В этой статье я собрала советы, которые применяю при разработке иконок. Дисклеймер: я пишу исключительно о своем опыте и о том, что работает для меня, применять это или нет решать вам.
1. Выбирайте правильную метафору
До того как открыть редактор, нужно определиться какие слова или символы точно передают действие совершаемое иконкой.
Например, есть давно устоявшиеся метафоры: шестеренка — настройки; карандаш — редактирование; корзина — удаление; лупа — поиск; крестик — закрыть и т.д. Эти иконки пользователь встречает настолько часто, что нет необходимости дополнительно объяснять что они значат.
Чем проще и понятнее выбрана метафора, тем легче идентифицировать иконку без пояснительного текста. Если заложить в значок глубокий смысл, это может быть непонятно пользователю и затруднит взаимодействие с интерфейсом.
Для поиска нужной метафоры можно воспользоваться референсами с Google Images, Iconfinder или The Noun Project и посмотреть как другие дизайнеры отобразили нужное слово или действие.
2. В качестве основы иконки используйте простые геометрические фигуры, а для более сложных форм, применяйте логические операции
Использование базовых форм (круг, квадрат, прямоугольник, треугольник) не позволят иконке быть слишком сложной.
Эти фигуры легко выровнять по пиксельной сетке. Благодаря этому иконка точно попадет в пиксель и будет иметь более правильную форму. Такого сложно добиться используя инструмент “перо”.
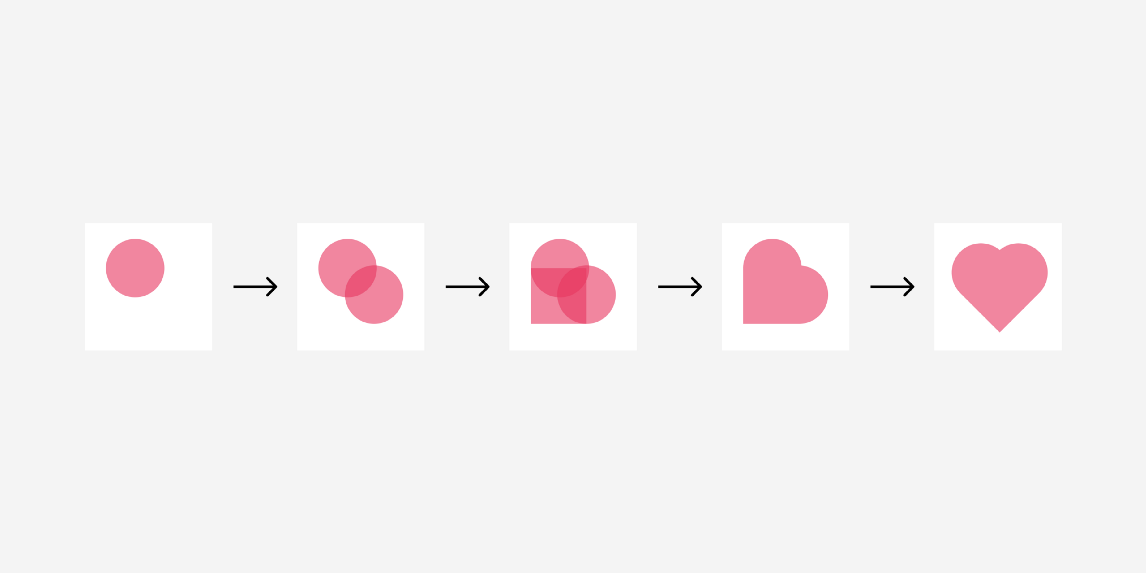
Для создания сложных фигур, к базовым можно применить различные логические операции: объединение, вычитание, пересечение или исключение.
3. Выравнивайте иконки по пиксельной сетке
Четкая, не размытая иконка будет выглядеть более профессионально. Для этого необходимо чтобы края базовых форм элементов иконки попадали прямо на пиксельную сетку, а значения позиционирования по оси Х, Y (position) и размер (size) преимущественно были целыми числами.
В любых элементах иконки лучше избегать дробных размеров. Если нужно сделать меньший шаг можно использовать 0.5px или 0.25px. Приблизив сетку в редакторе вы можете точно увидеть разницу, когда элемент находятся “на пикселе” и когда вне его.
Особенно важно следить за этим если вы создаете иконки с толщиной линии 1px. Если контур не будет позиционирован на пиксели, то линии потеряют свой вес и цвет.
4. Создавайте иконки для того размера в котором они будут использоваться
Для мобильных приложений есть свои гайдлайны: Material Design Guideline (размер иконок 24 x 24 dp) и Apple Human Interface Guidelines (размер иконок 27pt × 27pt @2x). Для веб-интерфейса нужно учитывать параметры сетки, обычно она кратна 8px или 10px, базовый размер иконки напрямую связан с этими условиями. Так если используется сетка 8px то иконки лучше делать размером 16px, 24px или 32px.
Чем больше размер иконки, тем больше деталей можно отразить на ней. Как правило, иконки 16px, 24px и 32px менее детализированы, чем значки 48px, 64px или более пикселей.
Микро-иконки (12–16px) требуют особого внимания, так как для их разработки используется минимальное количество деталей. Нельзя просто взять большую иконку и уменьшить ее до микро без контроля координат каждой точки. Так вы потеряете не только в четкости и читабельности изображения, но и уменьшите толщину штриха который выбрали изначально.
5. Используйте сетку только если это действительно необходимо
Сетки для иконок сильно переоценены. Если вы создаете небольшой набор иконок, то сетка вам не нужна. Все что необходимо, это определиться с правилами, по которым будут созданы иконки (размер, толщина линий, скругления, заливка и прочее).
Использовать сетку нужно в тех случаях когда:
- Создаете огромный набор иконок (более 50). Чем больше значков нужно сделать в едином стиле, тем более точными должны быть правила, а сетка значительно упростит эту задачу.
- Создаете иконки для уже существующих платформ, которые имеют свои сетки для построения иконки.
- Над этими иконками в будущем будет работать кто-то еще.
6. Выберите единый стиль для иконок
Чтобы ваш сет выглядел гармонично между иконками должны прослеживался единые правила. Такие небольшие различия как скругление углов, толщина обводки, угол наклона элементов, цвет, наличие/отсутствие теней и т.п. делают каждый сет уникальным.
7. Правильно экспортируйте иконки
В зависимости от того где будет применяться иконка, она должна быть экспортирована соответствующим способом.
Так для android приложений используют формат .svg. Для ios — .png (@2x и @3x) или pdf. Для веб-сайтов можно выбрать любой формат, но предпочтительнее экспортировать иконки в svg или собирать в шрифт.
SVG
При экспорте svg важно следить за тем чтоб код был “чистым”. Основные атрибуты которые должны присутствовать в коде
Чтобы правильно экспортировать svg убедитесь что:
- Для каждой иконки создан свой артборд/компонент;
- Все артборды должны быть pixel-perfect (т.е их позиционирование должно быть целые числа);
- Все слои иконки объединены в одну форму. Самый простой способ сделать это — выделить все слои и нажать на инструмент объединения.
Спасибо, что прочитали эту статью, если было полезно, дайте знать клапсом 👏. Вы можете клапсануть до 50 РАЗ.