Темный режим набирает все большую популярность. Значительная часть интерфейсов телефонов и планшетов предлагают пользователям возможность переключиться на темную цветовую схему, вместо стандартной светлой схемы по умолчанию.
Вот почему все больше дизайнеров добавляют опцию темного режима в свои проекты. И хотя подобное решение может привести к большему количеству работы и размышлений, темный режим может помочь вам создать более прочную связь с пользователем и некий элемент персонализации.
Содержание статьи
Что такое «темный режим»


Темный режим — это цветовая схема, которая использует темный фон и светлые текстовые элементы в своем дизайне. Дизайнеры уже давно создают темные веб-сайты и проекты, но «темный режим» стал чем-то гораздо большим, потому что именно так называется опция переключения в большинстве пользовательских интерфейсов.
Опять же, вы можете создать что-то в темном режиме без светлой альтернативы.
Данная тенденция больше ориентирована на проекты, которые включают в себя и то, и другое. В то время как основной дизайн может иметь светлый интерфейс — светлый фон с текстовыми элементами темного цвета — альтернативой является темный режим. Таким образом, пользователи могут по желанию переключаться между светлым и темным режимами на своих устройствах.
Эта опция полностью основана на предпочтениях пользователя. Некоторые просто любят темный режим, другие же говорят, что темный режим снижает напряжение в глазах и менее вреден при использовании в ночное время суток, когда они пытаются избежать как можно большего количества света.
С точки зрения дизайна, темный режим кажется более мрачным и трендовым. Почти все сегодняшние сайты светлые и яркие, и лишь некоторые из них темные. Такой режим может даже ассоциироваться с конкретными отраслями и брендами, которые «живут» на территории темного режима, такими как сервисы видеоигр, потоковое видео и аудио (Netflix и Spotify).
Все это сводится к тому, что некоторые люди просто предпочитают темный режим, поэтому проектирование для них может увеличить количество пользователей и взаимодействие с дизайном. Несмотря на то, что темный режим не является необходимостью, это все-таки трендовая техника дизайна, поэтому вы можете встретить ее не только на мобильных устройствах, но и на некоторых веб-сайтах для настольных компьютеров.
Почему вам стоит рассмотреть вариант «темного режима»
У «темного режима» имеются некоторые преимущества, как для пользователей, так и для вас. В то время как основная выгода — это предпочтения пользователей и создание чего-то, что пользователи желают, и с чем будут работать так, как они хотят взаимодействовать, остаточным преимуществом является большее количество пользователей и взаимодействий.
Другие причины, по которым следует рассмотреть возможность добавления «темного режима» в ваш дизайн, следующие:
- Такой вариант может быть проще для глаз пользователей в темноте. Люди все больше привыкают к переключению между темным и светлым режимами в зависимости от условий окружающей среды.
- Темный фон может обеспечить фокусировку на визуальных элементах и привлечь внимание к текстовым элементам.
- Темный режим может быть предпочтительнее для людей с некоторыми нарушениями зрения, что делает ваш дизайн более доступным для них, если у вас имеется подобная опция.
- Темный режим позволяет увеличить срок службы заряда.
- Он просто выглядит круто, и вам стоит попробовать его реализовать.
11 советов по созданию дизайна для «темного режима»

Мы не будем вдаваться в технические инструкции по разработке вашего варианта интерфейса в темном режиме. Вы можете найти отличные уроки об этом в Интернете. Но если вы хотите реализовать темный режим, придерживайтесь следующих советов:
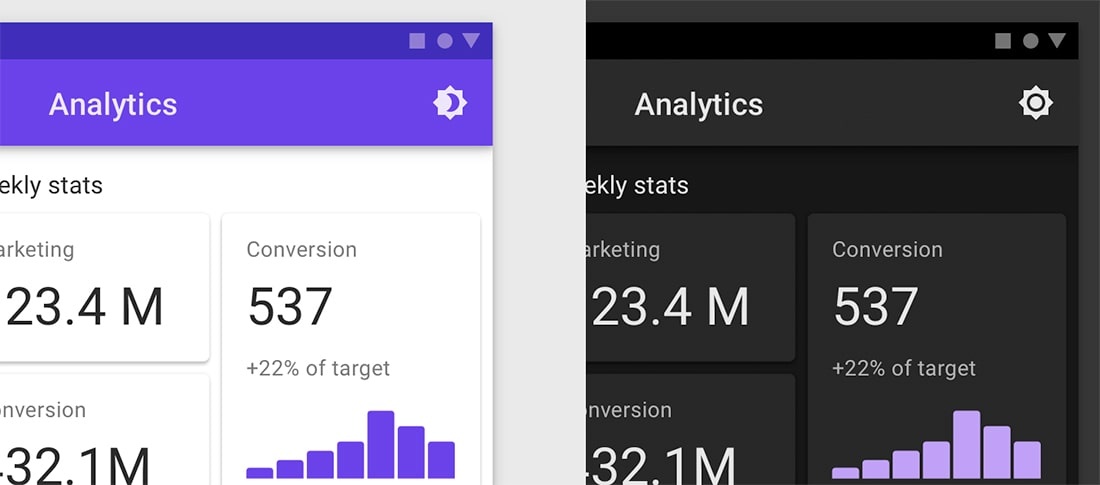
- Темный режим и светлый режим — это не просто белый на черном или черный на белом. На самом деле это может быть слишком большим контрастом. Рассмотрите черный или темный вариант, который не является чистым черным. Рекомендация от Material Design — #121212. Глубокий синий и пурпурный цвета также хорошо работают в качестве фона для темного режима.
- Используйте ту же концепцию для цветов на темном фоне. Чистый белый цвет может быть слишком ярким в некоторых ситуациях и вызывать напряжение в глазах. Используйте яркий, но не совсем белый оттенок.
- Для цветов, отличных от белого, избегайте сильно насыщенных цветов. Они могут быть недостаточно контрастными на темном фоне. Придерживайтесь более светлых вариантов цветов из вашей палитры. Большинство дизайнеров создают для этого вторичную «темную» палитру.
- Создайте иерархию цветов для текста. (Это может быть хорошей идеей даже на светлом фоне.) Эта концепция, которая также проистекает из материального дизайна, отмечает использование уровней светлого текста. Высокий уровень выделения (прозрачность 87% белого) характерен для самого крупного, самого важного текста; средний уровень выделения белого (60%) характерен для большей части основного текста; и наименее важный текст (38% белого) слегка виден.
- Подумайте о том, как элементы на самом деле выглядят в темноте, и протестируйте дизайн в разных уровнях освещения. Помните, что пользователи часто используют темный режим в условиях темноты, и это может повлиять на то, как вещи будут выглядеть на экране.
- Темный режим должен иметь функцию переключателя: некоторым пользователям такой режим может понравиться, а вот другим — нет. Планируйте соответственно и используйте привычные значки для обозначения этой функции.
- Логотипы могут создать сложную ситуацию в темном режиме, если у вас нет белой версии или если цвета не содержат достаточного контраста. Поместите логотипы в белый контейнер в темном режиме, чтобы решить эту проблему.
- Небольшая, плотная цветовая палитра намного легче управляется в темном режиме.
- Учитывайте эмоции при создании цветовой палитры для темного режима. Это не так просто, как изменить цвет фона и оставить все остальное как есть. Темный режим по своей природе апеллирует к другому эмоциональному состоянию у людей. Это может повлиять на то, как вы планируете цвета в темной версии вашего веб-сайта или темы приложения.
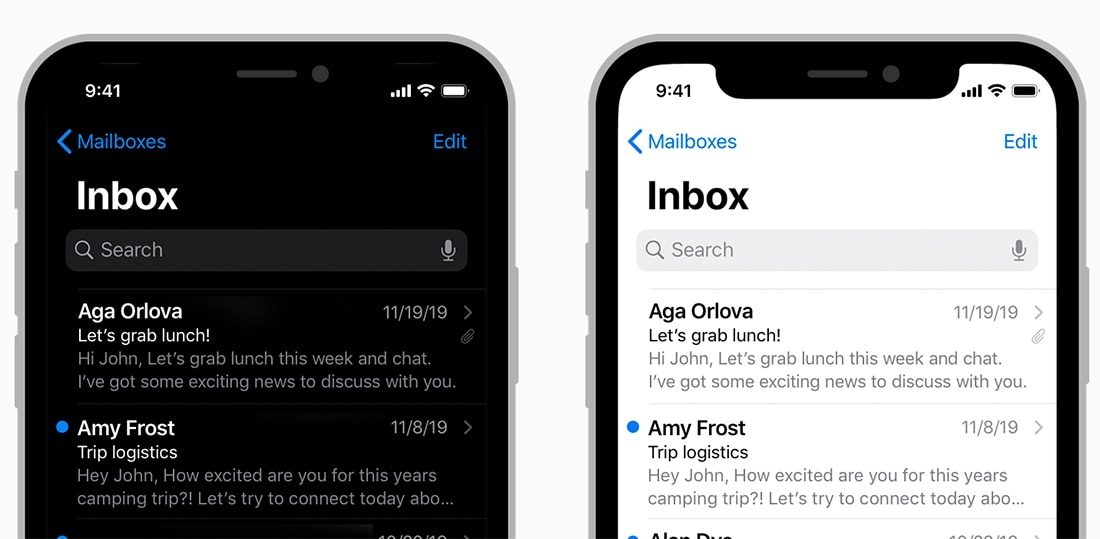
- Обратите внимание на руководящие принципы, установленные основными игроками. У Apple и Google есть набор принципов для «темного режима».
- Не забывайте правила доступности и протестируйте свою цветовую палитру «темного режима» в соответствии с общепринятыми стандартами.
Вывод
Процесс разработки и реализации «темного режима» может быть очень веселым. К тому же некоторые пользователи обожают его. Учитывая стандарты как для iOS, так и для Android, это одна из тех вещей, которые вряд ли исчезнут в ближайшее время, а ее использование будет только расти, что делает этот вариант важным для рассмотрения.
Когда вы впервые начнете играть с этой тенденцией дизайна, сохраняйте простоту до тех пор, пока не разберетесь со всеми мелочами, которые нуждаются в переключении и тестировании при создании темного режима. Детали имеют большое значение, и пользователи обязательно заметят, если они останутся без присмотра.
Всем успешной работы и творчества!
Источник









