтов на WordPress бывают всех типов. Вы можете загрузить фоновое изображение для всего сайта, разместить его за кнопками или установить сплошной цветной фон на странице входа. Независимо от того, где вы хотите их разместить, важно понимать основы загрузки изображений, в том числе фоновых.
В этой статье мы расскажем о том, что такое фоновое изображение и как его можно отредактировать для достижения оптимального результата. Мы также расскажем, как быстро активировать фоновые изображения на вашем сайте и решить любые проблемы, которые могут возникнуть в процессе.
Вы в предвкушении? Тогда давайте начнем!
Содержание статьи
- 1 Что такое фоновое изображение для WordPress?
- 2 Многочисленные стили фонов
- 3 Рекомендации по использованию фоновых изображений
- 3.1 Придерживайтесь высококачественных изображений
- 3.2 Убедитесь, что фоновые изображения имеют правильный размер
- 3.3 Оптимизируйте изображение перед использованием в качестве фона
- 3.4 Перед установкой темы проверьте наличие фоновой поддержки
- 3.5 Рассмотрите возможность использования визуального конструктора страниц, чтобы упростить создание фоновых изображений
- 3.6 Убедитесь, что ваше фоновое изображение является законным
Что такое фоновое изображение для WordPress?
Фоновое изображение WordPress является полноценным фоном вашего сайта, называющийся также пользовательским фоном, и который может быть сплошным.
Независимо от выбранного вами варианта, файл functions.php обрабатывает фоновое изображение в теме WordPress. Оно также отображается в файле header.php из WordPress.
В результате этого разработчики тем имеют больший контроль над активацией функции настраиваемого фона для вашей темы. Конечно, вы по-прежнему можете включить или выключить эту функцию, но, как правило, тема вашего сайта диктует настройки по умолчанию.
Существует несколько типов фонов, которые вам доступны для реализации на WordPress. Вы можете выбрать стандартный фон всего веб-сайта или тот, который находится за определенными элементами, такими как боковые панели и статьи.
Пользовательские фоны также возможны для более конкретных мест на сайте:
- Позади страницы или поста
- На странице категории
- Внутри блока контента для страницы или поста
- На странице входа в систему
- За меню навигации
- На страницах технического обслуживания или «Скоро»
В целом, если в теме включена поддержка настраиваемого фона, пользователь может загрузить изображение или выбрать цвет, чтобы заполнить весь фон сайта.
Настройки находятся на панели инструментов WordPress в разделе «Внешний вид»> «Настройка»> «Фоновое изображение». Однако другие типы фона возможны с помощью конструкторов страниц с перетаскиванием, плагинов и различных опций.
Загрузка фонового изображения на панель инструментов — это только часть процесса. После этого необходимо настроить его параметры. Иногда вы можете оставить настройки как есть, а в других случаях важно изменить настройки, чтобы изображение выглядело должным образом.
Настройки фонового изображения WordPress включают:
- Цвет фона
- Размеры
- Положение изображения
- Должно ли изображение повторяться
- Опции для заполнения экрана или растягивания изображения
Сначала мы рассмотрим лучшие практики использования фоновых изображений, а затем расскажем, как установить фон в различных ситуациях.
Многочисленные стили фонов
Реальным преимуществом фона для WordPress является то, что это не только статические изображения. Вы можете столкнуться с различными типами фонов, начиная от видео и заканчивая слайд-шоу.
Зачастую можно реализовать уникальный фон с помощью настраиваемого CSS или плагинов (или и того, и другого). В этой статье мы покажем вам оба метода.
Вот несколько стилей фона, которые следует учитывать:
- Стандартные фоновые изображения: это статические изображения (PNG, JPG и другие форматы изображений), которые растягиваются на большую часть пространства веб-сайта и располагаются за основным контентом. Их преимущества включают простоту, возможности для фотографий с высоким разрешением и поддержку по умолчанию ядром WordPress. Недостатки варьируются от их тенденции нарушать видимость элементов переднего плана до большого изображения с высоким разрешением, замедляющего работу вашего сайта.
- Сплошной цвет фона: сплошное фоновое изображение пригодится, если вы хотите добавить яркости своему сайту, но у вас нет фото, подходящего для вашего бренда, или изображения, которое хорошо смотрится в качестве фона. Цветной фон также представляет собой более чистое и профессиональное изображение, и их реализация не займет много времени. Такие фоны отлично подходят для соответствия вашему бренду, не требуя специального кода или плагина.
- Градиентный фон: градиентный фон переходит от одного цвета к другому. Он визуально более привлекателен, чем сплошной цвет, не требует много времени для добавления, и вы можете добавить его при помощи множества плагинов. Основным недостатком является то, что передний план может хорошо отображаться на одном конце градиента, и плохо на другом.
- Узор или текстурный фон: все фоны с рисунком и текстурой являются фотографиями, но они фокусируются на повторяющихся элементах изображения или текстуре крупным планом, таких как деревянная панель или участок травы. Хорошая особенность узора или текстуры заключается в том, что они творят чудеса в качестве фона: их можно растянуть, и большинство людей не заметят, есть ли разрыв в узоре, когда изображение недостаточно велико.
- Фоновые слайд-шоу: фон в виде слайд-шоу с изображениями позволяет владельцам сайтов делиться несколькими типами дизайнов или фотографиями в фоновом режиме, улучшая вовлеченность клиента, когда он просматривает ваш сайт. Однако слайд-шоу могут отвлекать или замедлять работу страницы.
- Видео-фоны: видео-фоны увлекательны, интересны для просмотра и легко отражают характер вашего бренда. Однако они также приводят к проблемам с производительностью, если не реализованы правильно, и могут отвлекать внимание вашей воронки продаж. Кроме того, фоновые видео должны быть идеального размера и воспроизводиться в нужное время. Их производство также может оказаться дорогостоящим, только если вы не выбираете бесплатные стоковые видеоролики.
Рекомендации по использованию фоновых изображений
Настройка собственного фонового изображения кажется простой задачей. Просто загрузить изображение в нужное место и смотреть, как оно появляется в интерфейсе, верно?
В большинстве случаев это так, но в некоторых ситуациях вы можете обнаружить, что такая задача способно оказаться весьма хлопотным процессом. Вот почему мы рекомендуем следовать лучшим практикам, чтобы избежать как можно больше проблем.
Придерживайтесь высококачественных изображений
Разрешение вашего предполагаемого фонового изображения часто играет решающую роль в его отображении. Вы можете решить, что изображение, снятое на ваш смартфон, идеально подходит для фона, но есть вероятность, что оно должно быть гораздо более качественным.
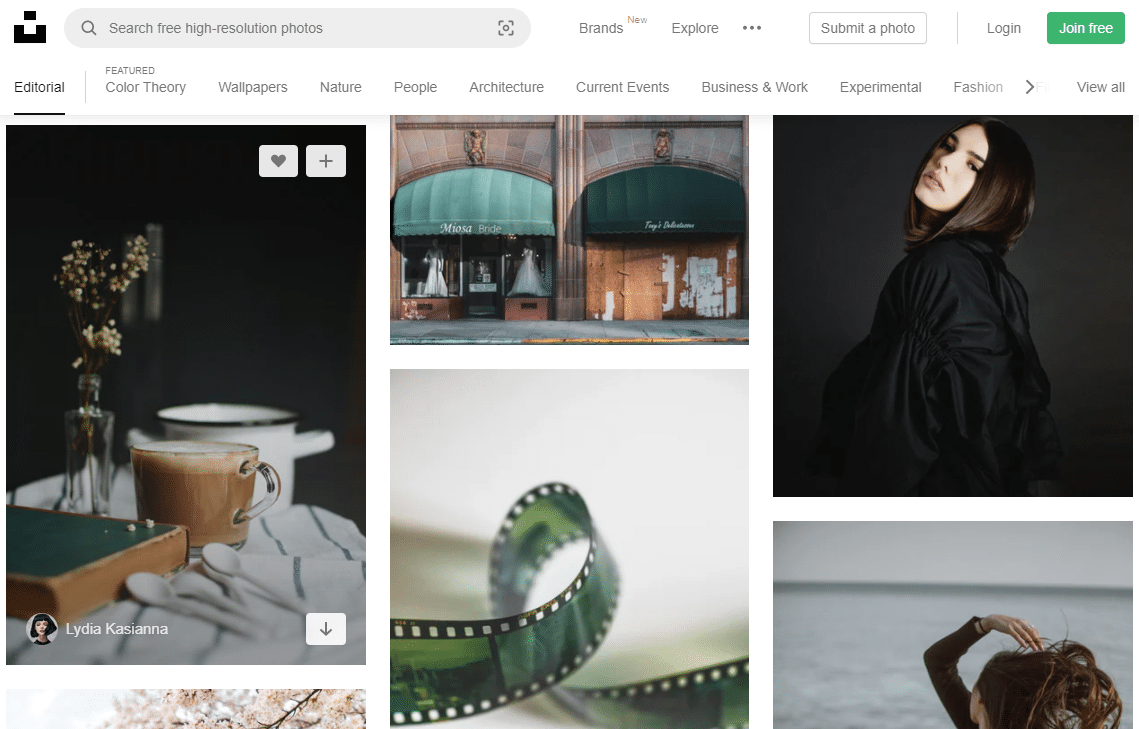
Вы можете приобрести стоковое фото на таком сайте, как Shutterstock. На этих сайтах обычно предлагаются изображения профессионального уровня, которые готовы к использованию в качестве большого фонового изображения. Вы также можете найти отличные варианты на сайтах бесплатных изображений.
Фоновое изображение может не быть показано полностью на вашем сайте, так как большая его часть скрыта контентом. Тем не менее, фактическое изображение отображается по всему экрану.
Если вы используете некачественное изображение, то рискуете получить растянутый фон.
Убедитесь, что фоновые изображения имеют правильный размер
Наряду с разрешением изображения, физический размер имеет большое значение.
Все экраны имеют разное соотношение сторон. А мобильные устройства еще больше усложняют задачу. Но цель состоит в том, чтобы использовать изображение, которое отлично смотрится на самых больших экранах. В противном случае вы рискуете снова растянуть изображение или не отобразить его должным образом.
В общем, хорошее правило — придерживаться минимального размера фонового изображения для WordPress в пропорциях 1024×768 пикселей. Однако другие эксперты рекомендуют нечто большее, например, 1920×1080 пикселей. В целом, лучший способ действий — оставаться где-то между 1000 и 3000 пикселей для ширины, в зависимости от того, где отображается фон.
Следующий фактор, который вам нужно учитывать — это соотношение сторон. Покрывает ли фоновое изображение весь веб-сайт или только верхнюю четверть?
Технически веб-сайт имеет портретное соотношение сторон (высота больше, чем ширина). Таким образом, вы можете выбирать подобные типы изображений. Однако секционные фоны — например, для заголовков или рекламных баннеров — должны оставаться в альбомном формате (больше по ширине, чем по высоте).
Кроме того, наиболее распространенным соотношением сторон для настольных компьютеров сегодня является 16:9. Старайтесь придерживаться именно таких пропорций. Адаптивная тема или плагин могут автоматически настраивать фоновое изображение для мобильного просмотра.
В конечном счете, тестирование фоновых изображений на реальном сайте и на нескольких типах устройств должно значительно упростить окончательное решение.
Оптимизируйте изображение перед использованием в качестве фона
Как и в случае всех изображений, загруженных в WordPress, вы оказываете себе медвежью услугу, если не оптимизируете их перед публикацией в Интернете. Это особенно важно для фоновых изображений, поскольку они часто отображаются на нескольких страницах вашего веб-сайта. К тому же это большие фотографии, которые занимают значительную часть места на экране.
Изображения большего размера создают большую нагрузку на ваш сервер, поэтому сохраняйте разрешение изображения, но оптимизируйте его размер, чтобы ваш сайт загружался быстро.
У вас есть два варианта оптимизации фотографий:
- Оптимизируйте фоновые изображения (и все изображения веб-сайта) перед их загрузкой в WordPress. Вы можете сделать это с помощью таких инструментов, как Photoshop Express, GIMP и Pixlr.
- Автоматизируйте процесс оптимизации, установив плагин WordPress, который изменяет размер и сжимает фотографии при загрузке.
Прочтите наше подробное руководство по оптимизации изображений для повышения производительности в Интернете.
Перед установкой темы проверьте наличие фоновой поддержки
К сожалению, не все темы поддерживают пользовательские фоновые изображения. Зачастую это происходит из-за того, что фон не вписывается в общий дизайн темы, поэтому разработчик решил полностью отключить его.
Тем не менее, если вам действительно нужен фон на своем веб-сайте, разумно проверить список функций при загрузке новой темы, особенно если вы планируете покупать премиальную тему. Многие веб-маркеты тем предлагают информацию о том, поддерживает ли тема фон.
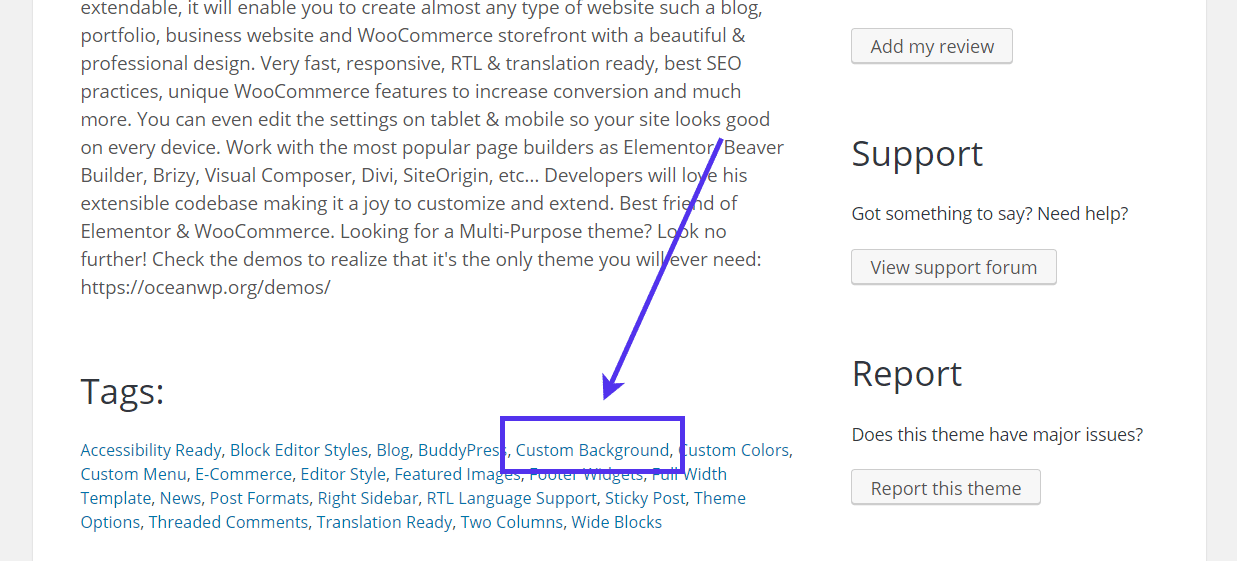
Например, темы, перечисленные в библиотеке тем WordPress, указывают на поддержку настраиваемого фона в виде тегов. Вы также можете найти ссылку на настраиваемый фон в описании темы.
Другие сайты с темами обычно включают аналогичную информацию о настраиваемых фоновых изображениях. Если нет, обратитесь к разработчику, чтобы выяснить, возможно ли это каким-либо образом и не вызовет ли переопределение блока фонового изображения (описанного ниже) каких-либо проблем с темой.
Рассмотрите возможность использования визуального конструктора страниц, чтобы упростить создание фоновых изображений
Конструкторы страниц, такие как Gutenberg, WPBakery, Divi и Elementor, предлагают впечатляющие списки блоков и модулей для вставки таких элементов, как изображения и текстовые поля, в любое место веб-страницы.
Без конструктора с перетаскиванием становится немного сложнее настроить фоновое изображение, и особенно сложно решать любые проблемы, с которыми вы можете столкнуться.
Также констркторы склонны заменять функции фонового изображения по умолчанию, предоставляемые через WordPress. Вы можете переопределить ограничения темы или любые отсутствующие элементы, которые помогают отображать фоновое изображение в коде.
Убедитесь, что ваше фоновое изображение является законным
Когда речь идет об изображениях, особенно опубликованных в Интернете, всегда возникает вопрос об авторских правах. В социальных сетях набирает обороты тенденция, когда люди полагают, что добавление авторства к фотографии автоматически разрешает ее использование.
Это неправда.
Тот, кто делает фотографию, становится ее владельцем. Даже если это изображение было получено с помощью быстрого щелчка на iPhone — во многих странах у человека сразу же появляется защита авторских прав на эту фотографию.
Если вы хотите получить законные права на использование чужой фотографии, вам потребуется заявление от правообладателя, разрешающее вам использовать его изображения — простое электронное письмо вполне сойдет. Даже в этом случае вам, возможно, придется указать авторства, если человек вас об этом попросит.
Но не пугайтесь, в этом руководстве в основном содержится ценная информация для тех, кто заинтересован в использовании фотографий из других источников.
Сложность фоновых изображений заключается в том, что обычно нецелесообразно добавлять атрибуцию, поскольку в WordPress нет места для включения видимой подписи для фоновых изображений. И нет, вы не можете добавить атрибуцию к одному случайному посту или на страницу в блоге и ожидать, что это послужит указанием авторства для полноценного фонового изображения веб-сайта.
Чтобы защитить себя и уважать тех, кто делает фотографии, при выборе фонового изображения учитывайте одно из следующих действий:
- Сделайте фото сами. Это самый простой способ убедиться, что вы не нарушаете чужую собственность, защищенную авторским правом.
- Платите за фотографии на таких сайтах, как Shutterstock и iStockPhoto. Иногда это дорого, но ради одного фонового изображения это может втиснуться в ваш бюджет.
- Рассмотрите бесплатный веб-сайт с изображениями, например, Unsplash или Pexels. Однако убедитесь, что авторство не требуется! Иногда вы можете найти изображения на этих сайтах, где атрибуция предлагается, но не требуется.
- Свяжитесь с фотографом или художником и спросите, можете ли вы использовать изображение бесплатно. Это может быть все, что вам нужно, особенно если вы предлагаете что-то взамен.
- Подумайте о том, чтобы отказаться от фонового изображения или выбрать цветной фон вместо фотографии.
Продолжение следует…
Всем успешной работы и творчества!
Источник









