20 базовых правил создания дизайн-макетов для начинающих

Больше о проектировании интерфейсов и мемы по средам — в моем телеграм-канале Поясни за UX
Главный результат работы дизайнера — макеты.
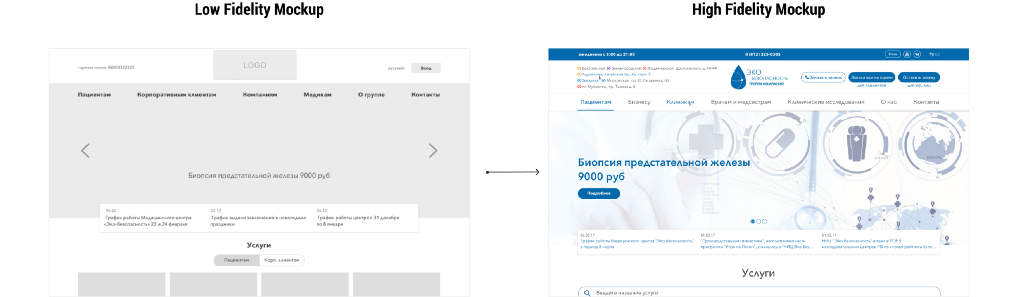
В зависимости от степени проработки макеты делят на два типа: Low и High Fidelity, оно же макеты низкой и высокой точности.
Часто в середину добавляется Middle Fidelity, но лично я не использую этот этап на практике, поэтому, с вашего позволения, не буду на нем останавливаться.
Вначале этой статьи мы обсудим что такое макеты низкой точности (Low Fidelity) и какие есть базовые правила их создания. Затем перейдем к правилам макетирования высокой точности (High Fidelity).
Каждое правило я дополнила карточкой. Все карточки можно скачать по этой ссылке.
Содержание статьи
- 1 Low Fidelity Mockups
- 2 10 базовых правил создания лоуфидов
- 2.1 #1 Сначала определитесь с целью
- 2.2 #2 Всегда начинайте с Low Fidelity
- 2.3 #3 Задача — показать идею, а не вылизанный макет
- 2.4 #4 Чем больше лоуфидов — тем лучше
- 2.5 #5 Проектируйте осмысленно
- 2.6 #6 Не используйте Lorem ipsum
- 2.7 #7 Low Fidelity можно показать клиенту
- 2.8 #8 Простой макет ≠ Небрежный макет
- 2.9 #9 Знайте меру
- 2.10 Инструменты*
- 3 High Fidelity Mockups
- 4 10 базовых правил создания хайфидов
Low Fidelity Mockups
Серые прямоугольники мы называем Low Fidelity Mockups, макеты низкой точности или просто“лоуфиды”. Они позволяют быстро набросать идею интерфейса, не отвлекаясь на визуальную составляющую.

Преимущества лоуфидов
- создаются быстро и просто на чем угодно, от салфетки до Power Point (почему бы и нет)
- отражают идею без необходимости прорабатывать детали
- подходят для проверки и тестирования идеи
- можно менять на ходу во время группового обсуждения
10 базовых правил создания лоуфидов
#1 Сначала определитесь с целью

“Я делаю главную страницу магазина. На ней должны быть акции, категории товаров, навигация, подвал со ссылками”.
Лучше описать задачу пользователя и основные составляющие интерфейса словами, можно даже на бумаге. Это поможет сформулировать четкую цель, без которой хороший макет не получится. Кроме того, есть риск испугаться “чистого листа” (что делать в таких случаях, я писала в статье Страх чистого листа).
#2 Всегда начинайте с Low Fidelity

Даже если задача выглядит тривиальной и кажется, что можно сразу поиграть со шрифтами и подобрать цвета, не перескакивайте этап лоуфидов.
Сначала сделайте неказистый набросок на бумаге или в графическом редакторе. Это поможет не увязнуть в деталях и передвигании пикселей, сфокусироваться на фичах и принципах работы интерфейса, и не допустить логических ошибок.
#3 Задача — показать идею, а не вылизанный макет

Не позволяйте себе тратить больше 30 минут на лоуфид одного экрана. Преимущество Low Fidelity в быстроте их создания. Нещадно опускайте несущественные детали, вроде цвета, изображений или объемных текстовых блоков.
#4 Чем больше лоуфидов — тем лучше

Времени на макеты низкой точности много не надо. Благодаря этому можно набросать несколько идей и выбрать лучшую. Не бойтесь генерировать и выкидывать свои лоуфиды в поисках лучшего решения. “Влюбляться” в свой дизайн вообще не очень хорошо, это мешает адекватно оценивать его эффективность.
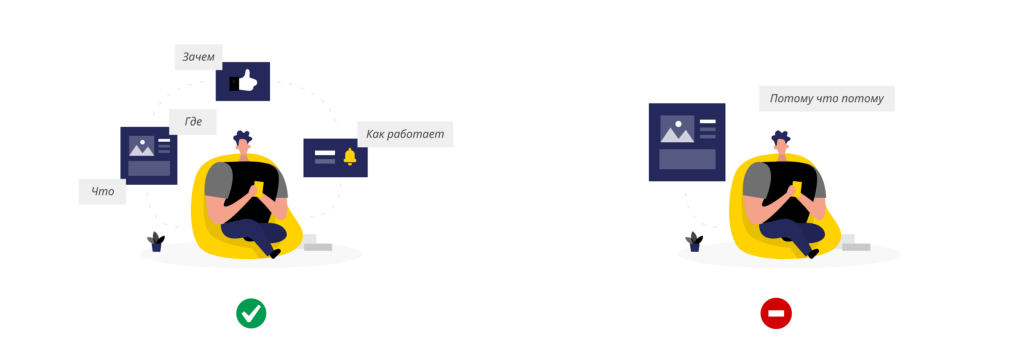
#5 Проектируйте осмысленно

Ваш лоуфид бесполезен, если он не отвечает на 4 вопроса:
- Что?
На главной странице интернет-магазина есть шапка, баннер, товары со скидкой, категории, подвал. - Зачем?
Шапка — для навигации. Баннер — попросил отдел рекламы. Товары со скидкой — чтобы привлечь покупателей. Категории — чтобы показать ассортимент. Подвал — для быстрых ссылок. - Где?
Шапка — сверху. Баннер — под шапкой на весь экран. Товары — в виде карточек в ряд, категории — под ними, так как менее значимы на странице. Подвал — в самом низу. - Как работает?
Шапка — вызывает главное меню, содержит иконку-ссылку корзины. По клику на карточку переходим на страницу товара. Категории — ссылки на группы товаров.
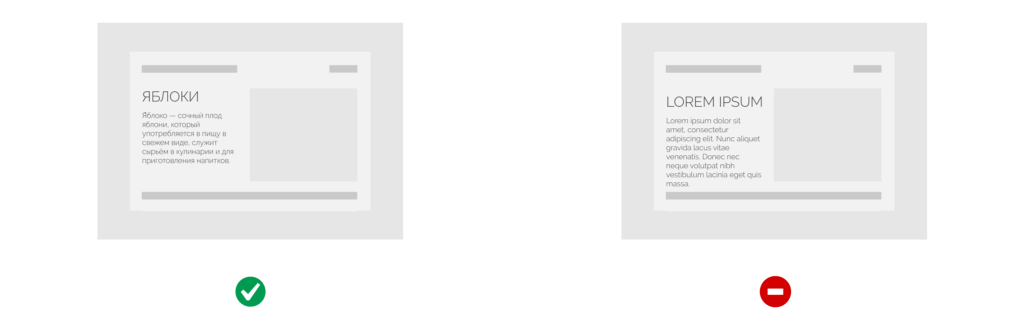
#6 Не используйте Lorem ipsum

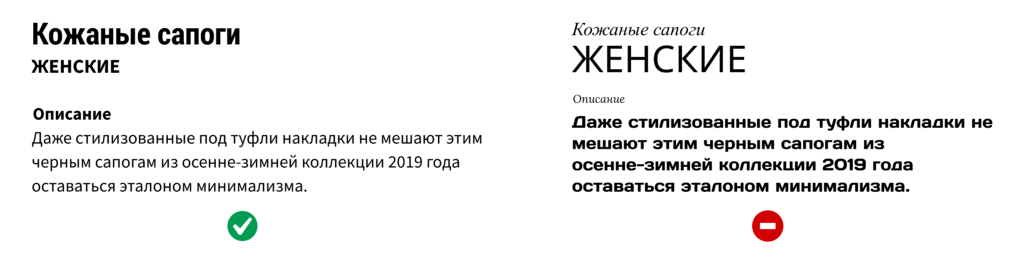
В процессе работы, Lorem ipsum помогает быстро заполнить текстовый блок. Совсем другое дело, если макет надо показать клиенту или команде. Lorem ipsum — настолько отрванный от реальности набор слов, что можно его убрать и ничего не изменится. Осмысленность текста очень влияет на восприятие макета и дизайн в целом. Придумайте или скопируйте из интернета понятный текст, связанный с продуктом. Это поможет презентовать идею более полноценно, а возможно, даже натолкнет на новые идеи.
Если совсем никак — лучше замените текст на серые полоски.
#7 Low Fidelity можно показать клиенту

Только обязательно скажите, что это набросок, который помогает на раннем этапе понять, насколько хороша идея и экономит кучу времени.
По моим наблюдениям, чем проще и схематичнее макет, тем легче он воспринимается другими. Зато, чем больше в макете деталей (картинки, реалистичные элементы интерфейса, цвета), тем больше возникает вопросов к этим деталям. А мы как раз хотим, не вдаваясь в детали, проверить задумку.
Бывают и исключения: некоторые люди вообще не воспринимают серые прямоугольники. Если у человека не развито визуальное восприятие и фантазия, он не может перейти от серых прямоугольников к интерфейсу, и не может оценить решение. Если вы столкнулись с таким человеком, придется отложить обсуждение до момента, пока финальный дизайн не будет готов.
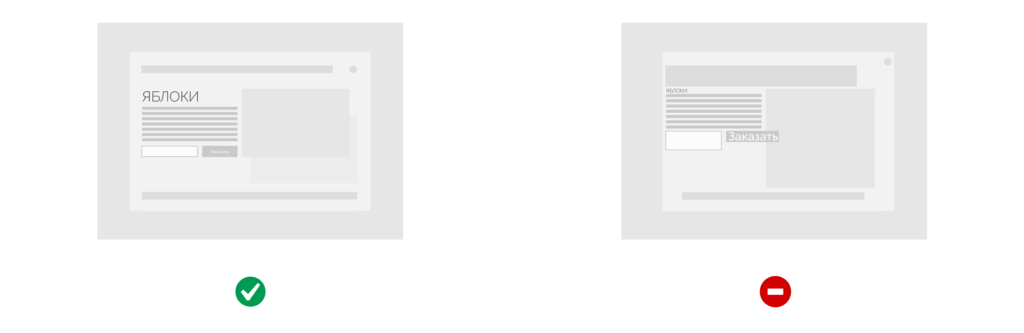
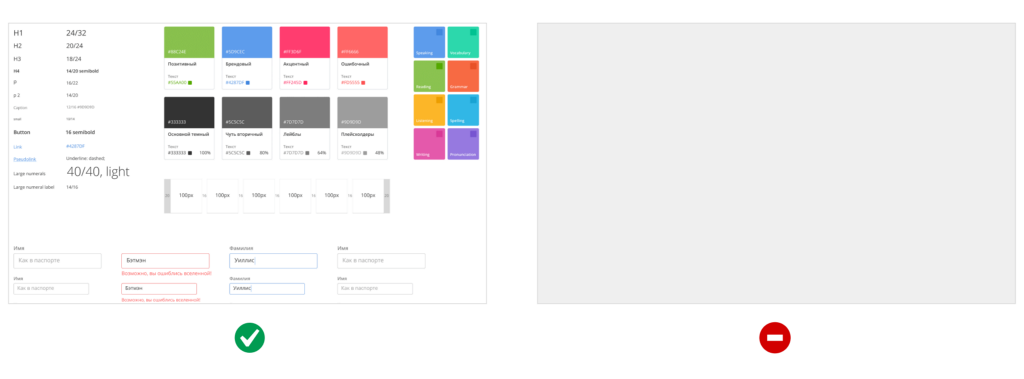
#8 Простой макет ≠ Небрежный макет

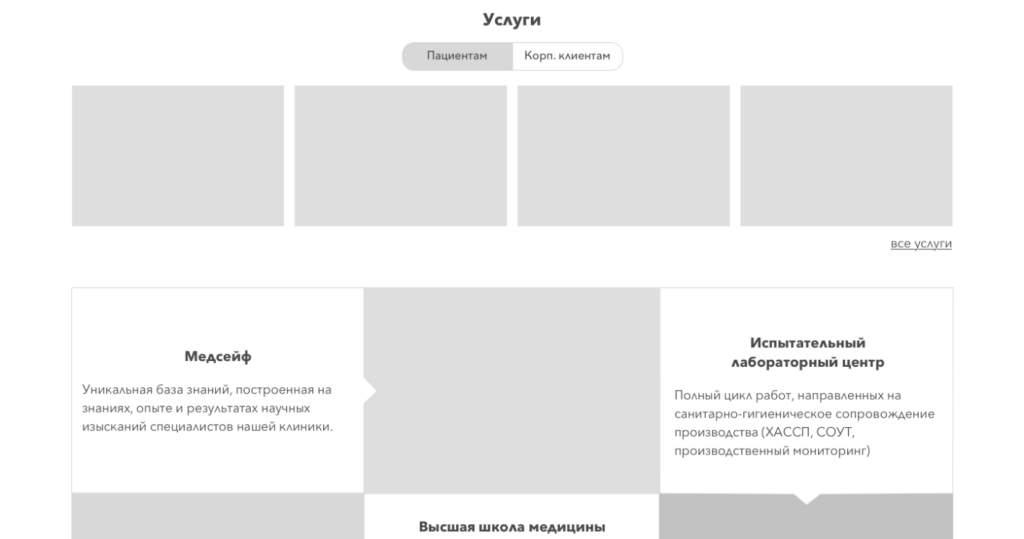
Да, это лоуфид. Но и он может быть аккуратным: размеры элементов согласуются, линии ровные, акцентный цвет везде одинаковый, выбраны разные размеры для заголовков и текстов. Если вы собираетесь показывать лоуфид коллегам или клиенту, не лишним будет его немного причесать.
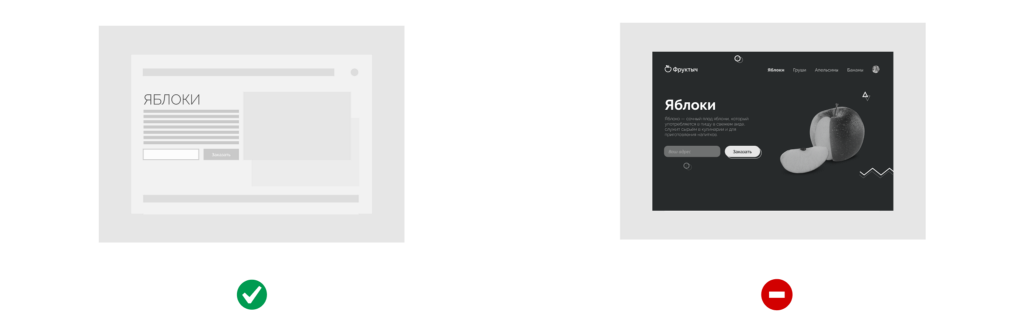
#9 Знайте меру

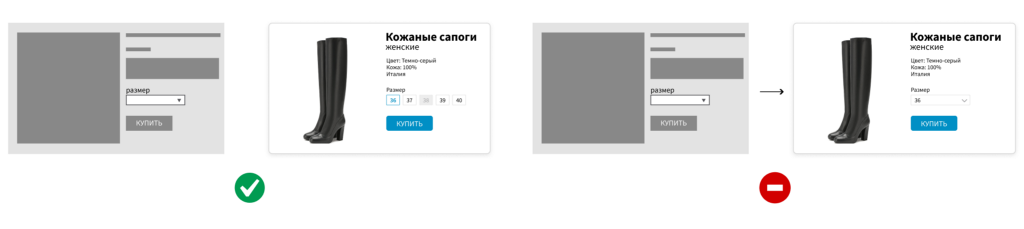
В то же время, в попытке сделать лоуфид максимально ровным и аккуратным, можно потратить кучу времени впустую. Не берите пример с дриббл-кейсов, где лоуфиды выглядят как обесцвеченный финальный макет.
Лоуфид — это что-то среднее между безобразным наброском на салфетке и финальным результатом.
#10 Тестируйте уже на этапе Low Fidelity

Несколько экранов образуют сценарий, по которому пользователь может пройти. И проверку такого сценария можно проводить уже на этапе лоуфида. Распечатайте или нарисуйте нужные для сценария лоуфиды. Попросите пользователя представить, что это интерфейс и выполнить какую-то задачу, например, сделать заказ в магазине.
Люди воспринимают тестирование с бумажными макетами как игру и очень легко вовлекаются. Они будут изображать нажатие на кнопку, а вы — подкладывать нужную картинку. Очень весело и вскрывает ошибки еще до того, как вы начали работу над финальным дизайном.
В качестве альтернативы можно выгрузить фотографии/картинки лоуфидов в Invision и сделать кликабельный прототип.
Инструменты*
- Бумага — самый быстрый и бесплатный
- MS Paint — если вы за маминым компом, на котором ничего нет
- Balsamiq — советую начинающим, так как там уже есть набор компонентов и не нужно ничего выдумывать
- Sketch/Figma/Adobe XD — полноценные графические редакторы, подходят для всех этапов, в том числе и для лоуфидов. Чтобы сократить себе работу, советую скачать UI Kit для Low Fidelity. Например, такой.
- Axure RP — придется потратить время, чтобы в ней разобраться, но тоже можно использовать. Там много готовых элементов интерфейса.
- inVision — если хочется сделать кликабельный прототип. Можно даже выгрузить фото бумажного прототипа и залинковать экраны.
- Overflow — то же, что inVision, но отображает все экраны и стрелки-переходы на одном “холсте”. Очень удобно, чтобы показать общую картину и юзерфлоу, полезно на встречах с клиентами.
- Mockplus — если хочется маленечко угореть.
High Fidelity Mockups
Финальные макеты, похожие на реальный продукт и готовые к передаче в разработку — это High Fidelity Mockups, макеты высокой детализации или “хайфиды”. Они выполняются в визуальном стиле и цвете, компоненты прорабатываются, пиксели выверяются, элементы расставляются по сетке.

Преимущества хайфидов
- выглядят как готовый продукт и иллюстрируют то, как будет выглядеть разработанный интерфейс
- ясны и понятны для всех участников от клиента до конечных пользователей
- если сделать из них интерактивный прототип, можно проводить полноценные юзабилити-тестирования
- являются документацией и руководством для разработчиков и тестировщиков
10 базовых правил создания хайфидов
#1 Не умеете — не художничайте

У меня, к примеру, нет художественного образования. Я не берусь говорить, что знаю, как делать красиво. Поэтому я исхожу из принципа “интерфейс не должен мешать” и стараюсь делать его лаконичным и понятным.
Если надо покреативить — обязательно иду смотреть тренды на awwwwards и бессмысленные, но красивые UI на Dribbble. Воруй как художник! 😎
#2 Чисто и аккуратно

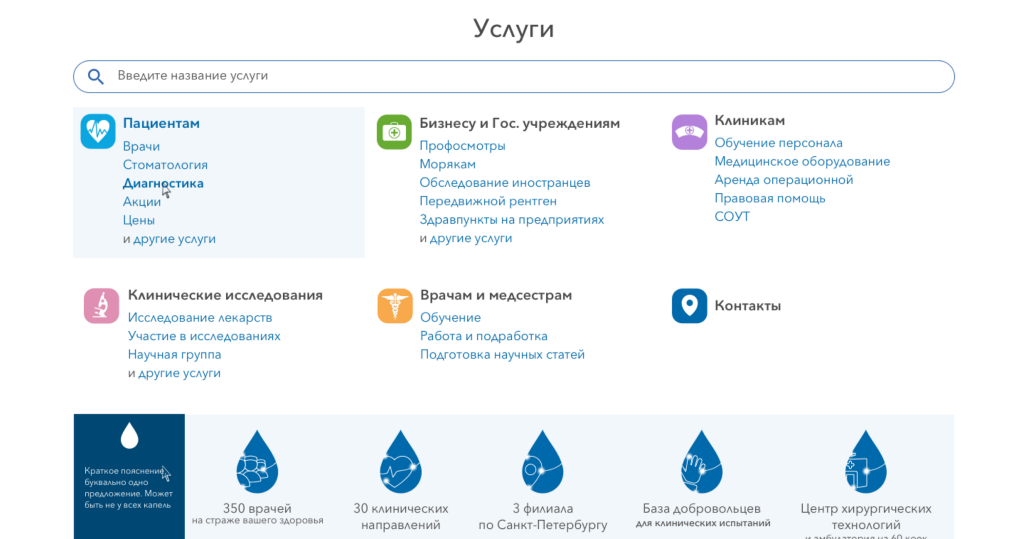
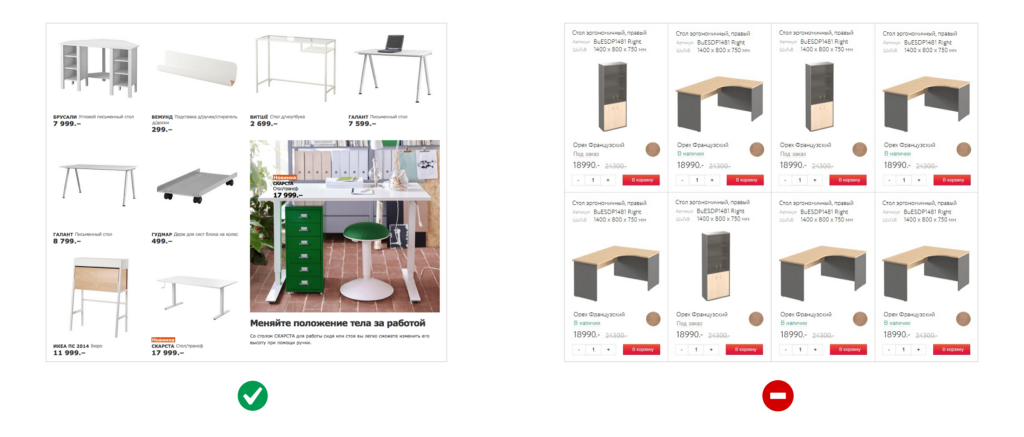
В графическом оформлении придерживайтесь принципа “если можно убрать — убери”. По возможности вычищайте UI от бесполезных элементов, рамок, разделителей и пр. Если вы не можете объяснить, для чего на макете тот или иной элемент — его можно убрать.
Например, разделитель нужен только там, где без него трудно визуально отделить одно от другого. Но и тут можно воспользоваться следующим правилом:
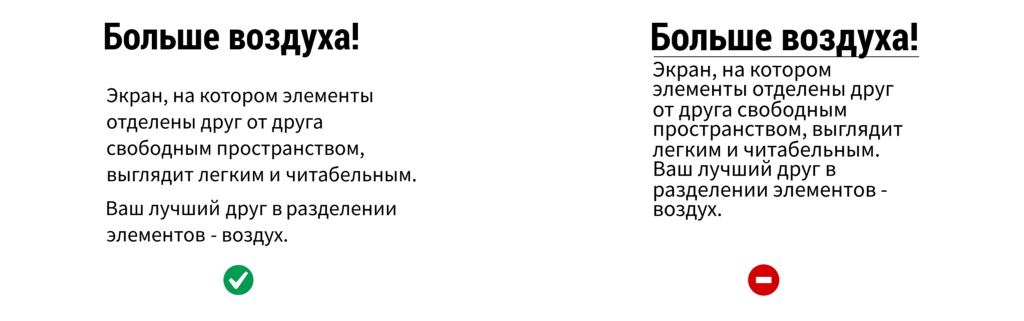
#3 Больше воздуха

Свободное пространство выглядит чище и лучше, чем полоска-разделитель. Ваш лучший друг в разделении элементов — воздух.
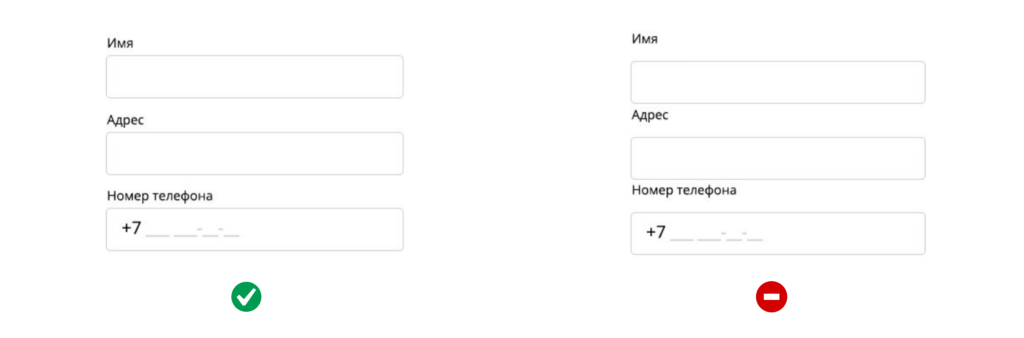
#4 Правило внутреннего и внешнего

Это правило пришло в дизайн интерфейсов из типографики.
Объекты, находящиеся ближе друг к другу воспринимаются как связанные.
Чтобы создать визуальную связь, внутреннее расстояние между объектами должно быть меньше внешнего.
Например, мы хотим визуально связать поле и его заголовок. Вертикальное расстояние между полем и заголовком делаем 5px. При этом расстояние до другого поля должно быть больше 5px (10–15 вполне ок).
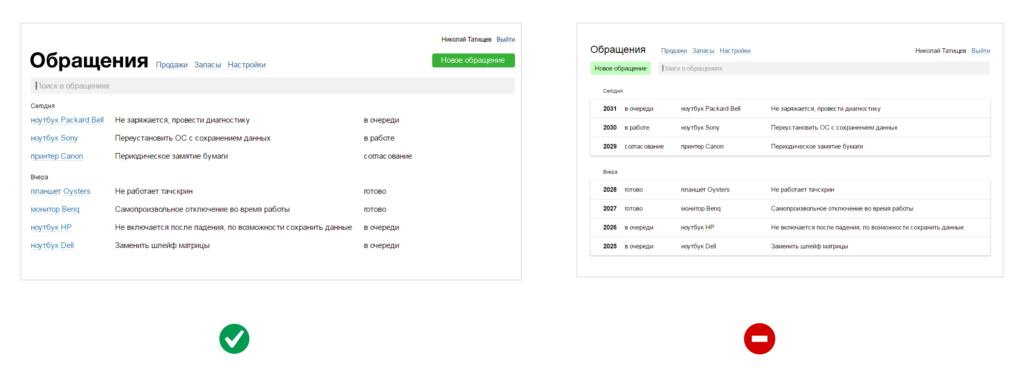
#5 Визуальная иерархия

Компоненты, беспорядочно разбросанные по экрану, делают ваш интерфейс откровенно плохим. Пользователю трудно понять, что первостепенно, а нет.
Существует два основных способа выделить элемент:
Большой элемент выглядит главным.
Выберите шаг размерности (например, N|2N|3N) и применяйте его для выбора размера блоков контента, элементов и расстояний. Определить шаг можно и при помощи золотого сечения.
Яркий и контрастный элемент выглядит главным.
Только без фанатизма! Ярким должно быть не более 10% контента на экране.
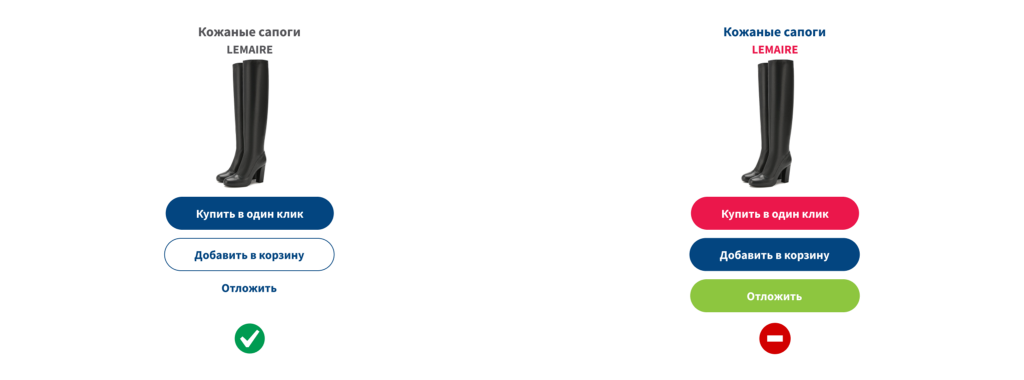
#6 Цвет — это инструмент

Светофор в интерфейсе еще никого не радовал. Используйте цвет с умом: не больше 3 контрастных цветов, все остальное — белый, черный и их оттенки.
Чтобы подобрать цветовую схему, воспользуйтесь палитрами Adobe или цветовым колесом. Не забывайте про accessiblity и контрастность!
Свет и тень — тоже инструменты. Они помогают создать объем и выделить элемент, не перегружая его линиями и рамками. Тени не должны быть топорными и яркими. Отличную работу с тенями можно подсмотреть в Material Design.
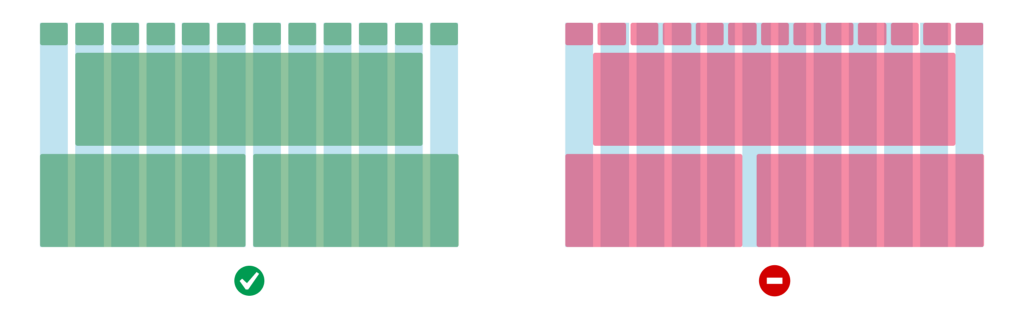
#7 Сетки

Сетка — мега-удобный инструмент расстановки элементов на экране. Главная ошибка, которую допускают дизайнеры — нечеткое следование сетке.
К примеру, колонок 12, а элементов в ряд хочется 13. Не нужно фигачить элемент, игнорируя сетку. Разработчики потом об это руки поломают.
Сетка — строгий ограничитель, предохраняющий нас от создания хаоса на экране.
#8 Типографика без фанатизма

Нельзя просто взять и начать играть со шрифтами.
Не используйте много разных стилей шрифтов. Двух шрифтов вполне достаточно. Подобрать гармоничную пару можно на fontpairs или googlefonts.
Определитесь с размерами и начертаниями заголовков, подзаголовков, основного текста и т.д. Опираться можно на шпаргалку от Material design.
#9 Дизайн-стартерпак

Прежде чем делать хайфиды, соберите UI kit — свою основу и базовый минимум:
— шрифты и размерная шкала (см. пункт 8)
— сетка и шаг для размеров и расстояний (см. пункты 5 и 7)
— цвета: не более 3 контрастных + белый и темно-серый, так как он немного лучше, чем черный (см. пункт 6)
— основные компоненты интерфейса. Если вы отрисуете их заранее, интерфейс можно будет собирать как Лего. Необходимые компоненты можно выбрать из этого списка.
UI kit будет полезен не только вам, но и разработчикам, которые смогут посмотреть состояния стилей и элементов, правила их применения в интерфейсе.
#10 Самое время перепроверить лоуфиды

Бездумное “раскрашивание” лоуфидов— это риск потащить за собой проектировочные ошибки и недоработки в финальные макеты. Создание хайфидов — отличный шанс подумать “что будет если пользователь нажмёт сюда” и перепроверить свои решения.
Инструменты*
- Sketch/Figma/Adobe XD — базовые инструменты
- Axure RP — долго и сложно, зато можно сделать практически полностью интерактивный прототип, прописать условия и пр.
- inVision — прототипы в нем не нарисуешь, но готовые экраны залинковать можно. Разработчики видят код.
- Zeplin — работает примерно также как inVision, но больше помогает организовать экраны, нежели сделать прототип.
- Framer , Proto.io, Principle — позволяет анимировать интерфейс, проработать микроинтерекшны. Для эффектных прототипов.
- Webflow, Just in mind— позволяют дизайнить макеты с использованием HTML и CSS.
* Список инструментов неполный и состоит из опробованных мной. Инструментов гораздо больше и с каждым годом их количество только растет.
Если статья показалась интересной — дайте знать аплодисментами 👏

Design Mockups: Beginners Ultimate Guide was originally published in Дизайн-кабак on Medium, where people are continuing the conversation by highlighting and responding to this story.









