Каковы характеристики современного дизайна сайта? Это довольно распространенный вопрос.
От клиентов, задающих вопросы в начале веб-проектов до дизайнеров, пытающихся понять, как включить новейшие и модные элементы, выяснение того, как выглядит современный веб-дизайн, является одной из главных задач.
Однако, реальность такова, что легко сказать, чем не является современный веб-дизайн: вы сразу распознаете устаревший дизайн, когда увидите его. В этой статье мы собрали 20 примеров современного веб-дизайна, чтобы помочь вам сформировать лучшее представление о том, как он выглядит.
Содержание статьи
- 1 1. Минимализм
- 2 2. Смелый цвет
- 3 3. Дерзкая типографика
- 4 4. Невероятные изображения
- 5 5. Упрощенная навигация
- 6 6. Несколько точек входа
- 7 7. Взаимодействие с пользователями
- 8 8. Целенаправленное пустое пространство
- 9 9. Действенная микроскопия
- 10 10. Огромные «герои»
- 11 11. Видео (оно может быть вертикальным)
- 12 12. Молниеносная скорость загрузки
- 13 13. Оптимизирован для поиска
- 14 14. Слоистые элементы
- 15 15. Звук
- 16 16. Градиенты
- 17 17. Интересные анимации при наведении курсора
- 18 18. Серьезное повествование
- 19 19. Согласованность с устройствами
- 20 20. Творческий пользовательский опыт
- 21 Вывод
1. Минимализм

Вам не нужно быть настолько же минималистичным, как Whiteboard, но вы должны признать, что такой дизайн поразителен и почти заставляет вас читать каждое слово на экране.
Минимализм — отличный инструмент для немедленной передачи сообщения. Этот стиль обеспечивает очевидный фокус для того, что вы пытаетесь сообщить. Хитрость заключается в том, чтобы гарантировать, что элементы имеют достаточный интерес для привлечения людей. Здесь это большая типографика с интересным шрифтом.
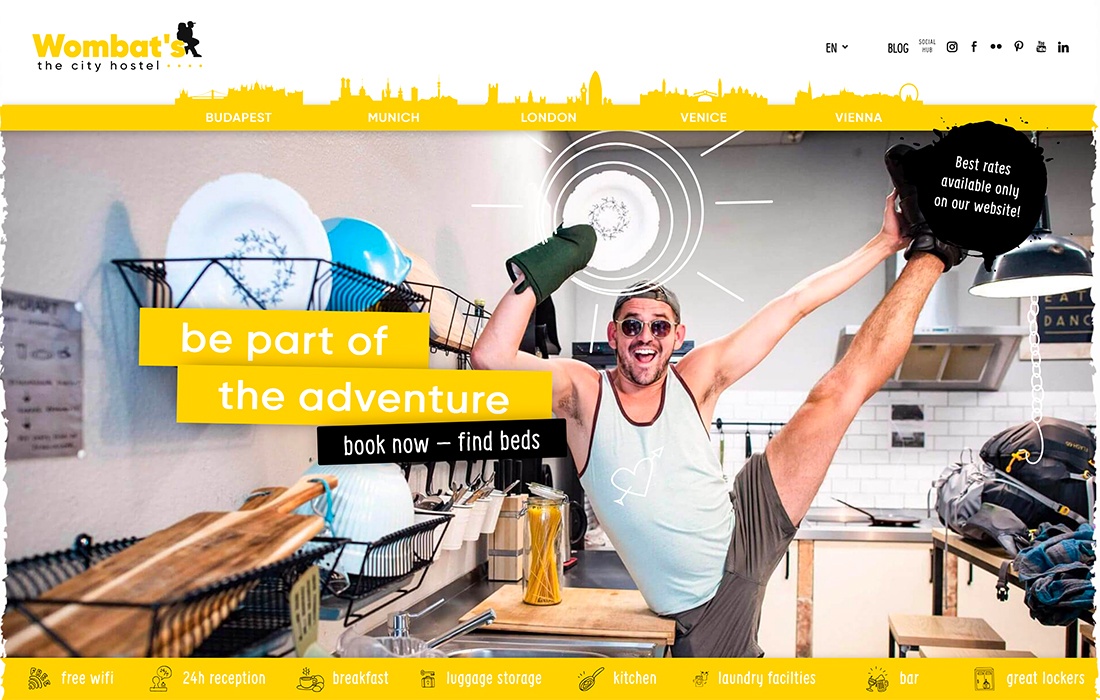
2. Смелый цвет
Ушли в прошлое простые нейтральные и серые сайты. Современные сайты отличаются ярким, смелым цветом. От лимонно-желтого цвета Wombat (выше) до великолепных пурпурных, зеленых и розовых цветов, почти ничто не является запретным, когда речь заходит о создании палитры.
Хитрость? Выберите один цвет и используйте его правильно. Не думайте, что вам нужно черпать вдохновение из всего спектра цветов.
3. Дерзкая типографика

Возможно, 2020 год станет годом смелой типографики в дизайне сайтов. Вы уже можете видеть дизайны, которые, кажется, нарушают все правила шрифта и при этом выглядят потрясающе.
Online Women Biz является одним из таких проектов. Начните с огромного гигантского W, который заполняет большую часть экрана, а затем перейдите к логотипу, использующему фанковый шрифт с перевернутой буквой. Значок прокрутки заключен в анимированное кольцо текста, и в нем используется несколько шрифтов и стилей.
Все это нарушает правила, и все равно выглядит великолепно, является легким для понимания и обладает атмосферой, которая просто работает.
4. Невероятные изображения

Существует четкая разница между сайтами с хорошо спланированными и выполненными изображениями и без них.
Современный веб-дизайн отличает первое. Обратите внимание на соответствие каждого цвета (от одежды объекта до фона и теней) в дизайне Dreamers для Squarespace. Это дополняет цвет текста, а пространство создается для текстового элемента в изображении.
Все это создает потрясающий визуальный эффект.

Упрощенная навигация дает представление о наиболее важных аспектах дизайна веб-сайта. Она должна включать ключевые или наиболее посещаемые страницы, а не каждую страницу на вашем сайте.
Ничто так громко не кричит об устаревшем веб-сайте, как огромное выпадающее меню навигации.
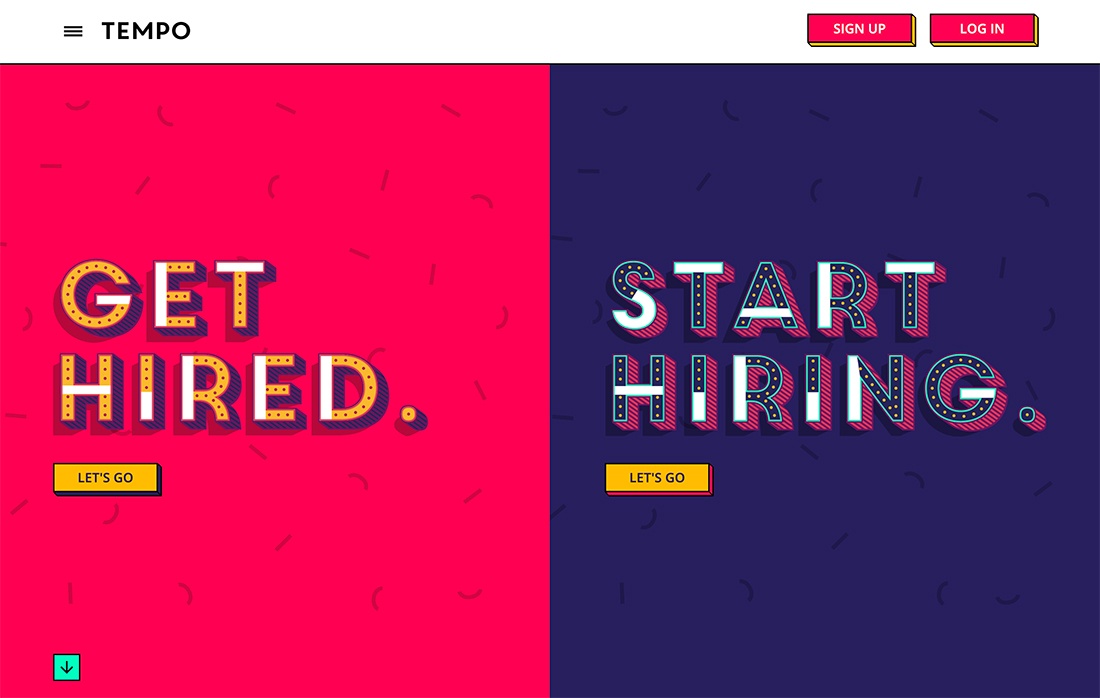
6. Несколько точек входа
Хотя часто рекомендуется предоставлять пользователям тот или иной выбор контента, для некоторых типов контента могут быть эффективны несколько точек входа. Мы видели подобное с разделенными экранами, такими как для Tempo (выше).
Обратите внимание на количество кнопок на главной странице. Пользователи могут выбирать свое путешествие с самого начала, и каждое из них предназначено для разных людей. Это хороший способ работать с несколькими целевыми группами на одной странице.
7. Взаимодействие с пользователями

The Bear and His Scarf — это онлайн-сборник рассказов. «Страницы» выполнены в виде традиционных страниц книги с большими иллюстрациями и несколькими словами, но также содержат анимацию и интерактивные элементы, чтобы сделать сайт более интересным.
Но дело не только в этом. Этот сборник рассказов представляет собой фан-страницу футбольного клуба в Бельгии.
8. Целенаправленное пустое пространство

Белое пространство должно служить определенной цели в дизайне. Lars Franzen использует очень целеустремленные пробелы для перемещения пользователей по изображениям в своем портфолио.
Пространство помогает кадрировать изображения и притягивать взгляд через экран к другим изображениям. Белое пространство также служит другой цели — это инструмент навигации, который поощряет горизонтальную прокрутку.
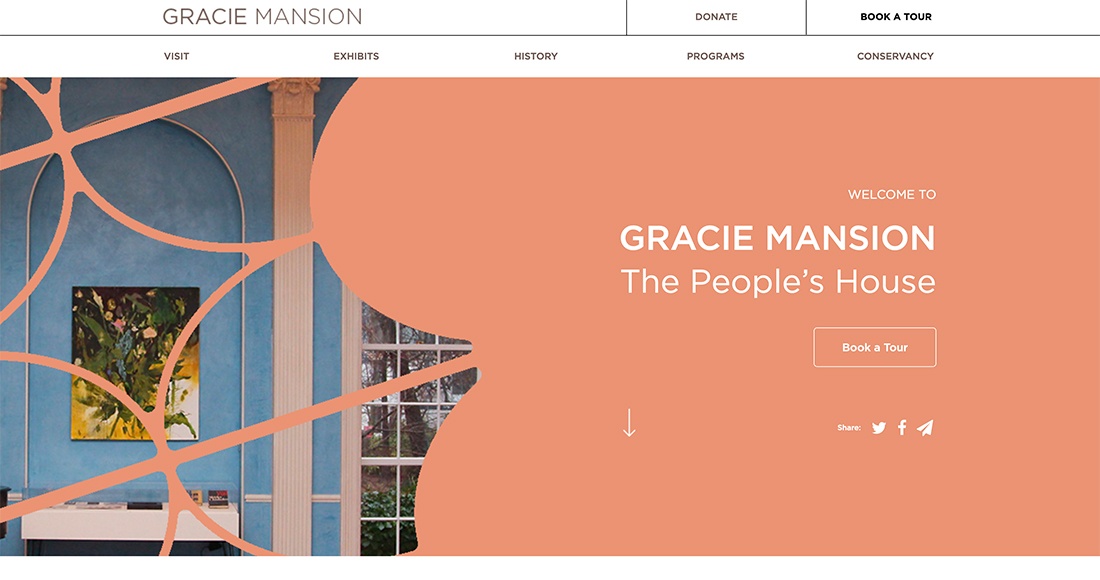
9. Действенная микроскопия

Элементы микроскопии должны точно сказать пользователям, что будет дальше. Хорошая новость в том, что это не должно быть сложно.
Используйте действенные фразы, которые дают четкое объяснение, например, кнопка для Gracie Mansion (выше) «Заказать тур», которая дает четкие инструкции.
10. Огромные «герои»

Чем больше, тем лучше в современных схемах дизайна сайтов. Огромные области изображения «героя» создают связь с пользователями и привлекают их в контент.
Owl Design использует потрясающий кусочек изображения с небольшим количеством неожиданной анимации, чтобы привлечь вас. Это одна из тех картинок, на которые можно смотреть часами.
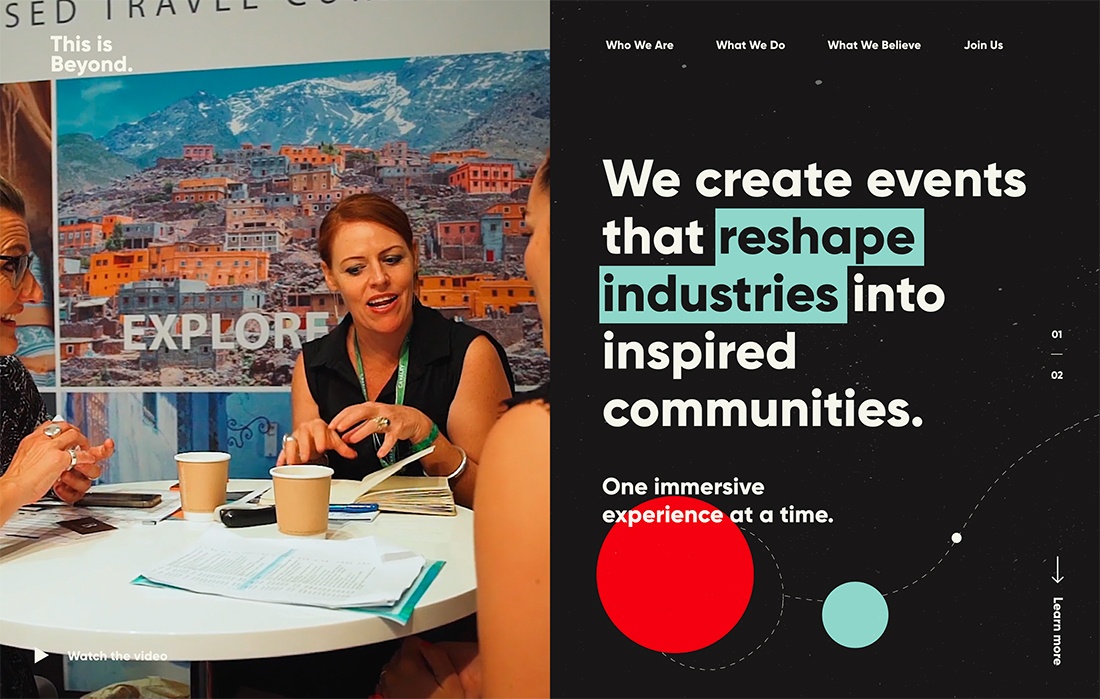
11. Видео (оно может быть вертикальным)

Ориентация видео в дизайне сайта смещается на 90 градусов. (Вы можете поблагодарить мобильные телефоны за это.)
От «историй» социальных сетей, которые живут в вертикальном пространстве, до того, как большинство пользователей держат свои телефоны для просмотра контента, происходит переход к вертикальному видео. Это также относится к дизайну веб-сайтов (хотя по-прежнему существует множество горизонтальных видео).
Вертикальное видео исключительно приятно в формате разделенного экрана, например This Is Beyond, потому что оно отлично смотрится на настольных и мобильных устройствах, где разделены «экраны».
12. Молниеносная скорость загрузки

Первое, что кто-то заметит на вашем сайте, это то, быстро ли он загружается (в основном, если нет). Медленное время загрузки является проблемой и заставит пользователей покинуть сайт быстрее, чем что-либо еще.
Современный дизайн сайта должен отлично выглядеть и быстро загружаться.
13. Оптимизирован для поиска

Одним из наиболее важных элементов современного дизайна веб-сайта является тот, который вы, вероятно, не видите — он оптимизирован для поиска.
Как еще пользователи найдут его?
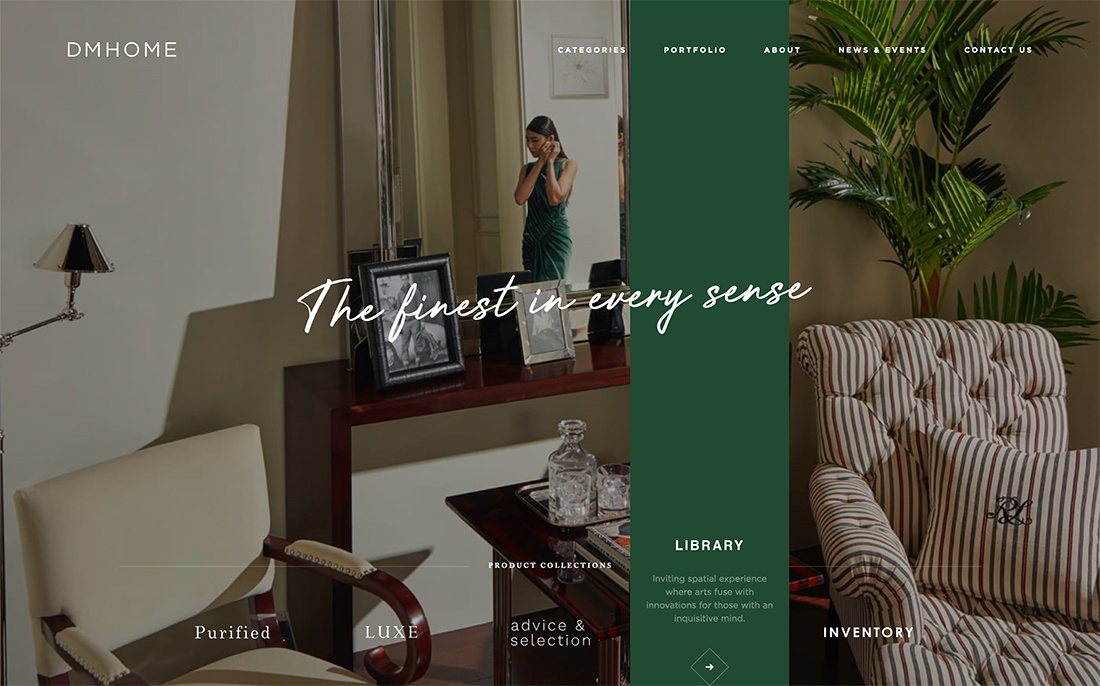
14. Слоистые элементы

Слои создают глубину, движение и помогают пользователям ориентироваться в онлайн-путешествии. Вот почему многослойные элементы являются такой важной частью дизайн-проектов.
DM Home использует слои как часть основной навигации. Цветная полоса проходит через изображение с описанием в состоянии наведения. (Обратите внимание: еще один трюк в этом дизайне состоит в том, что каждый цвет плохо соответствует акцентным цветам на прилагаемых фотографиях.)
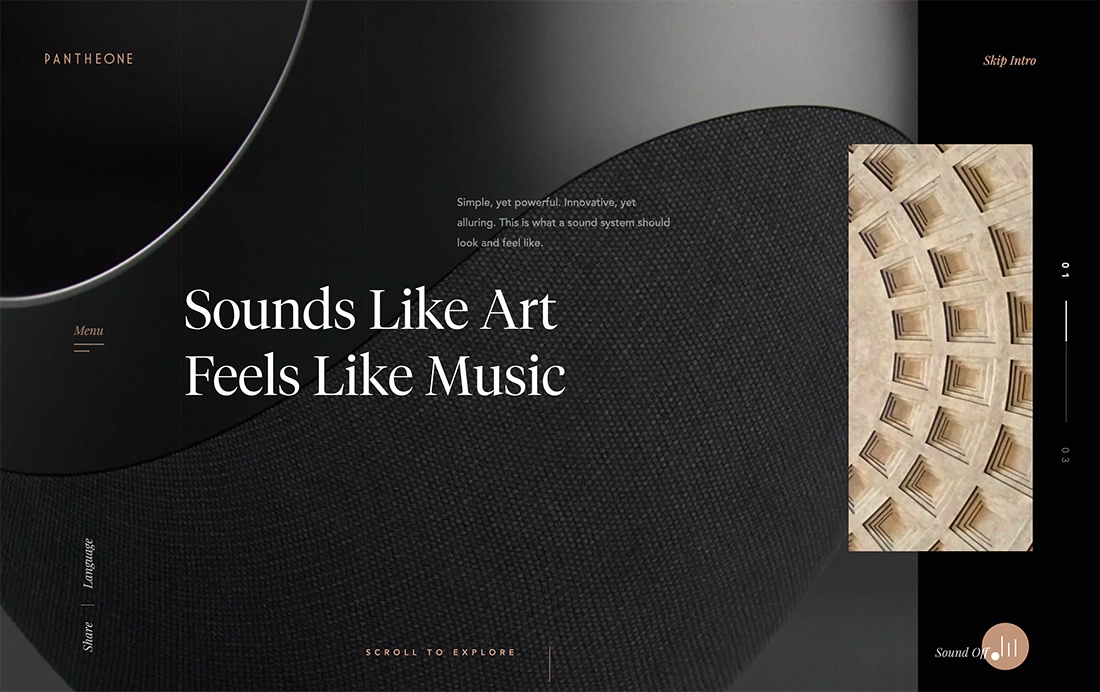
15. Звук

Звук становится все более популярным элементом современного дизайна. (Главное, убедитесь, что пользователи могут включать и выключать его.)
Аудиовыходы обеспечивают более глубокий смысл контента и улучшают взаимодействие с пользователем. Фокус в том, что звук должен быть резким и целенаправленным, если вы хотите, чтобы люди действительно слушали его.
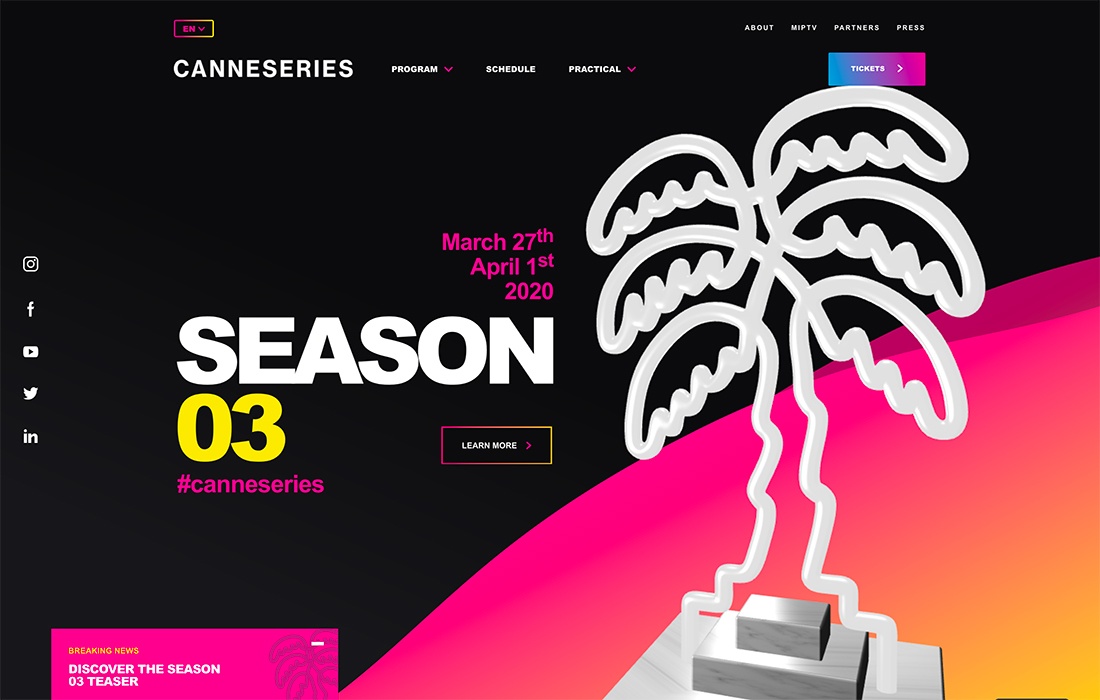
16. Градиенты

Градиенты — это тенденция, которая продолжает развиваться и расти.
От больших жирных градиентов, таких как приведенные выше, до тонких градиентов на иллюстрациях или текстовых элементах, эта цветовая тенденция продолжает появляться. Причина? Они используют другие популярные элементы и могут помочь создать глубину и визуальный интерес, не перегружая остальную часть дизайна.
Порадуйте и удивите пользователей интересными анимациями при наведении. Изящные движения и перемещения – это сдвиг от быстро движущихся объектов и обеспечение более спокойного, сфокусированного взаимодействия с пользователем.
Кроме того, эти состояния при наведении могут помочь пользователям ориентироваться в том, как взаимодействовать с контентом, или предоставят именно тот сюрприз, который помешает им покинуть сайт. (Текст и значок в приведенном выше примере почти подпрыгивают, соответствуя содержанию дизайна.)
18. Серьезное повествование
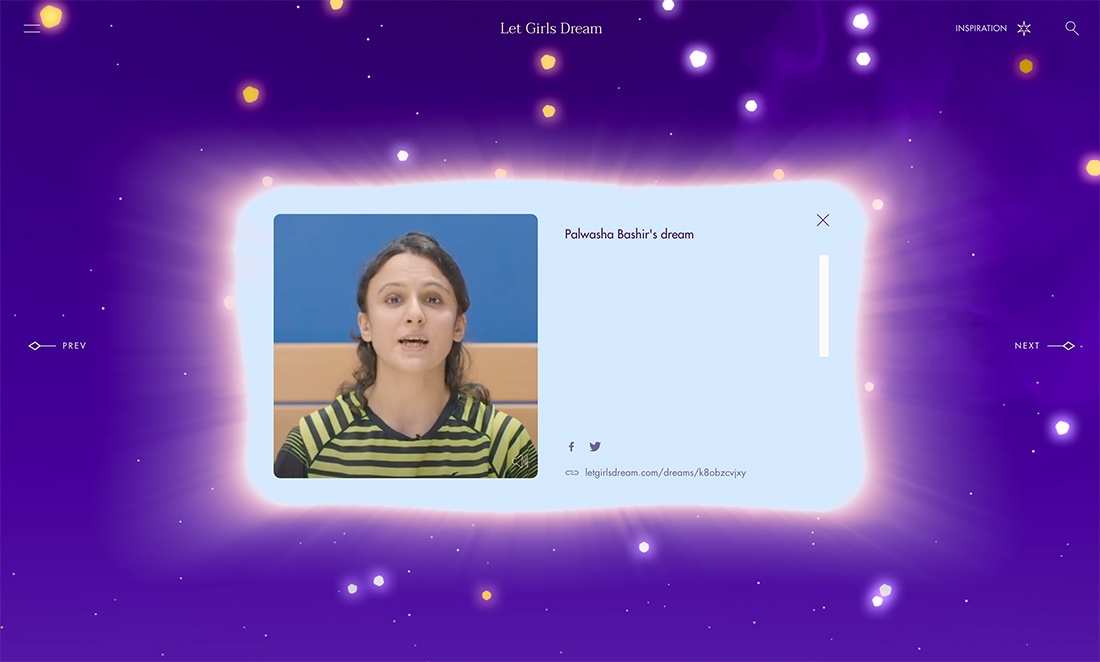
Let Girls Dream использует предоставленный пользователями контент, чтобы рассказать истории о расширении прав и возможностей. Дизайн наполнен интерактивными функциями, от текстовых и видео историй до мест, где можно загрузить свои мечты и информацию. Также есть анимационный трейлер, который согреет ваше сердце.
Все эти элементы привлекают пользователей в дизайн с отличной историей.
19. Согласованность с устройствами

Современные веб-сайты предназначены для работы на различных типах и размерах устройств. Пользователи ожидают согласованности, когда они получают доступ к дизайну с разных устройств в разное время.
Если вы не спроектируете согласованный внешний вид, вы рискуете создать путаницу у пользователей (и это может привести к тому, что они покинут веб-сайт). Fort Studio отлично справляется с классными анимированными фоновыми панелями, типографикой и размещениями, которые создают согласованный пользовательский опыт независимо от того, как вы посещаете веб-сайт.
20. Творческий пользовательский опыт

Ask the AI Ball опирается на тренды чего-то старого (волшебный шар) и нового (AI), чтобы создать опыт, отличающийся от того, что вы ожидаете. Если вы хотите, чтобы пользователи проводили какое-то время на вашем сайте, дизайн должен быть креативным и обеспечивать достойный опыт.
Эту магическую формулу найти сложно, поэтому думайте нестандартно.
Вывод
Вы узнаете один из этих сайтов примерно 2008 года, когда попадете на него. Вот как не должен выглядеть современным веб-дизайн. Приведенные выше примеры имеют общую тему, и вы можете заметить, как многие элементы современного веб-дизайна пересекаются в них.
Общая нить – это простота, которая повышает удобство использования. Посетители, вероятно, не захотят тратить много времени на ваш сайт, поэтому вам нужно сделать его визуально привлекательным и легким для понимания с первого взгляда. В этом суть современного дизайна.
Всем успешной работы и творчества!
Источник










