При обсуждении SEO большинство людей обычно сосредотачиваются на тексте и общих конфигурациях. Однако вы также должны знать как оптимизировать изображения для Интернета, если хотите воспользоваться преимуществами хорошей стратегии оптимизации для своего веб-дизайна.
Правильное SEO требует принятия правильных решений для видимости вашего сайта. Это включает в себя такие варианты, как адаптивный веб-дизайн, оптимизация ключевых слов и, да, сжатие изображений для более быстрой загрузки. Наличие неоптимизированных изображений на ваших страницах затруднит навигацию и, следовательно, нанесет ущерб вашему SEO.
Оптимизация изображений обычно означает уменьшение размера их файлов. В конце концов, когда загружается веб-страница, она загружает все свои элементы для отображения пользователю . Меньшие изображения загружаются быстрее; следовательно, они улучшают опыт.
Вот почему вам следует найти время, чтобы оптимизировать изображения на своем веб-сайте. К счастью, это совсем несложно, так как мы можем рассчитывать на полезные плагины оптимизации изображений для WordPress, которые помогут с этой задачей.
Вы готовы узнать больше? Вот все, что вы узнаете из этой статьи:
Читайте и наслаждайтесь!
Содержание статьи
Каковы преимущества оптимизации изображений?
Большинству людей нравятся красивые веб-сайты, которые обычно содержат большие и подробные изображения. В конце концов, люди — визуальные существа .
Однако все это качество обычно требует пропорционально большого размера файла, чтобы содержать столько информации. И это влияет на время загрузки сервера.
Такое воздействие влияет на пользовательский опыт. Представьте, что ваши посетители пытаются получить доступ к вашему контенту на своих телефонах на улице, используя ненадежное соединение для передачи данных. Половина сайта загрузится, другая часть будет еле понятна. Звучит не очень хорошо, правда?
Вот почему вы должны сделать оптимизацию ваших изображений приоритетной задачей. Благодаря более быстрой загрузке вашим посетителям будет удобнее работать с вашим сайтом, а ваше SEO улучшится.
В конце концов, Google отдает приоритет тем страницам, которые имеют хорошие показатели в рейтинге.
Вы все еще не уверены? Вот основные причины оптимизации изображений для SEO:
- более быстрое время загрузки ваших страниц, позволяя посетителям в условиях множественного доступа просматривать и взаимодействовать с вашим контентом;
- улучшил взаимодействие с пользователем, так как больше людей смогут получить доступ к вашему контенту и реализовать свои цели;
- оптимизированные изображения также могут быть ранжированы среди результатов поисковой системы что увеличивает ваши шансы на привлечение новых посетителей;
- улучшенный опыт для посетителей также дает вам больше постоянных пользователей что всегда положительно для бизнеса; оптимизация
- не должна жертвовать качеством, так как существует несколько алгоритмов сжатия без потерь;
- поскольку есть варианты автоматического сжатия, эта работа не повлияет на вашу производительность.
Как оптимизировать изображения для SEO-стратегий?
Теперь, когда вы знаете, насколько важна оптимизация изображений для SEO вашего сайта, пора научиться делать это эффективно. Хорошая новость заключается в том, что большую часть этой работы можно автоматизировать, для чего требуется только принятие правильных решений на этапах планирования и выполнения.
Вот лучшие 6 практических советов по оптимизации изображений для стратегий SEO на вашем сайте .
1. Выберите правильный формат файла
Файлы изображений бывают разных форматов, каждый из которых имеет свои преимущества и недостатки. Сосредоточившись на оптимизации изображений для SEO, вы должны работать с наиболее эффективными вариантами.
Не существует универсального лучшего формата для всего. Вместо этого подумайте об их роли на вашем сайте. Например, JPEG рекомендуется для больших изображений так как он дает хорошие результаты, не занимая слишком много места. С другой стороны, PNG и WebP — надежные альтернативы, предлагающие хорошее качество и сжатие .
Работая над оптимизацией изображений на вашем веб-сайте, попробуйте провести сравнение с несколькими форматами файлов, чтобы выбрать лучший вариант.
2. Качество и размер весов
Когда бы вы ни решили сжимать изображения, вы всегда должны обращать внимание на баланс между качеством и размером. В этом случае неизбежны компромиссы, в зависимости от выбора, который вы делаете при настройке параметров.
Вот почему вы всегда должны искать золотую середину между качеством и размером: достаточная визуальная точность, чтобы понравиться вашим посетителям, и достаточное сжатие, чтобы не снижать скорость загрузки страницы.

Всегда учитывайте, какие изображения вы хотите отображать на своих страницах, и их цель. Например, веб-сайт с фотографиями, безусловно, нуждается в высококачественном визуальном контенте, поэтому следует рассмотреть больше альтернативных вариантов сжатия.
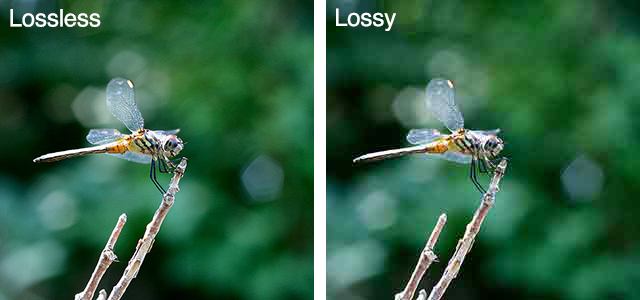
3. Помните о сжатии с потерями
Агрессивное сжатие может привести к ухудшению качества изображения и даже к его повреждению. Ваши посетители обязательно заметят это, и это может навредить их опыту. С другой стороны, высококачественное изображение обязательно будет иметь больший размер файла, что требует больше времени для загрузки.

Вот почему вы должны быть осторожны при выборе сжатия с потерями для работы с оптимизацией изображения. Это может дать вам наименьший размер файла и самое быстрое время загрузки, но может сделать ваши изображения более уродливыми.
Вместо этого сначала изучите альтернативы без потерь. Технологии эволюционировали достаточно, чтобы предложить нам лучшую оптимизацию без слишком большого ущерба для качества.
4. Создание файлов Sitemap для изображений XML
Для правильного SEO необходимо использовать карты сайта, чтобы помочь сканерам поисковых систем найти ваш контент, в том числе изображения. Вот почему вам следует создать на своем веб-сайте карту сайта с изображениями XML, чтобы воспользоваться ее преимуществами.
Без файлов Sitemap сканеры могут ошибаться при индексировании ваших изображений. Это может снизить ваши шансы попасть на вершину рейтинга и затруднить охват более широкой аудитории.
Наконец, не забудьте установить вновь созданную карту сайта XML-изображения в свой файл robots.txt.
5. Не забываем про эскизы
Большинство веб-сайтов и блогов используют эскизы для сообщений и страниц, которые обычно представляют собой уменьшенные версии исходных изображений. Однако это не означает, что их следует игнорировать при оптимизации вашего контента для SEO.
Вы также должны сжимать эскизы, так как их неоптимизация может снизить время загрузки страницы. Кроме того, если они не загрузятся должным образом, вы рискуете потерять внимание посетителей.
Еще серьезнее обстоит дело с электронной коммерцией. Обычно просмотры категорий продуктов заполнены миниатюрами. Навигация по магазину может превратиться в разочарование, если эскизы не оптимизированы.
6. Установите плагины оптимизации изображений
К счастью, мы можем автоматизировать большую часть наших усилий по оптимизации изображений благодаря различным плагинам WordPress. Доступны как бесплатные, так и платные варианты; вам просто нужно выбрать те, которые подходят большинству ваших потребностей.
Это правда, что установка нескольких плагинов на ваш сайт WordPress может замедлить работу . Вот почему вы должны внимательно относиться к выбору инструментов. Работая с правильным плагином для оптимизации изображений, вы сможете улучшить впечатления посетителей и улучшить SEO.
Хотите увидеть несколько вариантов? Тогда просмотрите следующий раздел этой статьи!
Какие плагины оптимизации изображений для WordPress самые лучшие?
Сделав оптимизацию изображений среди ваших приоритетов, вы положительно повлияете на впечатления посетителей от посещения вашего веб-сайта.
Это важно для SEO, и вы можете рассчитывать на правильные плагины для WordPress, которые легко и быстро выполнят эту задачу. Ваша цель должна заключаться в сжатии изображений таким образом, чтобы потерять наименьшее количество качества .
Ниже вы найдете список лучших плагинов для оптимизации изображений для WordPress. Читайте дальше!
Оптимизатор изображения Imagify

При включении Imagify Image Optimizer на вашем сайте или в блоге WordPress все ваши изображения — обычные и даже миниатюры — автоматически оптимизируются. Вы можете выбрать один из вариантов, которые включают обычное сжатие без потерь и более агрессивное сжатие с потерями.
Кроме того, Imagify поддерживает резервное копирование. Таким образом, вы всегда можете вернуться к предыдущим версиям ваших изображений, если вы передумаете относительно выбранного уровня сжатия.
Этот плагин также поддерживает преобразование в формат WebP, который предлагает еще большую оптимизацию изображений и поддерживается большинством современных браузеров и операционных систем.
Бесплатная версия Imagify Image Optimizer позволяет оптимизировать в общей сложности 25 МБ изображений в месяц. Вы можете проверить их платные планы, чтобы узнать больше об их ценах.
Оптимизатор изображения ShortPixel

ShortPixel Image Optimiser предназначен для бесшумной работы на вашем сайте WordPress или в блоге, сжимая изображения, не требуя постоянного внимания. Он даже работает с другими плагинами, такими как WooCommerce и теми, которые добавляют специальные галереи изображений на ваши страницы.
Вы можете выбирать между сжатием без потерь и с потерями, а также различными форматами изображений, такими как JPG, PNG, GIF и WebP. ShortPixel Image Optimizer работает даже с файлами PDF!
Этот плагин работает по кредитной системе, при этом для каждого задания требуется их часть в зависимости от уровня сжатия. На их странице с ценами вы можете узнать больше о приобретении кредитов.
Оптимизация изображения и отложенная загрузка от Optimole

Этот плагин оптимизации изображений для WordPress также автоматически работает на всех ваших страницах, обеспечивая поддержку дисплеев WebP и Retina. Кроме того, оптимизация выполняется с помощью облачной системы, а не локально на вашем сервере.
Уровень оптимизации выбирается автоматически в зависимости от размеров области просмотра пользователя. В Optimole также есть функция отложенной загрузки изображений, которая упрощает взаимодействие с пользователем и снижает нагрузку на сервер, поскольку не требует jQuery.
Вы можете использовать бесплатную версию Optimole, если на вашем сайте менее 25 000 активных пользователей в месяц. Если ваш трафик выше, вы можете проверить их тарифные планы.
EWWW Image Optimizer

Этот вариант подключаемого модуля оптимизации изображений предлагает интеллектуальный автоматический выбор форматов сжатия в зависимости от ваших настроек и размеров файлов.
EWWW Image Optimizer совместим с множеством других подключаемых модулей, включая галереи изображений, и использует безопасную связь SSL для сжатия на стороне сервера.
Вы можете использовать бесплатную версию, чтобы получить множество преимуществ, а если вам нужно более сложное сжатие, выберите тарифный план.
Smush — сжатие, оптимизация и отложенная загрузка изображений

Smush — это полнофункциональный пакет, который предлагает варианты сжатия без потерь, отложенную загрузку изображений и быструю кнопку оптимизации в один клик. Его основное внимание уделяется автоматизации, так как оно может позаботиться о ваших файлах после выбора настроек.
Кроме того, он также предлагает полезную панель со статистикой, относящейся к вашим усилиям по сжатию изображений. Вы можете использовать Smush как на отдельных страницах, так и на нескольких сайтах.
На данный момент у Smush один из самых щедрых бесплатных тарифных планов. Вы можете использовать его без каких-либо дневных или ежемесячных ограничений с ограничением в 5 МБ на изображение. Однако использование формата WebP ограничено планом Pro.
reSmush.it

reSmush.it — еще одна опция в плагинах оптимизации изображений для WordPress. Он полностью бесплатен, за исключением того, что у него есть ограничение на 5 МБ изображений, которые он может обрабатывать. Вы можете работать с файлами JPG, PNG и GIF.
Всего двумя щелчками мыши вы можете оптимизировать каждое изображение на своем сайте или в блоге WordPress. Но не волнуйтесь, при необходимости вы можете установить исключения. Если вы передумаете, вы можете отключить сжатие и вернуть исходные изображения.
В настоящее время он не поддерживает преобразование WebP или сжатие в облаке. Однако это отличный бесплатный плагин, который хорошо выполняет свою работу.
Optimus — Оптимизатор изображений WordPress

Optimus помогает вам оптимизировать изображения вашего сайта WordPress или блога, уменьшив их размер до 70%. Он работает двумя способами: автоматически сжимая файлы, которые вы отправляете, и сосредотачиваясь на содержании, которое уже есть на вашем сайте.
Он поддерживает облачные преобразования, мультисайты и сторонние плагины, такие как WooCommerce. Также нет необходимости в корректировке кода.
Для Optimus существует три уровня тарифного плана: один бесплатный и два премиум-класса. В рамках бесплатного плана у вас есть ограничение на размер файла изображения в 100 КБ.
Качественное восприятие страницы всегда должно быть приоритетом. Вот почему вы можете оказать положительное влияние на свою аудиторию и превратить больше людей в клиентов через свой веб-сайт или блог. Узнав, как оптимизировать изображения, вы сможете быстрее загружать страницы и повысить свои шансы на попадание в топ результатов поиска Google.
Как насчет того, чтобы проверить, насколько хорошо оптимизирован ваш сайт прямо сейчас? Оцените Stage Analyzer и найдите возможности опередить конкурентов!