Содержание статьи
- 1 Через замочную скважину
- 2 Дизайнерский долг
- 3 Играйте по правилам
- 4 Используйте нулевой спринт
- 5 Первый прогон делайте на совесть
- 6 Найдите путеводную звезду
- 7 Сразу подключайте к работе разработчиков
- 8 Пусть каждый плывёт по своей дорожке
- 9 Всегда старайтесь оценить общую картину
- 10 Выделите 10% времени
- 11 Мир после Agile
Через замочную скважину
Современные digital-дизайнеры в основном работают по методологии agile.
Вы знаете, как это работает: технические вопросы обговорены, объём работы определён. Заказчик пишет пользовательские истории. Вы закатываете рукава и ныряете в работу с головой. Впереди первый спринт и команда уже приступила к оценке, а заказчик чистит бэклог как профи. Потрясно!
Если вы дизайнер, то, возможно, чувствуете себя как-то так:

***
Поиск помогает дизайнерам расти. Наша цель — найти самое креативное решение для текущей задачи. Иногда этот поиск требует времени — ресурса, которым agile баловать не станет. Когда ваш проект начнёт обрастать функциями и историями, есть риск закопаться в дизайне деталей без понимания общей картины.
При agile-подходе целостность проекта приносится в жертву ради креативности
Сочетать agile и дизайн — всё равно что смотреть на картинку через замочную скважину. Дизайнеру приходится работать поэтапно, разбивая целое на части. Именно такой подход может привести к тому, что я называю «франкенштейнингом» цифровых продуктов или сервисов.

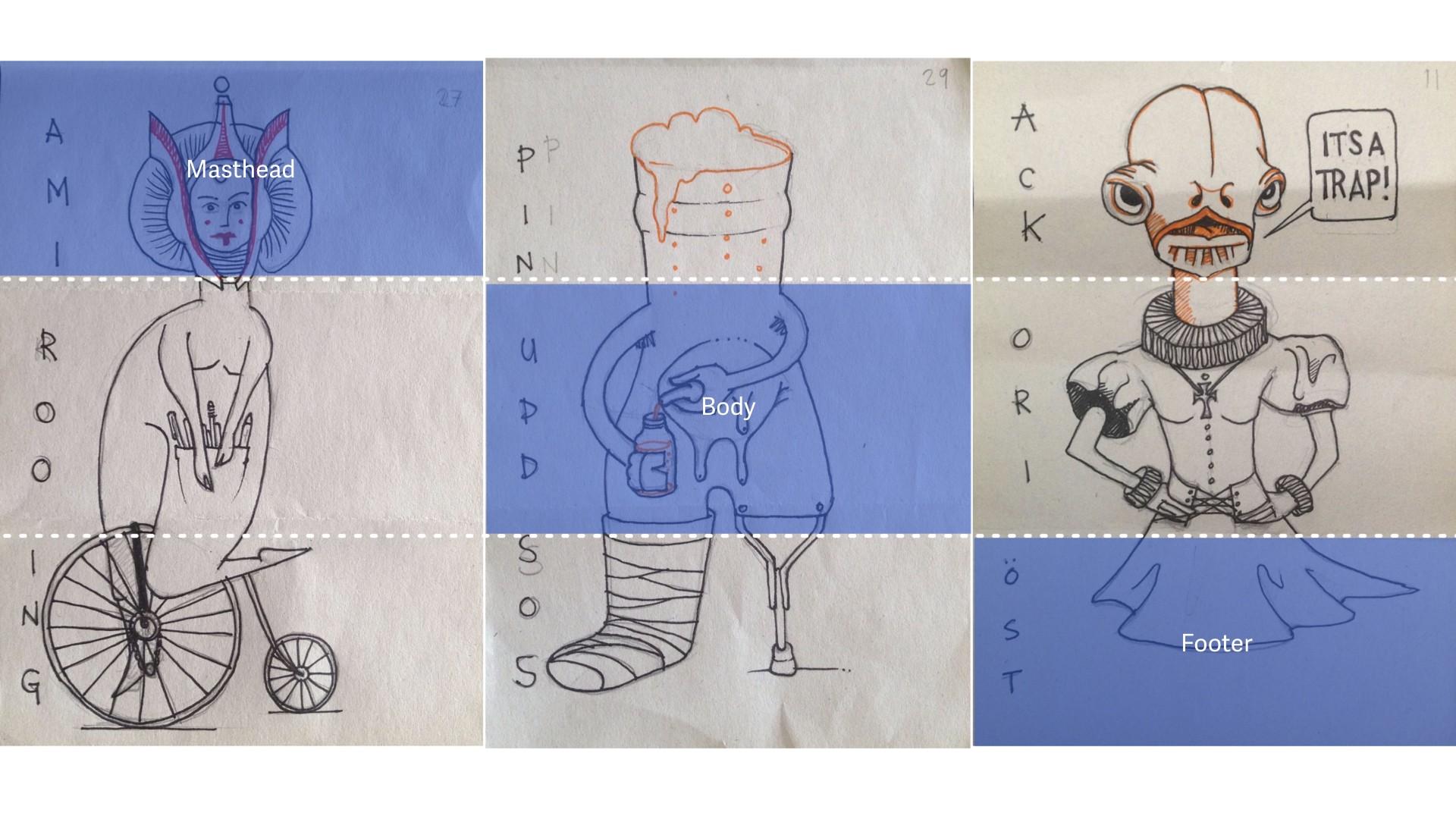
«Изысканный труп» от Энди Торнтона (Andy Thornton) для проекта Clearleft «100 дней»
Agile-методология может стать причиной раздробленности продукта — и постепенно он превратится в монстра Франкенштейна. Фрагментация нарушает целостность восприятия, что негативно сказывается на пользовательском опыте.

Это как смотреть через замочную скважину и не видеть леса за деревьями.
На сегодняшний день существует немало веб-сайтов, которые могут «похвастаться» этим. Вы и сами наверняка их замечали — осознанно или нет. Сайты, у которых шапка выбивается из основного дизайна. Страницы в системах бронирования, которые явно отличаются от остальных элементов. Эти и многие другие примеры — показатель работы по agile-методологии: обновления выходят стабильно, но проекту явно не хватает полноценного взгляда со стороны.
Дизайнерский долг
Франкенштейничество сопровождается побочными эффектами, и самый пагубный из них — это накопление дизайнерского долга.
Технический долг — термин, знакомый каждому, кто работает с agile. Он возникает, когда разработчики срезают углы ради достижения цели или ради ускоренного релиза. Иногда они используют уже готовые решения вместо того, чтобы написать код с нуля самостоятельно. И каждый такой срезанный угол в дальнейшем грозит бóльшими временными затратами в попытке довести элемент до ума. А чем больше уходит времени, тем больше уходит и денег.

austinknight.com/writing/design-debt
Дизайнерский долг — злой близнец технического долга. Он накапливается каждый раз, когда дизайн продукта делает шаг в сторону от своей первоначальной целостности. Как и со всеми долгами, за эти тоже придётся заплатить.
Играйте по правилам
Дело в том, что agile никуда не денется. Как эффективный метод выпуска digital-продукции и сервисов, он работает, и работает хорошо.
Согласно отчёту State of Agile за 2019 год, 97% опрошенных подтвердили, что в их компаниях в той или иной степени используют agile-разработку. 34% из них утверждают, что в их организации agile практикуется на протяжении 3-5 лет, а 27% респондентов используют эту методику уже более 5 лет.
Однако более половины (53%) организаций, использующих agile, пока находятся на этапе освоения методики. И скорее всего, дело в том, что в вопросе создания digital-продуктов и сервисов дизайн стал перетягивать на себя одеяло и играть бóльшую роль.
Мы в студии Clearleft работали с сотнями внутренних команд, в каждой из которых в той или иной степени использовалась agile методология или каскадная модель («водопад»), или сразу и то и другое. Мы собрали все советы, приёмы и инсайты, чтобы вдохновить другие группы на попытку соединить дизайн и agile вместе.
Используйте нулевой спринт

Разработчики часто практикуют нулевой спринт, а вот дизайнеры отчего-то не уделяют ему должного внимания. Начав работу ещё до начала самого проекта, с помощью нулевого спринта вы сможете лучше изучить продукт и ограничения, которые он накладывает.
Первый прогон делайте на совесть

Этот этап часто идёт рука об руку с нулевым спринтом (и даже предшествует ему). Хороший первый прогон принесёт большие дивиденды вашему agile-проекту в будущем.
Создание качественного прогона вашего продукта позволит дизайнерам взглянуть на проект в полном объёме. С помощью всех доступных вам знаний вы уже на данном этапе будете лучше понимать, каким в итоге получится созданный вами опыт. В процессе работы это поможет рано выявить и заполнить какие-либо пустоты.
Вот, как это сделать: примерно набросайте первые проходы создаваемого опыта, и по порядку разложите их на полу. Этот метод оценки своих набросков, позволяющий увидеть, как слайды переходят друг в друга, сильно недооценён!
Найдите путеводную звезду

Отличный способ сократить дизайнерский долг — определить для себя точное креативное направление. Так, у вас появится собственная путеводная звезда — термин очень удачный, ведь именно она будет вести команду разработчиков продукта по верному пути.
Определение точного и креативного направления в динамично разрабатываемом agile-проекте — дело непростое. Нужно постараться не переборщить с дизайном. Чтобы достичь этого достаточно будет
воспользоваться так называемыми элементными коллажами.

Элементный коллаж для первого однодневного мероприятия Patterns
Мы в Clearleft часто используем элементные коллажи. Они дают толчок креативному процессу и позволяют избежать дизайнерского долга. Элементные коллажи это мудборды вымышленных и реальных элементов пользовательского интерфейса. Они дарят дизайнерам полную свободу действий и возможность быстро пробовать новые идеи и подходы. Коллажи создают вовлечённость. С их помощью достигается общее понимание дизайнерского стиля и направления… без создания реальных макетов страниц или функционала.
Сразу подключайте к работе разработчиков

Этим советом часто пренебрегают, а он важен (ваши разработчики точно его оценят).
Agile двигается в темпе, спринты ограничены по времени — и высока вероятность того, что решения, касающиеся дизайна, будут приняты без участия разработчиков. А как только последние возьмутся за осуществление ваших идей, работа застопорится, что скажется и на проекте в целом.
Вовлекая разработчиков в процесс создания дизайна на раннем этапе, вы позволите им играть свою роль в принятии важных решений. Это уменьшит риски, избавит вас от неприятных сюрпризов, а также снизит технический и дизайнерский долг в процессе разработки.
Пусть каждый плывёт по своей дорожке

В Clearleft мы предпочитаем работать с каждой составляющей проекта поочерёдно. Движение происходит параллельно: каждый «плывёт» по своей дорожке. UX и дизайну мы даём фору, как минимум, в один спринт, потом запускаем этап разработки — и таким образом получаем больше свободы на этапе дизайна.
Такой поэтапный подход кому-то может напомнить систему «водопад». Но знаете, что? Так он и правда похож, и это не плохо!
Всегда старайтесь оценить общую картину

Кажется, нет ничего проще, чем периодически смотреть на весь проект со стороны. Однако, если вы совсем закопаетесь и уйдёте в мелкие детали, можно очень быстро об этом забыть.
В Clearleft мы заранее планируем такие «взгляды со стороны» для каждого спринта. В той же степени, что и хороший первый проход, это даёт возможность всей команде остановиться и посмотреть, как расположены элементы, и хорошо ли они сочетаются.
Экран входа в систему, созданный во время первого спринта может кардинально отличаться от макета аккаунта, созданного во время двенадцатого спринта. Иметь возможность посмотреть со стороны и подвести промежуточные итоги — значит, с наибольшей вероятностью избежать франкенштейнинга вашего продукта.
Выделите 10% времени

Один из самых главных уроков, который я вынес за годы работы — это выделять (и отстаивать своё право на это) 10% времени от каждого спринта для исправления багов в своём дизайне.
Выделение 10% времени от каждого спринта для проверки дизайна на ошибки и их исправление помогает улучшить целостность и восприятие вашего продукта или сервиса. Именно на этом менеджер вашего проекта зарабатывает себе хлеб. Ему приходится бороться вдвойне за время для дизайнеров на рефакторинг всех макетов, и на время для разработчиков на рефакторинг кода.
Мир после Agile

Люди понятия не имеют, что они делают
Я уже начал замечать признаки того, что клиенты, организации и агентства используют элементы agile-методологии, которые оказались наиболее эффективны для них, и отбрасывают всё остальное. Диаграмма выше лишь доказывает, что, люди, в сущности, импровизируют и используют agile как им заблагорассудится. Оно и ясно, ведь в agile-манифесте всегда утверждалось, что главное — это «люди, а не процесс».
Так как дизайн становится всё более неотделим от современных продуктов, нам, его создателям, уже нельзя придерживаться своих старых принципов. Необходимо отстаивать дизайнерские методики и дизайн-мышление в рамках agile-практик. Мы должны меньше думать о том, чтобы что-то «выпустить», и вместо этого создавать уникальный опыт. Такой, что принесет больше пользы клиентам, а не нашему рабочему процессу.
В конце концов, вашим клиентам, вашим пользователям, людям, которые будут взаимодействовать с вашим продуктом или сервисом… совершенно всё равно, как это сделано. Всё, чего они хотят, — это крутой опыт, так что давайте именно это им и обеспечим.
Не пытайтесь прогнуть свой дизайн под agile.
Пусть agile прогнётся под ваш дизайн.