Привет! Пишет Денис Седов, дизайнер интерфейсов в Филологе.
В январе 2018го я сдал последний заказ на фрилансе и начал искать работу. Я писал длинные письма, а в ответ работодатели высылали тестовые задания. Для каждого тестового я написал лонгрид: чтобы пояснить свои решения, показать несколько вариантов, прикрепить видео и прототипы.
В этой заметке я расскажу о тестовом для elje group. Они попросили задизайнить главную страницу сайта Авиапарка.
Задание
Цитирую:
Требуется создать макет десктоп-версии главной страницы торгового центра Авиапарк https://aviapark.com/ Продумать современный UX / UI, опираясь на тенденции 2018 года. Контент и функционал можно перенять с существующего ресурса. Анимированый результат, Мобильная версия засчитываются как бонус. Выполненное задание можете прислать на эл. почту: daria@**** *При оценке теста учитываются оперативное исполнение и затраченное время.
Результаты
Делюсь прототипами. Посмотрите, потом продолжайте.
Мобильные версии сайтов можно посмотреть у себя на телефоне: откройте прототипт в браузере на телефоне.
Концепция один
Для ноутов,
фулл ХД,
для мобилок.
Концепция два
Для компьютера,
для мобилок.
Обзор aviapark.com
Посмотрим на действующий сайт Авиапарка:
Слишком много кнопочек и равнозначных элементов, не хватает контраста. Заметны только кнопки с фактами, но и среди них непонятно на какую обратить внимание сначала.
Ниже слайдер с событиями:
В строке помещается всего три новости. Блок с кнопками «Все новости» и «Показать на карте» не согласованы по высоте с новостями и акциями. Переключалка слайдов с новостями и акциями в странном месте.
Ниже футер:
Подвал разлиновали и выделили цветом одновременно. В этом нет смысла. Я буду использовать только разлиновку.
Так же заметил, что на сайте магазина, где продаются реальные вещи и эмоции нет ни одной фотографии. Если вам кажется, что это не нужно, то зайдите на сайт Икеи. На нём нет графики, только фотографии: Икея продаёт уют и эмоции.
Концепция первая
В первой версии я сделал слайдер с баннерами во всю ширину браузера и добавил красивых детей:
Следующий блок немного залез на баннер, чтобы завлечь пользователя прокрутить ниже и посмотреть акции в магазинах. Там тоже красивые фотографии:
Ниже ссылка на карту авипарка. Она у них, крутая, странно, что на действующем сайте карте уделяется так мало внимания.
Под картой расположились логотипы магазинов, что находятся в Авиапарке. Дальше идёт футер, в нём оставил одну линию, остальная разлиновка лишняя.
Мобильная версия:
Прототипы:
Десктоп,
для мобилок.
Вторая концепция
Я спросил у родителей, друзей и знакомых: когда они в последний раз заходили на сайт торгового центра и зачем. Вот несколько самых популярных ответов:
— узнать, есть ли определённый магазин в ТЦ;
— узнать время работы;
— найти акции и распродажи;
— купить билеты в кино;
— найти место, где оставить ребёнка на время похода по магазинам.
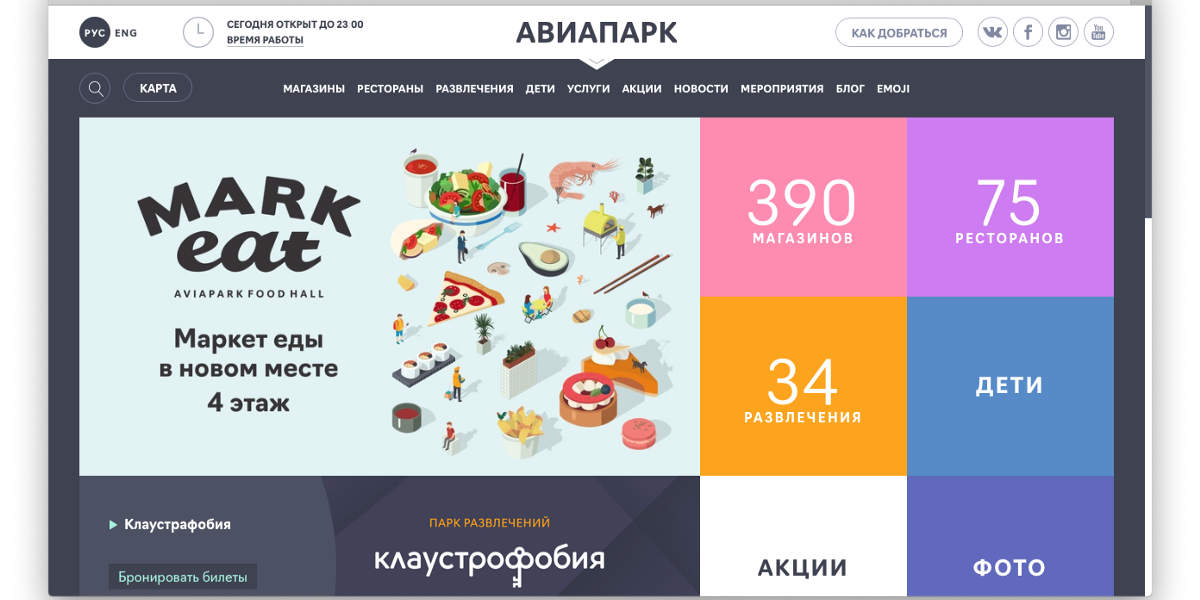
Возможно челябинские люди отличаются от московских и не подходят для опроса, но я пренебрёг этим опасением. Получилось это:
Вверху расположился виджет для поиска, время работы, социокнопки и меню.
Дальше баннер с акциями. В нём 4 фотографии, название магазина и описание акции. Так пользователи сразу видят, какой магазин есть в ТЦ и подмечают для себя акцию. Баннер сменяется каждые 2–3 секунды.
При прокрутке страницы меню превращается в тонкую полосочку, а если нажать на иконку лупы превратится в строку поиска по сайту:
На главной нет очивидного разделения на развелечения новости и акции. Страница вся состоит из карточек с акциями, развлечениями и периодически попадаются новости.