UX design предоставляет пользователям необходимую информацию на веб-сайте. Самое приятное то, что UX design предлагает эту информацию максимально чистым и интуитивно понятным способом. UX-дизайнеры определенно согласятся, что их работа заключается в улучшении пользовательского опыта. Сложно, да. Но типично для UX-дизайнера.
Разработчики продукта # Дизайнеры Ux не могут когда-либо победить клиентов / спонсоров #humor #usability pic.twitter.com/R2yLowqgG5
— Arun Purohit (@ arunpurohit) 24 июня 2016 г.
По правде говоря, разработчики UX имеют много задач в своей работе; и хотя их обязанности варьируются от компании к компании (а также от проекта к проекту), всем им нужны правильные инструменты для выполнения этих утомительных задач.
Содержание статьи
Как создать хороший веб-сайт 🧐
Хороший дизайн веб-сайта никогда не бывает одностадийным, поскольку он часто исходит из разных экспертных областей. Итак, в этой статье мы собрали список самых мощных инструментов которые UX-дизайнеры могут использовать, чтобы сделать веб-сайты более удобными для пользователя и, надеюсь, решить одну из задач маркетинга в электронной коммерции, с которой вы можете столкнуться. иметь дело с.
Эти полезные инструменты подразделяются на три категории:
- UX-анализ
- Данные сессий и тепловое отображение
- A / B-тестирование
]
«При разработке веб-сайта вы должны думать о его структуре, интерфейсах и содержании», — говорит Леон Паркер, веб-дизайнер в докторантуре, «… потому что эти три обычно сосредотачиваются на пользовательском опыте. Другими словами, вы должны решить, что отвечает потребностям пользователей с точки зрения навигации и как сайт отвечает их потребностям. Для этого вам нужно посмотреть на аналитику — данные, которые говорят вам, кто ваши посетители сайта, какое демографическое устройство, какое устройство они используют и т. Д. »
Google Analytics
Google Analytics — самый распространенный инструмент веб-аналитики на рынке, который можно использовать бесплатно. Он позволяет анализировать тенденции и анализировать активность пользователей. Это программное обеспечение отслеживает и записывает веб-трафик предоставляя исчерпывающую статистику по поведению пользователей и устройствам, которые они используют для своих целей, а также данные о наиболее популярном контенте и параметрах (т. Е. Время, проведенное на каждой странице, завершается страницы и т. д.).
Данные GA позволяют аналитикам, включая дизайнеров UX, находить целевую аудиторию на основе персонализированных данных и метрик и даже отслеживать эффективность рекламных, социальных и цифровых PR-кампаний.
Woopra
Woopra — это инструмент, который анализирует путешествие пользователя как покупателя (когда он делает покупки или покупает что-то). Используя всеобъемлющую и интуитивно понятную панель мониторинга, дизайнеры UX могут отслеживать посетителей сайта.
Несмотря на сходство с Google Analytics, у Woopra есть уникальная панель инструментов, которая облегчает выполнение следующих задач:
- Создание отчетов о:
- Характеристики пользователя
- Страницы входа и выхода
- Конверсии
- Рефералы
- Вещи, которые привлекают пользователей на сайт
- Все, что нуждается в улучшении или удалении
- Наиболее посещаемые части и контент на веб-сайте
- Сохранение верности цветам вашего бренда
- Поддержание одинакового тона на всей странице
- Использование одних и тех же шрифтов ( шрифты, которые могут быть легко прочитаны и понятны посетителям)
- Имеют подходящие стили и варианты дизайна по всему сайту
- Помогают ли эти инструменты согласовать цели вашего бизнеса с потребностями ваших клиентов?
- Совмещают ли эти инструменты с миссией дизайнера UX анализировать данные, запросы поисковых систем и ключевые слова?
- Помогают ли они дизайнерам UX создавать веб-сайт, который понимает намерения пользователя при поиске информации, продуктов и услуг, которые лучше всего подходят для веб-поиска? удовлетворять потребности пользователей?
- Учитывают ли они SEO (что показывает, как поисковые системы оценивают релевантный контент)?
[1945900
Данные сеанса — серия взаимодействий с веб-сайтом за определенный период времени (т. Е. Просмотры страниц, конверсии, взаимодействия в социальных сетях, публикации и т. Д.) — чрезвычайно полезны для улучшения UX дизайн. Инструменты записи сеансов анализируют поведение пользователей на вашем сайте, а инструменты теплового отображения отслеживают действия мыши и, надеюсь, позволят вам выяснить, почему ваш магазин не достигает своих целей продаж.
Clicktale
Clicktale отлично подходит для анализа поведения пользователей, посещающих веб-сайт, отслеживания процента оставления страницы, документирования расстояния, пройденного посетителем до каждой страницы, и мониторинга любых ошибки на странице.
Ошибки не являются особенно сложной задачей для Clicktale, поскольку платформа может обнаруживать такие ошибки, как ошибки на стороне клиента, и даже может отслеживать любые колебания, сделанные на странице (то есть, когда процесс покупки начинает замедляться). Кроме того, этот инструмент позволяет интегрировать его данные в такие инструменты, как MailChimp.

Smartlook
Этот инструмент обеспечивает качественный анализ веб-сайтов и мобильных устройств. приложения, и он фиксирует поведение пользователя на сайте. Что делает Smartlook в том, что он создает видео, в котором записывается содержание, на котором остановился посетитель, страницы, которые были открыты, и любые ошибки, обнаруженные во время навигации. Какие бы данные ни собирались, инструмент может дать представление о поведении и подсказать, как вы можете эффективно изменить дизайн веб-присутствия.
Один из способов, которыми Smartlook может предоставить ценную информацию, — через созданные опросы. Эти опросы позволяют разрабатывать новые воронки покупок, чтобы ваша веб-страница могла получать больше конверсий.
Smartlook также имеет функцию теплового картографирования которая позволяет просматривать данные о массовом поведении взаимодействия пользователя на твой сайт. Эта платформа создает профили отдельных пользователей на основе собранных данных.
Хотя в отличие от других инструментов, эта платформа позволяет записывать данные каждого отдельного пользователя, не случайных пользователей, но бесплатные функции исчерпают хранилище данных, если вы это сделаете. Несмотря на это, это хороший инструмент, если вы хотите лучше понять своих пользователей … и у вас достаточно места для хранения данных.
Inspectlet
Inspectlet — это отличный инструмент, который позволяет записывать посетителей на сайт. От каждого движения мыши (т. Е. Прокрутки и щелчка) до нажатия клавиш на клавиатурах Inspectlet записывает каждое из них, что в итоге покажет следующее:
Что касается теплового картирования, Inspectlet создает тепловую карту, которая выделяет наиболее привлекательные детали веб-страниц — те, которые привлекают большое внимание пользователей.
Тестирование вашего UX 👨🏽🔬
Есть много, которые вы можете проявить инициативу чтобы убедиться, что ваш UX работает с нуля, но более важно помнить, что тестирование вашего UX не является конечной целью или местом, которого вы достигнете.
UX-тестирование — это непрерывный, бесконечный процесс который вам нужно будет выполнять снова и снова, особенно когда вы отражаете текущие тенденции UX и не отставаете от аппаратных возможностей , убедившись, что когда происходит активация пользователя, все идет гладко.
Конечно, есть некоторые вещи, которые вы можете улучшить в своем UX, как мы указали выше, но один из лучших способов проверить ваш UX — это заставить реальных людей (пользователей) протестировать то, что вы предлагаете. Это дает вам реальную обратную связь о вашем продукте и, следовательно, реальную, действенную обратную связь, с которой можно обращаться к вашему веб-сайту.
Лучший способ сделать это? Используйте UX Testing Tools.
Когда дело доходит до тестирования вашего пользовательского опыта, вы будете использовать два типа инструментов, и какой из них вы решите использовать, будет определять, как будет проходить ваш процесс тестирования. вне. Эти две категории известны как «модерируемое» тестирование и «немодерируемое» тестирование.
Вам необходимо знать разницу между ними.
С помощью модерируемого тестирования, вы будете модерировать тестирование. Это означает, что вы садитесь со своими пользователями, общаетесь и проводите их через процесс. Вы можете сделать это лично, через сам веб-сайт, через Skype или с помощью других средств связи.
Вы будете рассказывать своим пользователям, что вы хотите, чтобы они делали, или пропустить весь процесс с возможностью Вступайте, когда захотите.
С другой стороны, немодерируемое тестирование — это когда вы не присутствуете и позволяете своим пользователям продолжать тестирование вашего сайта по-своему. , Оба способа тестирования имеют свои преимущества и недостатки, поэтому все дело в том, чтобы найти метод, который работает для вас.
«A / B-тестирование вашего сайта очень важно, потому что это доказательство проверки результатов между двумя версиями, A и B, с той же функцией », добавляет Паркер. «Функцией может быть заголовок, изображение, публикация в социальных сетях или целевая страница. Независимо от функции, две версии тестируются онлайн, чтобы определить, какая из них получает наибольшее количество конверсий, что делает его идеальным в цифровом маркетинге ».
Взгляд назад
Иногда лучший подход означает возможность действительно вникнуть в мельчайшие детали вашего отзыва; чтобы увидеть что пользователи действительно должны сказать, и услышать, из первых рук, что они скажут о вашем продукте и вашем опыте. Это именно то решение, которое предлагает Lookback.
Ключевой особенностью этого сервиса является возможность видеозвонков своим пользователям-тестерам а затем просто поговорить с ними, чтобы узнать, что они думают и обсуждают свое мнение.
Это идеально, потому что вы сможете задавать им любые вопросы, а вы не связаны традиционными границами, такими как тестеры, которые не записывают свои ответы должным образом или неправильно поняли, что они написали.
Некоторые из крупнейших в мире веб-решений используют эту платформу для тестирования, включая Facebook, Spotify, eBay, Netflix и многие другие. Эта платформа представляет собой полный комплексный опыт тестирования, и неудивительно, что она является одной из самых популярных.
Lookback также имеет немодерируемую функцию тестирования под названием «Selftest».
Sketch
Поскольку UX — это также дизайн пользовательского интерфейса (дизайн интерфейса), для дизайнеров важно взглянуть на оба ; и Sketch позволяет вам сделать это. Sketch, популярный среди дизайнеров UX инструмент для цифрового дизайна, поставляется с интегрированной системой создания прототипов, которая позволяет превратить проект в интерактивный прототип.
Фактически, эта программа использует векторную графику и позволяет пользователям работать со слоями и фигурами, делая дизайн и редактирование быстрее и проще. Имея в своем распоряжении множество шаблонов, и они доступны бесплатно третьим лицам (например, Google и Facebook), Sketch позволяет создавать веб-сайты и приложения и даже делиться макетами со своими клиентами.
С точки зрения UX-тестирования, Sketch идеально подходит для персональных модерируемых пользовательских тестов.
Unbounce
Unbounce известен тем, что позволяет дизайнерам UX создавать и тестировать целевые страницы, особенно с уникальным интерфейсом, упрощающим редактирование контента.
Дизайнеры с легкостью смогут редактировать веб-страницы, так как Unbounce позволяет перетаскивать изображения, видео, текст и другие элементы прямо на созданные страницы. Создав страницу, они могут создать несколько ее вариантов и провести тесты, чтобы определить, какая из них имеет наилучший интерес.
Исследователи UX могут легко сесть со своими тестерами и использовать Unbounce, чтобы провести их через веб-страницы во время сбора отзывов.
UserTesting
Лучший способ описать UserTesting.com — это реальное решение реальной проблемы; реальная проблема заключается в том, работает ли ваш UX с нуля. Веб-сайт позволяет реальным клиентам из реального мира тестировать ваш веб-сайт, предоставляя вам доступ к отзывам, которые могут помочь вам улучшить. Сайт используется интернет-гигантами, включая Facebook, Capital One, Walmart, Expedia, eBay и многими другими.
Сайт запускает процесс анализа UX, позволяя вам выбрать целевую аудиторию и клиентскую базу, а затем дает им доступ к вашему сайту. После этого вы начнете получать отзывы на своем веб-сайте в режиме реального времени в течение нескольких часов . Вы можете поговорить с клиентами, которые тестировали ваш веб-сайт, и увидеть массу идей об общем опыте или на индивидуальном уровне; предоставляя вам всю необходимую информацию для внесения улучшений.
Teston
Teston — относительно новый ребенок в блоке пользовательского тестирования. Уникальное ценностное предложение заключается в том, что он предлагает локализованное тестирование пользователей — что означает, что вы можете выбирать участников, которые живут в определенной стране или даже городе, говорят на определенном языке и имеют определенную работу.
На момент написания, Teston доступен в Норвегии, Швеции, Германии, Франции — и быстро распространяется на другие европейские страны.
Это решение имеет действительно хорошие отзывы от предыдущих пользователей, и Хотя это новая платформа, она выглядит очень многообещающе, если смотреть в будущее тестирования UX.
UsabilityHub
Основная задача UsabilityHub — это провести юзабилити-тесты. Этот инструмент позволяет вам выбирать собственных тестеров или тех, которые представлены на сайте UsabilityHub. Вы также можете тестировать веб-элементы, такие как целевые страницы или сообщения, а также созданные анкеты и короткие опросы, в которых могут участвовать пользователи.
Говоря об опросах, UsabilityHub также имеет интересную функцию, в которой вы можете создавать облака слов. , которые формируются в результате анализа, полученного из указанных опросов. Это позволяет дизайнерам быстро анализировать результаты и определять основные тенденции.
При основных тенденциях платформа запускает тест, который показывает выбранным пользователям скриншот веб-страницы в течение нескольких секунд, а затем записывает их первое впечатление и то, что привлекло пользователя, или любые отклонения от содержания. Этот тест, основанный на визуальных объектах, хорош для оценки логотипов и графических элементов.
UserZoom
UserZoom — еще одно фантастическое немодерируемое решение, хотя и может быть модерирован, если хотите, и используется такими, как Бозе, Сирс, Кимберли-Кларк, Оракул и многими другими.
С того момента, как вы начинаете думать о тестировании, включая планирование, обнаружение, тестирование и анализ, UserZoom имеет функции, которые облегчают вашу жизнь.
Это не так Независимо от того, в какой области вы работаете, будь вы UX-исследователь, дизайнер, менеджер по продукту или маркетолог, UserZoom может быть использован, чтобы помочь вам найти лучшие результаты тестирования специально для вашего продукта или услуги, таким образом получение действенной обратной связи, которую вы ищете.
Некоторые из пользователей, которые уже используют платформу, получили среднюю отдачу от инвестиций, достигающую к небу 537%, и обеспечили более 2,3 млн. долл. США в виде возвратов всего за шесть лет. месяцы. Это огромная отдача от использования этой услуги, а не отдача, которую ваша компания захочет пропустить.
Советы по улучшению пользовательского опыта 👩🏽🔧
Сейчас , с лучшими инструментами исследования UX, представленными в этой статье, давайте посмотрим, как вы можете сделать дизайн UX лучшим из лучших. При использовании одного, нескольких или всех этих инструментов, имейте в виду эти советы о том, как улучшить дизайн UX для вашего сайта.
Проверка скорости сайта ⏱
Если вам когда-нибудь надоело ходить на сайт, который загружается вечно, значит, вы не одиноки. Онлайн-пользователи, пока Интернет существует и доступен для пользователей, ненавидят его, когда загрузка веб-страницы занимает слишком много времени. Скорее всего, пользователи сдаются и уходят куда-то еще, если страница не загружается сразу.
Поэтому вы должны учитывать скорость вашего сайта, так как это первое впечатление ваша страница, с точки зрения пользователя . И так как пользователи ожидают более быстрых результатов в настоящее время, вы должны убедиться, что ваш сайт загружается быстро. Попробуйте бесплатный инструмент Google под названием PageSpeed Tools, который проверяет вашу скорость и гарантирует, что ваш сайт хорошо оптимизирован.
Хороший отклик и мобильность 📲
Все сайты должны быть отзывчивыми и мобильными. Никаких вопросов не было задано.
Люди могут получать доступ к вашему веб-сайту через рабочий стол, телефоны или планшеты. Поэтому веб-дизайн должен быть совместим со всеми этими и правильно загружаться на экраны разных размеров, которые могут использовать люди. Оптимизация мобильного UX имеет такое же значение, если не из-за популярности мобильных устройств для просмотра веб-сайтов.
Мало того, что это рекомендуется, но Google также подчеркивает это, так как поисковая система в настоящее время печально известна тем, что наказывает сайты которые не являются дружественными для мобильных устройств… то есть, будучи мобильными дружественный — это, безусловно, верный путь.
Чтобы убедиться, что ваш сайт удобен для мобильных устройств, используйте тест скорости мобильного сайта Google.
Согласованность 👍🏼
Согласованность всего вашего сайта помогает вашим посетителям узнавать ваш бренд и ваш сайт. Вот несколько способов обеспечения согласованности на вашем сайте:
Никогда не отклоняйтесь от последовательности, иначе вы уйдете пользователи не знают, как реагировать на ваш сайт.
Больше пустого пространства 🤔
По правде говоря, нет ничего плохого в том, чтобы на вашей веб-странице было больше пустого пространства. Фактически, недавние исследования показали, что использование большего количества пустого пространства вокруг заголовков и текста может фактически увеличить внимание пользователя на 200%. Зачем? Потому что им нужно было сосредоточить внимание только на одном, вместо того, чтобы отвлекать внимание от боковой панели или другого контента.
Итак, пользователи должны сосредоточиться на На целевой странице вашего веб-сайта по одной вещи, будьте щедры с пробелами, чтобы они были готовы сосредоточиться на одной вещи, на которую вы хотите, чтобы они смотрели, будь то фрагмент письменного содержимого, форма регистрации в списке рассылки электронной почты или сведения и описания продукта или услуги.
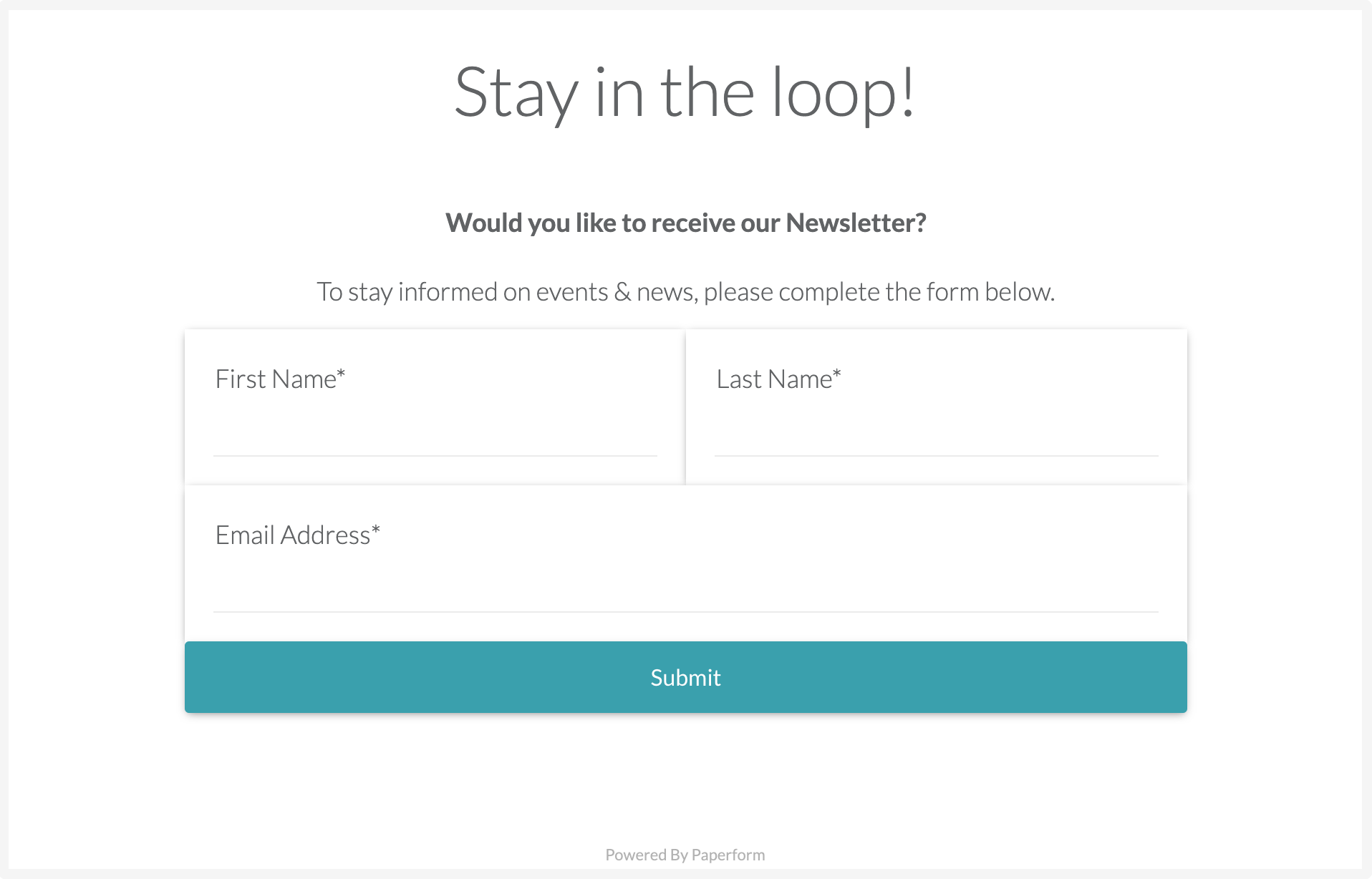
Запросите минимальную информацию 📝
Чаще всего пользователи не хочу заполнять форму, которая запрашивает много информации. Смысл формы, такой как регистрация в списке рассылки, заключается в том, чтобы заставить людей подписаться, не отпугивая их. Конечная цель здесь — попросить у них наименьшее количество информации, насколько это возможно.
Теперь большинство сайтов запрашивают только имя и адрес электронной почты, что является приемлемым. Однако, когда вы запросите дополнительную информацию, число пользователей, заполняющих форму уменьшится. И, поскольку мы живем в быстро меняющемся мире, у нас почти нет времени заполнять длинную форму. Поэтому запрашивайте только ту информацию, которая вам действительно нужна.

Заключение 💁🏻♂️
Несмотря на то, что существует множество инструментов исследования, доступных для проектирования, анализа и тестирования UX, эти восемь инструментов, перечисленных выше, наиболее часто используются и рекомендуются многими дизайнерами UX.
По мере развития пользовательского опыта, и все больше и больше пользователей ищут свежих и надежных онлайн-ресурсов дизайнеры будут продолжать неустанно работать, чтобы удовлетворить потребности пользователей и сделать веб-сайты удобными для пользователей.
При работе с этими инструментами имейте в виду:
Поскольку мы учитываем эти цели, мы надеемся, что этот список, вместе с нашими советами, даст вам вдохновение о том, как вы можете n вдохнуть жизнь (или новую жизнь) в свой веб-сайт и дать пользователям лучший опыт в Интернете. Таким образом, ваш сайт будет видеть не только удовлетворенность клиентов, но и высокие показатели конверсии.
Эта статья была написана Майклом Дехойосом. Майкл — писатель и редактор Академических британцев. Как контент-маркетолог, он помогает компаниям совершенствовать свои маркетинговые стратегии и внедрять новые концепции.